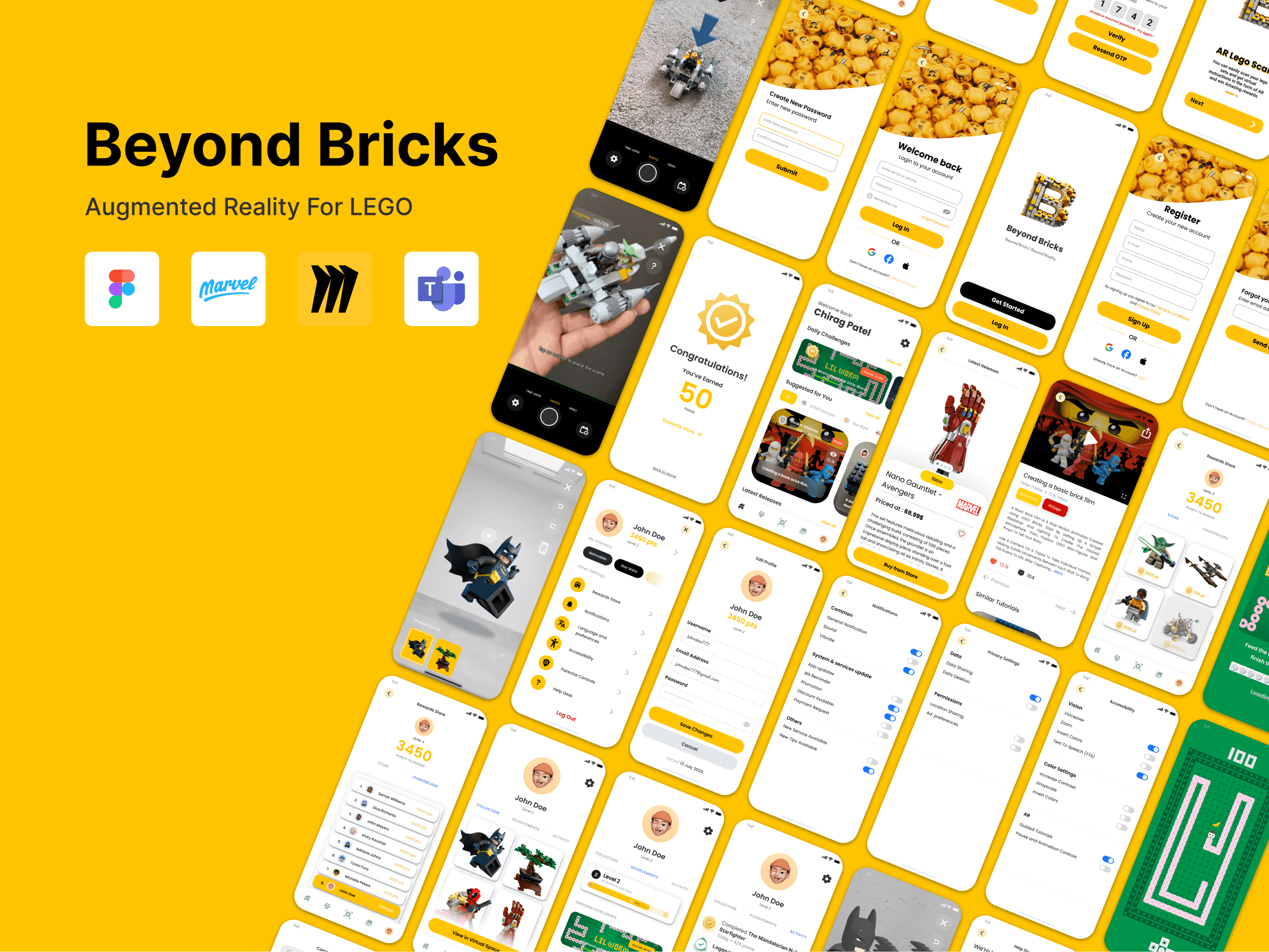
Beyond Bricks
Beyond Bricks
Beyond Bricks
Augmented Reality for LEGO
Augmented Reality for LEGO
Augmented Reality for LEGO
Client
Client
Client
Beyond Bricks
Beyond Bricks
Beyond Bricks
Services
Services
Services
UX Research and
User Interface Design
UX Research and
User Interface Design
UX Research and
User Interface Design
Industries
Industries
Industries
Toy and Gaming
Toy and Gaming
Toy and Gaming
Duration
Duration
Duration
3 months
3 months
3 months




Problem Statement
Problem Statement
Problem Statement
How can we enhance the Lego building experience by integrating AR to bridge the gap between physical Lego sets and virtual interactivity?
How can we enhance the Lego building experience by integrating AR to bridge the gap between physical Lego sets and virtual interactivity?
How can we enhance the Lego building experience by integrating AR to bridge the gap between physical Lego sets and virtual interactivity?
Proposed Solution
Proposed Solution
Proposed Solution
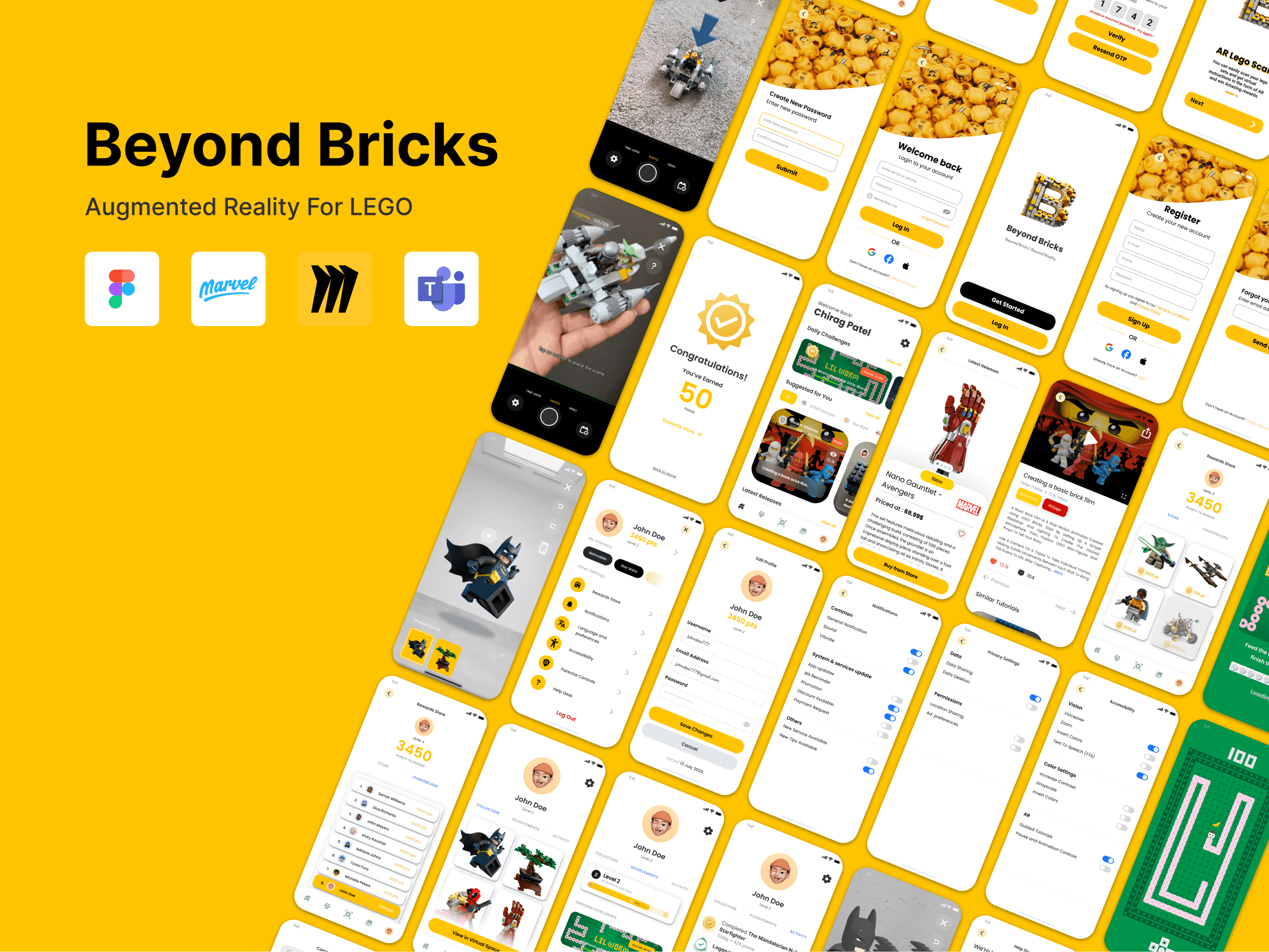
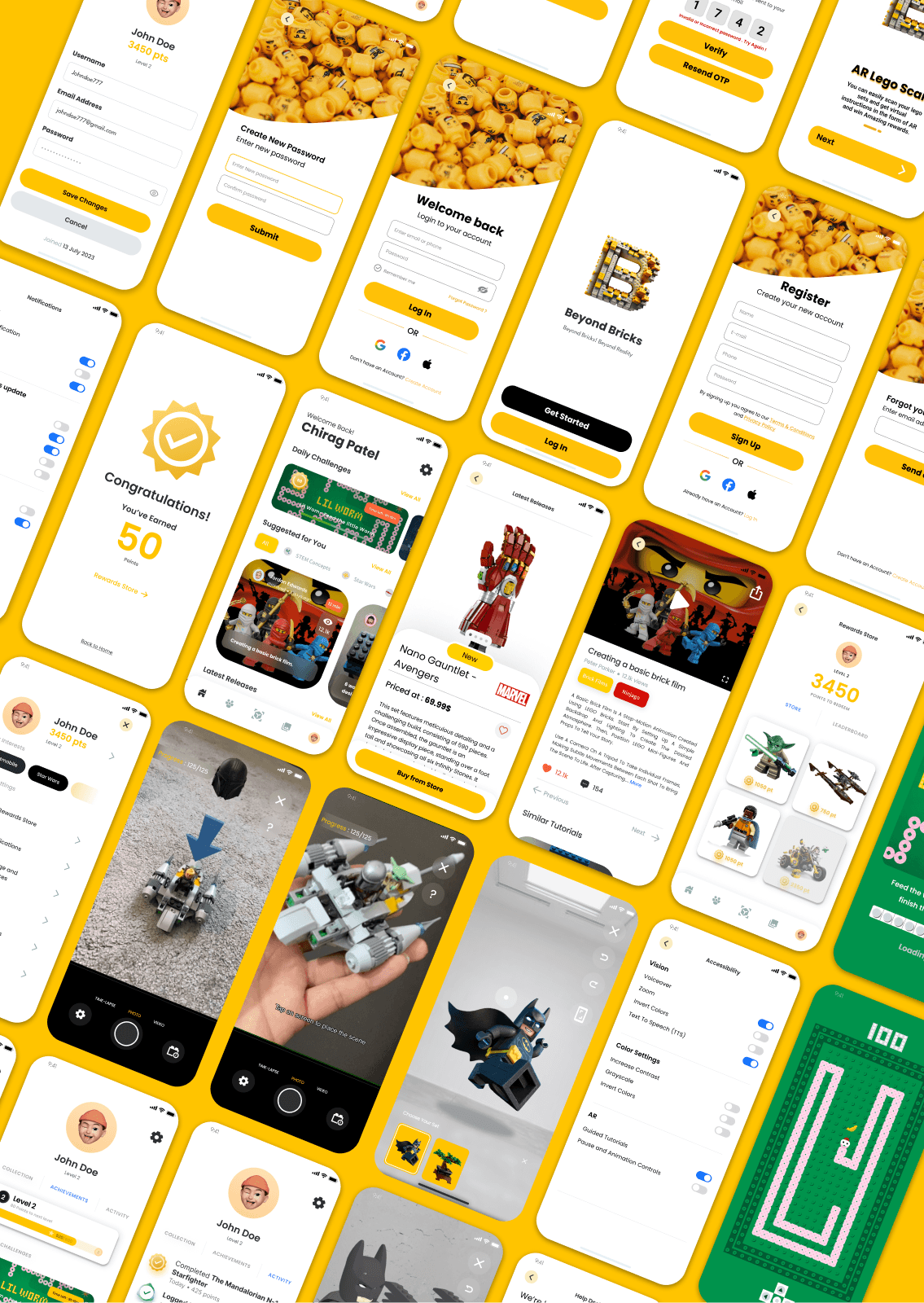
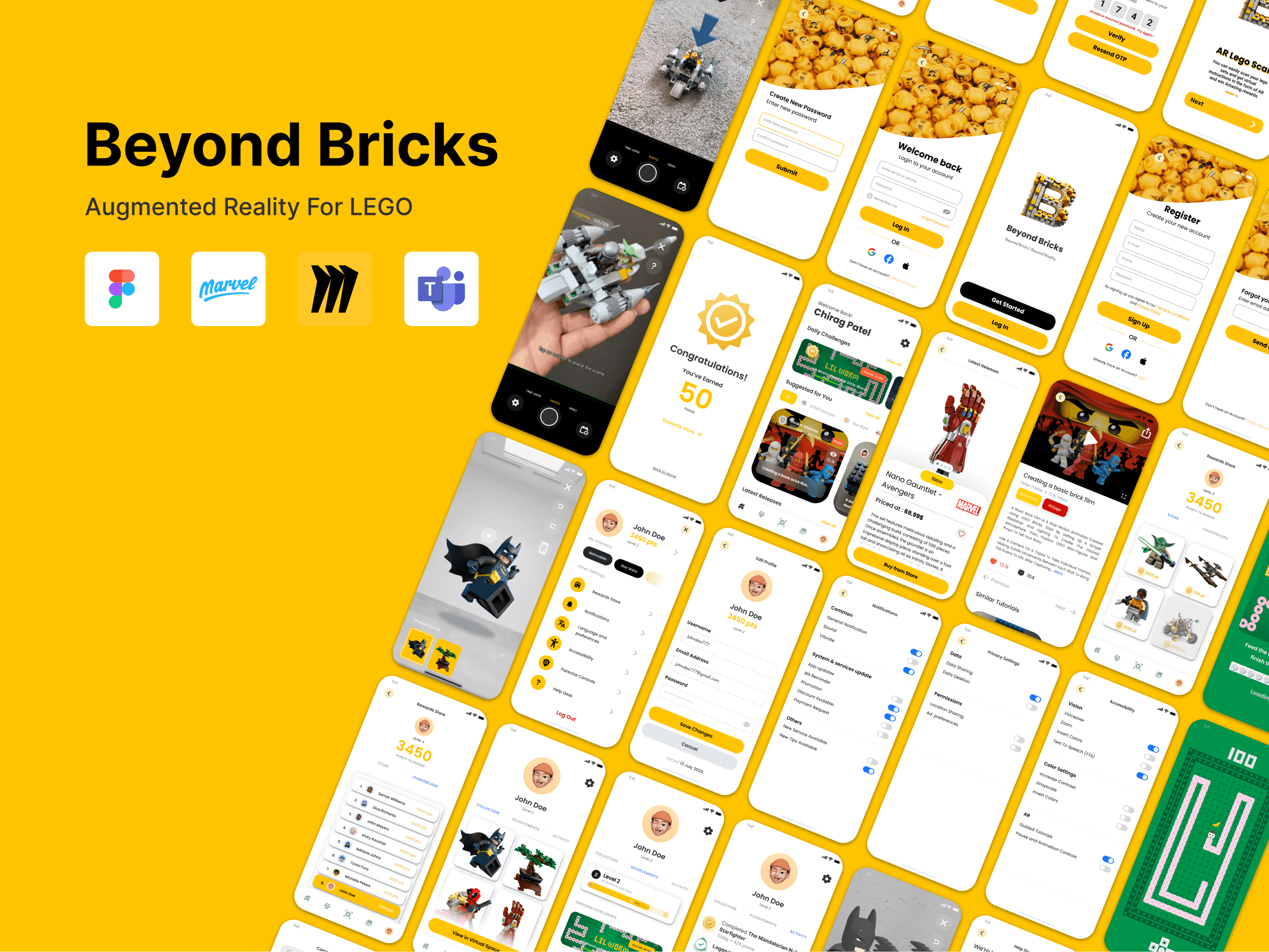
Beyond Bricks is an enhanced augmented reality (AR) app designed to revolutionise the LEGO building experience. This immersive application merges the tangible world of physical Lego bricks with the limitless possibilities of digital augmentation, offering a truly immersive and educational play experience.
Beyond Bricks is an enhanced augmented reality (AR) app designed to revolutionize the LEGO building experience. This immersive application merges the tangible world of physical Lego bricks with the limitless possibilities of digital augmentation, offering a truly immersive and educational play experience.
Beyond Bricks is an enhanced augmented reality (AR) app designed to revolutionise the LEGO building experience. This immersive application merges the tangible world of physical Lego bricks with the limitless possibilities of digital augmentation, offering a truly immersive and educational play experience.
| Prototype Walkthrough
| Prototype Walkthrough
| Prototype Walkthrough
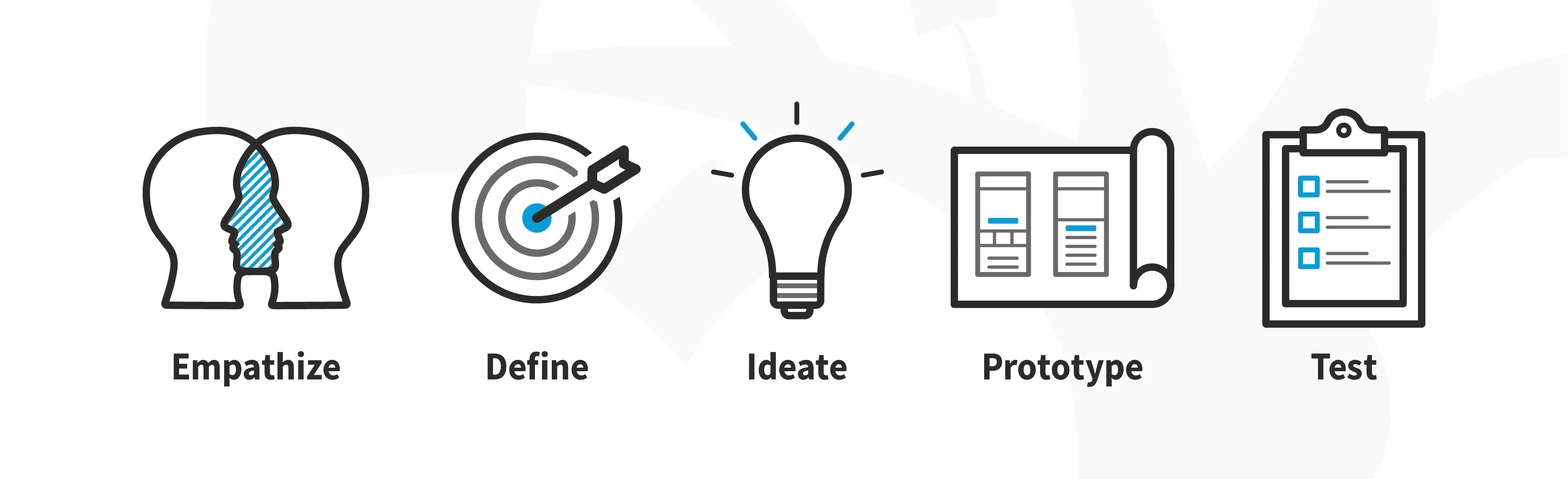
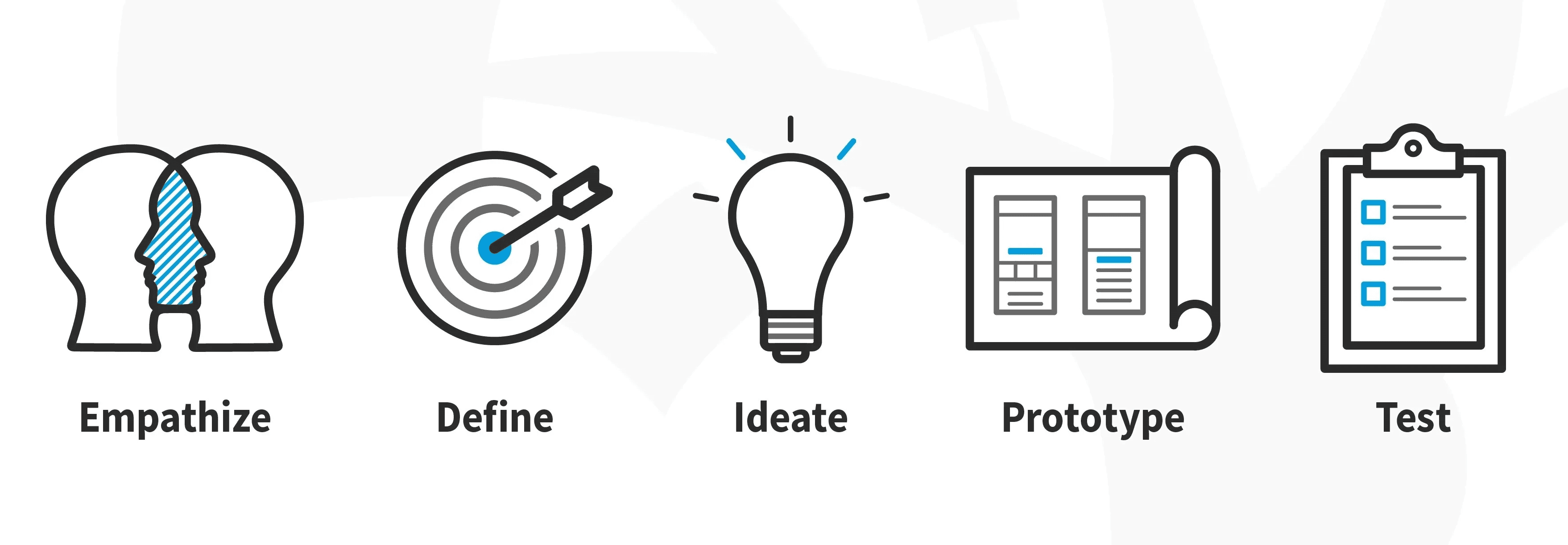
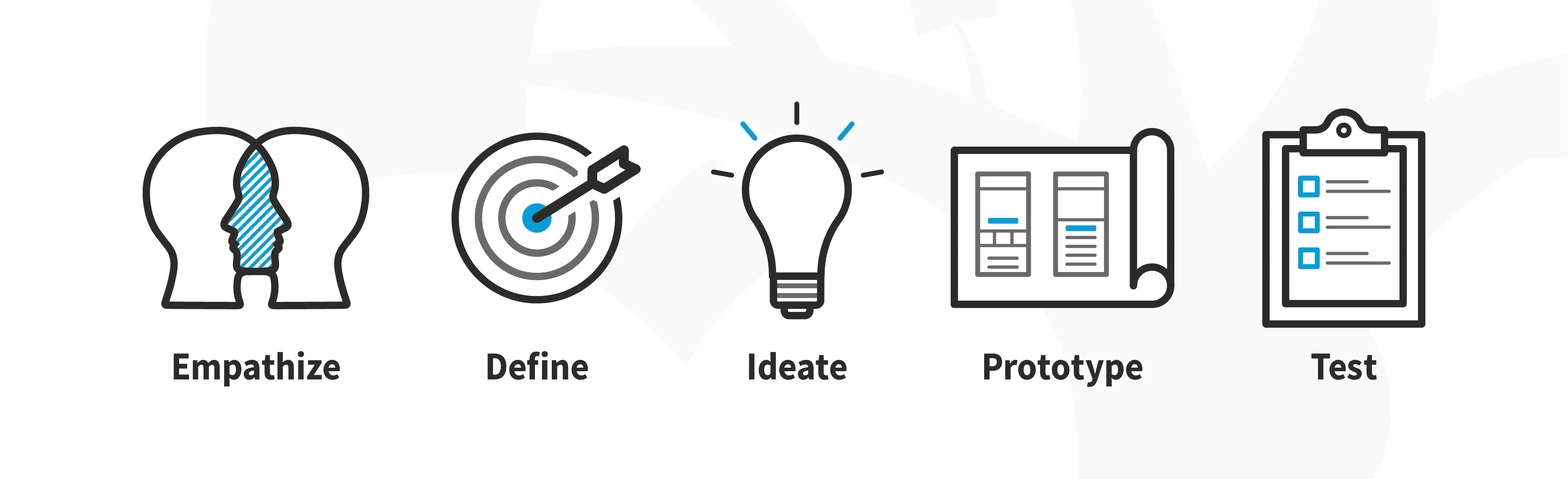
Design Process Overview
Design Process Overview
Design Process Overview
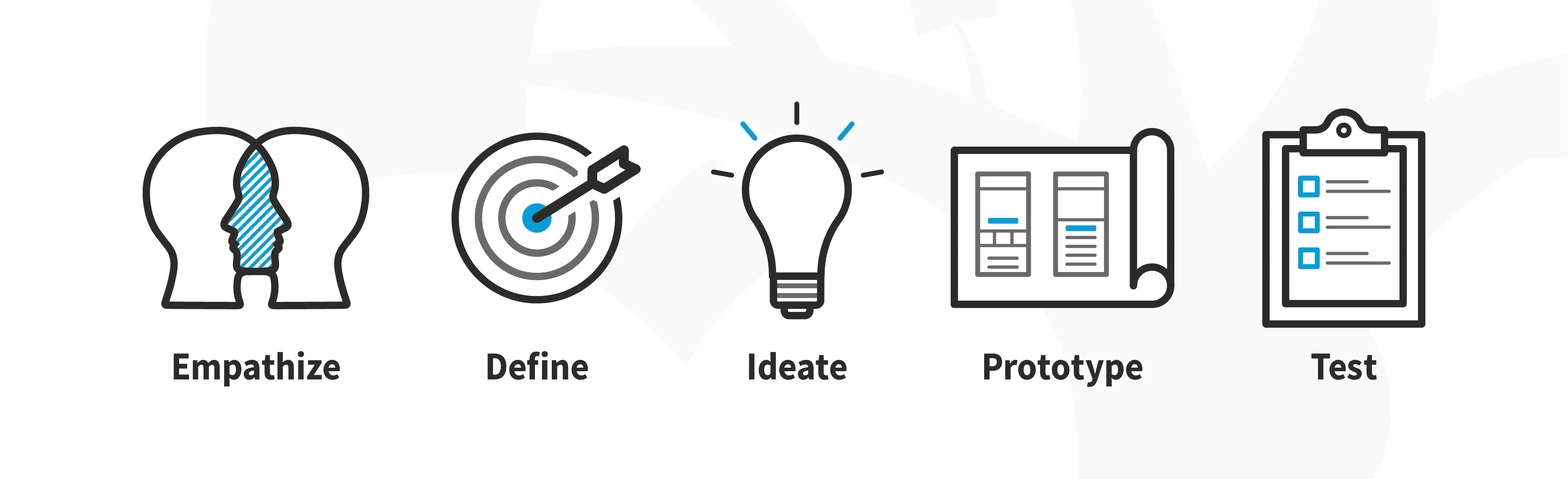
Stanford Design Thinking
Stanford Design Thinking
Beyond Bricks revolves around enhancing the Lego play experience. Given its intended
audience of Lego enthusiasts, including children, adults, and educators, a user-centric
approach was paramount. The Stanford Design Thinking Process places empathy at the
forefront, ensuring that the application is developed with a deep understanding of user needs,
preferences, and pain points and hence it was the prefered approach selected by the researcher.
Beyond Bricks is an enhanced augmented reality (AR) app designed to revolutionize the LEGO building experience. This immersive application merges the tangible world of physical Lego bricks with the limitless possibilities of digital augmentation, offering a truly immersive and educational play experience.
Beyond Bricks revolves around enhancing the Lego play experience. Given its intended
audience of Lego enthusiasts, including children, adults, and educators, a user-centric
approach was paramount. The Stanford Design Thinking Process places empathy at the
forefront, ensuring that the application is developed with a deep understanding of user needs,
preferences, and pain points and hence it was the prefered approach selected by the researcher.




Empathize
Empathize
Empathize
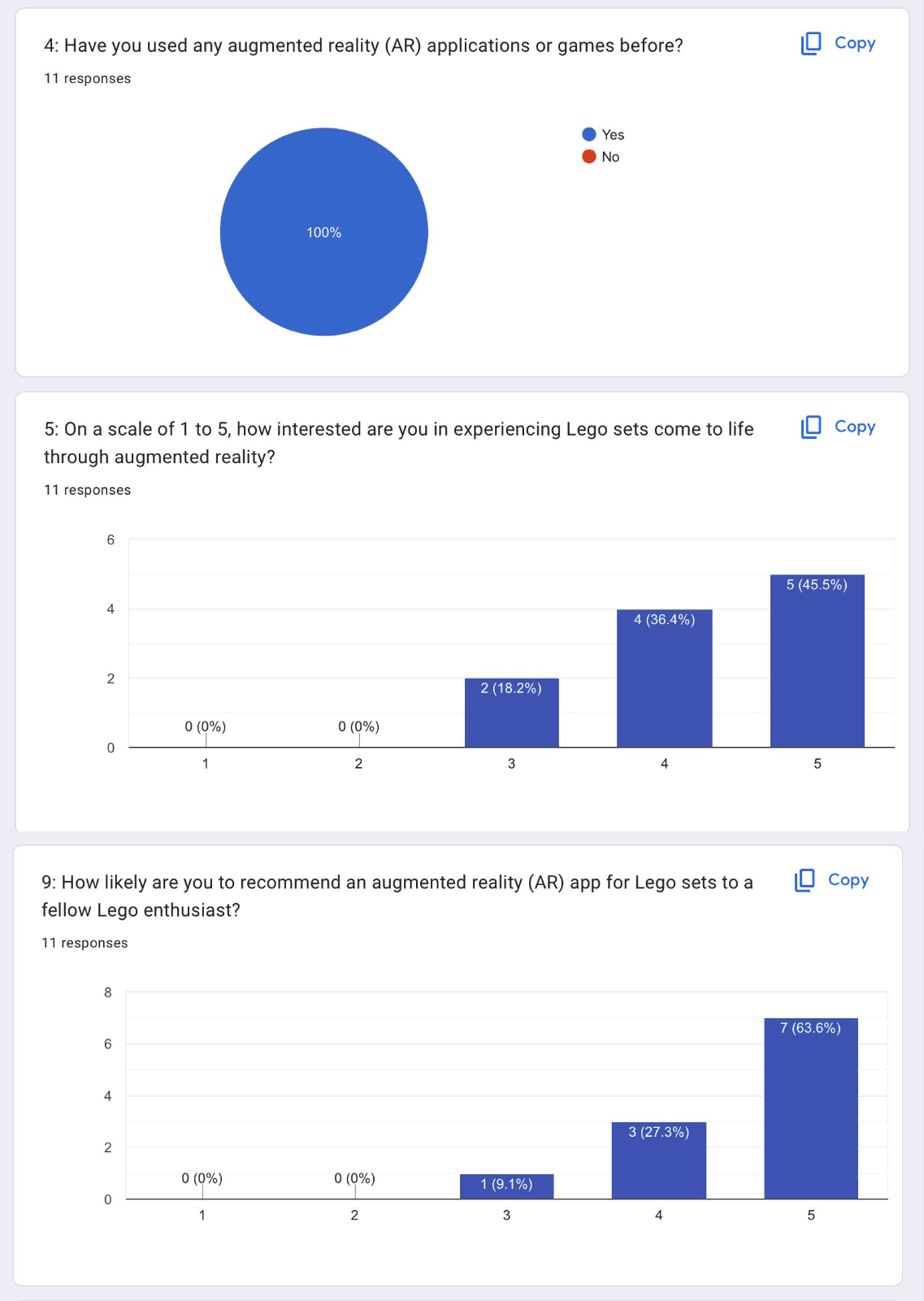
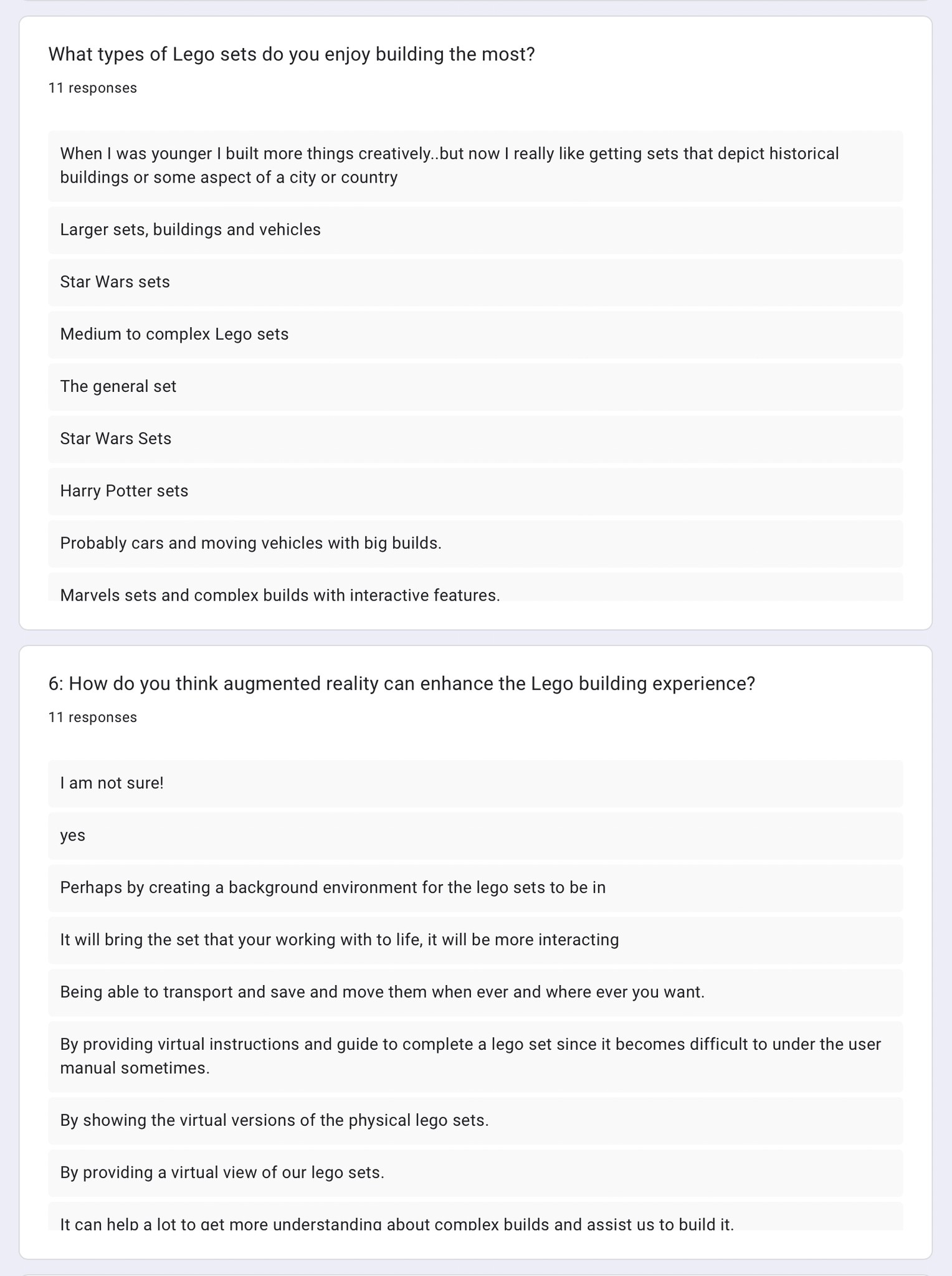
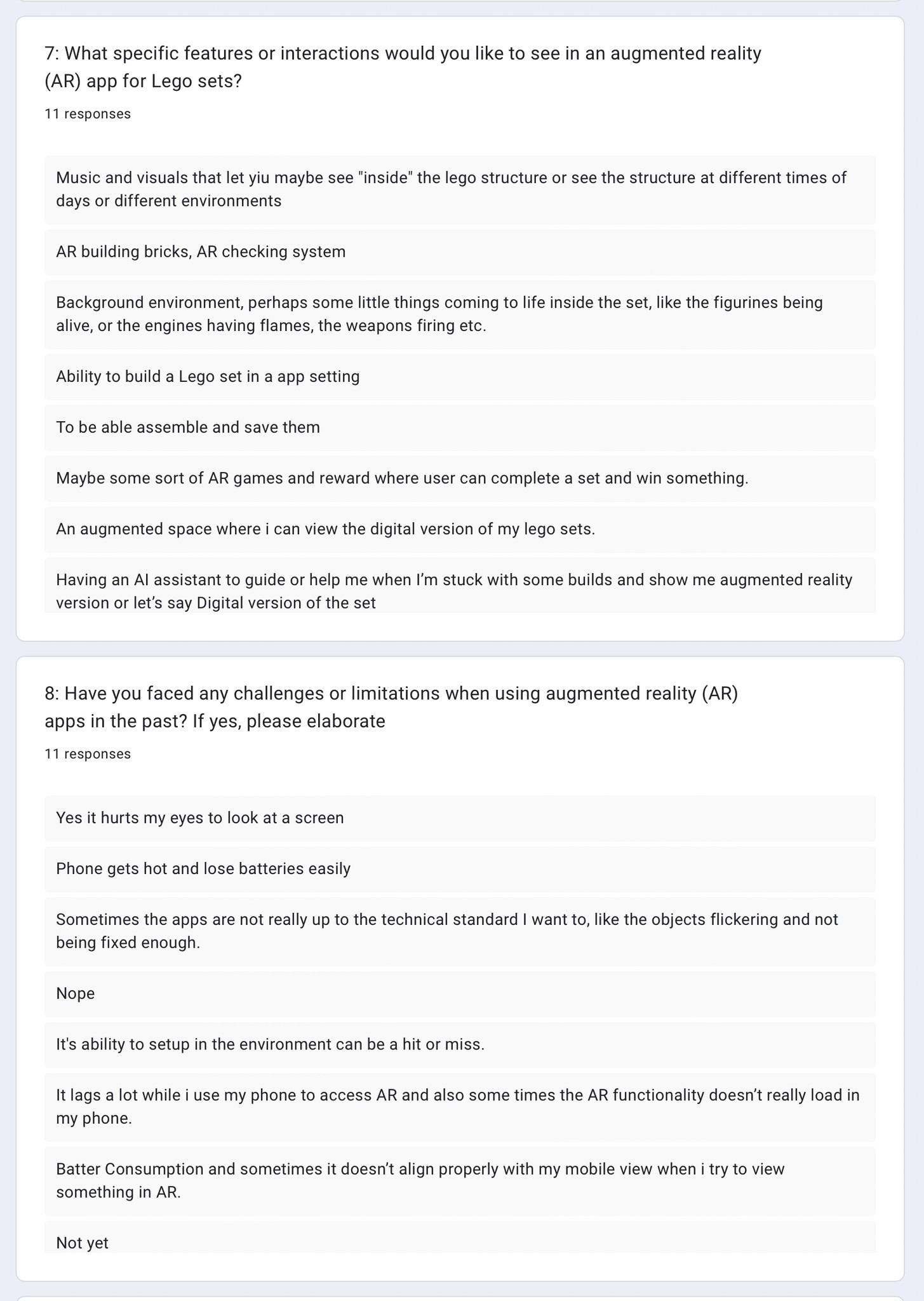
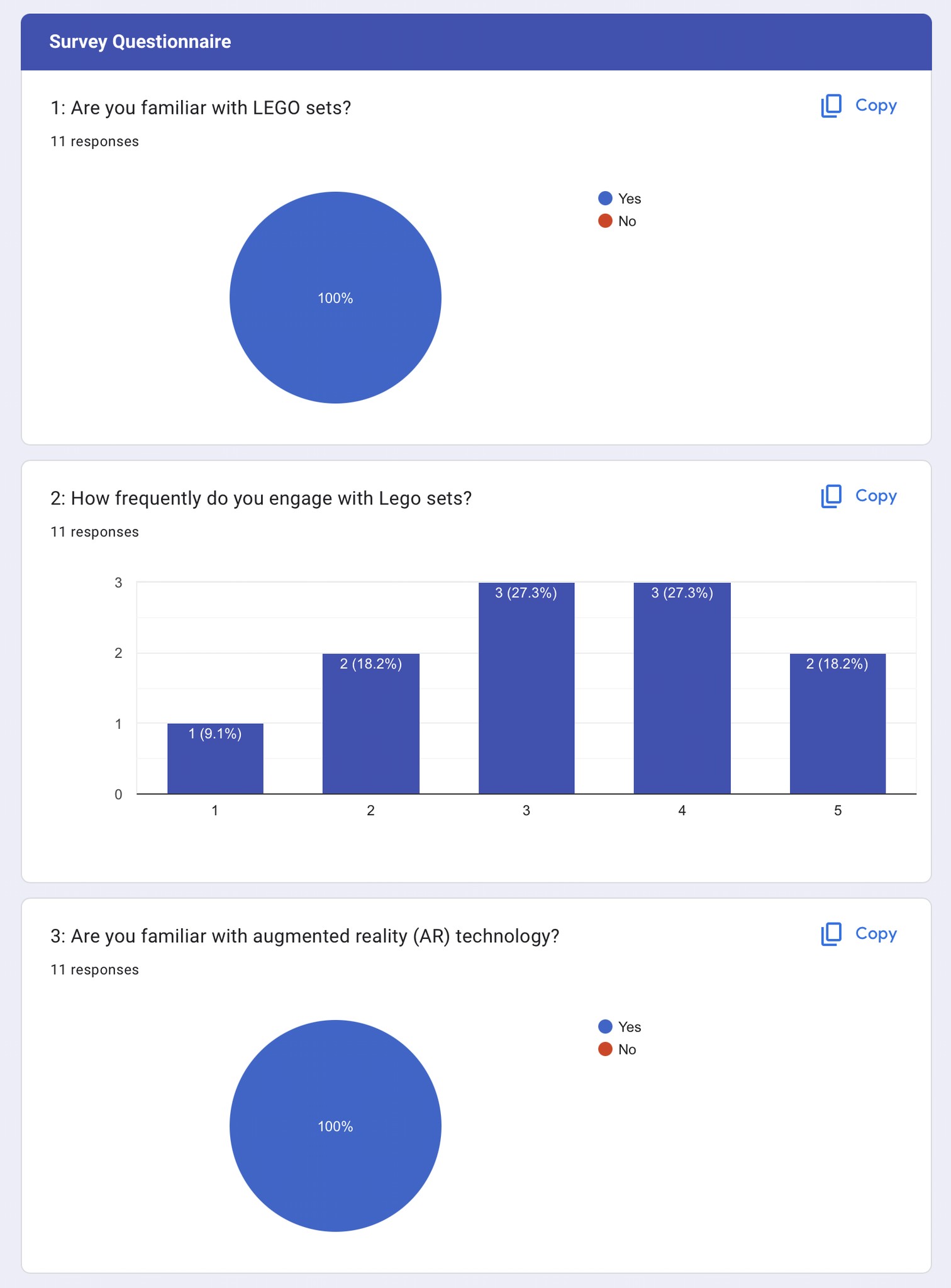
User Survey
User Survey
The researcher connected with prominent LEGO enthusiasts through social media platforms such as Discord, Instagram, and Twitter.
Once connected, they were requested to complete a survey, and their responses were documented by the researcher.
To better understand the target user group's preferences, the researcher connected with prominent LEGO enthusiasts on social media platforms such as Discord, Instagram, and Twitter.
Once connected, the LEGO enthusiasts were requested to complete a survey, and their responses were documented by the researcher.
The researcher connected with prominent LEGO enthusiasts through social media platforms such as Discord, Instagram, and Twitter.
Once connected, they were requested to complete a survey, and their responses were documented by the researcher.
Key Finding : The survey revealed that 63.3% of respondents were highly likely to recommend an augmented reality (AR) based LEGO app to other LEGO enthusiasts.
Key Takeaway : During the survey it was found that a majority of the participants showed interest in the idea of LEGO sets coming to life and some valuable insights were gathered when they were asked about the limitations they currently faced while building LEGO sets and their preferences on how they would like this application to be
Key Finding : The survey revealed that 63.3% of respondents were highly likely to recommend an augmented reality (AR) based LEGO app to other LEGO enthusiasts.
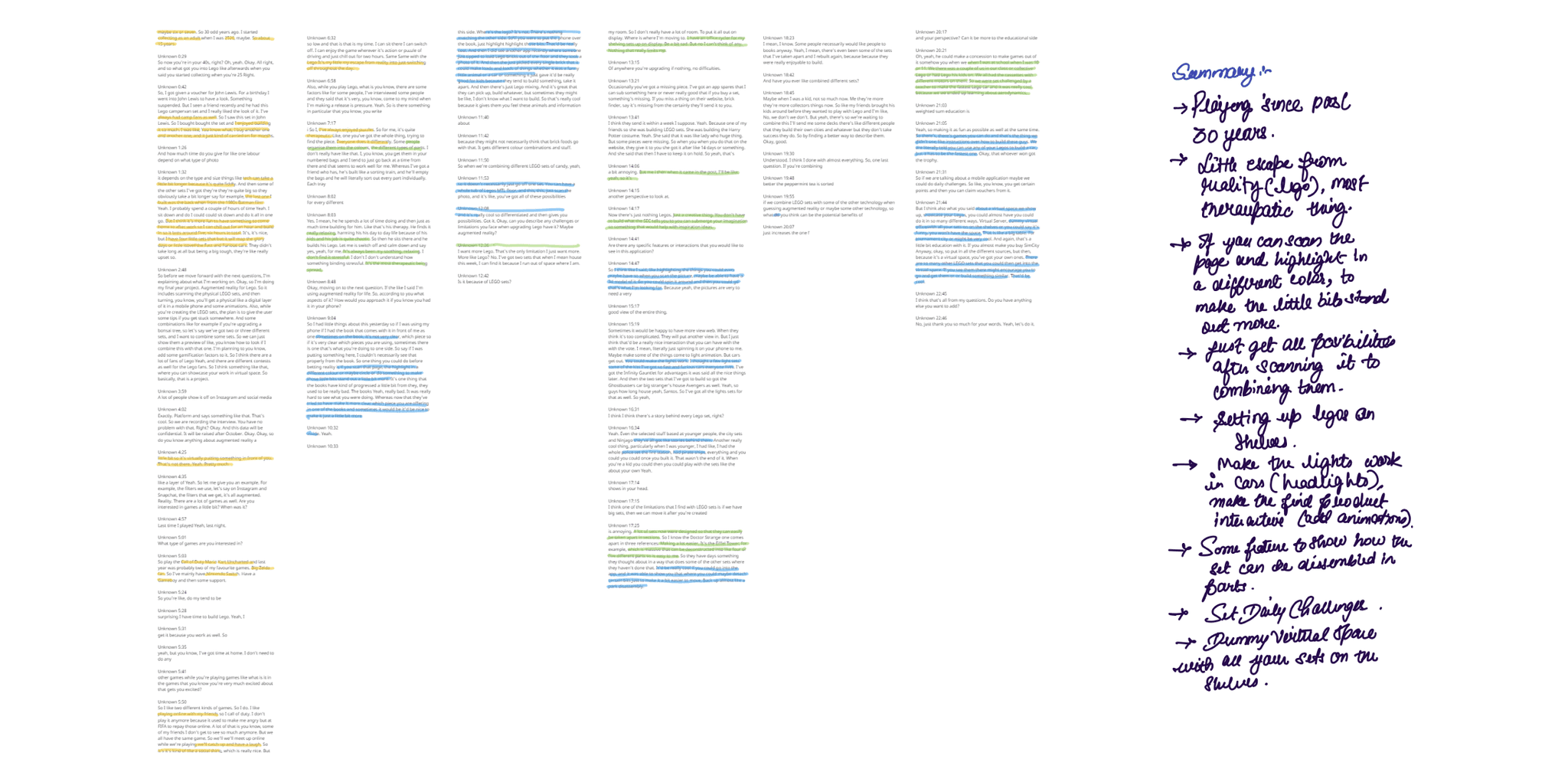
User Interviews
Six semi-structured user interviews were conducted, incorporating both predetermined and open-ended questions to delve deeper into specific themes. These interviews were categorized into User Interviews and Expert Interviews (individuals with over 15 years of LEGO building experience) based on their expertise. The set of questions differed slightly for the experts to accommodate their level of experience.
To better understand the target user group's preferences, the researcher connected with prominent LEGO enthusiasts on social media platforms such as Discord, Instagram, and Twitter.
Once connected, the LEGO enthusiasts were requested to complete a survey, and their responses were documented by the researcher.
Six semi-structured user interviews were conducted, incorporating both predetermined and open-ended questions to delve deeper into specific themes. These interviews were categorized into User Interviews and Expert Interviews (individuals with over 15 years of LEGO building experience) based on their expertise. The set of questions differed slightly for the experts to accommodate their level of experience.
Insights : Both groups of participants expressed common concerns, including the need for assistance or instructions for large, complex builds, and the desire to view their completed sets in a virtual environment.
Insights : Both groups of participants expressed common concerns, including the need for assistance or instructions for large, complex builds, and the desire to view their completed sets in a virtual environment.
Insights : Both groups of participants expressed common concerns, including the need for assistance or instructions for large, complex builds, and the desire to view their completed sets in a virtual environment.
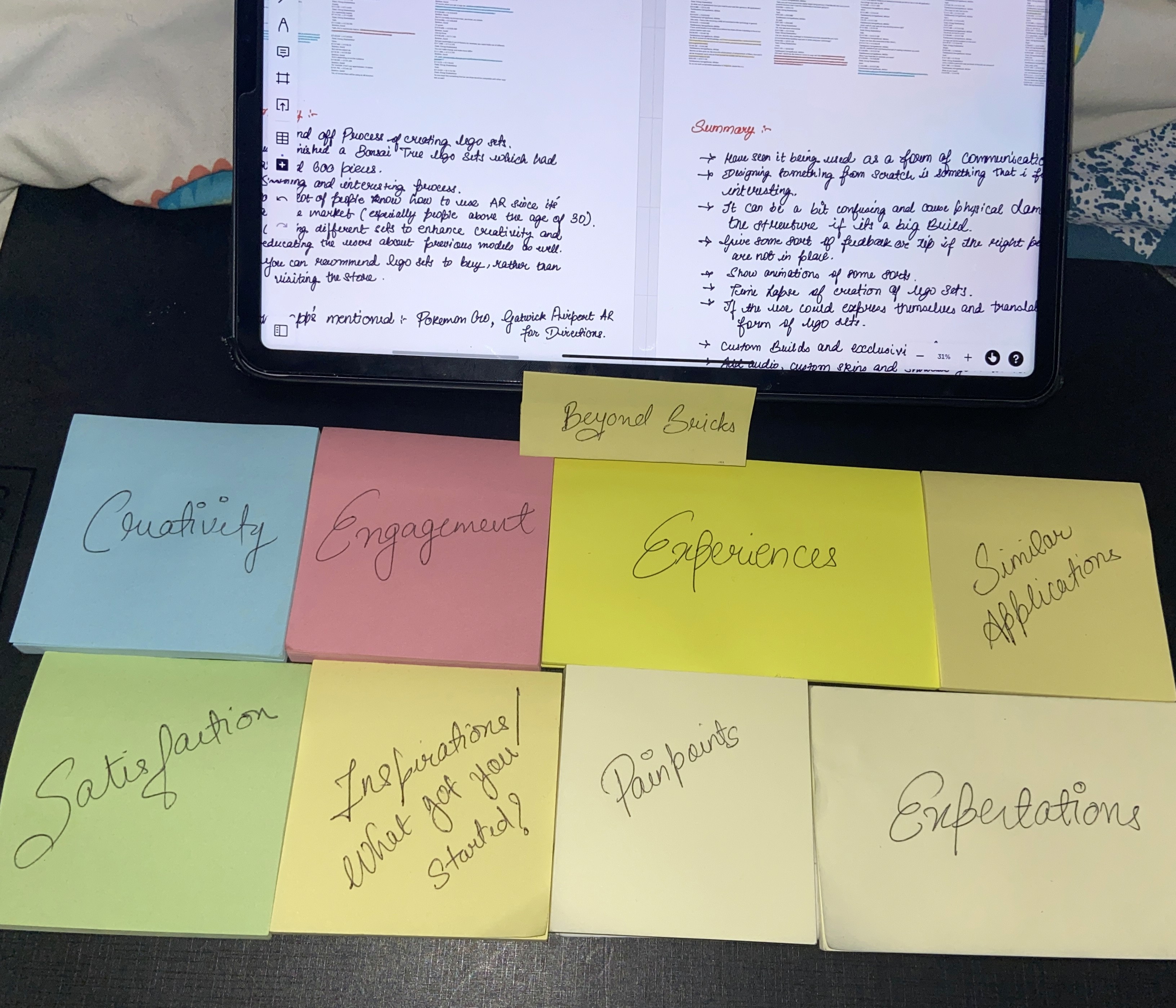
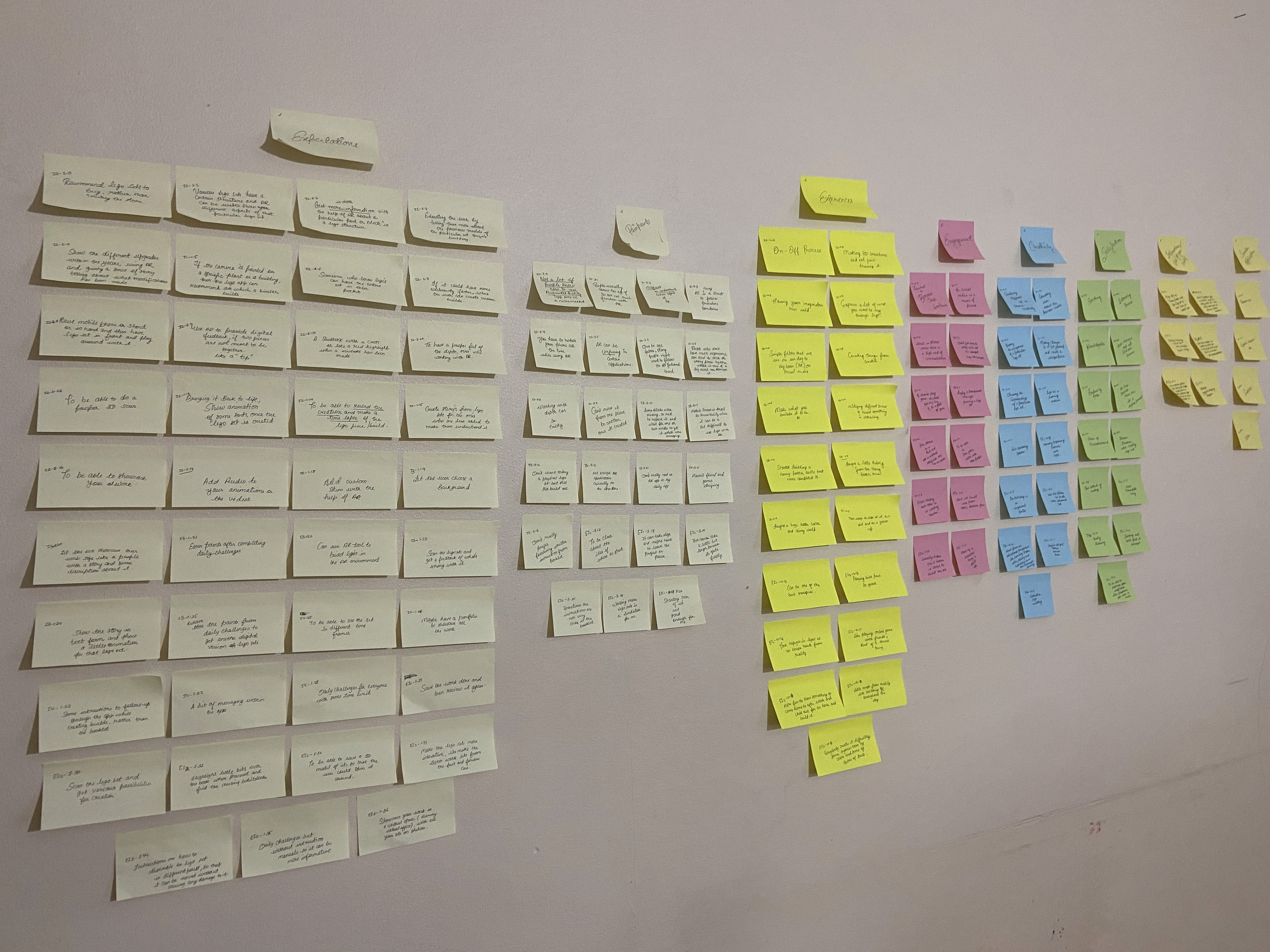
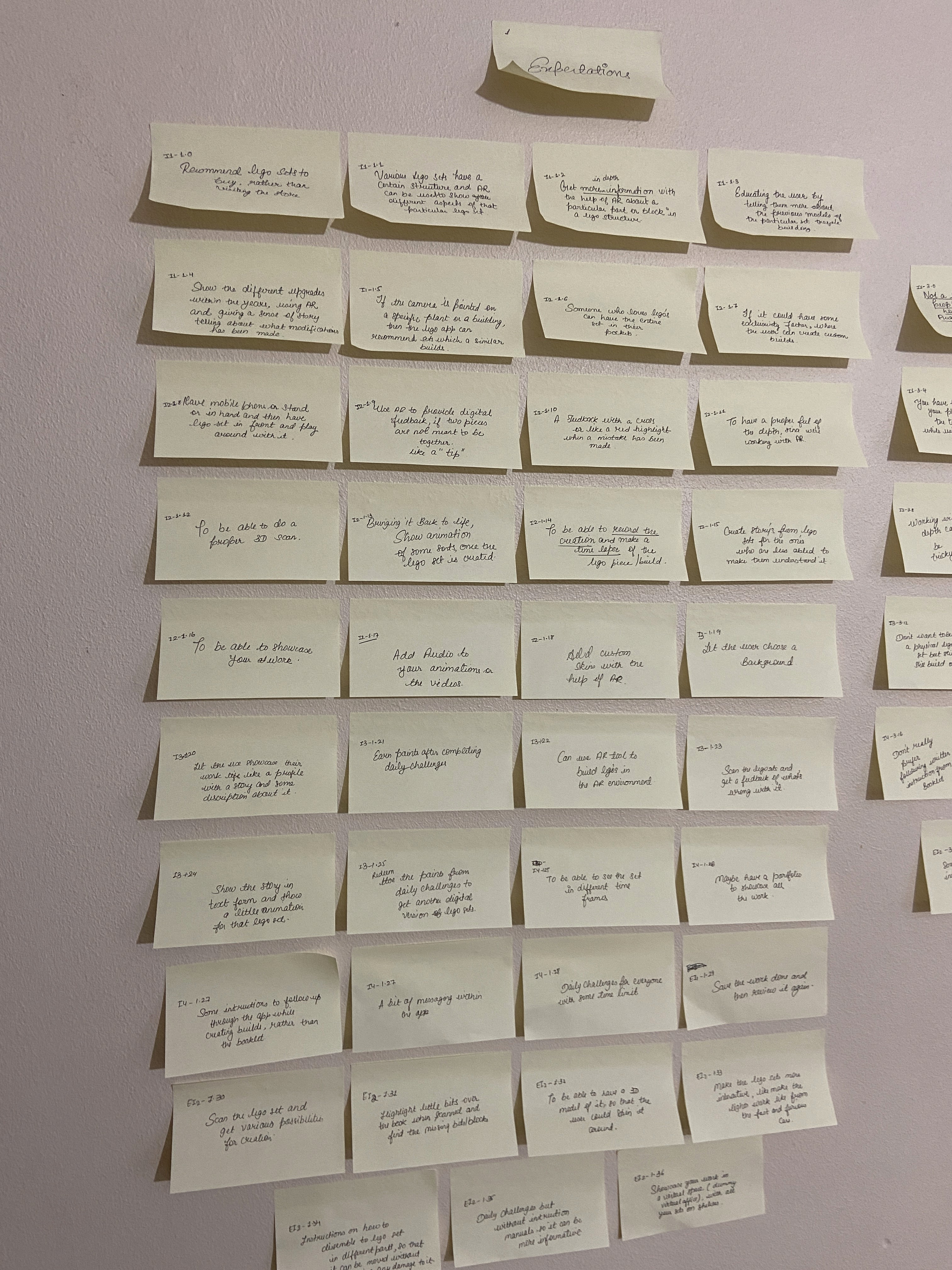
Affinity Diagramming
After summarizing the interviews, the key points were referenced based on the insights and
then organised into various categories depending specific codes. These specific codes were
then organised in the form of affinity diagram to identify patterns, insights, and priorities,
leading to more effective problem-solving, decision-making, and planning.
A total of 8 Categories were created based on Expectations, Pain points, Experiences, User
engagement, creativity, Satisfaction, inspiration, and similar apps that the users mentioned
about during their interviews and almost 130 notes were created after dividing these
categories
To better understand the target user group's preferences, the researcher connected with prominent LEGO enthusiasts on social media platforms such as Discord, Instagram, and Twitter.
Once connected, the LEGO enthusiasts were requested to complete a survey, and their responses were documented by the researcher.
After summarizing the interviews, the key points were referenced based on the insights and
then organised into various categories depending specific codes. These specific codes were
then organised in the form of affinity diagram to identify patterns, insights, and priorities,
leading to more effective problem-solving, decision-making, and planning.
A total of 8 Categories were created based on Expectations, Pain points, Experiences, User
engagement, creativity, Satisfaction, inspiration, and similar apps that the users mentioned
about during their interviews and almost 130 notes were created after dividing these
categories
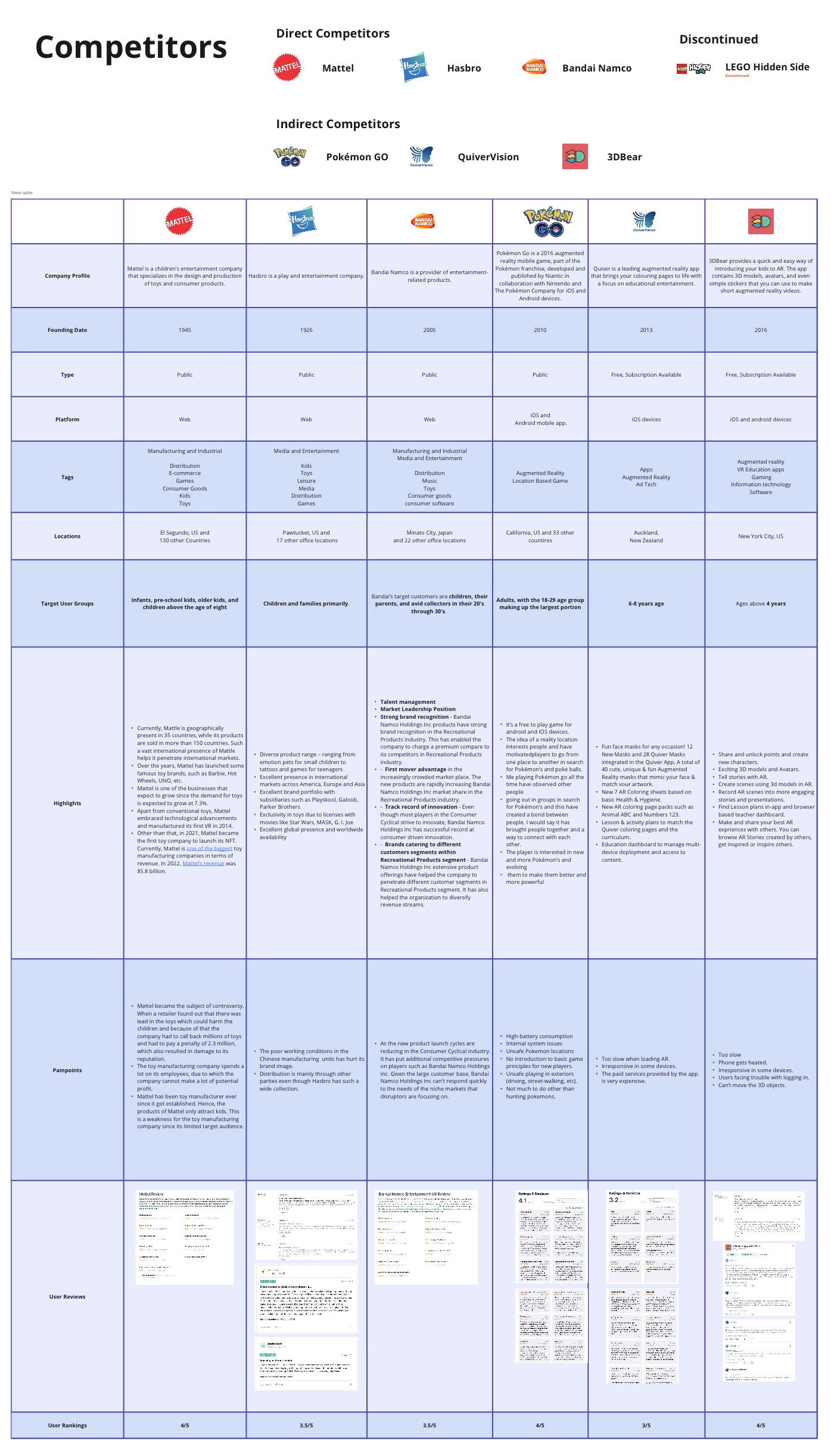
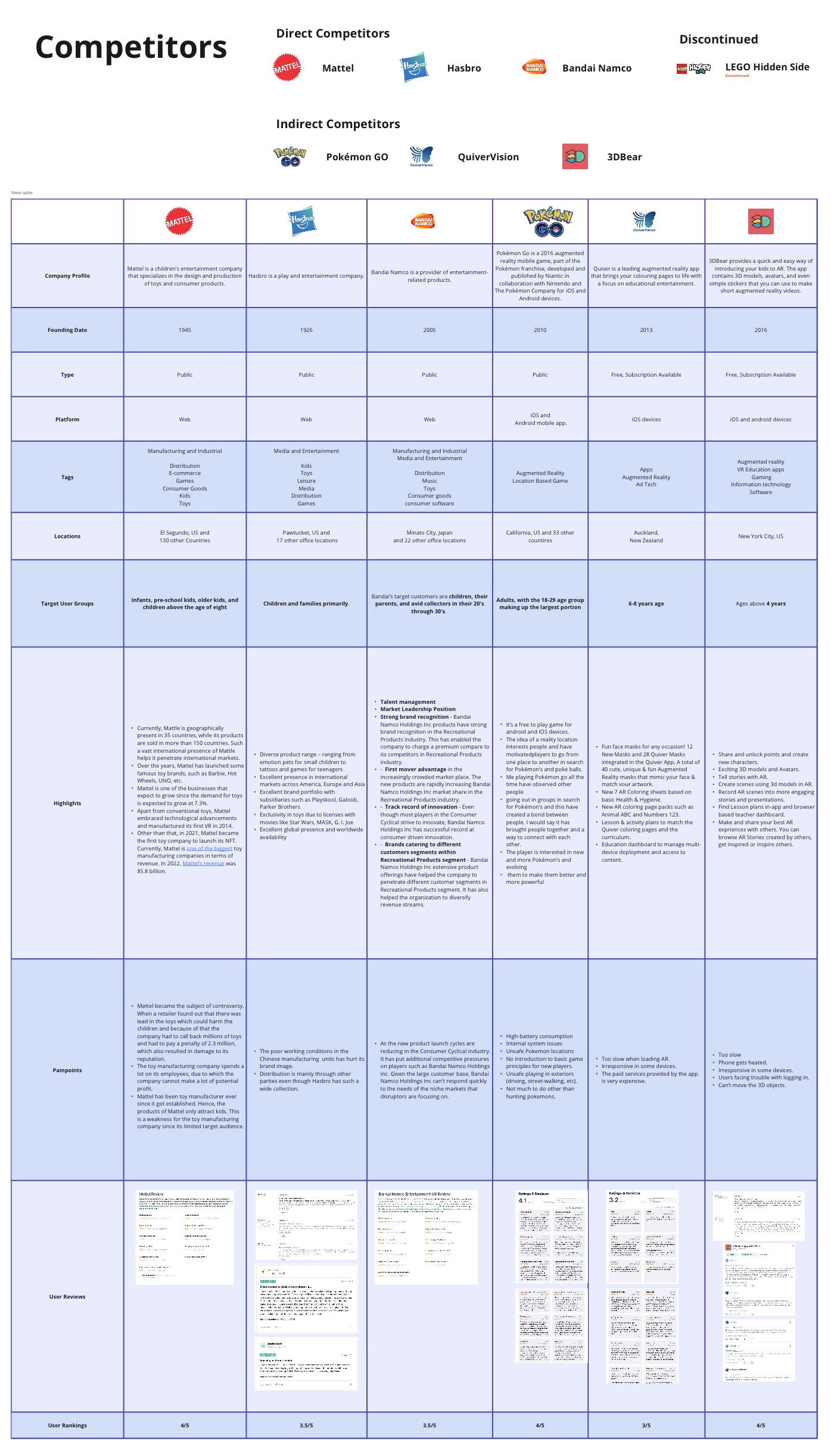
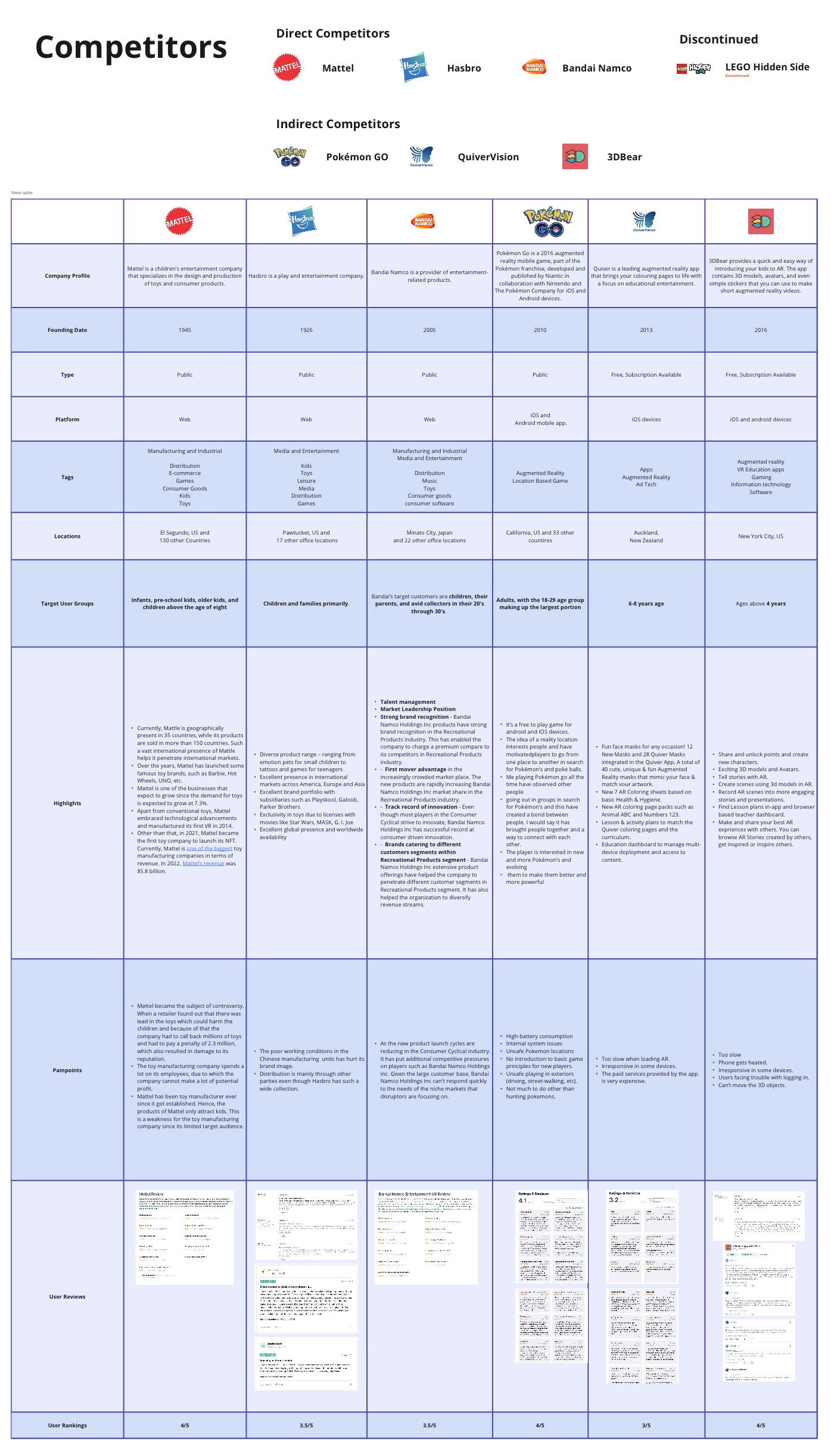
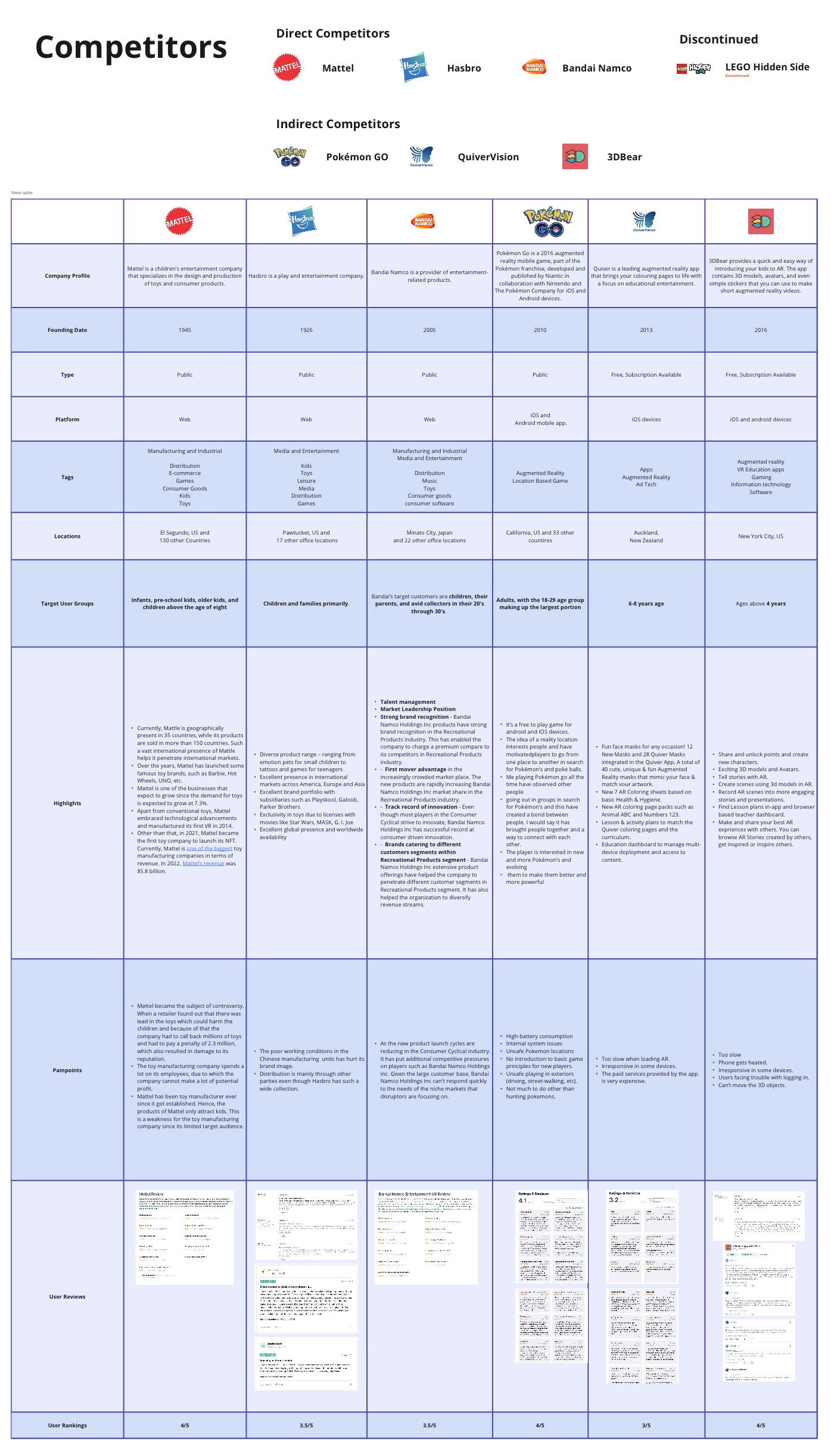
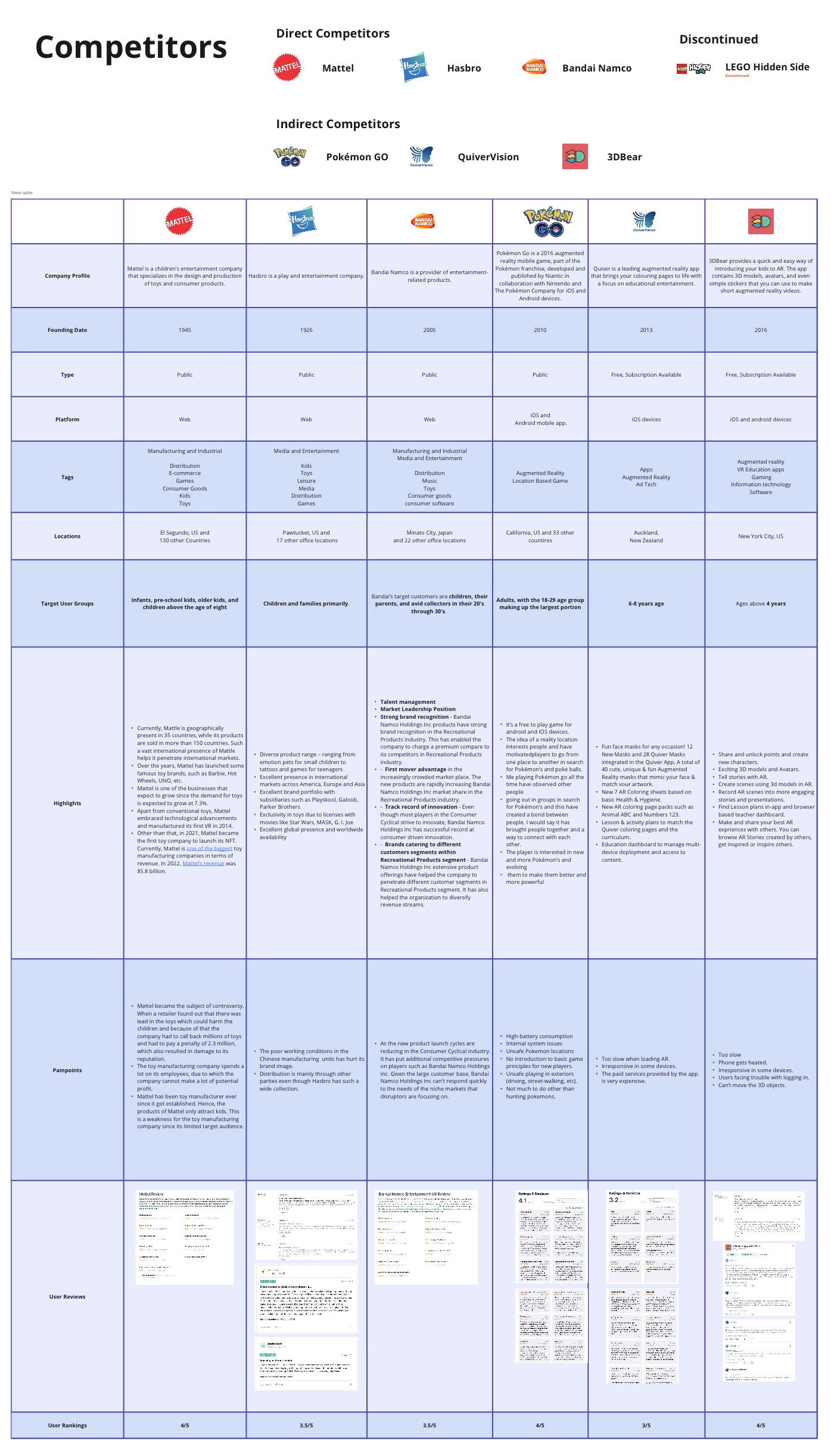
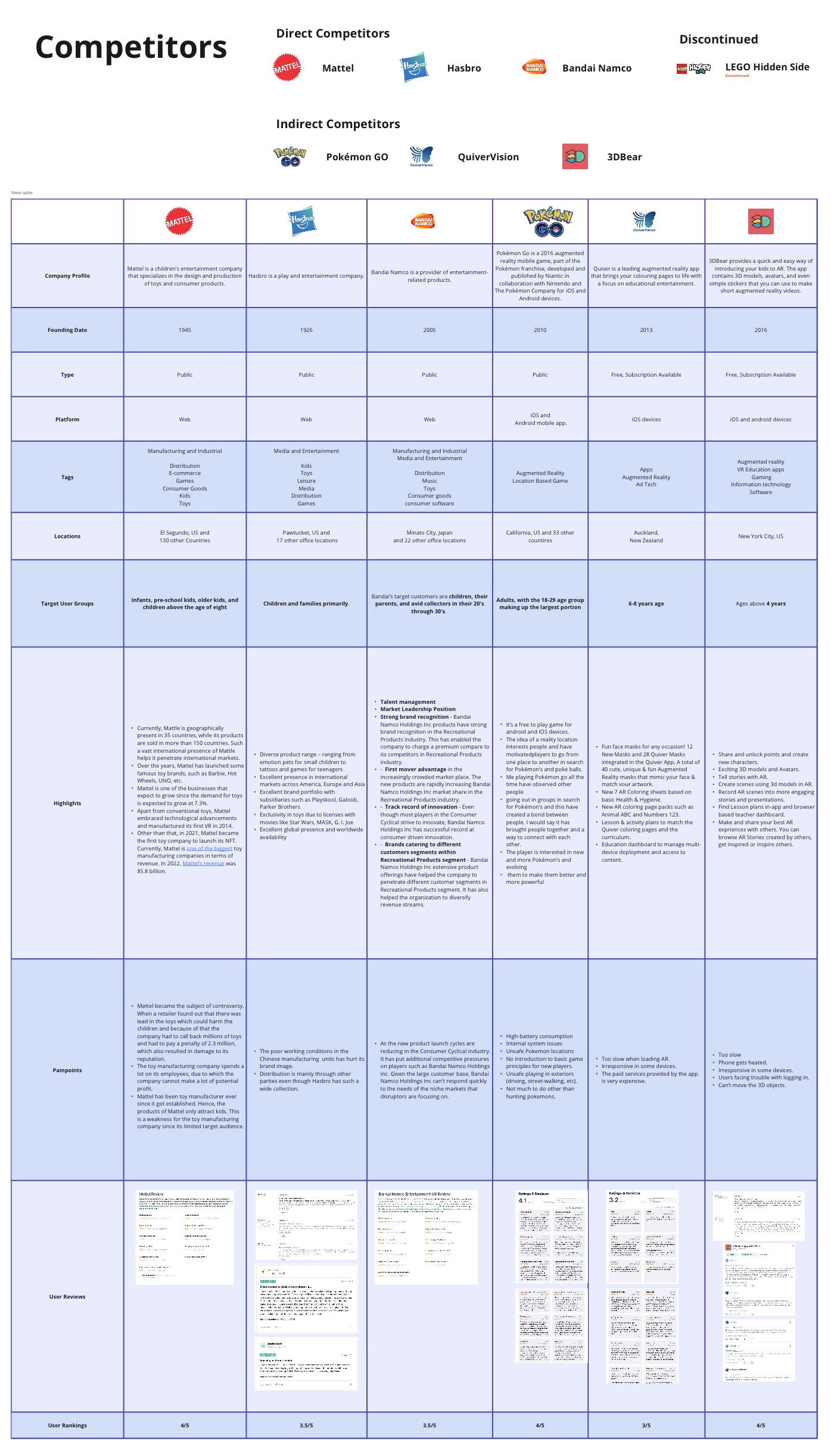
Competitor's Analysis
A thorough competitor's analysis was conducted to make informed decisions, identify
opportunities, and develop effective strategies to stay competitive, differentiate their
offerings, and better meet the needs of their target customers.
A thorough competitor's analysis was conducted to make informed decisions, identify
opportunities, and develop effective strategies to stay competitive, differentiate their
offerings, and better meet the needs of their target customers.
Key Finding : The competitors were further divided into two categories: Direct Competitors (Play and
Entertainment Companies) and Indirect Competitors (Augmented reality games and apps).
This analysis was conducted based on the reviews from platforms like Trustpilot, play store
and app store. Each competitor's strengths and weaknesses were examined, and it was
discovered that the currently available applications on the market suffer from a lack of
innovation, hardware limitations, and slow response times on some devices, all of which
negatively impact the user experience. Some businesses, like Niantic and Bandai Namco,
concentrated on offering products for age groups other than children whereas most of the
competitors exclusively had children as their primary target audience. Additionally, as a
building block for learning that might assist in framing some features for this application, some
prospective feature suggestions were also obtained based on this analysis
Key Finding : The competitors were further divided into two categories: Direct Competitors (Play and
Entertainment Companies) and Indirect Competitors (Augmented reality games and apps).
This analysis was conducted based on the reviews from platforms like Trustpilot, play store
and app store. Each competitor's strengths and weaknesses were examined, and it was
discovered that the currently available applications on the market suffer from a lack of
innovation, hardware limitations, and slow response times on some devices, all of which
negatively impact the user experience. Some businesses, like Niantic and Bandai Namco,
concentrated on offering products for age groups other than children whereas most of the
competitors exclusively had children as their primary target audience. Additionally, as a
building block for learning that might assist in framing some features for this application, some
prospective feature suggestions were also obtained based on this analysis
Key Finding : The competitors were further divided into two categories: Direct Competitors (Play and
Entertainment Companies) and Indirect Competitors (Augmented reality games and apps).
This analysis was conducted based on the reviews from platforms like Trustpilot, play store
and app store. Each competitor's strengths and weaknesses were examined, and it was
discovered that the currently available applications on the market suffer from a lack of
innovation, hardware limitations, and slow response times on some devices, all of which
negatively impact the user experience. Some businesses, like Niantic and Bandai Namco,
concentrated on offering products for age groups other than children whereas most of the
competitors exclusively had children as their primary target audience. Additionally, as a
building block for learning that might assist in framing some features for this application, some
prospective feature suggestions were also obtained based on this analysis






Define
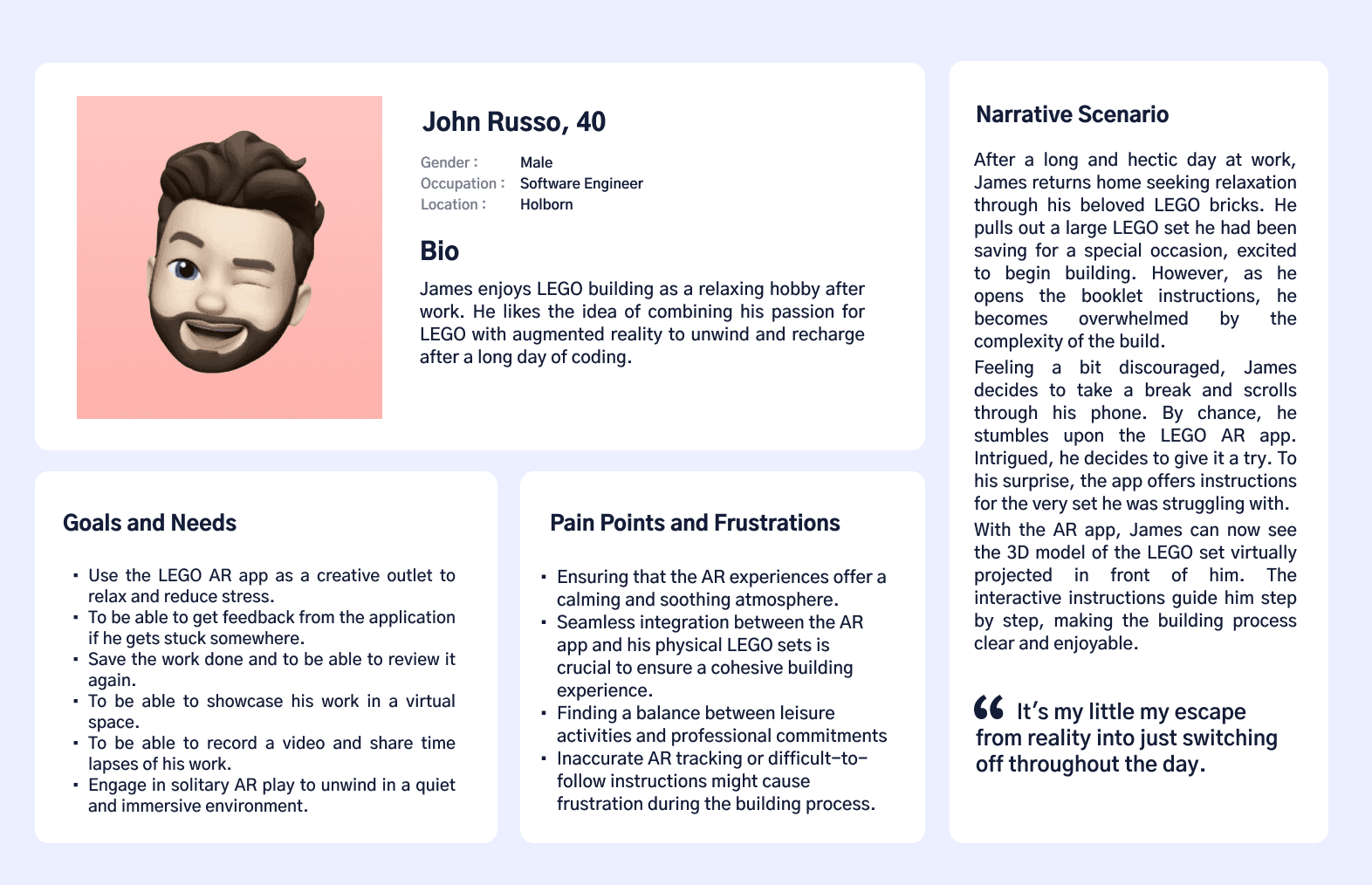
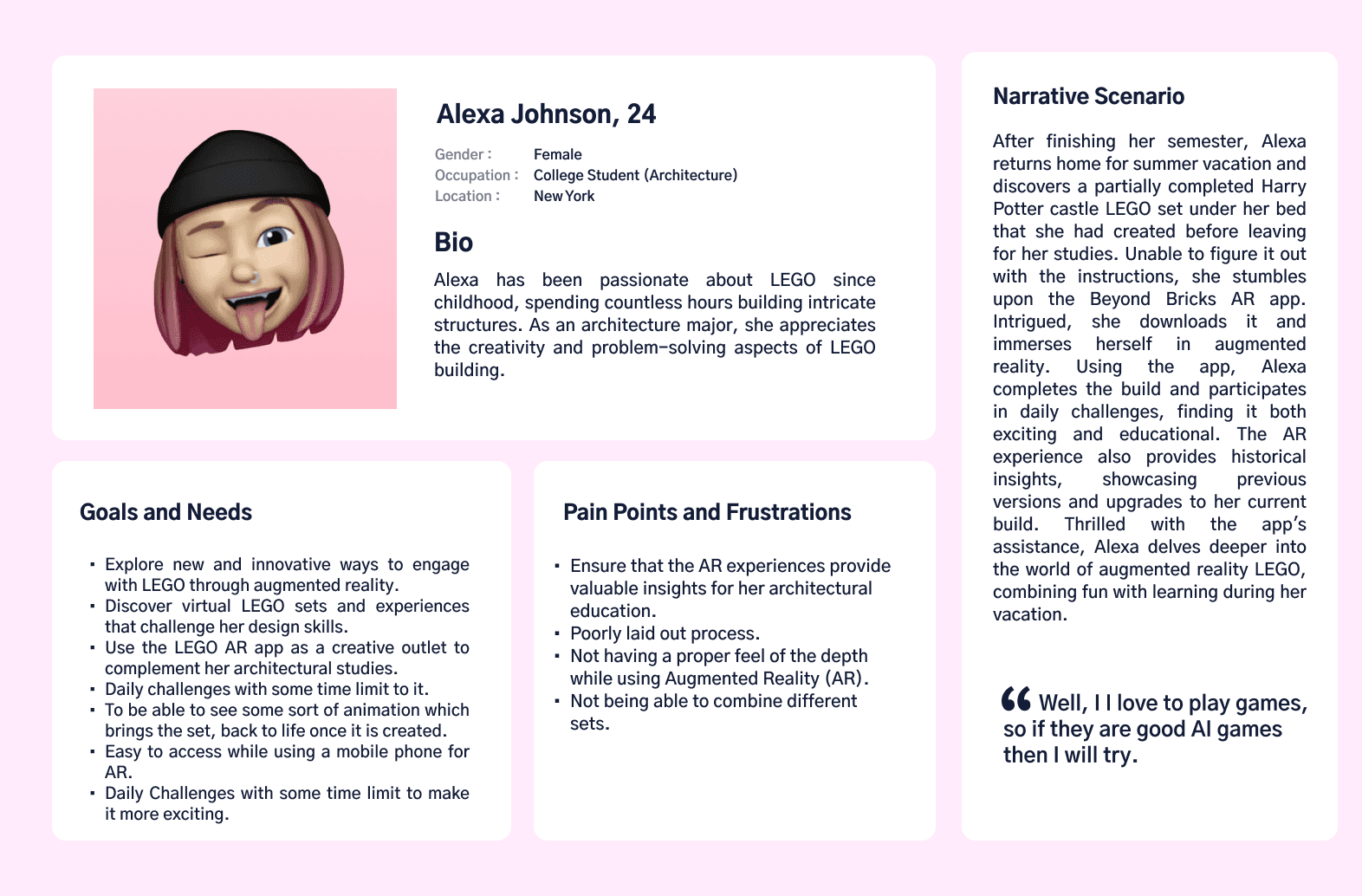
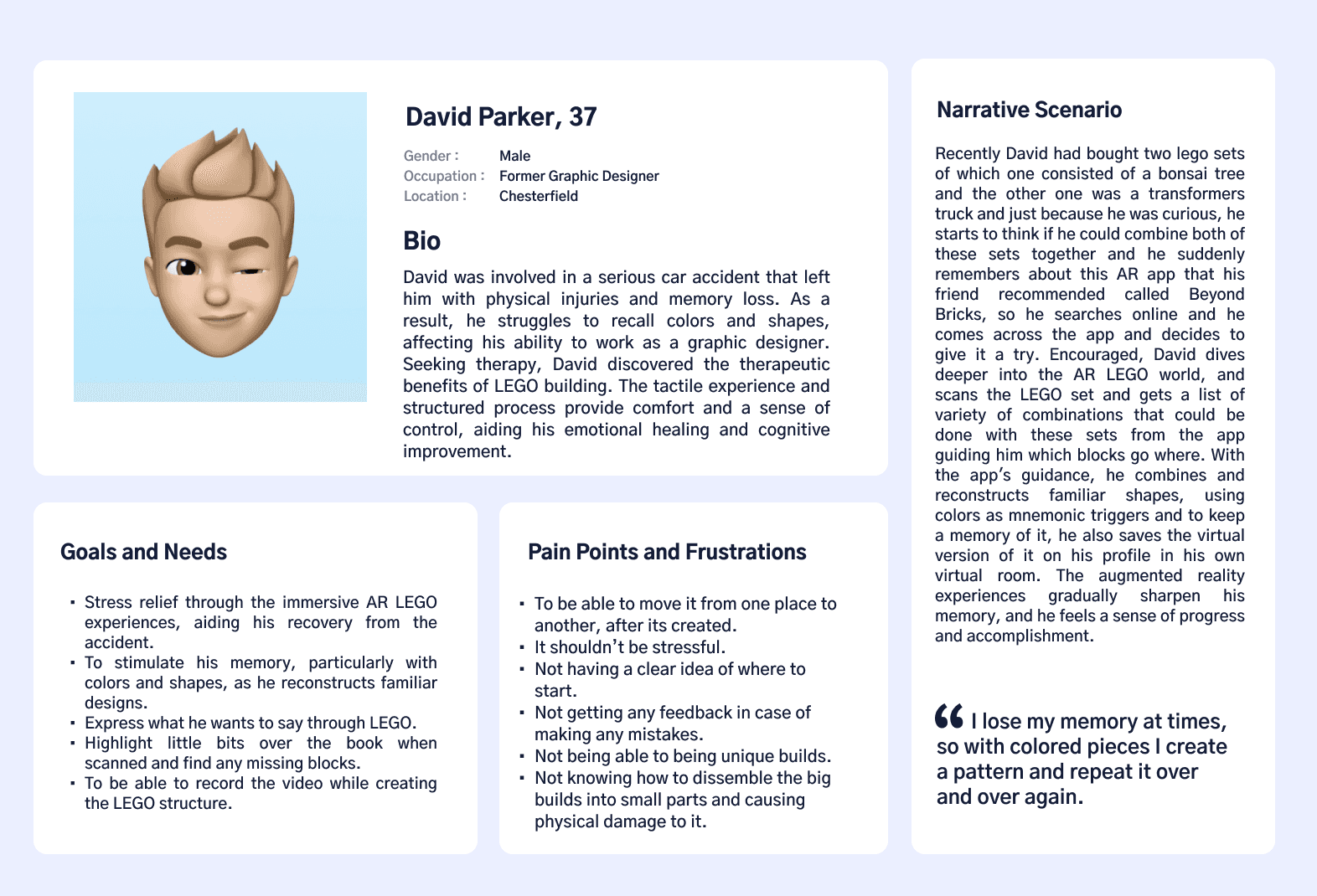
User Personas and narrative sceanrios
Based on the identified patterns and characteristics, the user base was segmented into distinct
groups. Each
persona reflected the key characteristics, preferences, needs, and pain points of our
interviewees or our target user group. Each persona was created in such a
way that it encapsulated the combination of the highlights and pain points of 2 users as per
the interviews.
To better understand the target user group's preferences, the researcher connected with prominent LEGO enthusiasts on social media platforms such as Discord, Instagram, and Twitter.
Once connected, the LEGO enthusiasts were requested to complete a survey, and their responses were documented by the researcher.
Based on the identified patterns and characteristics, the user base was segmented into distinct
groups. Each
persona reflected the key characteristics, preferences, needs, and pain points of our
interviewees or our target user group. Each persona was created in such a
way that it encapsulated the combination of the highlights and pain points of 2 users as per
the interviews.
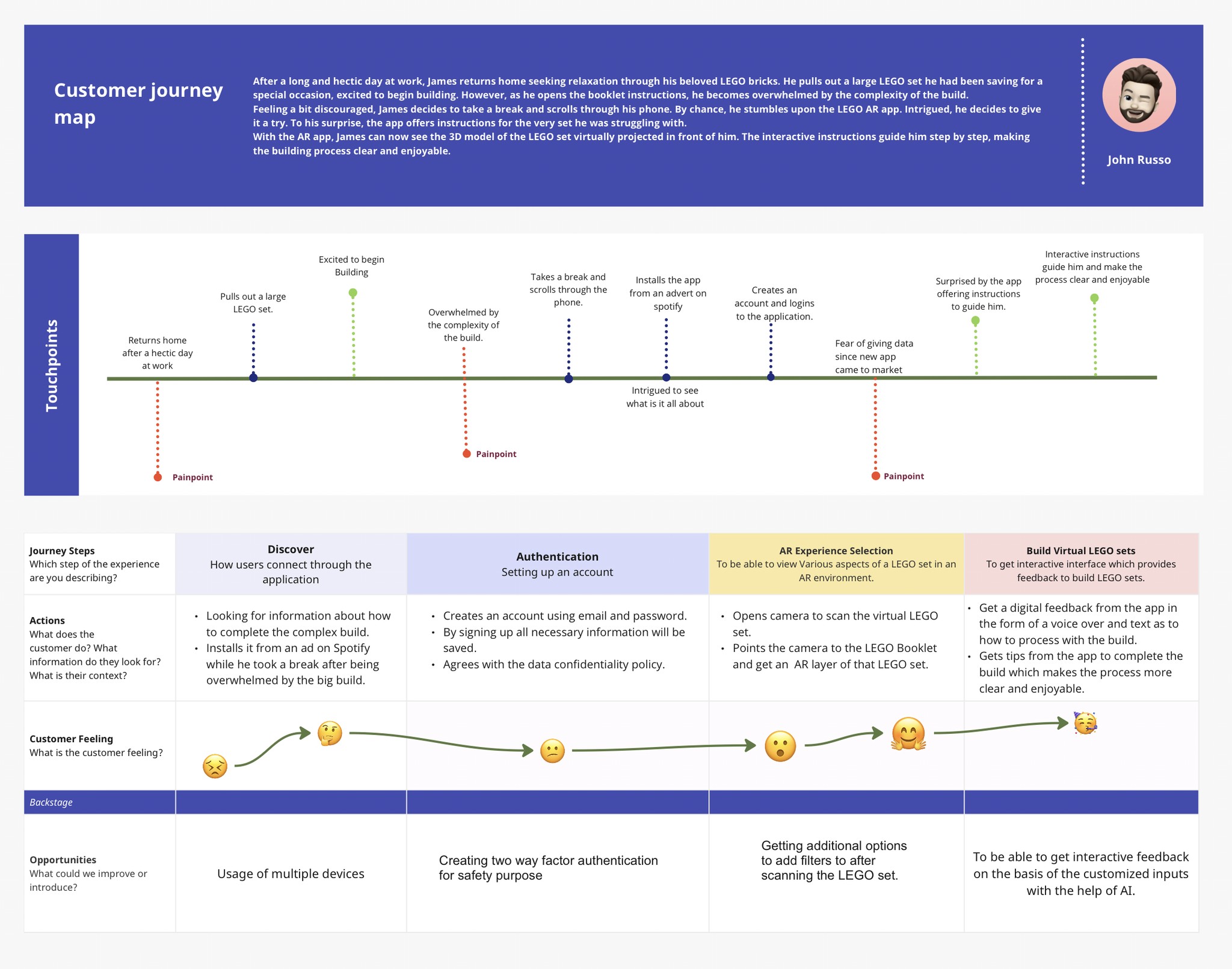
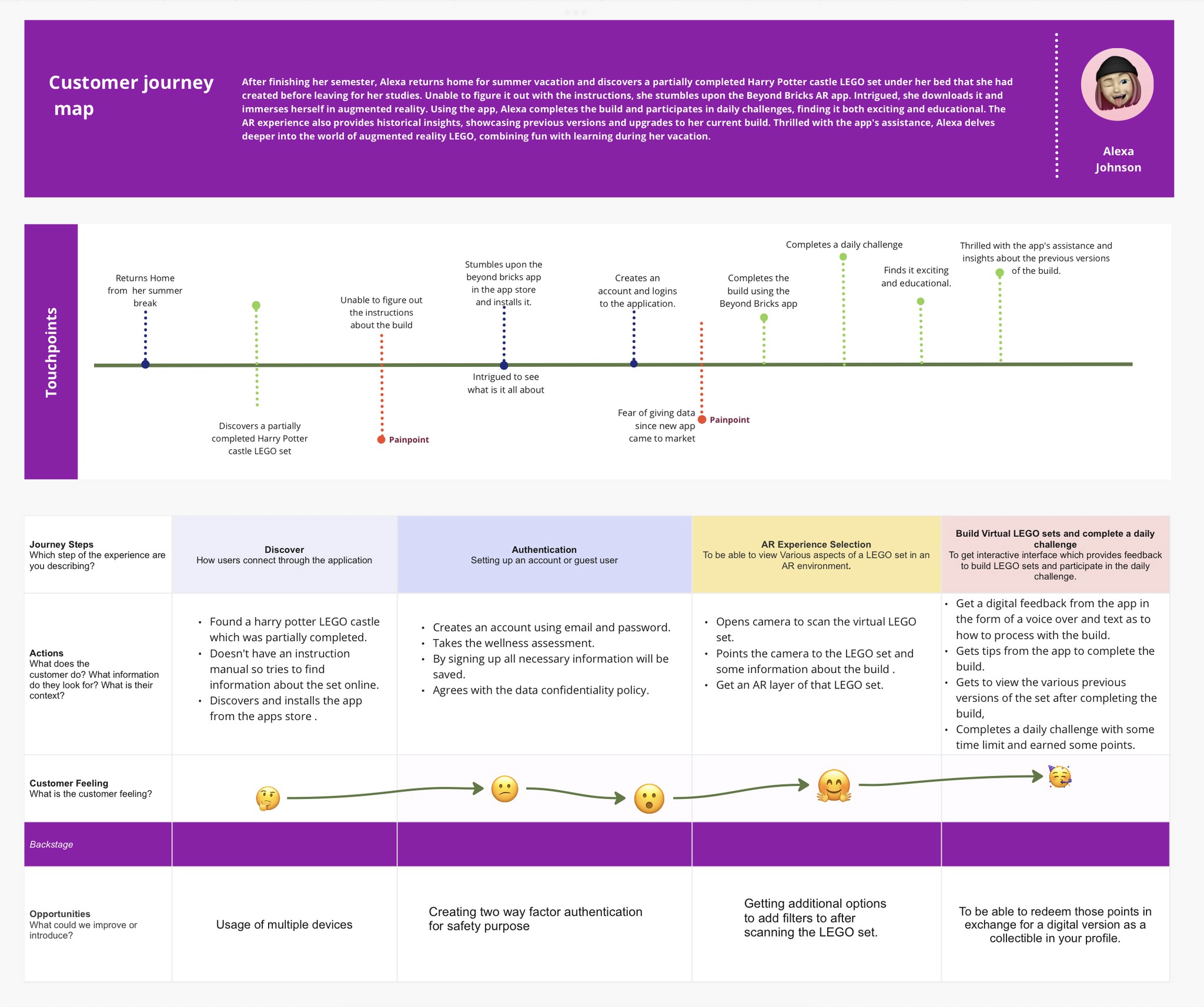
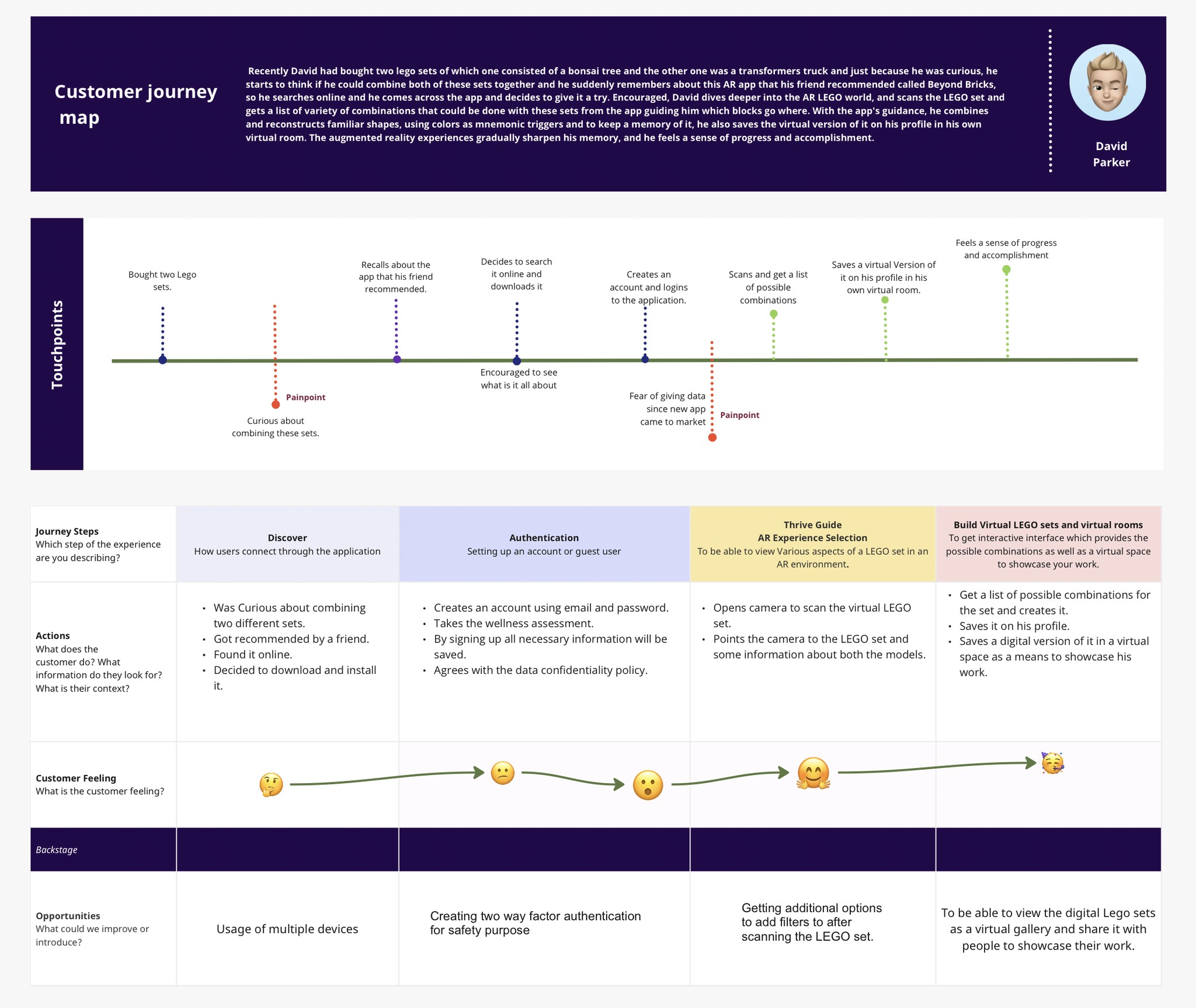
Customer Journey Maps
Following empathy maps, customer journey maps were created as a crucial step in enhancing
and improving our users' experiences. The narrative scenarios were taken under consideration
in this phase, and a variety of user interactions were designed to better understand both the
positive and negative aspects that the user would experience when completing an action that
was reflected in the narrative scenario.
Customer journey maps were created as a crucial step in enhancing
and improving our users' experiences. The narrative scenarios were taken under consideration
in this phase, and a variety of user interactions were designed to better understand both the
positive and negative aspects that the user would experience when completing an action that
was reflected in the narrative scenario.
Following empathy maps, customer journey maps were created as a crucial step in enhancing
and improving our users' experiences. The narrative scenarios were taken under consideration
in this phase, and a variety of user interactions were designed to better understand both the
positive and negative aspects that the user would experience when completing an action that
was reflected in the narrative scenario.




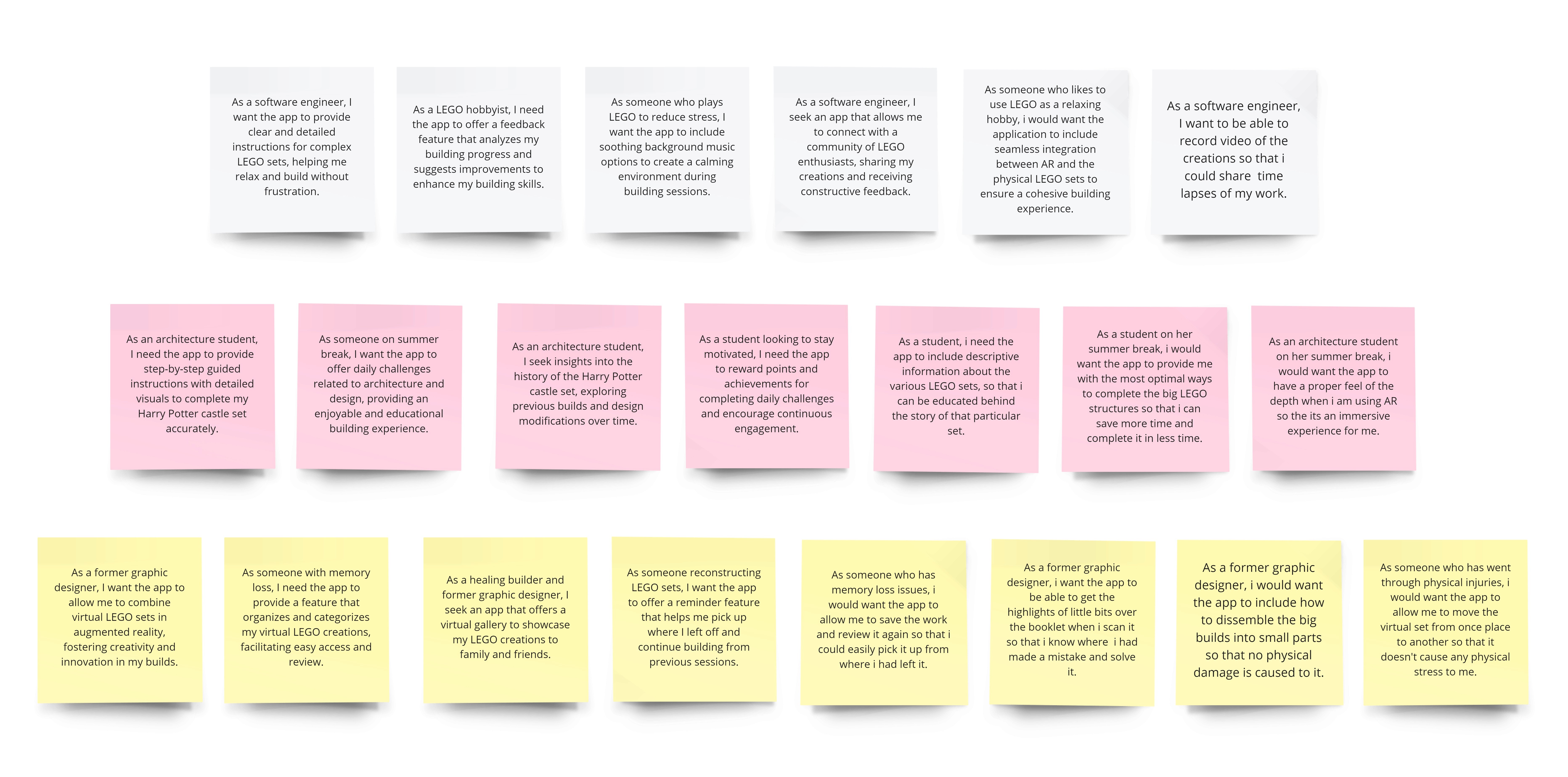
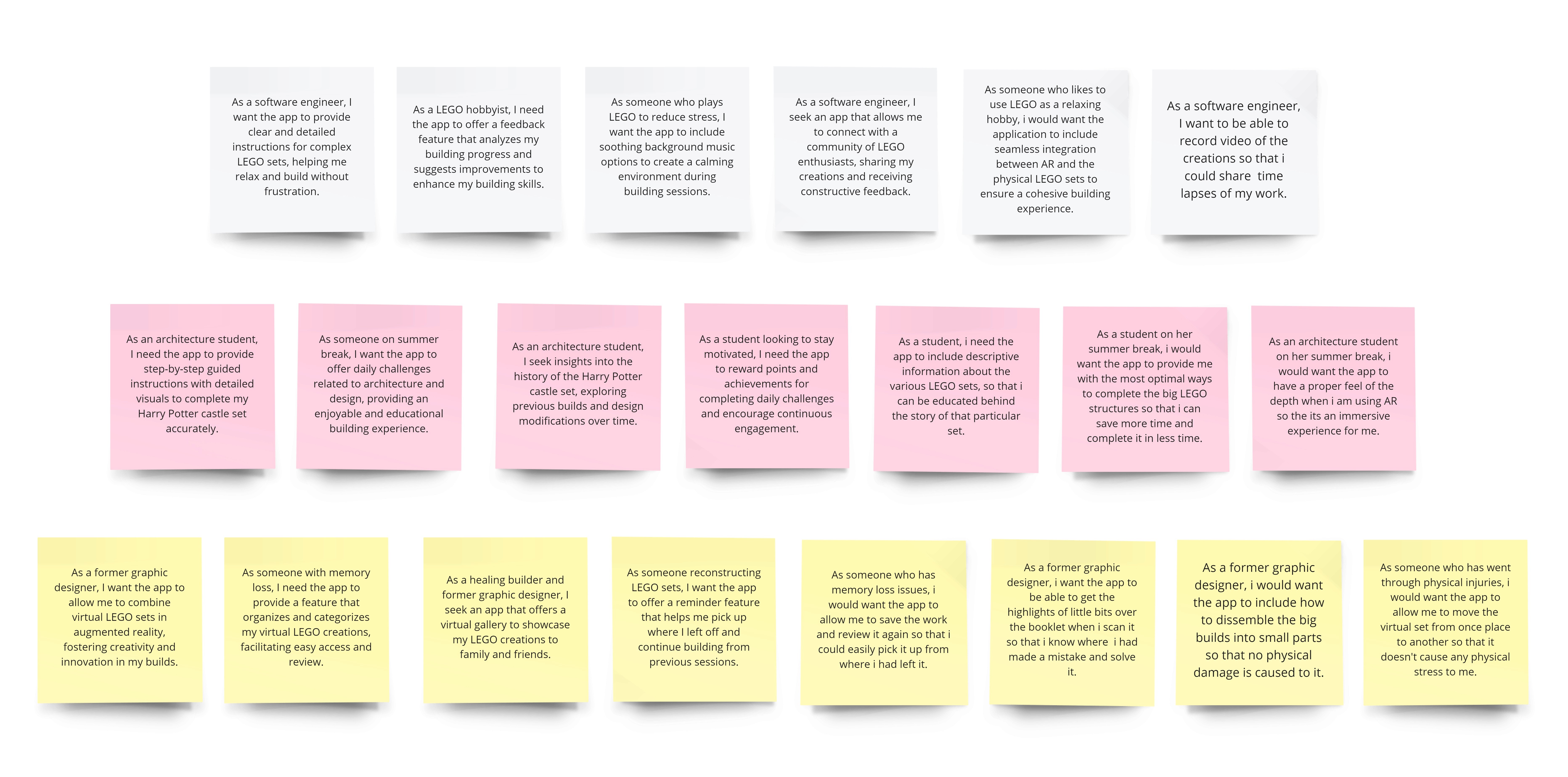
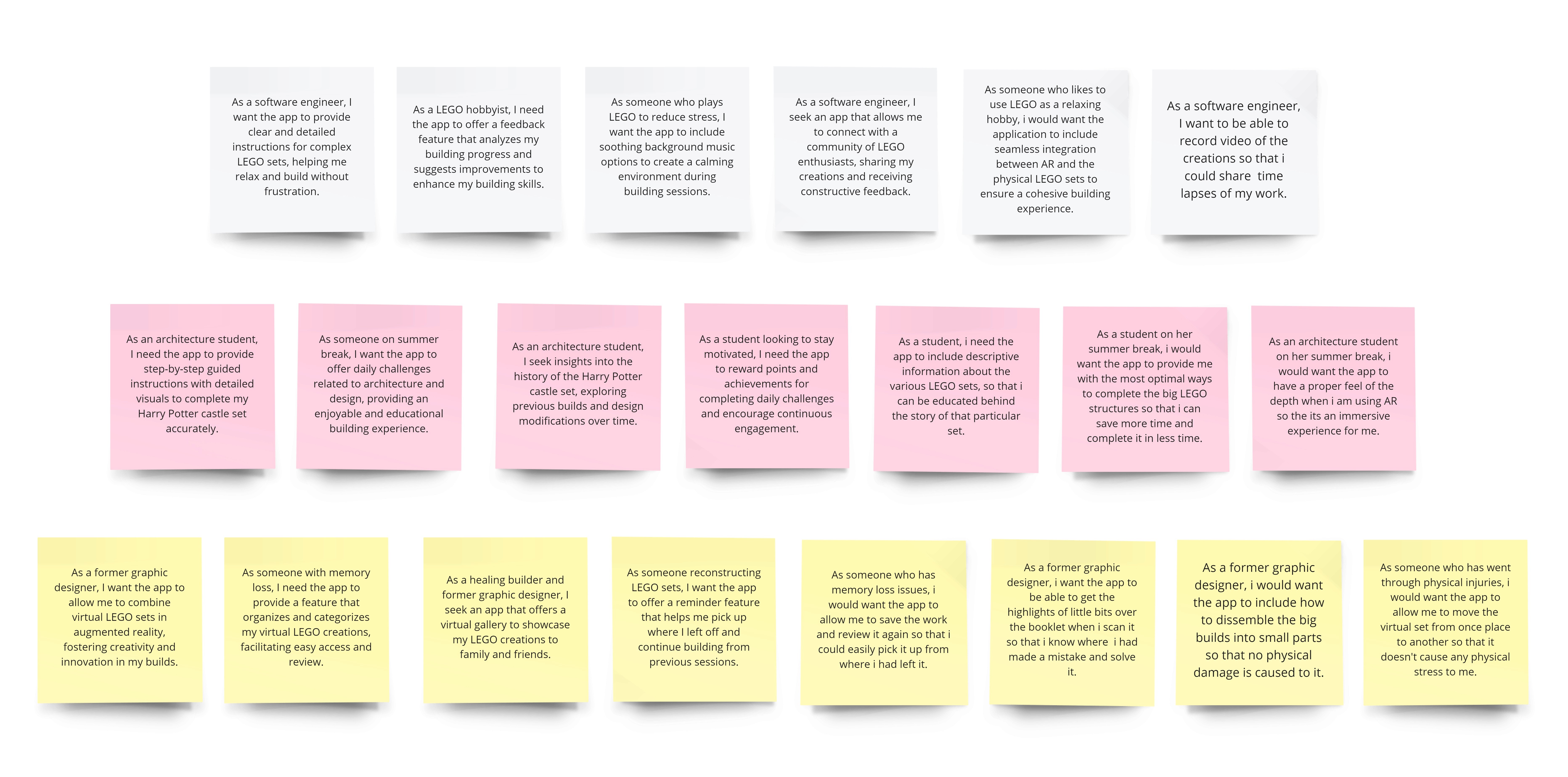
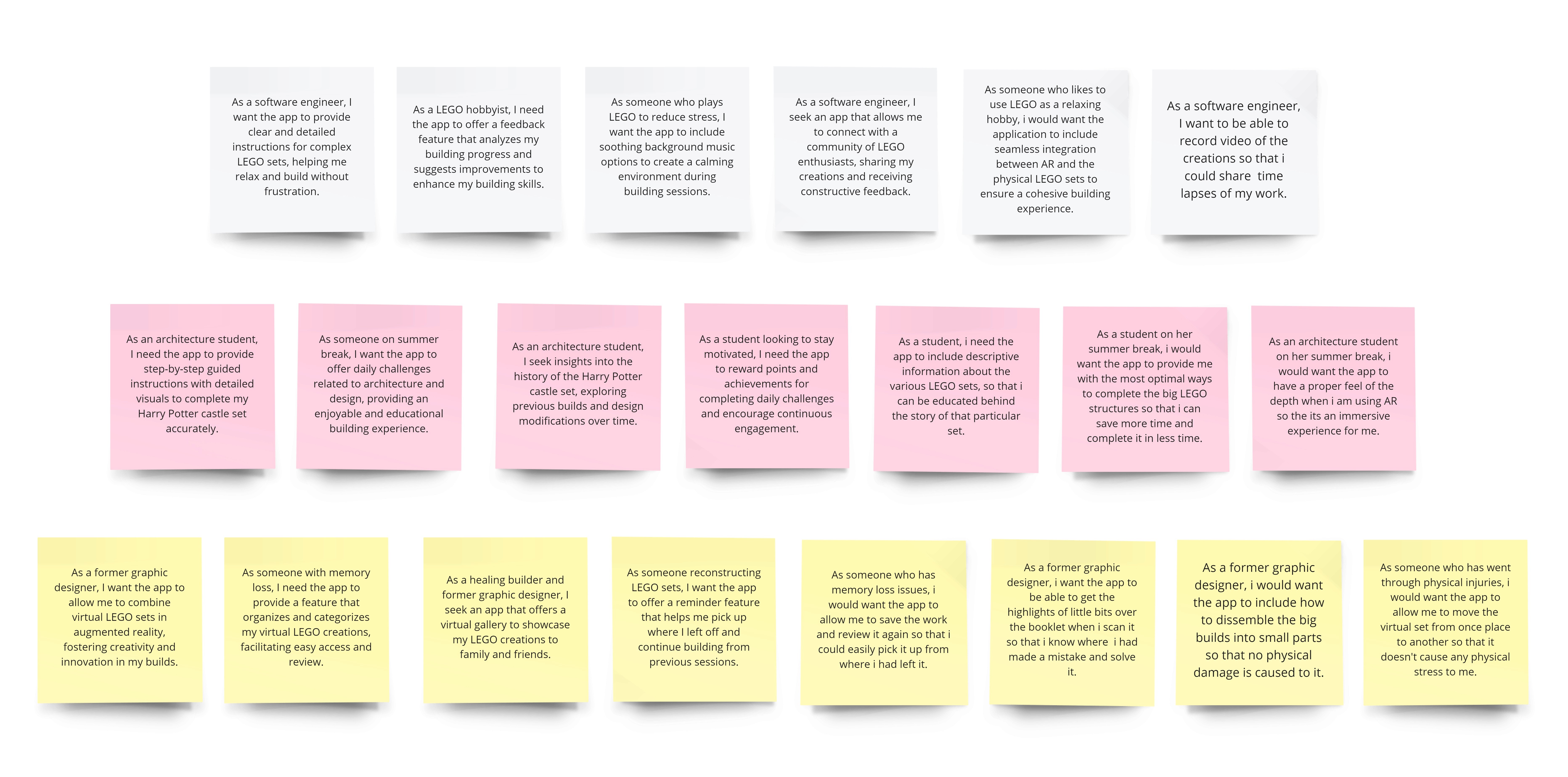
User Stories
Different user stories were created for each persona and according to a predetermined format: "As [a user persona], I want [to perform
this action] so that [I can achieve this goal]"
Different user stories were created for each persona and according to a predetermined format: "As [a user persona], I want [to perform
this action] so that [I can achieve this goal]"
Different user stories were created for each persona and according to a predetermined format: "As [a user persona], I want [to perform
this action] so that [I can achieve this goal]"
Ideate
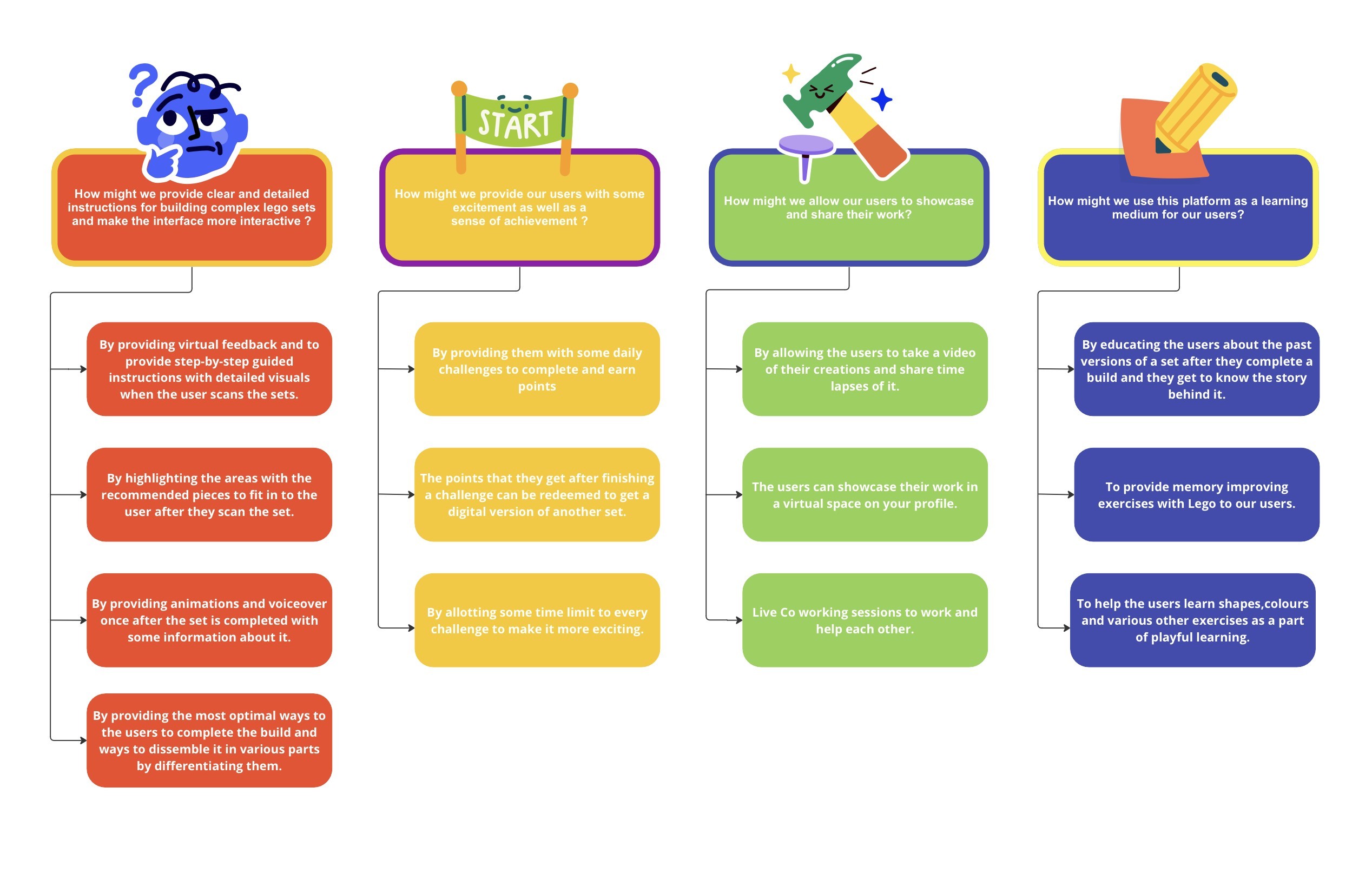
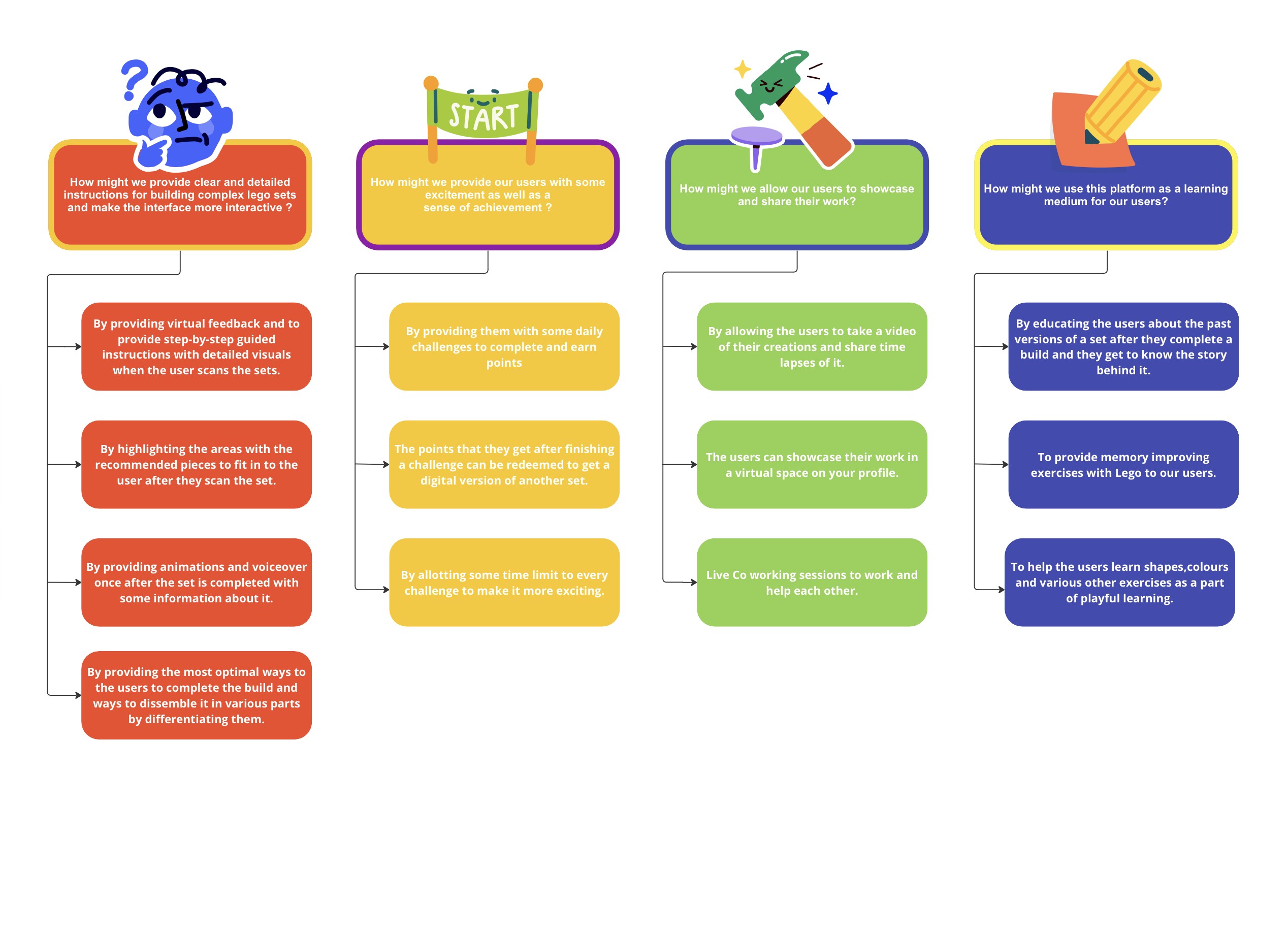
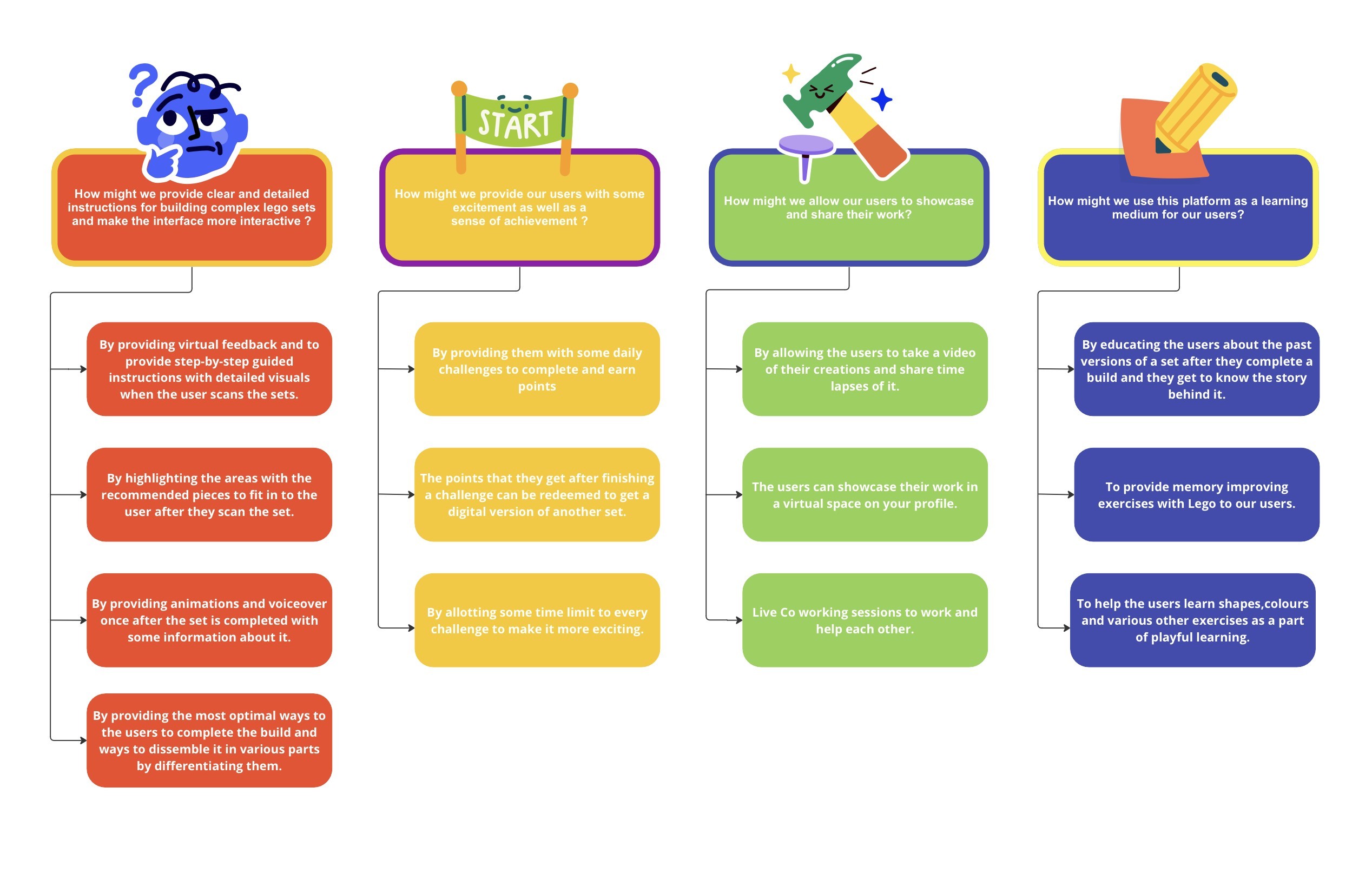
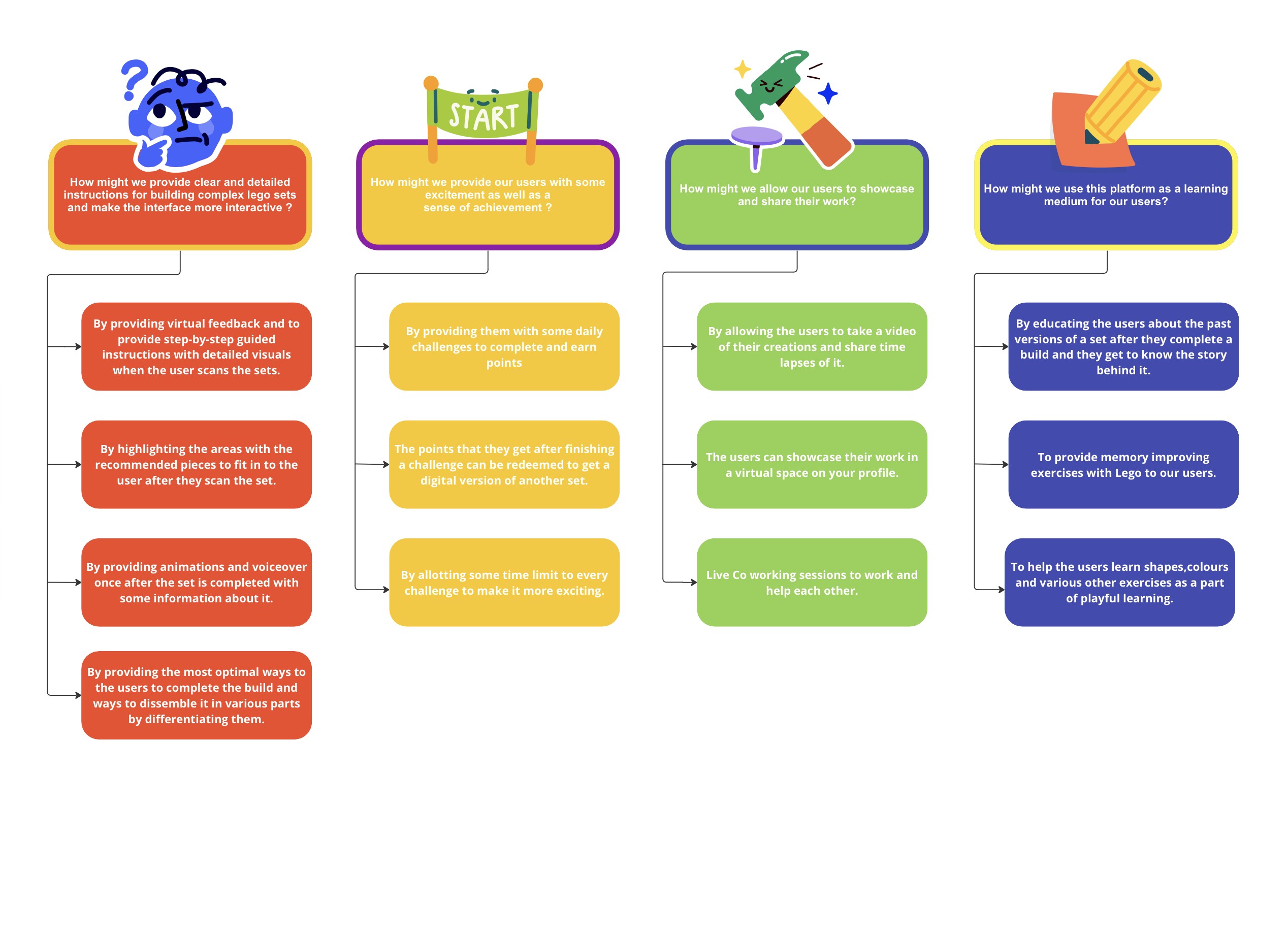
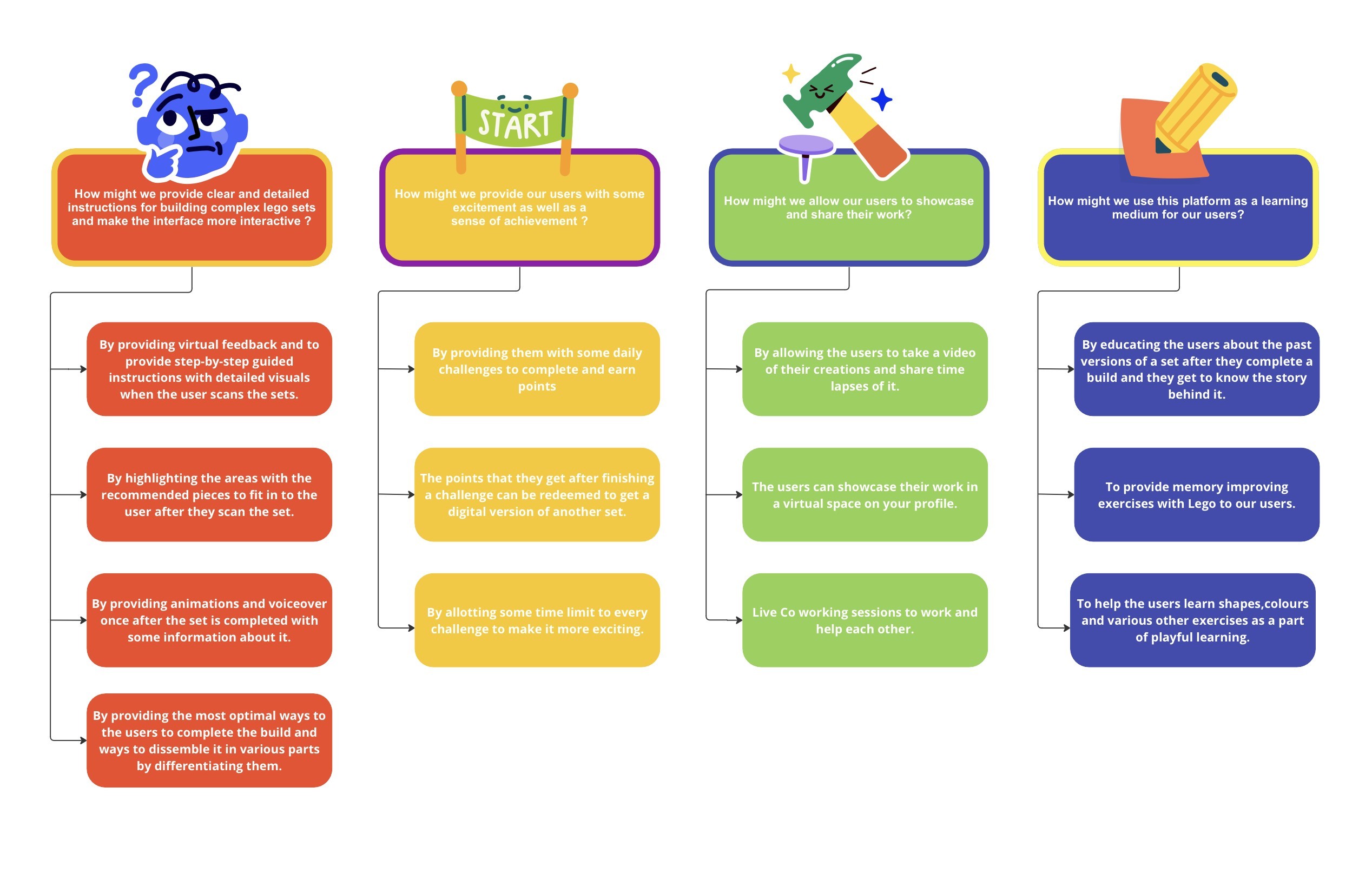
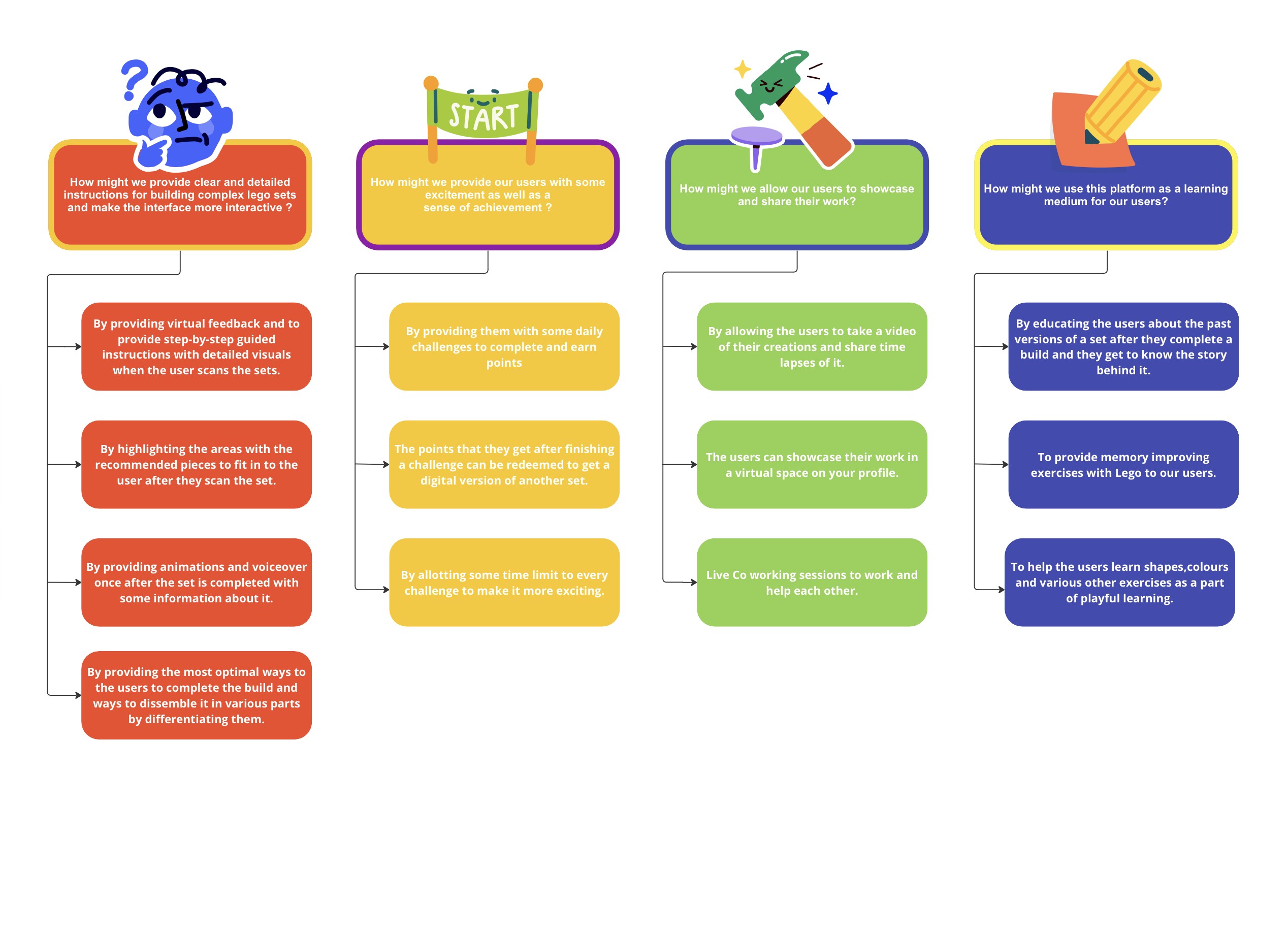
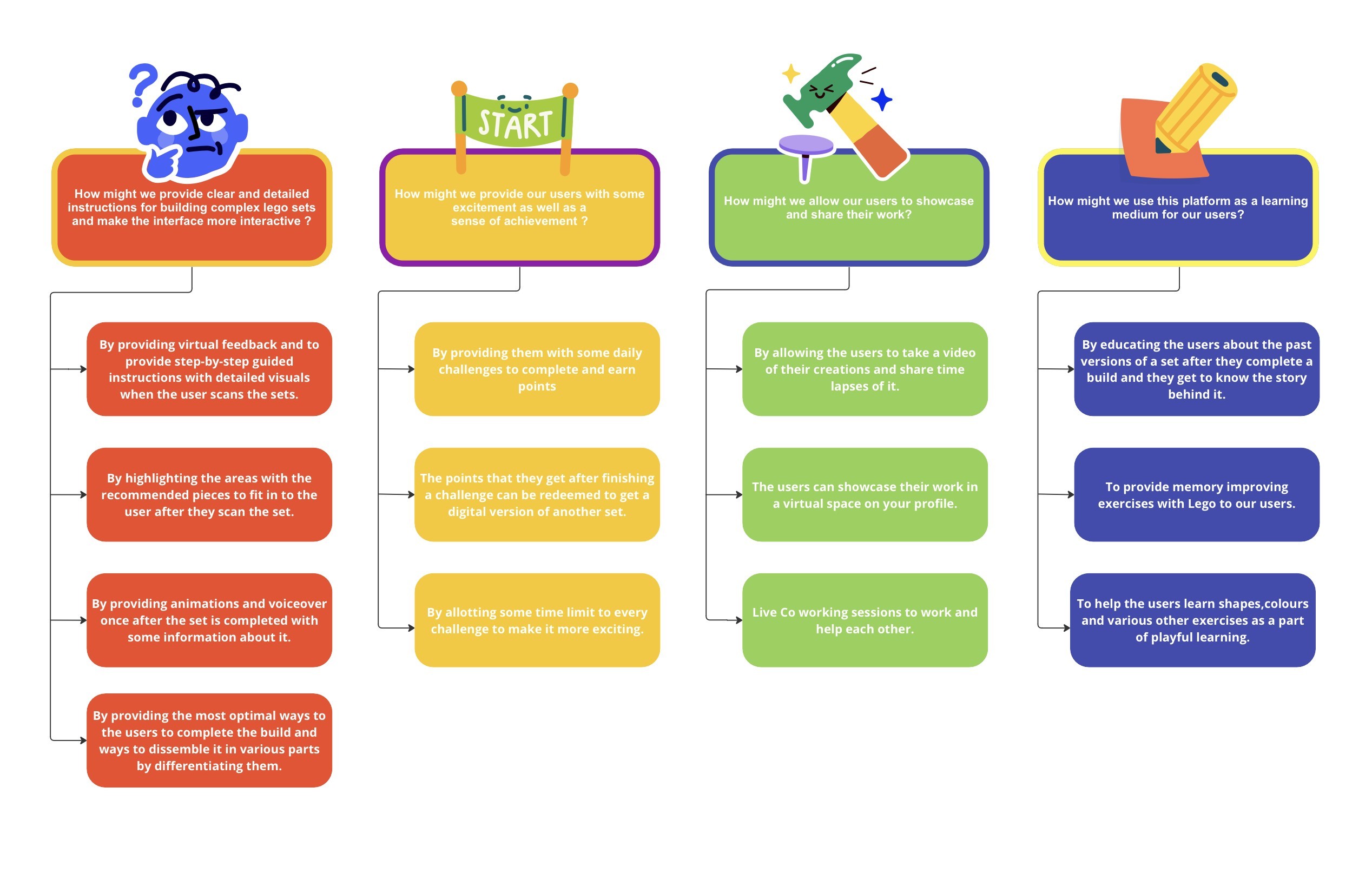
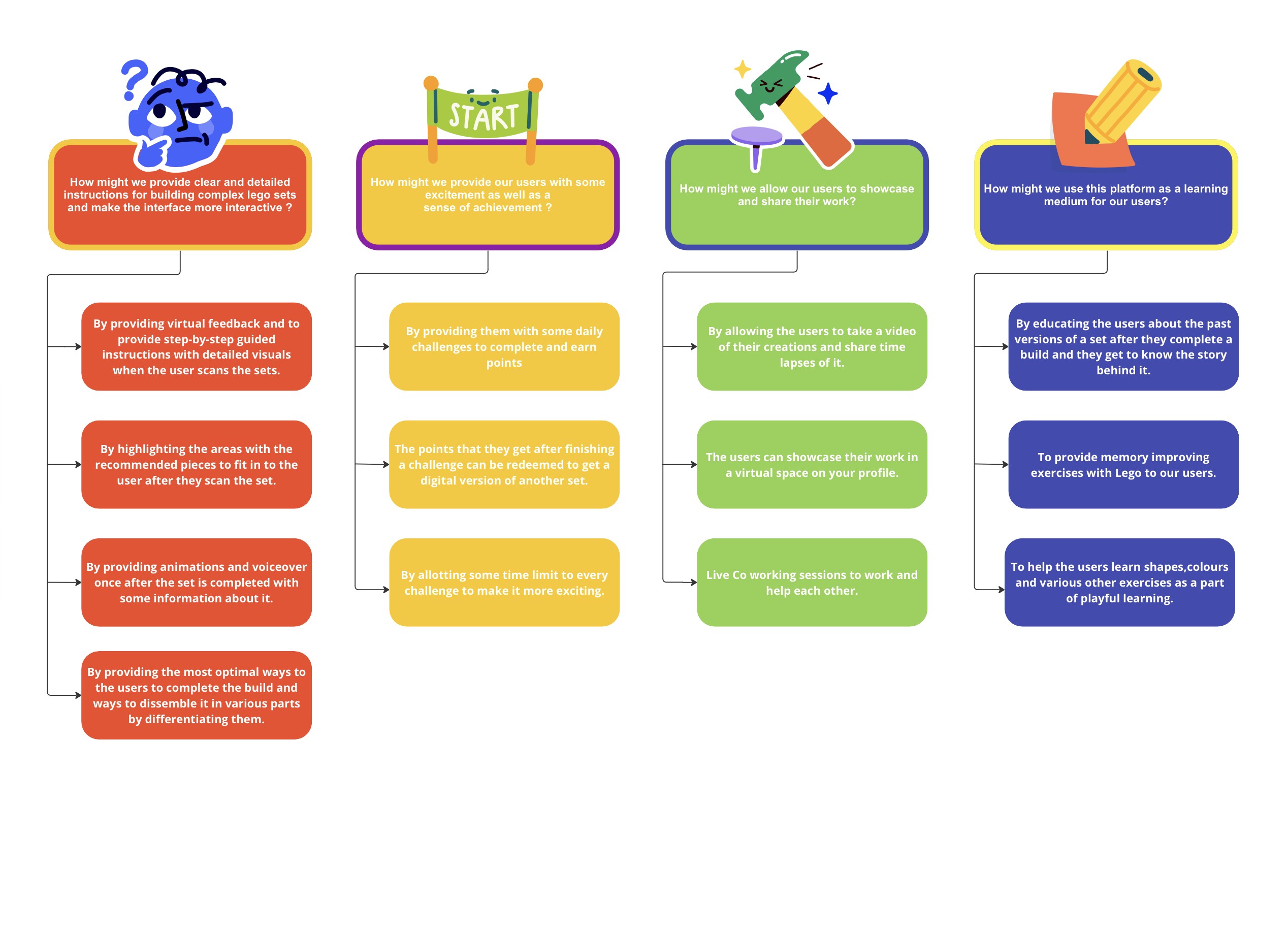
How Might We
How Might We
How might we statements provided a structured approach to refine and expand upon the user
stories. Four how might we statements were generated, each of which provided a usercentred perspective on a particular opportunity or problem. As a part of progressive idea
generation and generating ideas impromptu for the same, particular ideas were also
developed for each How might we assertion.
How might we statements provided a structured approach to refine and expand upon the user
stories. Four how might we statements were generated, each of which provided a usercentred perspective on a particular opportunity or problem. As a part of progressive idea
generation and generating ideas impromptu for the same, particular ideas were also
developed for each How might we assertion.
How might we statements provided a structured approach to refine and expand upon the user
stories. Four how might we statements were generated, each of which provided a usercentred perspective on a particular opportunity or problem. As a part of progressive idea
generation and generating ideas impromptu for the same, particular ideas were also
developed for each How might we assertion.











Rapid Idea Generation
Rapid Idea Generation
Once the How might we statements were created, Rapid idea generation was facilitated to
generate a large number of ideas in a brief period, free from constraints imposed by opinions
or perceived limitations. These entities were randomly chosen by the researcher to produce a wide range of ideas as they were all completely different from
each other and this activity served as a remarkably effective technique in producing fresh and innovative ideas that could solve our How might we statements and eventually solving our end user’s problems.
Once the How might we statements were created, Rapid idea generation was facilitated to
generate a large number of ideas in a brief period, free from constraints imposed by opinions
or perceived limitations. These entities were randomly chosen by the researcher to produce a wide range of ideas as they were all completely different from
each other and this activity served as a remarkably effective technique in producing fresh and innovative ideas that could solve our How might we statements and eventually solving our end user’s problems.
Once the How might we statements were created, Rapid idea generation was facilitated to
generate a large number of ideas in a brief period, free from constraints imposed by opinions
or perceived limitations. These entities were randomly chosen by the researcher to produce a wide range of ideas as they were all completely different from
each other and this activity served as a remarkably effective technique in producing fresh and innovative ideas that could solve our How might we statements and eventually solving our end user’s problems.
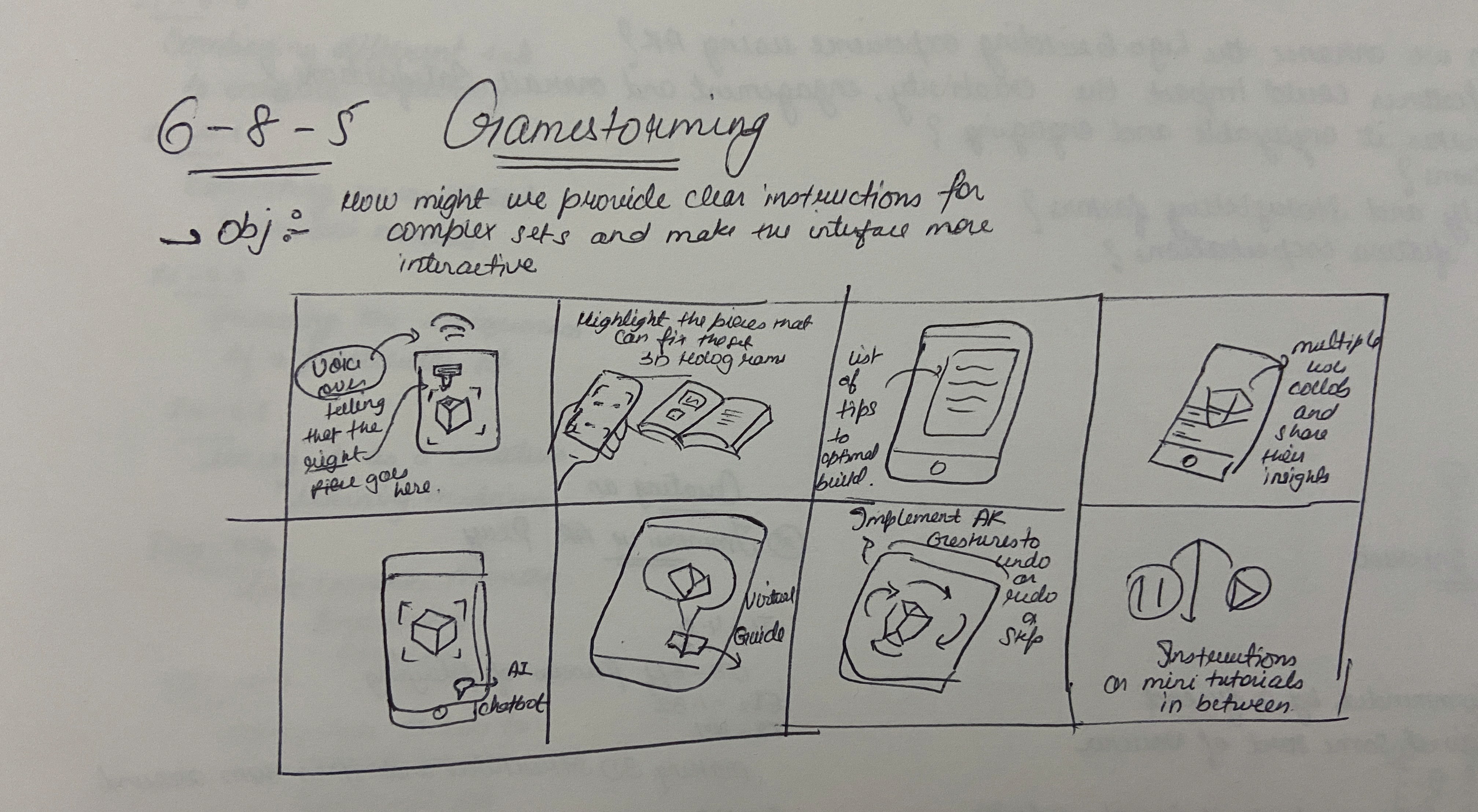
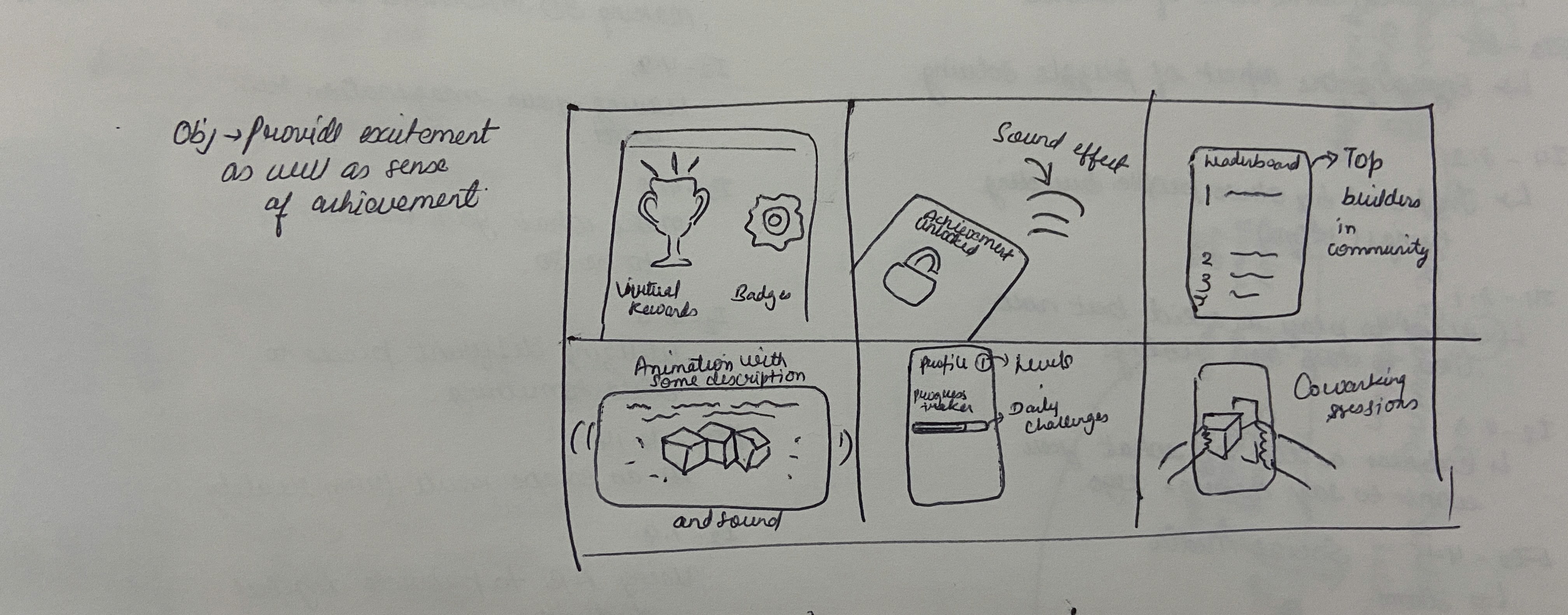
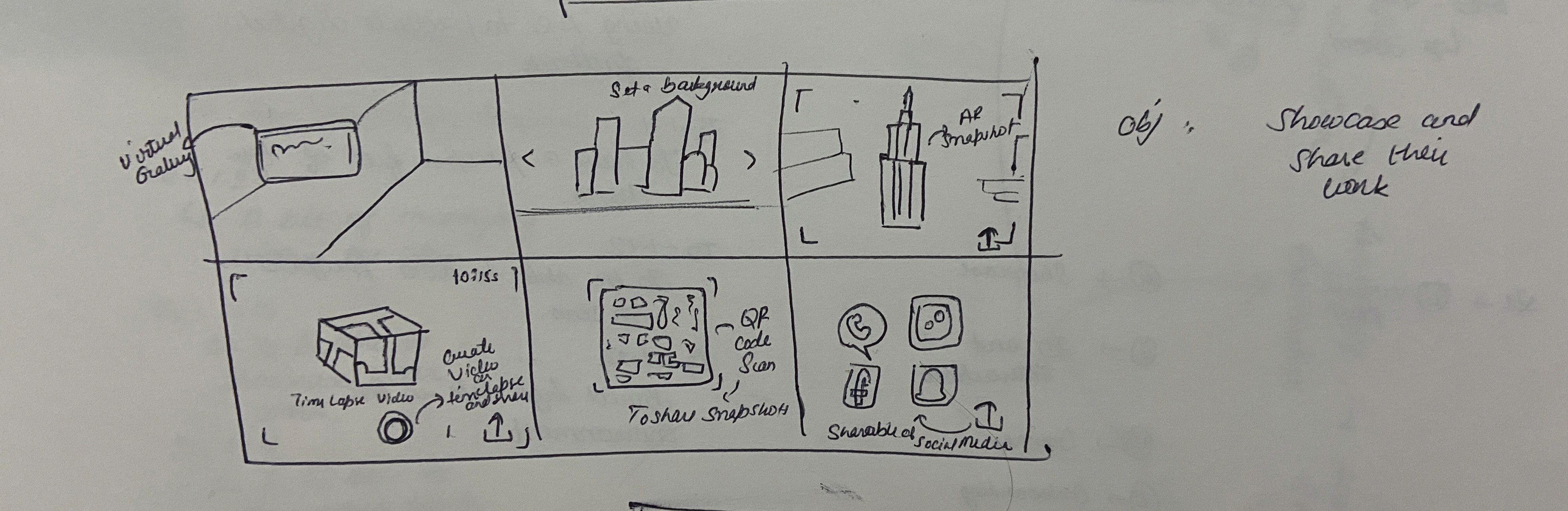
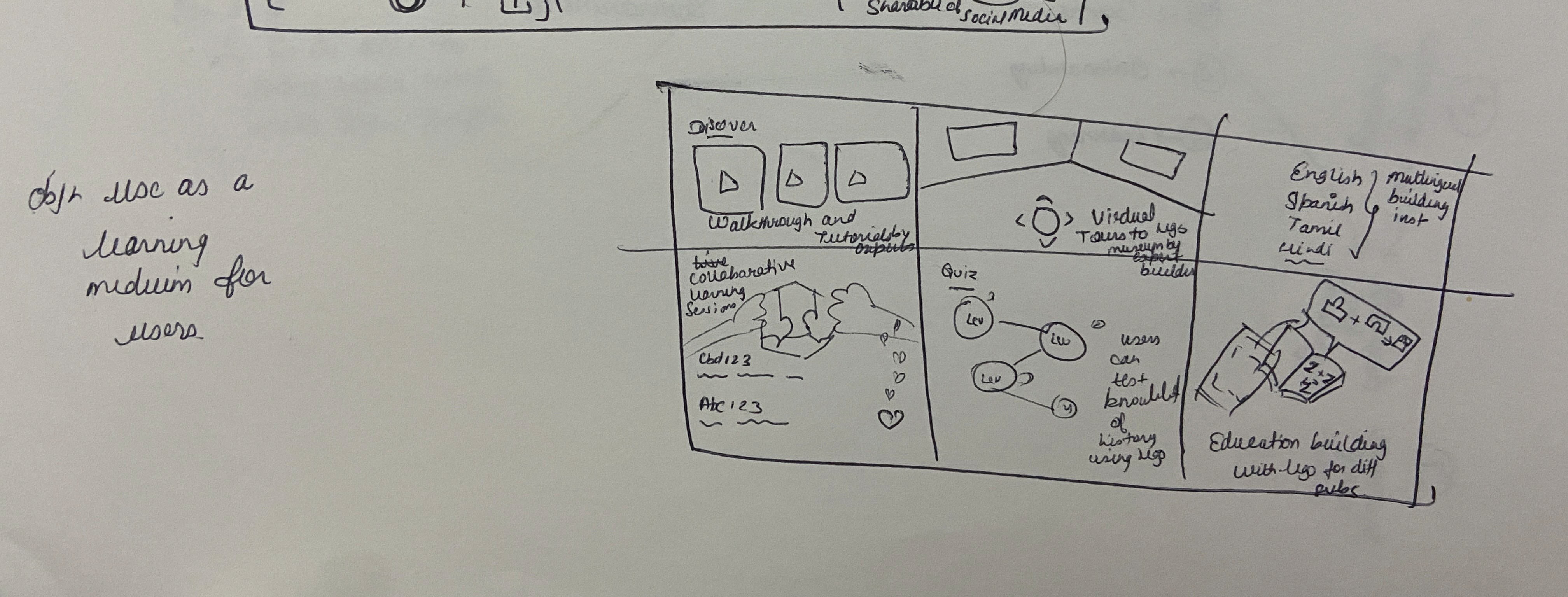
6-8-5 Sketching
Sketches are a powerful means of visually communicating design ideas. They make abstract
concepts tangible, enabling us to quickly grasp and provide feedback on proposed solutions.
In this technique, a blank paper was taken and divided into 8 distinct sections and this process
was repeated 4 times to address every How might we statement.
In this technique, a blank paper was taken and divided into 8 distinct sections and this process
was repeated 4 times to address every How might we statement.
Sketches are a powerful means of visually communicating design ideas. They make abstract
concepts tangible, enabling us to quickly grasp and provide feedback on proposed solutions.
In this technique, a blank paper was taken and divided into 8 distinct sections and this process
was repeated 4 times to address every How might we statement.




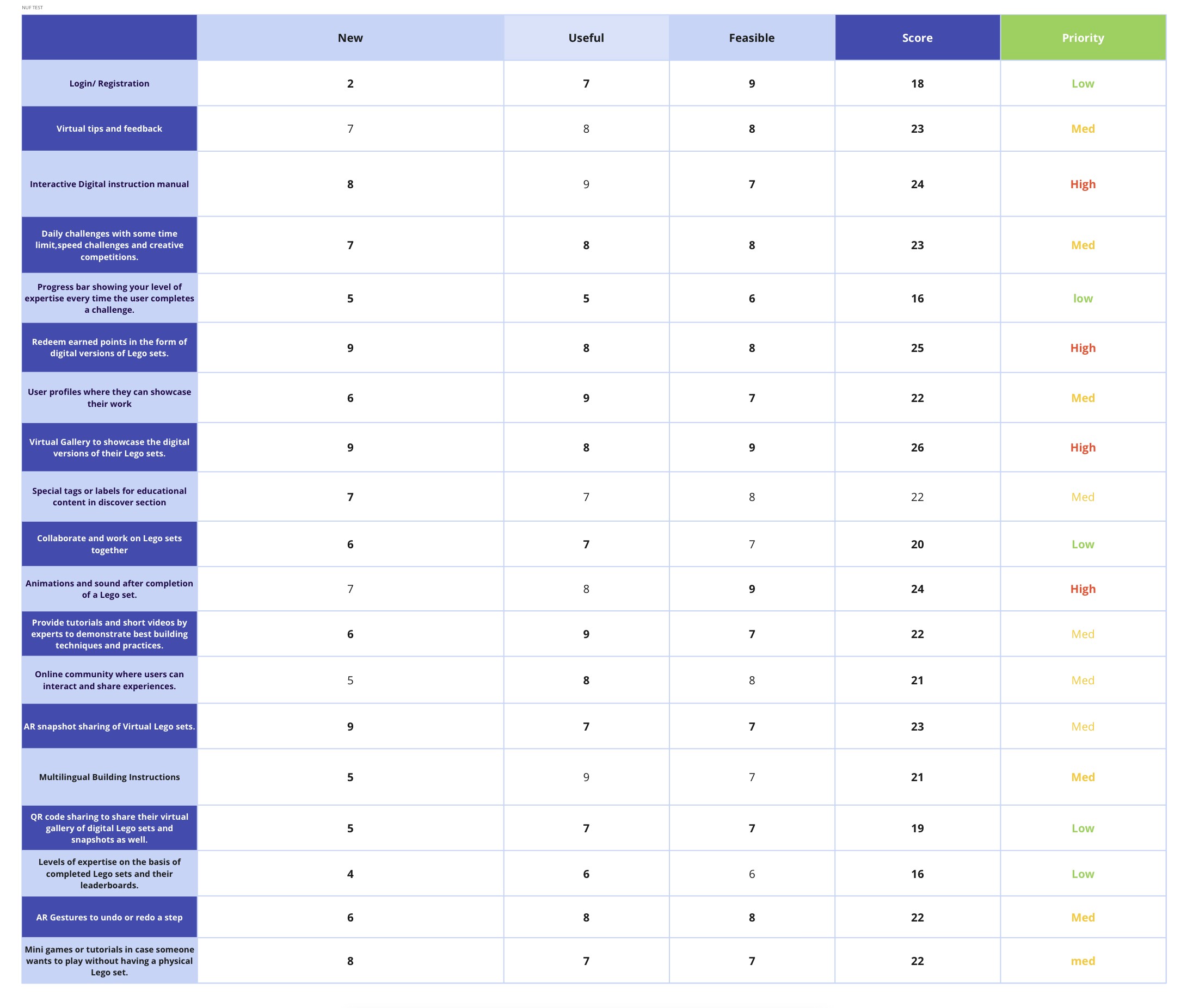
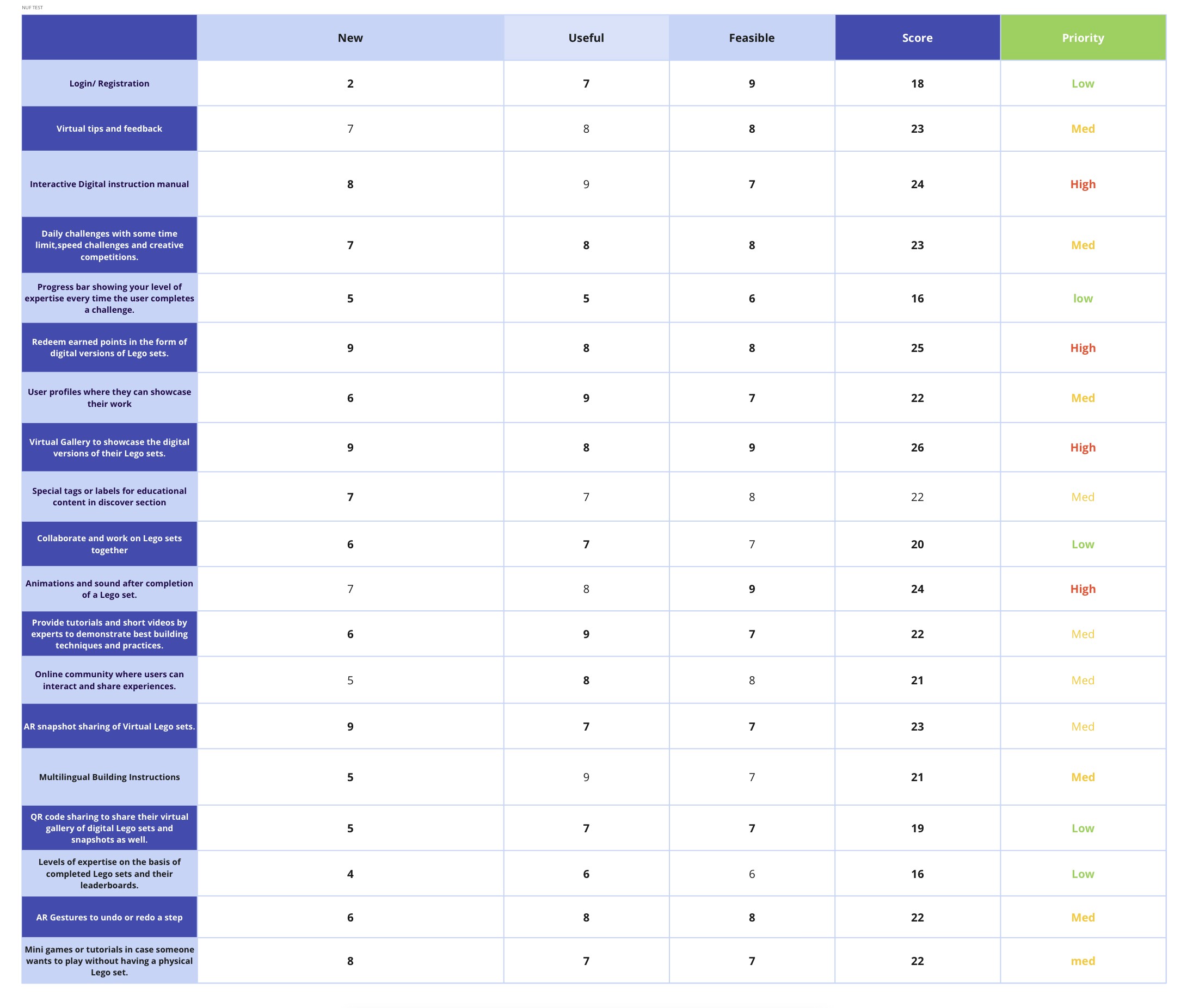
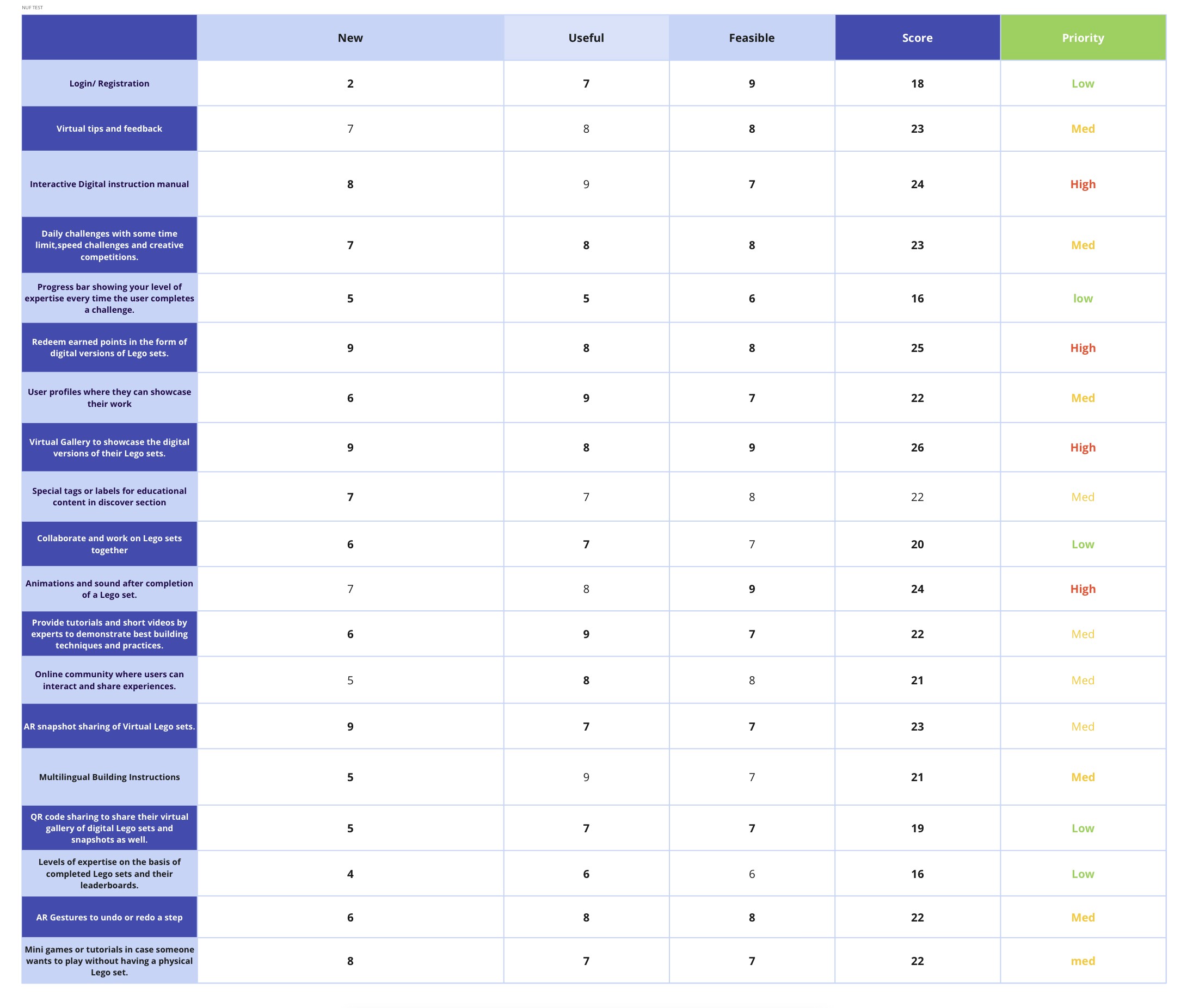
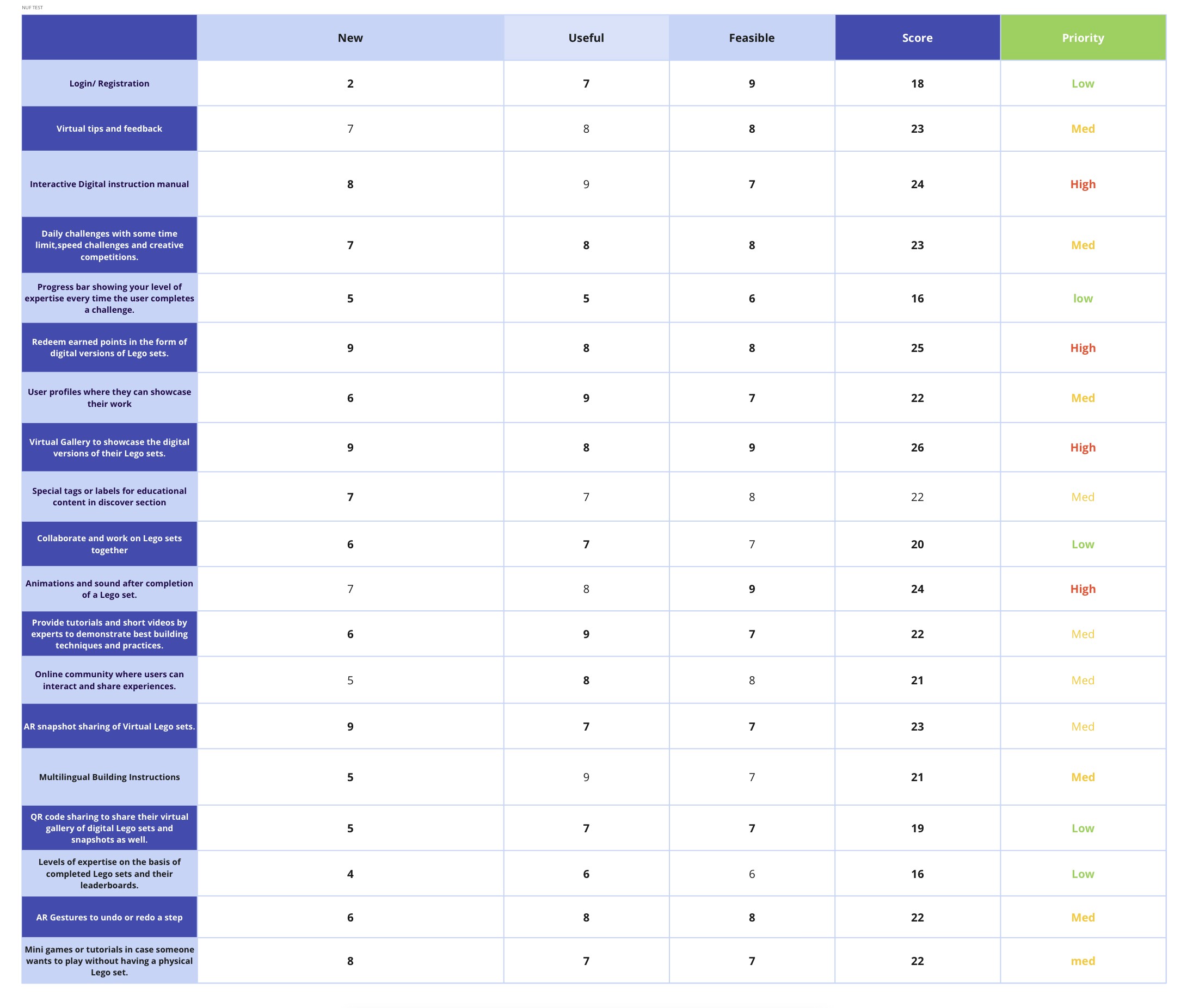
NUF Test
Once a set of ideas were generated, the next step was to perform a “quick reality check” and refine and
validate those concepts before creating our feature sets. In this process, the ideas were rated
based on three criteria’s:
1. Newness: Has the idea been tried before?
2. Usefulness: Does it actually solve the problem?
3. Feasibility: Is it achievable/ can it be implemented?
Once a set of ideas were generated, the next step was to perform a “quick reality check” and refine and
validate those concepts before creating our feature sets.
Once a set of ideas were generated, the next step was to perform a “quick reality check” and refine and
validate those concepts before creating our feature sets. In this process, the ideas were rated
based on three criteria’s:
1. Newness: Has the idea been tried before?
2. Usefulness: Does it actually solve the problem?
3. Feasibility: Is it achievable/ can it be implemented?
Prototype
Prototype
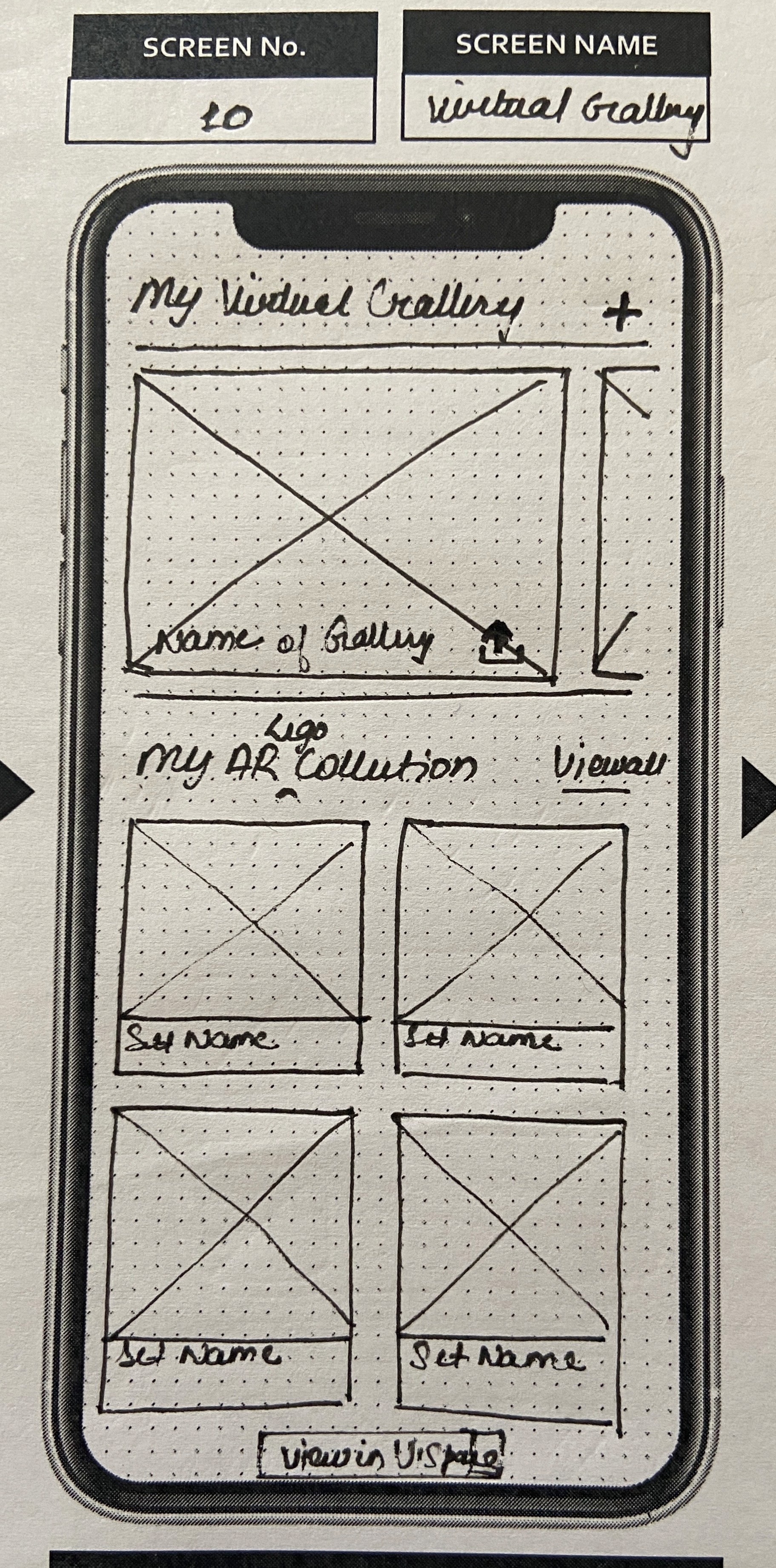
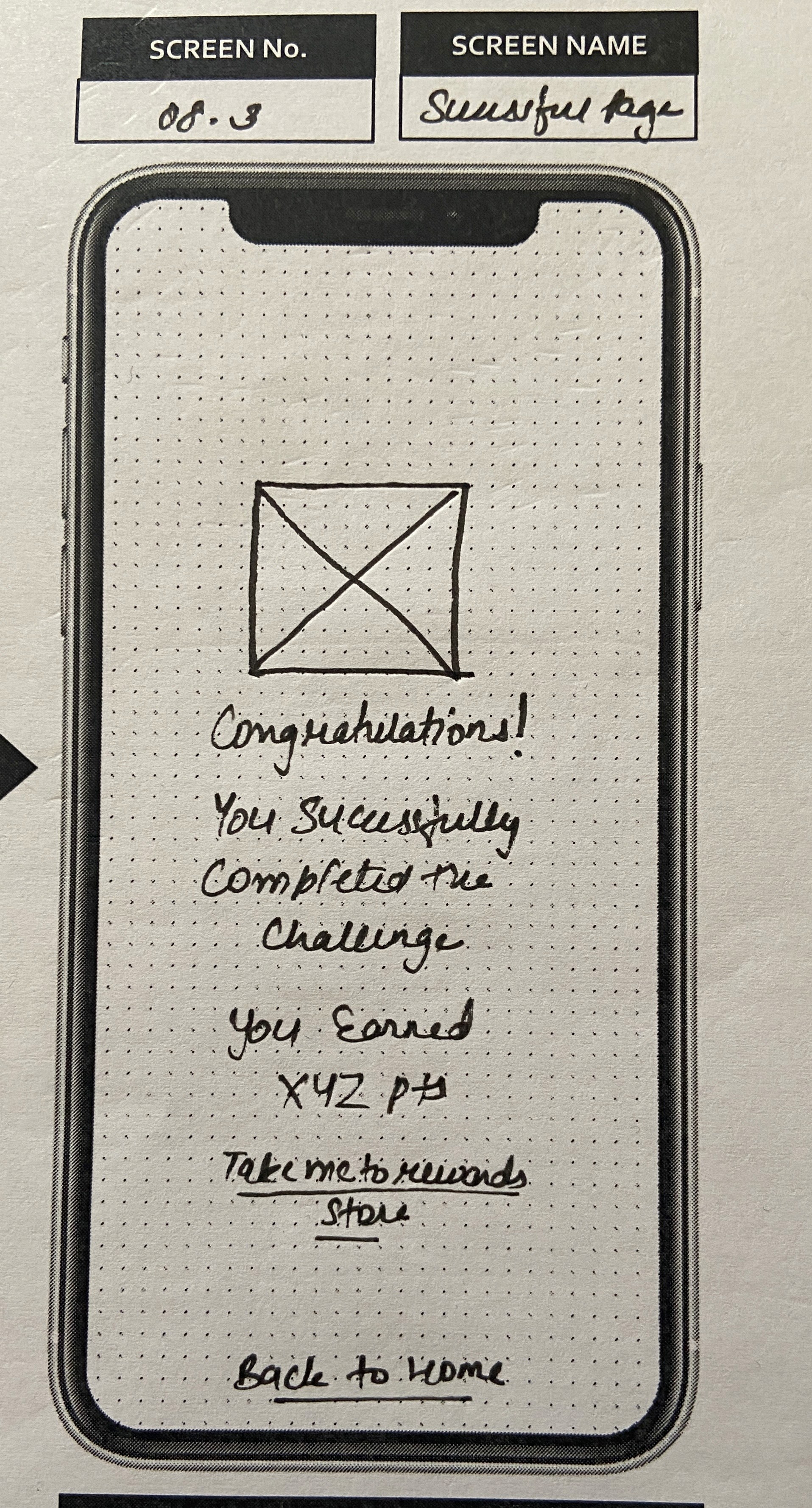
Lo-Fi Evaluation
Lo-Fi Evaluation
Once the Lo-Fidelity paper prototypes were created, they were then evaluated by conducting
one-to-one interviews with the potential users. They were then converted in the form of
marvel pop links and then it was used to perform test with the participants.
Once the Lo-Fidelity paper prototypes were created, they were then evaluated by conducting
one-to-one interviews with the potential users. They were then converted in the form of
marvel pop links and then it was used to perform test with the participants.
Once the Lo-Fidelity paper prototypes were created, they were then evaluated by conducting
one-to-one interviews with the potential users. They were then converted in the form of
marvel pop links and then it was used to perform test with the participants.
Key Findings: After the initial Lo-fidelity Evaluation, it was found that the first participant wanted more information about terms on the virtual gallery page and filters on the community page. Both participants supported having a rewards store in the app to display their social status. They also suggested adding a greeting screen after users complete game challenges for feedback.
Key Findings: After the initial Lo-fidelity Evaluation, it was found that the first participant wanted more information about terms on the virtual gallery page and filters on the community page. Both participants supported having a rewards store in the app to display their social status. They also suggested adding a greeting screen after users complete game challenges for feedback.
Key Findings: After the initial Lo-fidelity Evaluation, it was found that the first participant wanted more information about terms on the virtual gallery page and filters on the community page. Both participants supported having a rewards store in the app to display their social status. They also suggested adding a greeting screen after users complete game challenges for feedback.
Information Architecture
Information Architecture
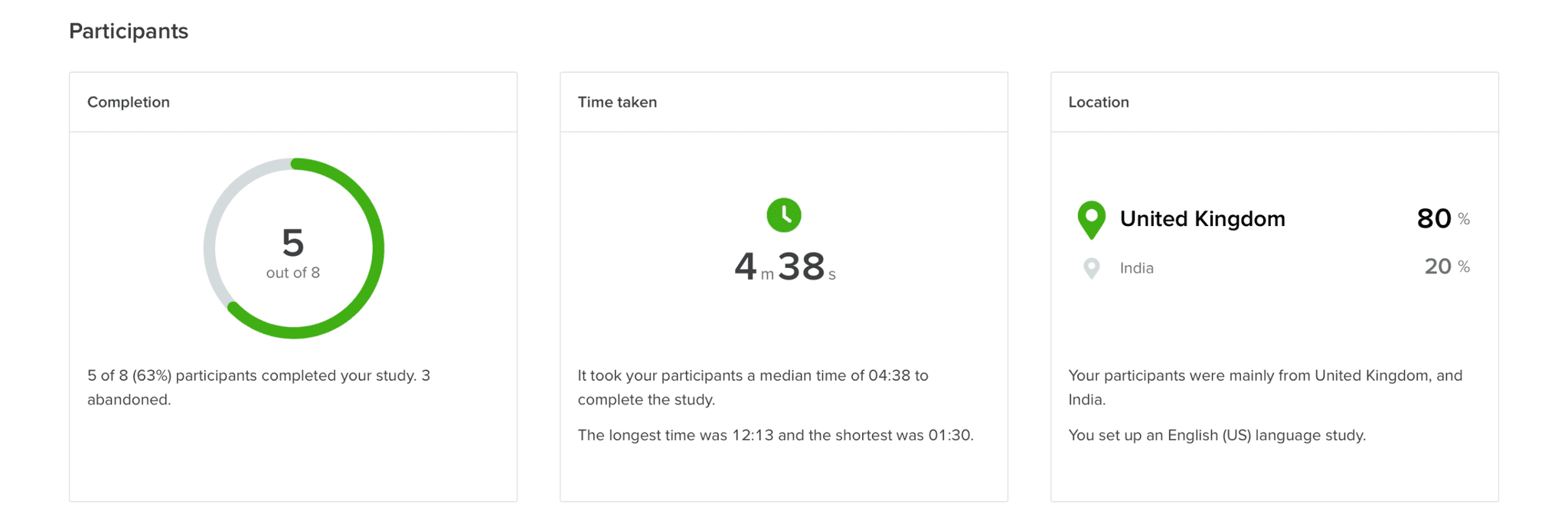
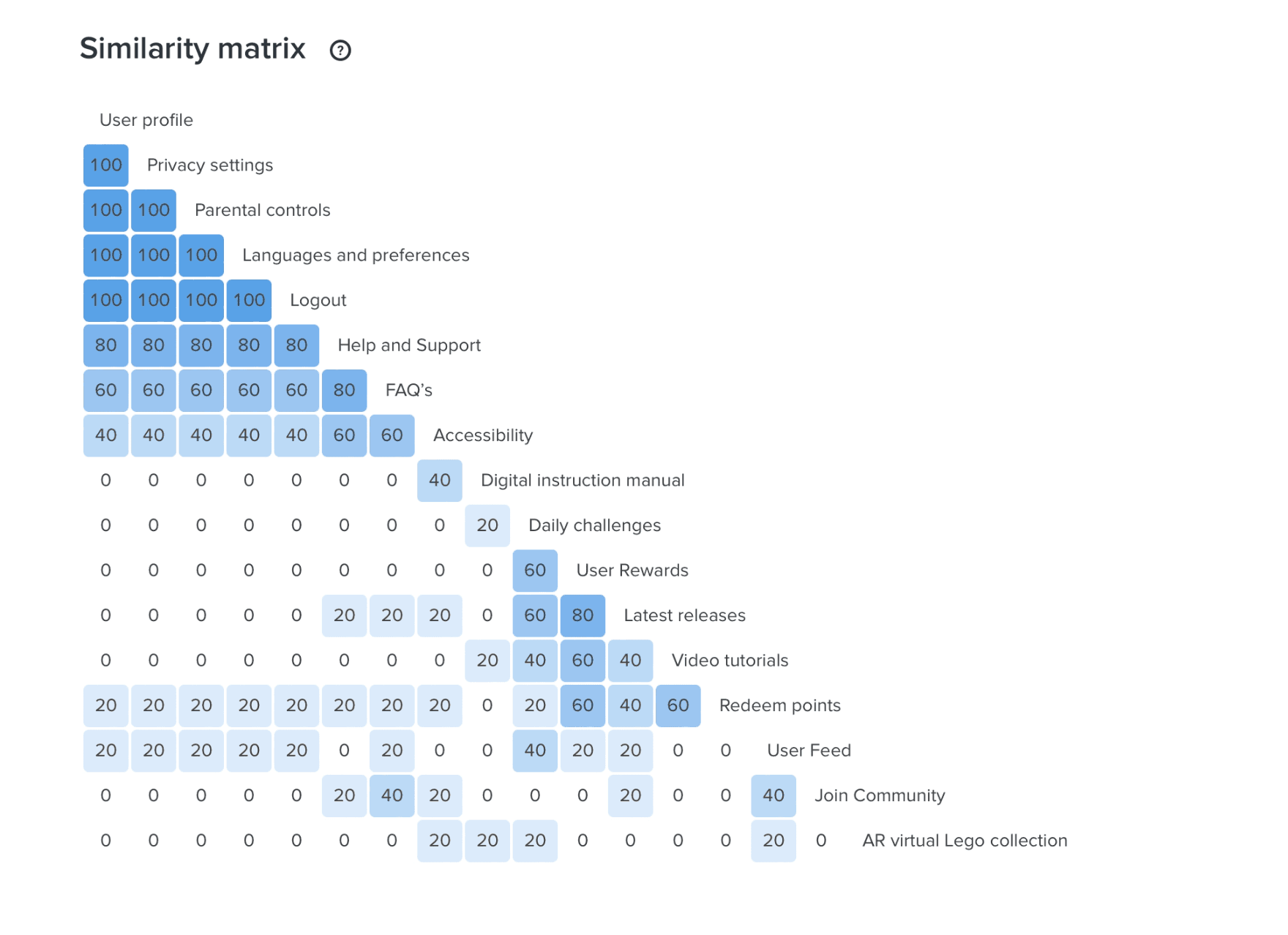
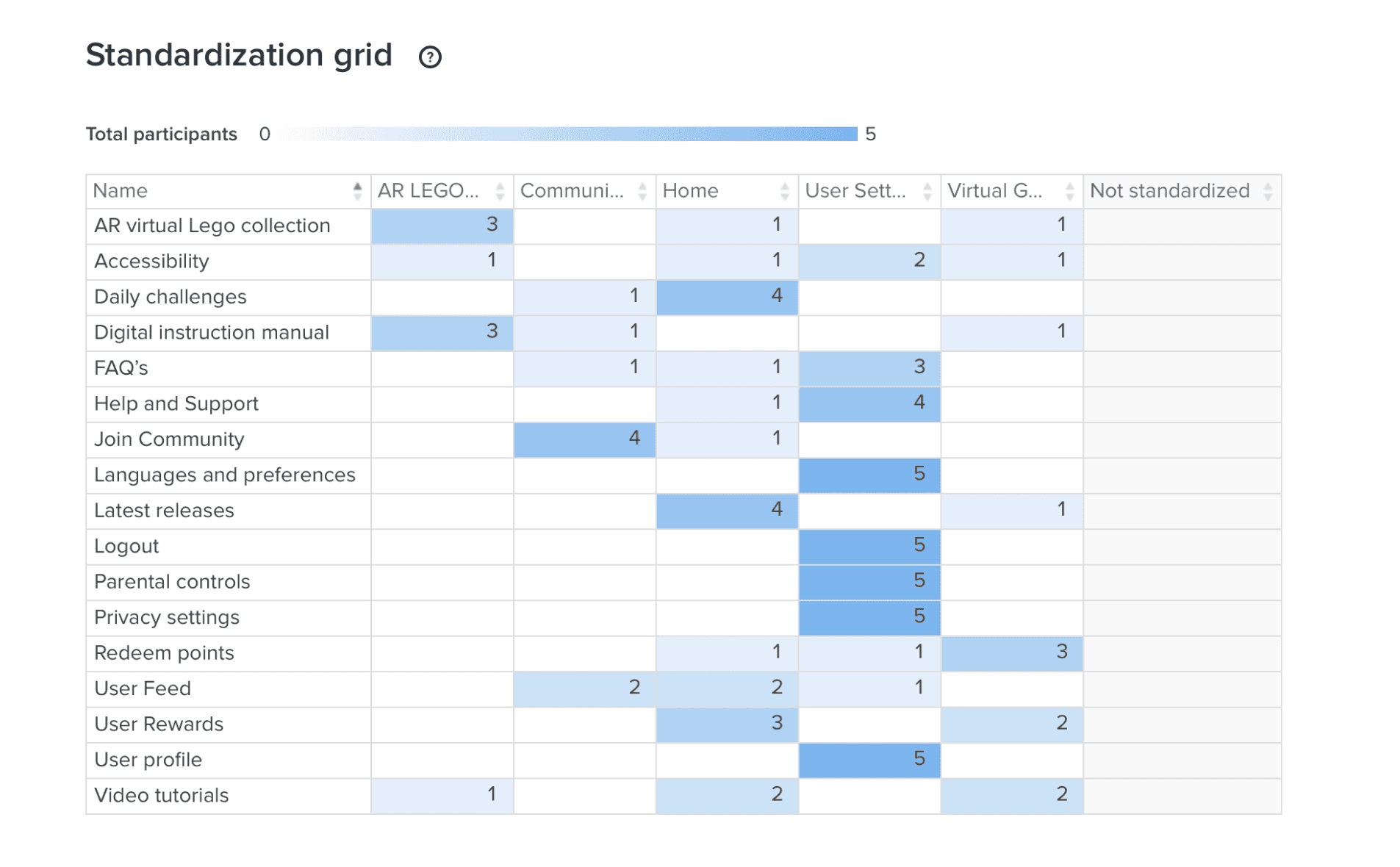
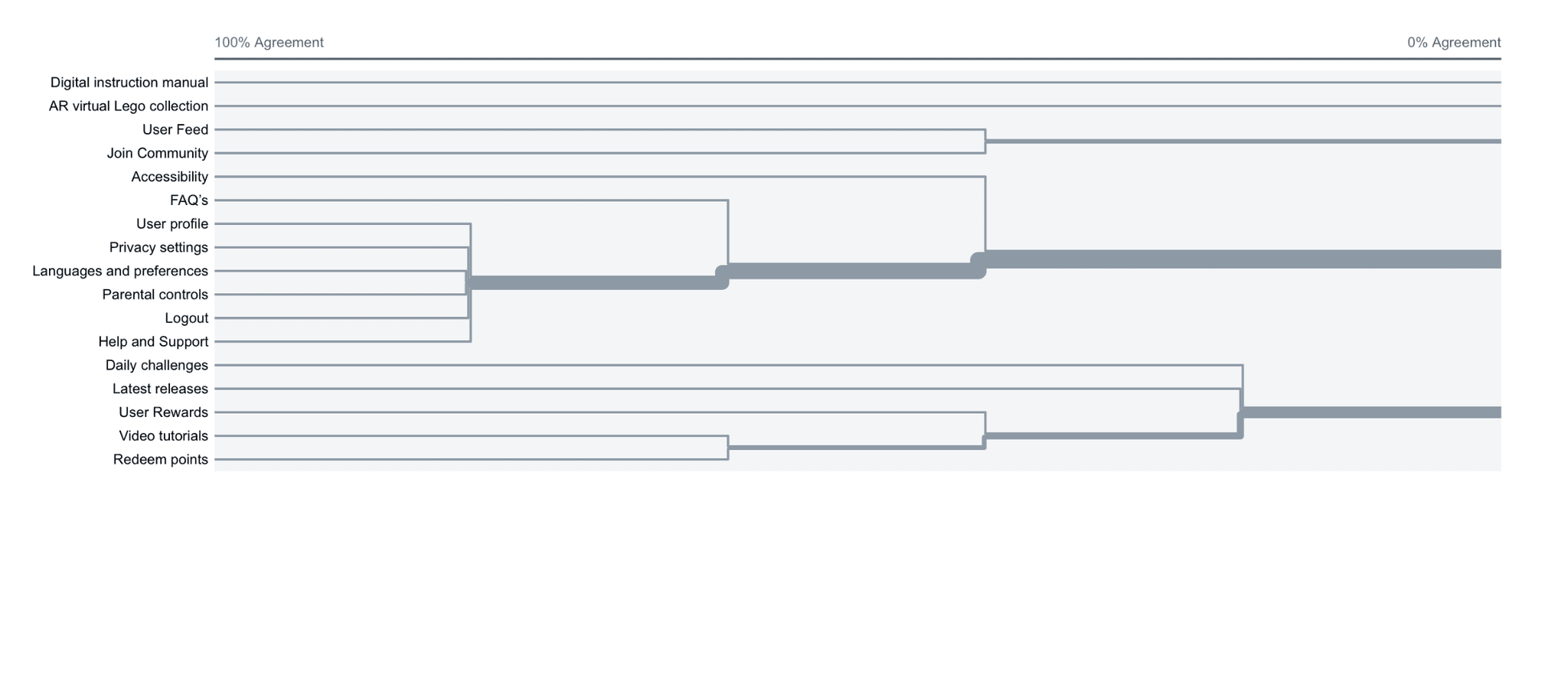
Card Sorting
Feedback from users after the low-fidelity test highlighted the need to adjust content structure and placement to improve usability and user understanding. It also helped identify menus and navigation patterns users would utilize to access different application features. To define the information architecture of the application, card sorting played an imminent
role. This user-centric approach ensured that the information architecture closely aligns with
how the users think and navigate.
To define the information architecture of the application, card sorting played an imminent
role. This user-centric approach ensured that the information architecture closely aligns with
how the users think and navigate.
Feedback from users after the low-fidelity test highlighted the need to adjust content structure and placement to improve usability and user understanding. It also helped identify menus and navigation patterns users would utilize to access different application features. To define the information architecture of the application, card sorting played an imminent
role. This user-centric approach ensured that the information architecture closely aligns with
how the users think and navigate.
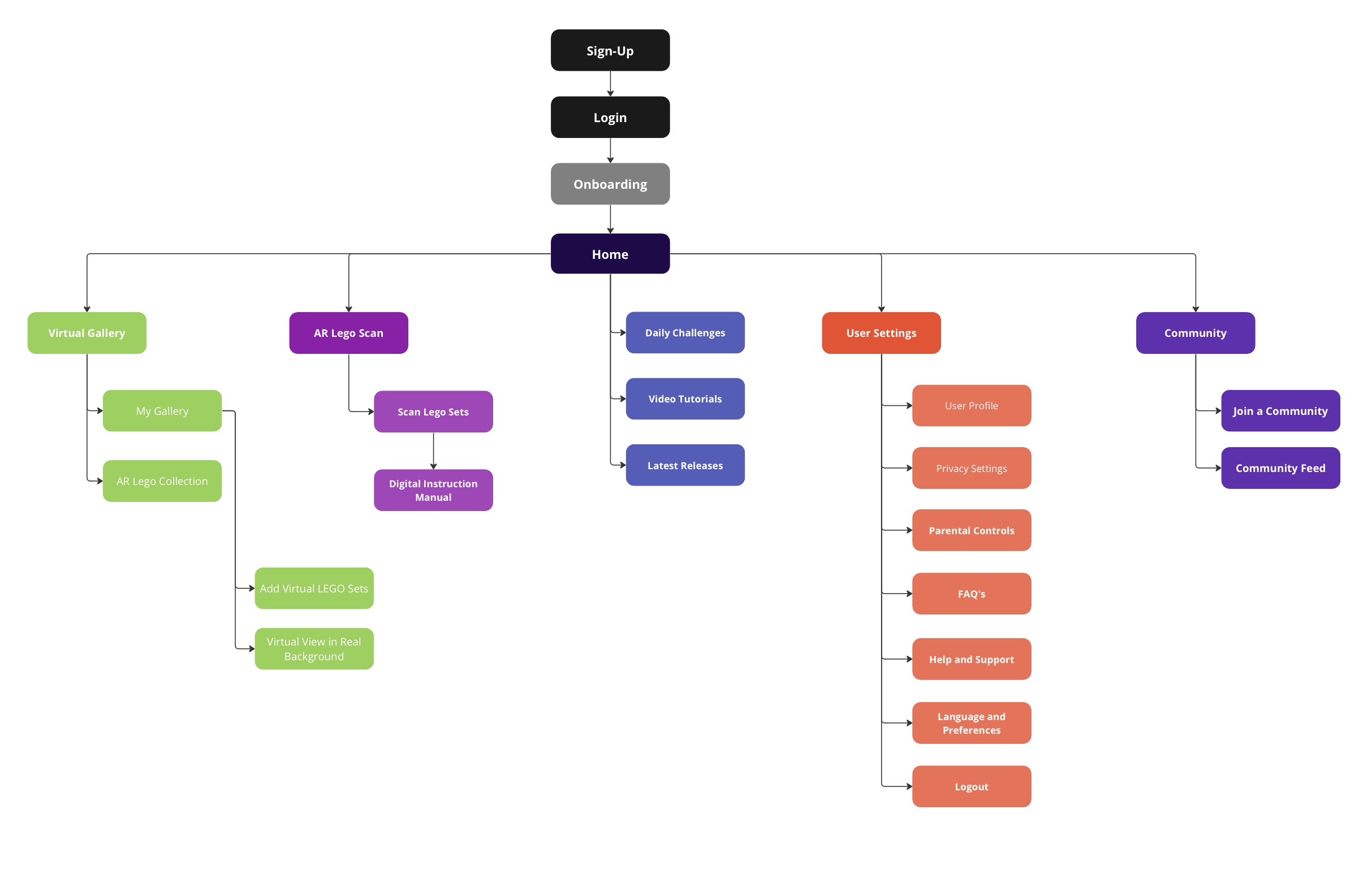
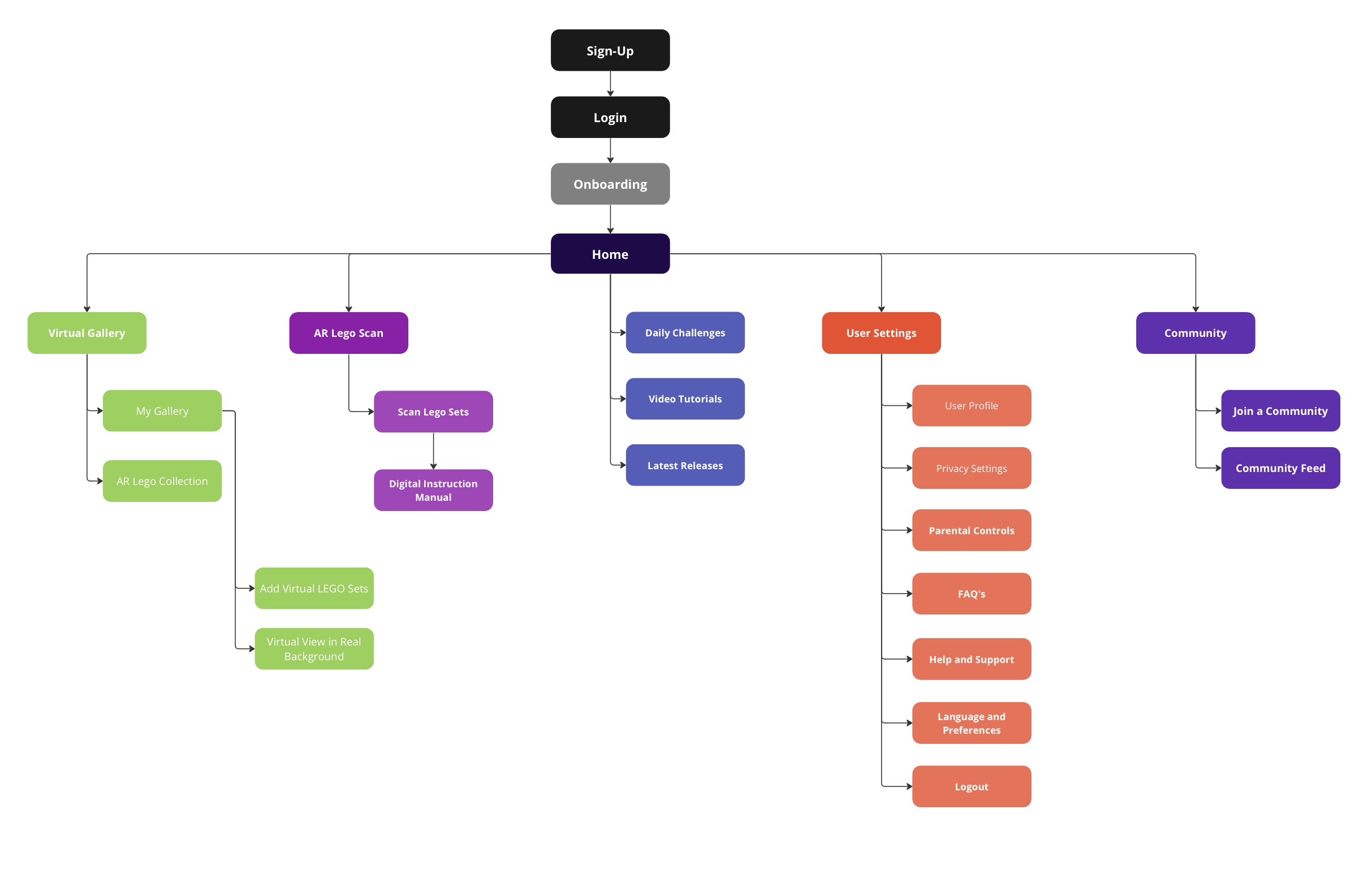
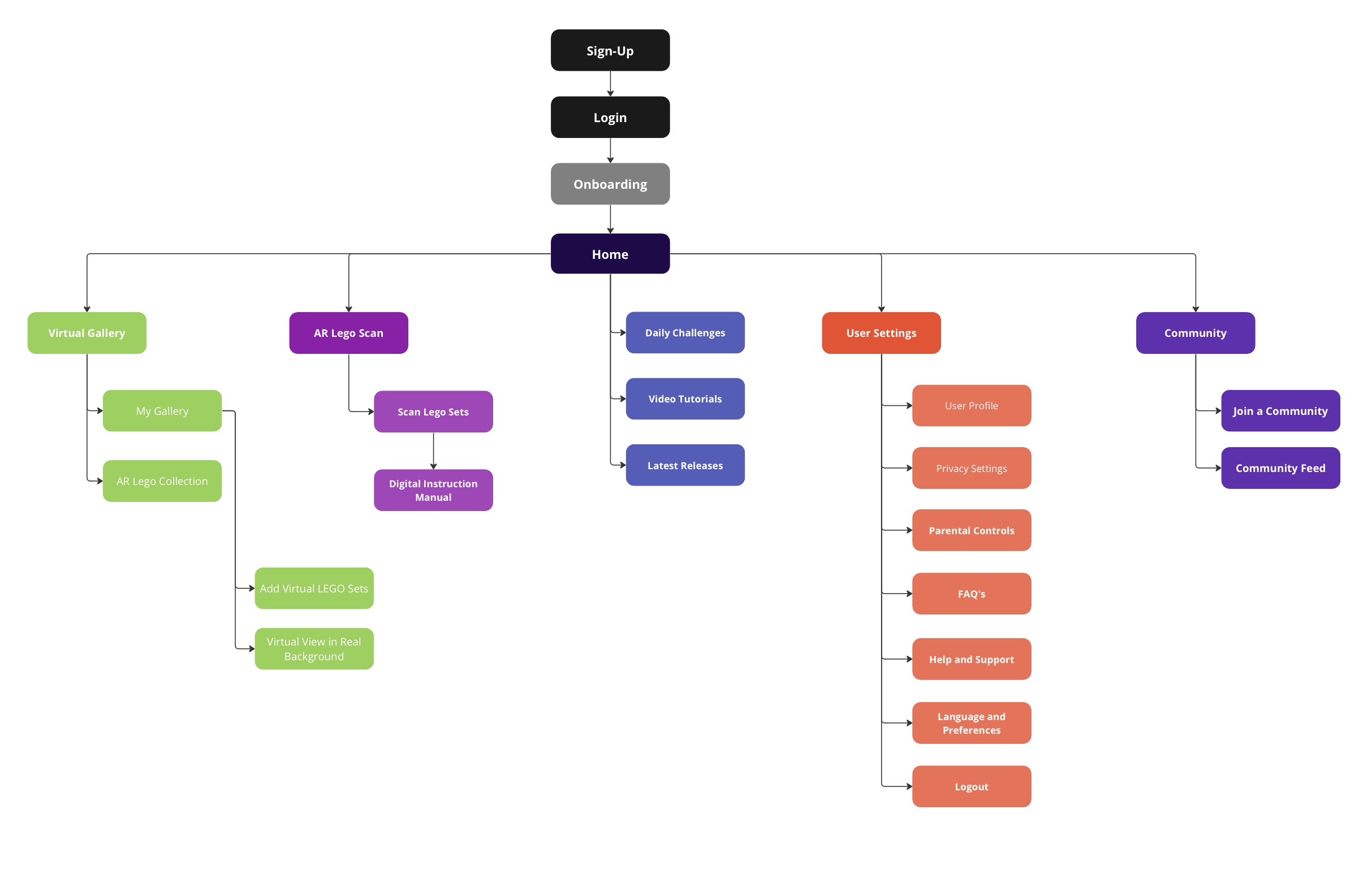
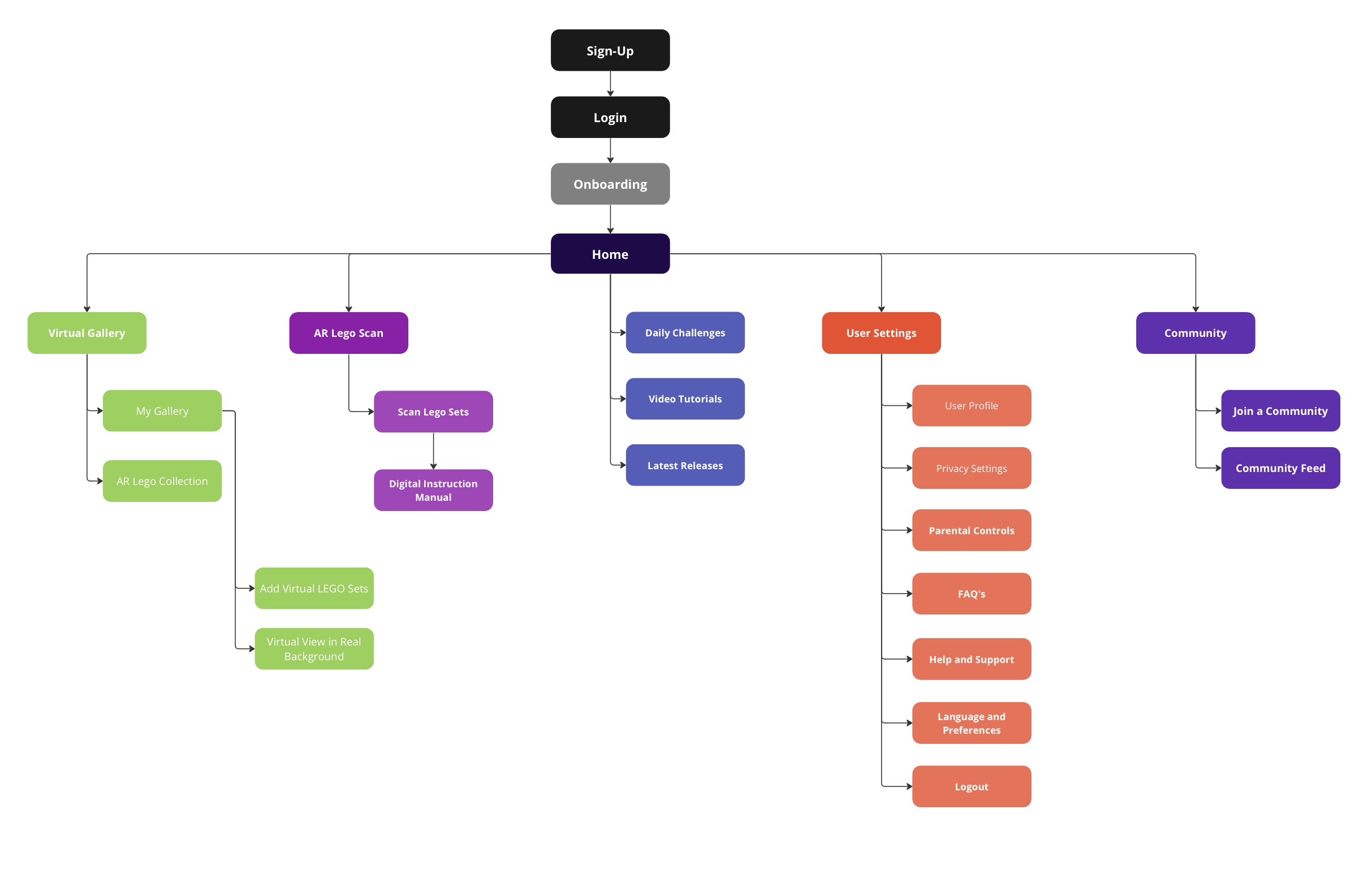
Sitemap
A sitemap was essentially created to provide a visual representation of the IA from the data
that was collected from the previous card sort workshop, showing the hierarchical structure
and organization of content and features within the application.
A sitemap was essentially created to provide a visual representation of the IA from the data
that was collected from the previous card sort workshop, showing the hierarchical structure
and organization of content and features within the application.
A sitemap was essentially created to provide a visual representation of the IA from the data
that was collected from the previous card sort workshop, showing the hierarchical structure
and organization of content and features within the application.




Hi-Fidelity Wireframes
After completing the style Guide, a series of screens
were created based on the wireframes created in the earlier stages of the prototype stage and
as a result High-fidelity prototypes were created.
After completing the style Guide, a series of screens
were created based on the wireframes created in the earlier stages of the prototype stage and
as a result High-fidelity prototypes were created.
After completing the style Guide, a series of screens
were created based on the wireframes created in the earlier stages of the prototype stage and
as a result High-fidelity prototypes were created.
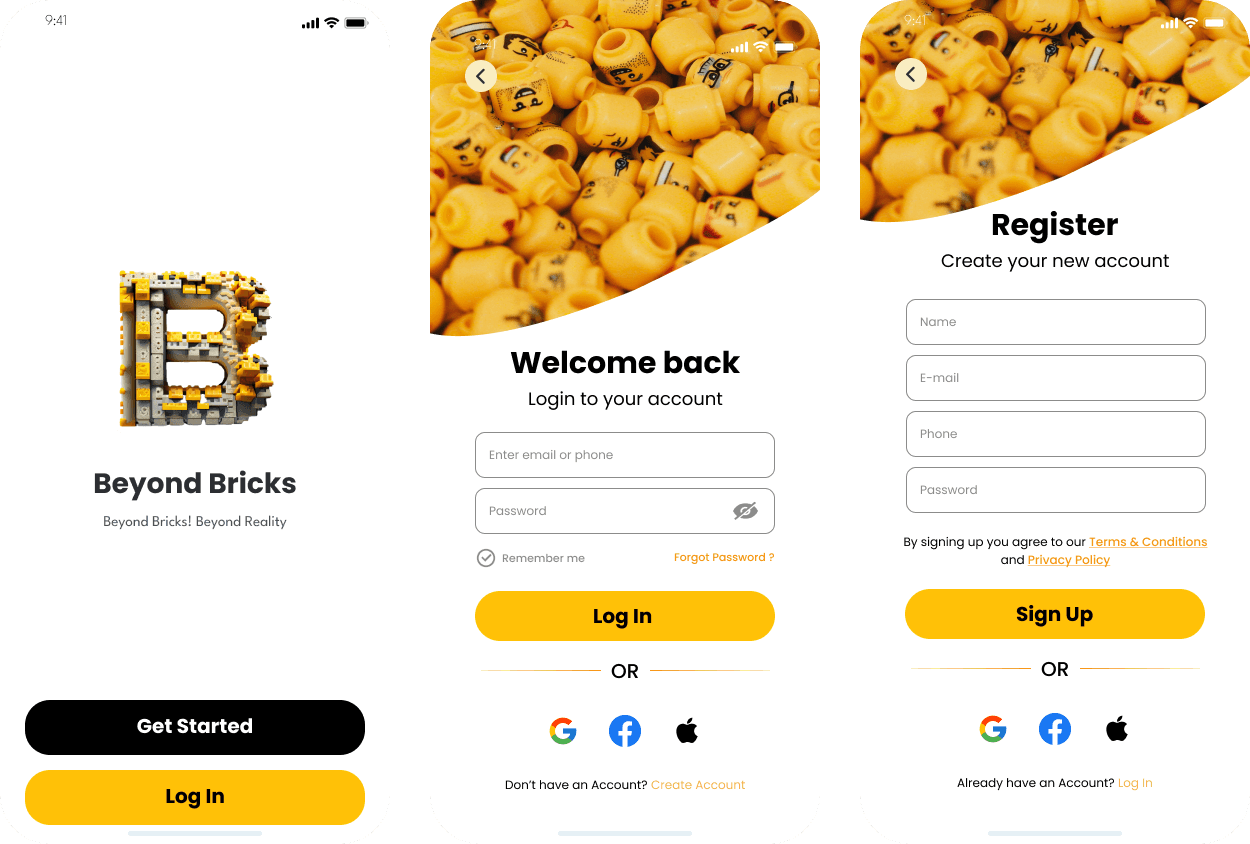
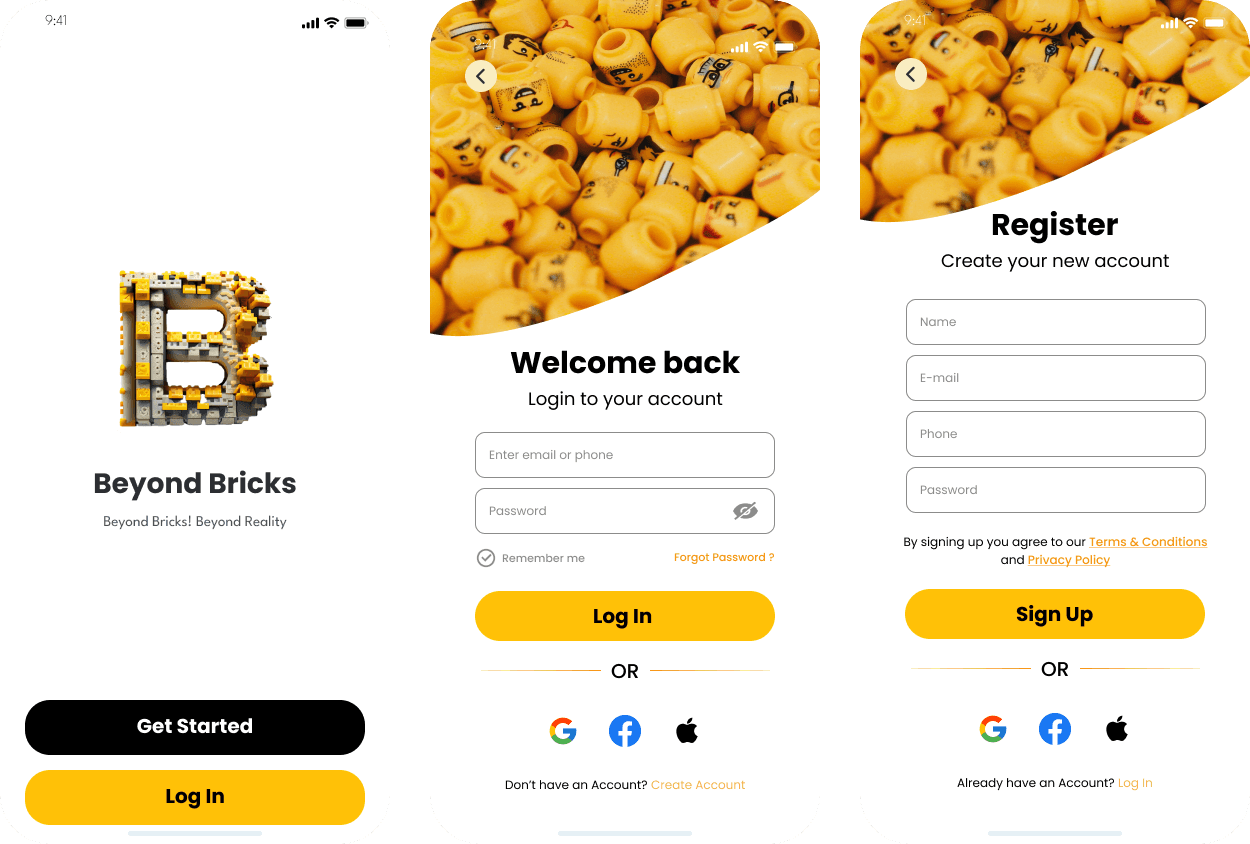
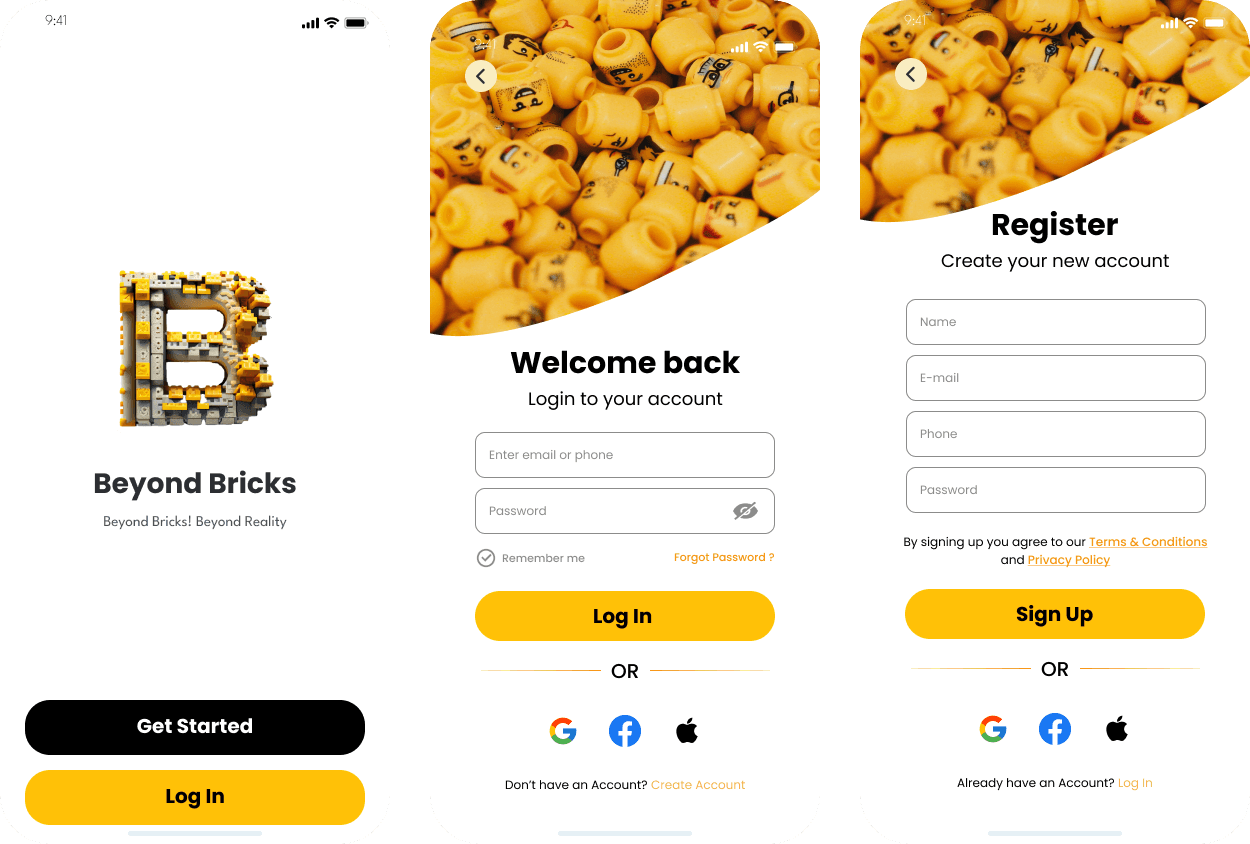
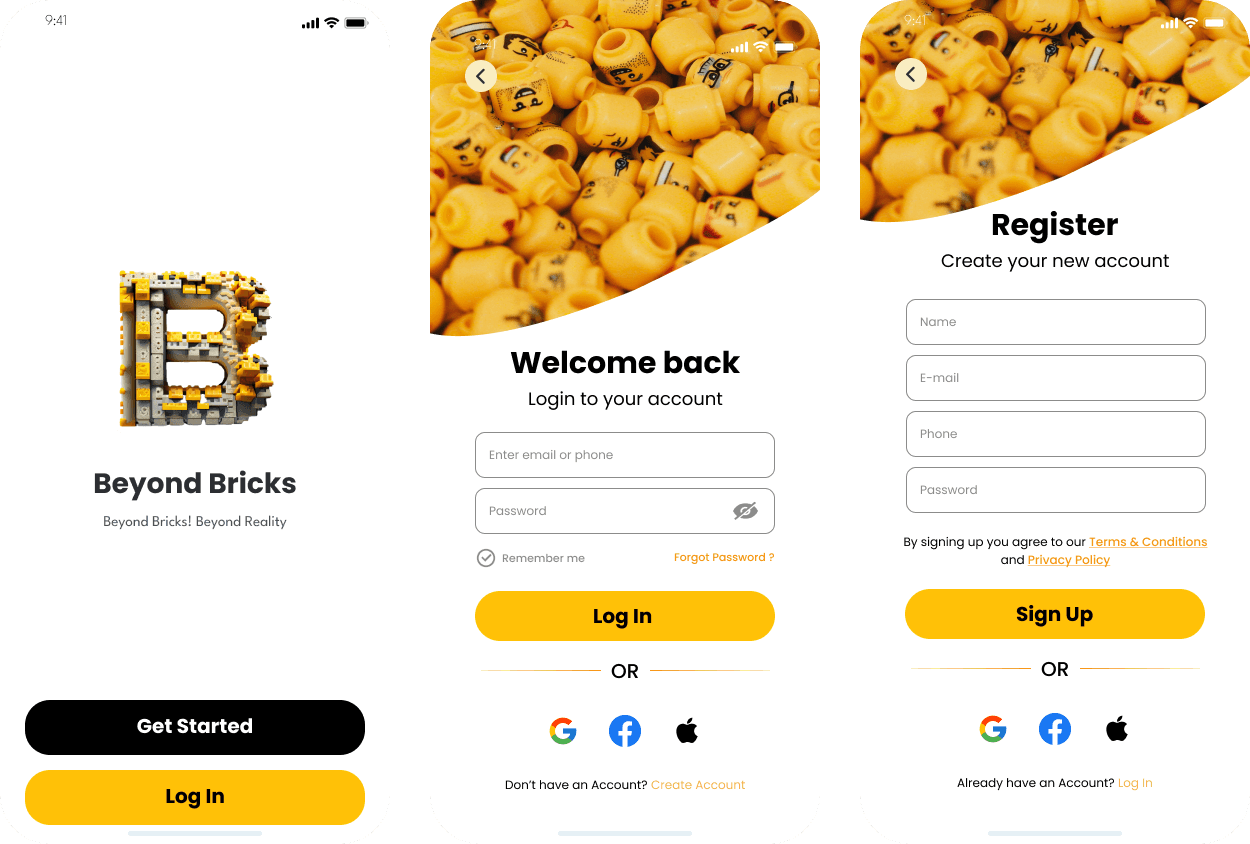
Login and Registration
Login and Registration
The user can either create a new account or login to their existing account by providing their basic credentials. Moreover, they can also use social media to login to their accounts.
The user can either create a new account or login to their existing account by providing their basic credentials. Moreover, they can also use social media to login to their accounts.
The user can either create a new account or login to their existing account by providing their basic credentials. Moreover, they can also use social media to login to their accounts.








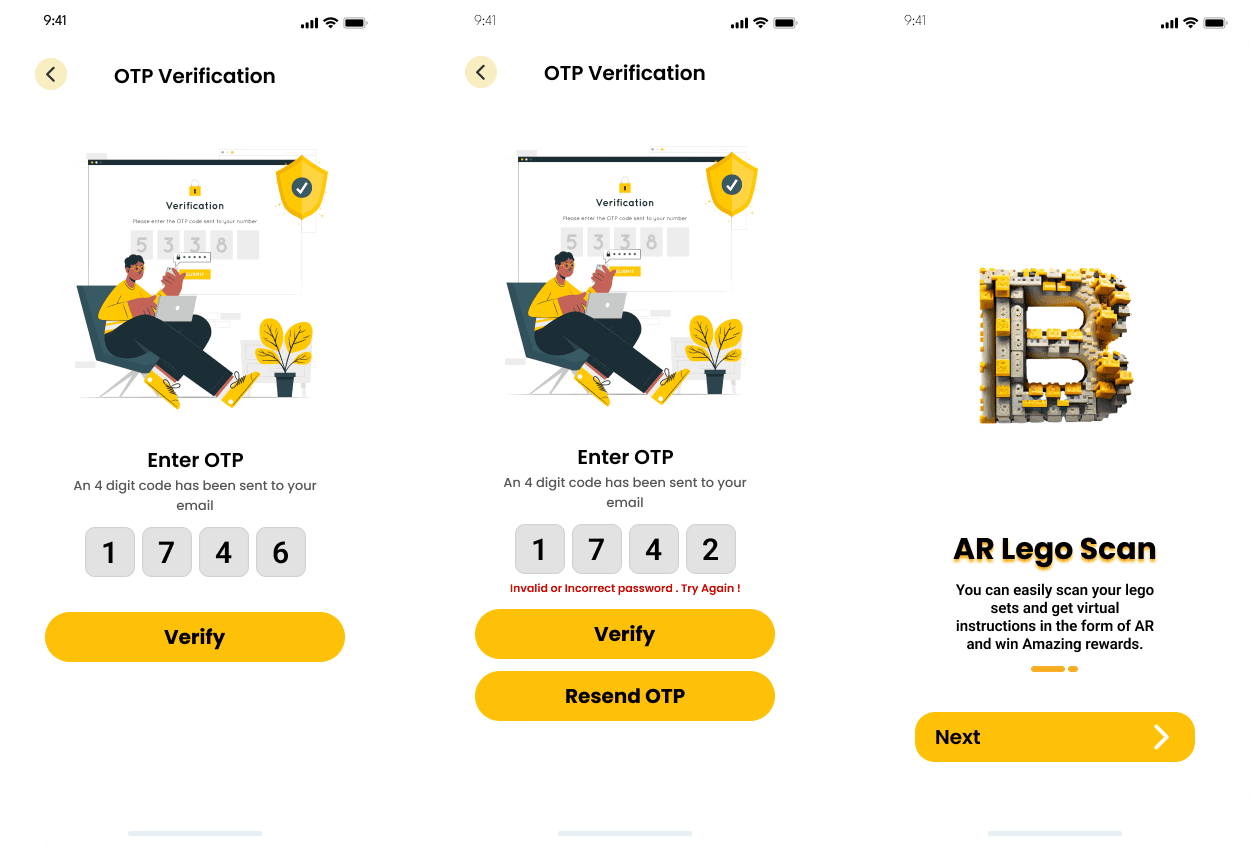
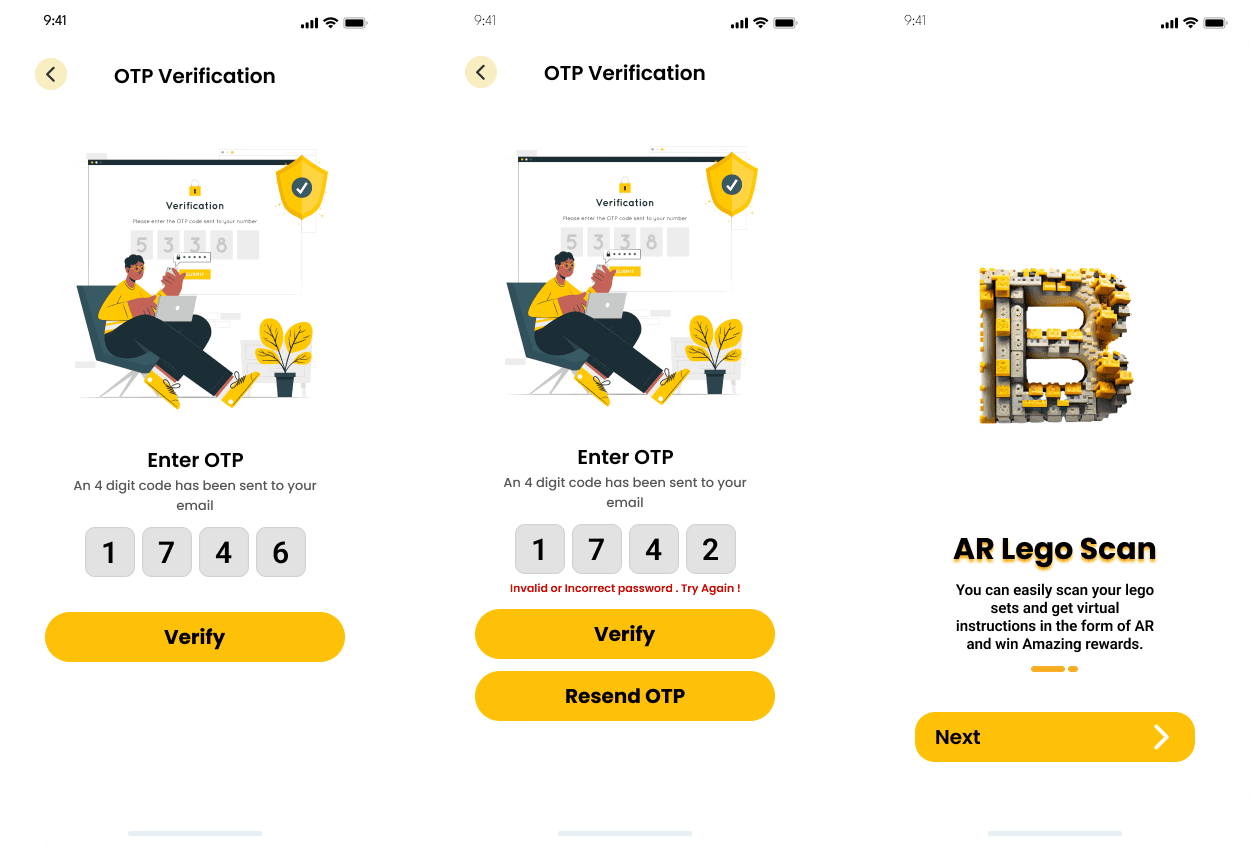
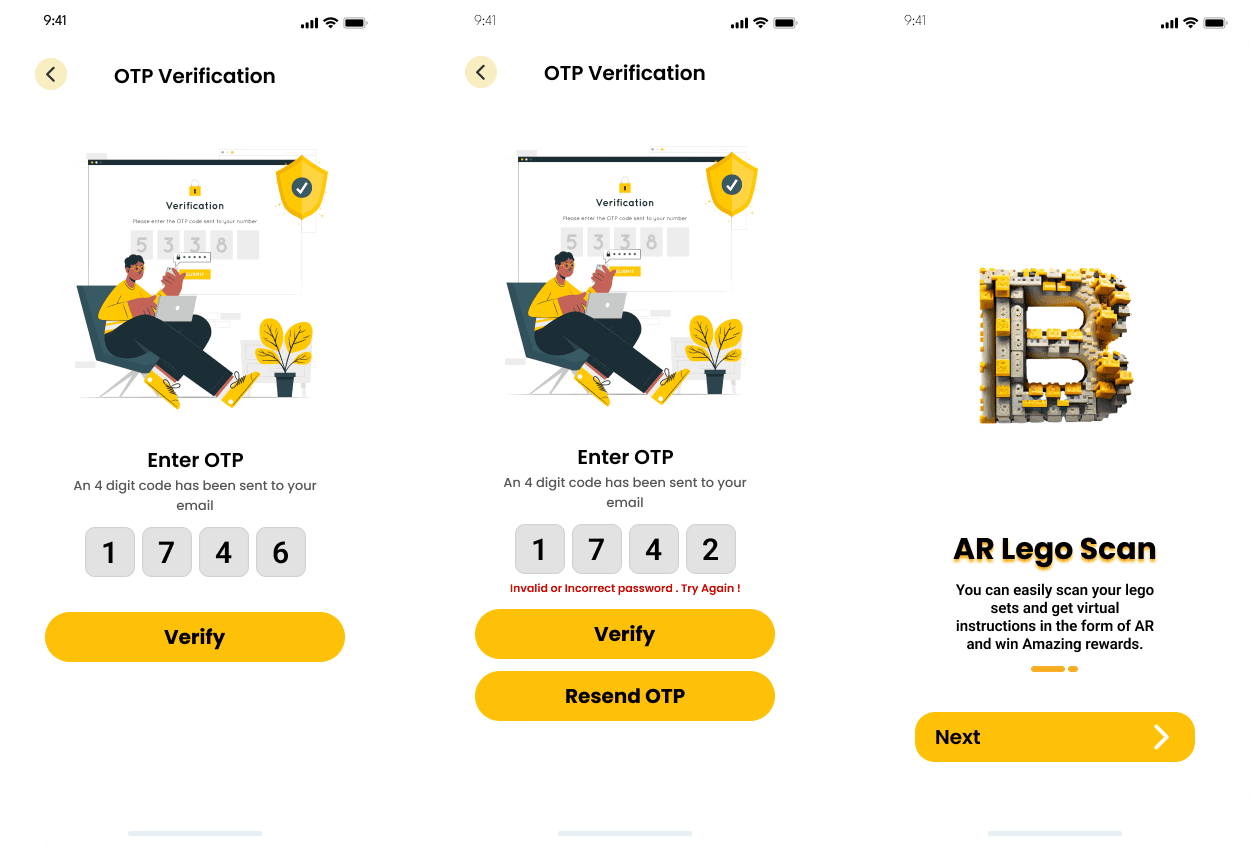
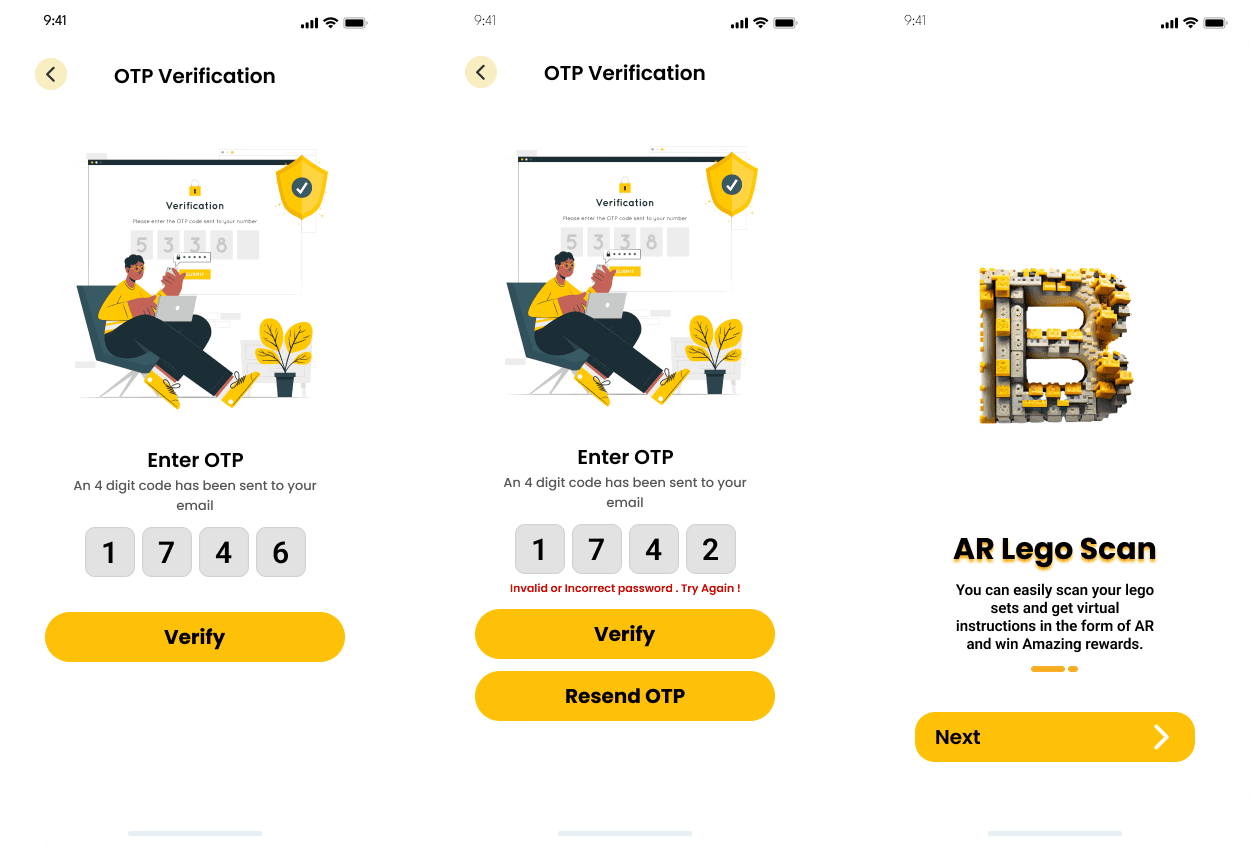
Onboarding Process
Onboarding Process
The Onboarding process includes a two -factor verification and some informative description about the relevant modules of this application.
The Onboarding process includes a two -factor verification and some informative description about the relevant modules of this application.
The Onboarding process includes a two -factor verification and some informative description about the relevant modules of this application.
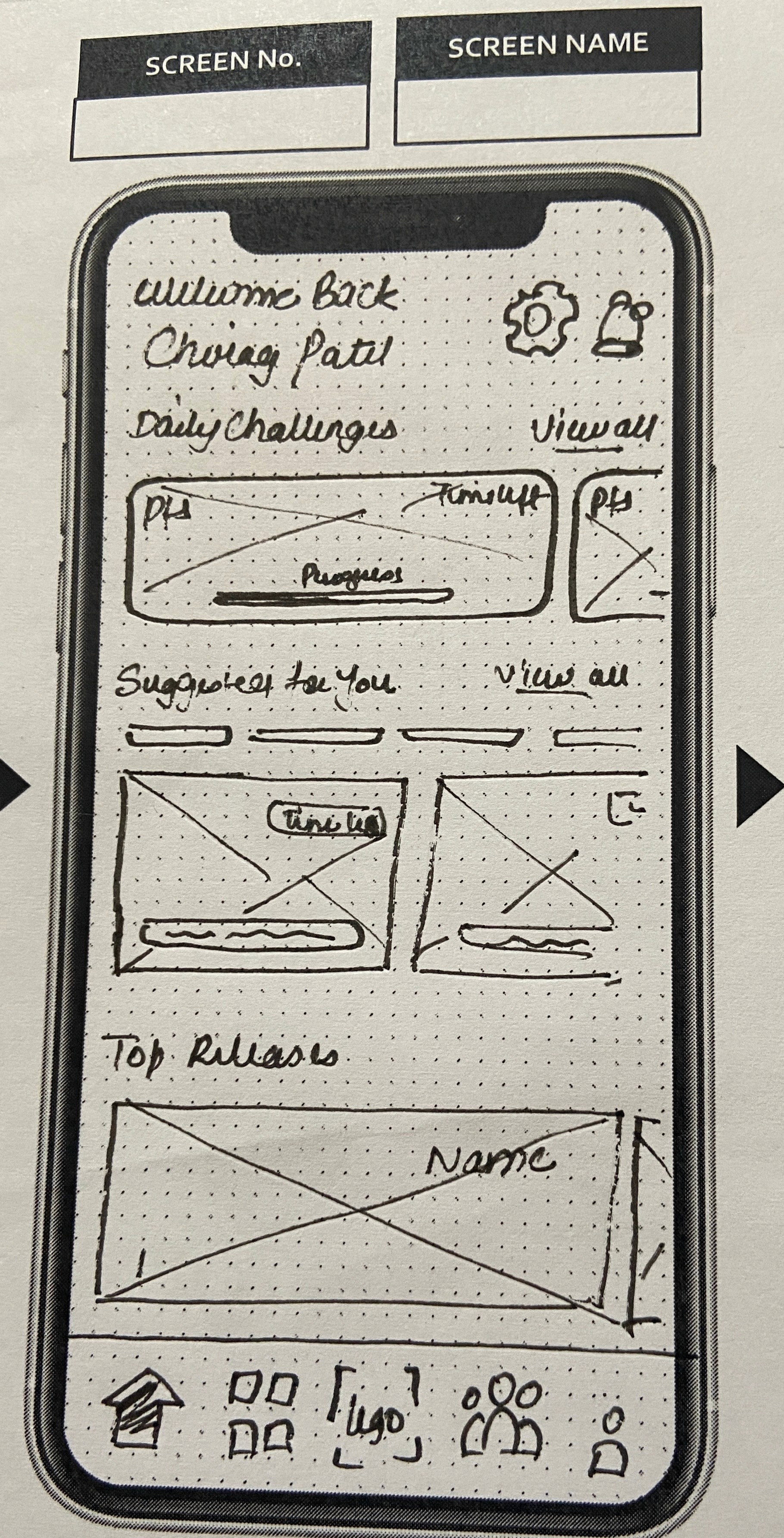
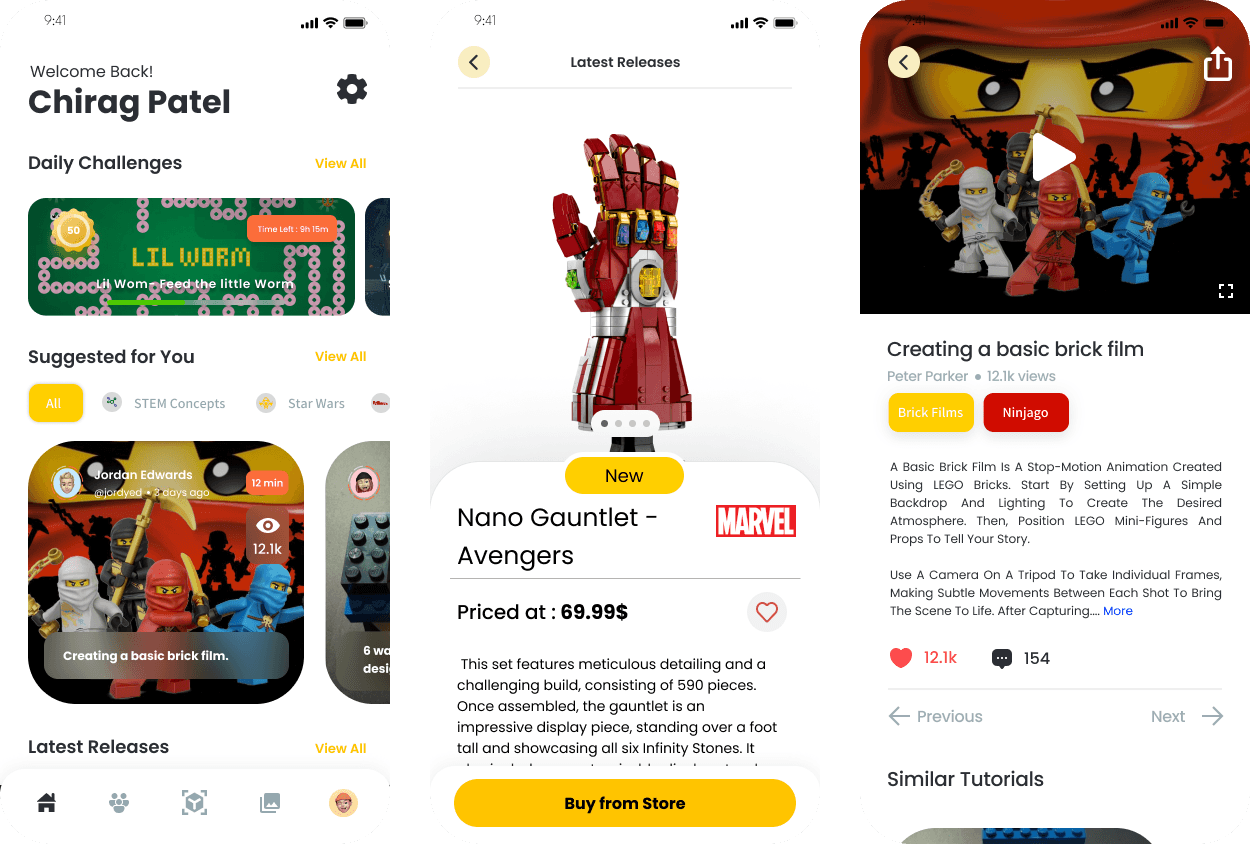
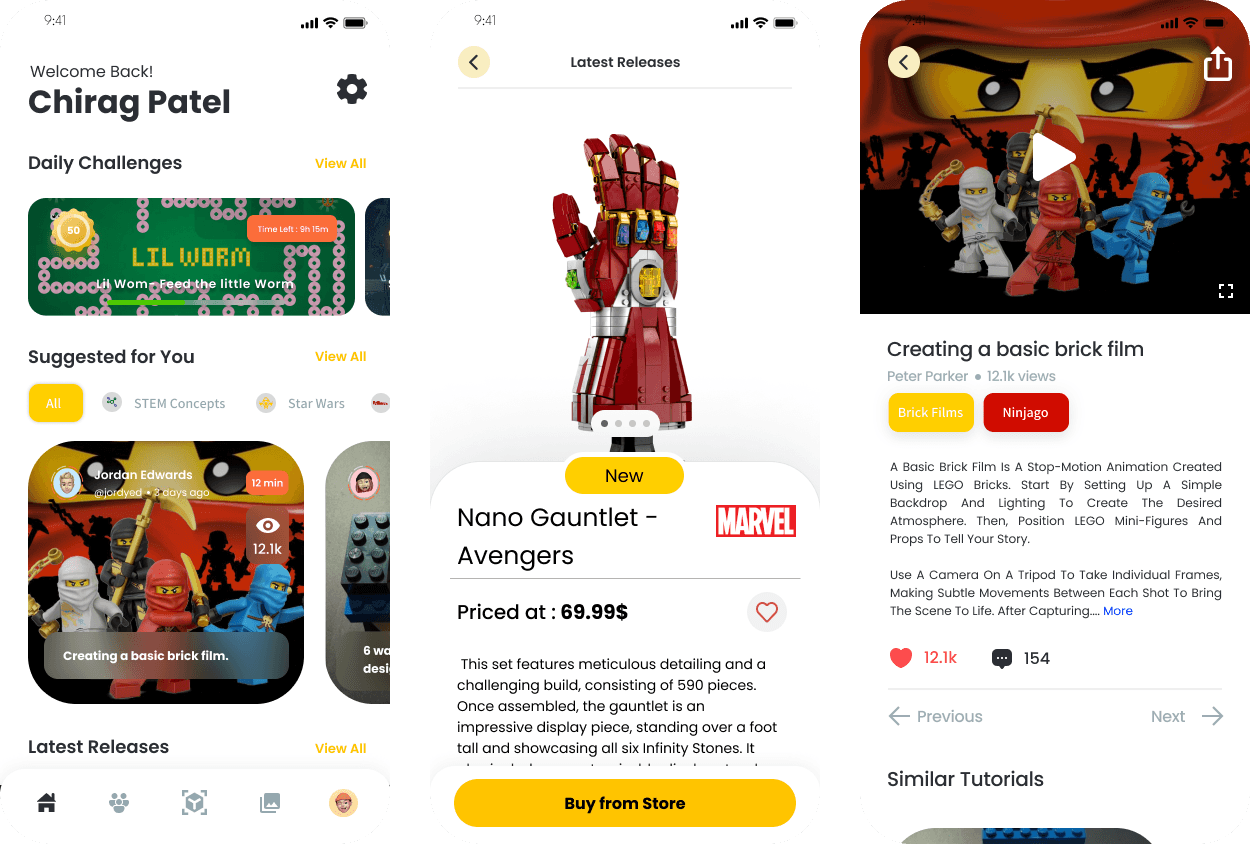
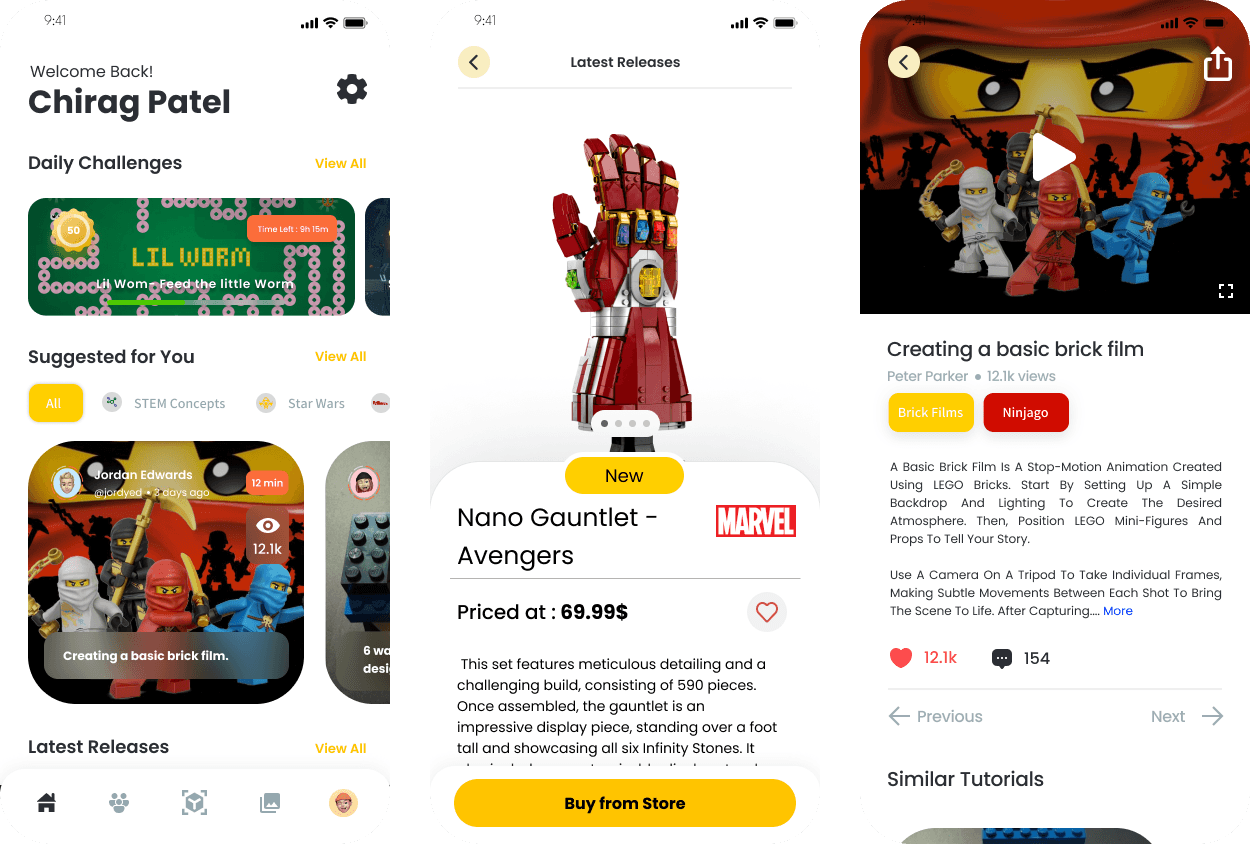
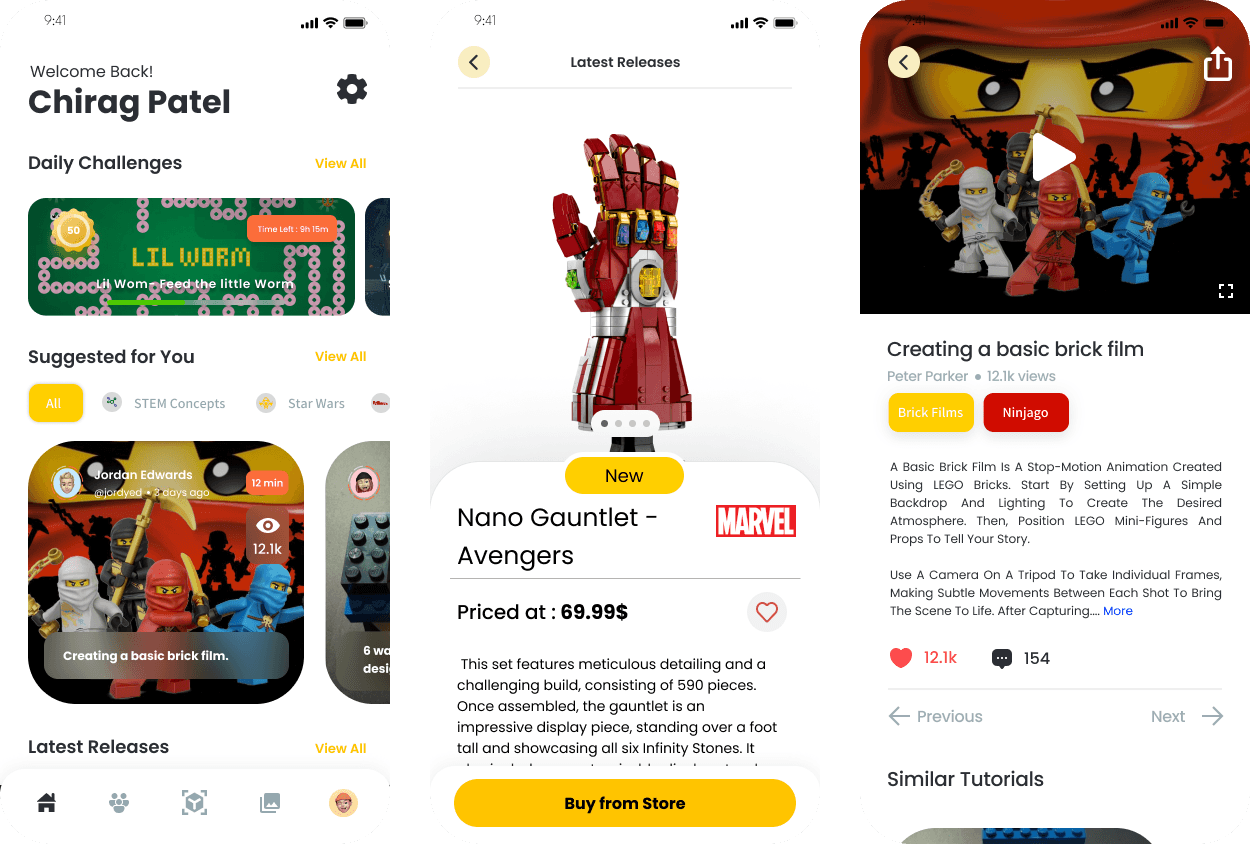
Home Page
Home Page
Once the user logs in successfully, they will be directed to the home screen where they get access to the entire application and options to perform daily challenges, watch video tutorials, or buy latest releases and earn points into their account.
Once the user logs in successfully, they will be directed to the home screen where they get access to the entire application and options to perform daily challenges, watch video tutorials, or buy latest releases and earn points into their account.
Once the user logs in successfully, they will be directed to the home screen where they get access to the entire application and options to perform daily challenges, watch video tutorials, or buy latest releases and earn points into their account.




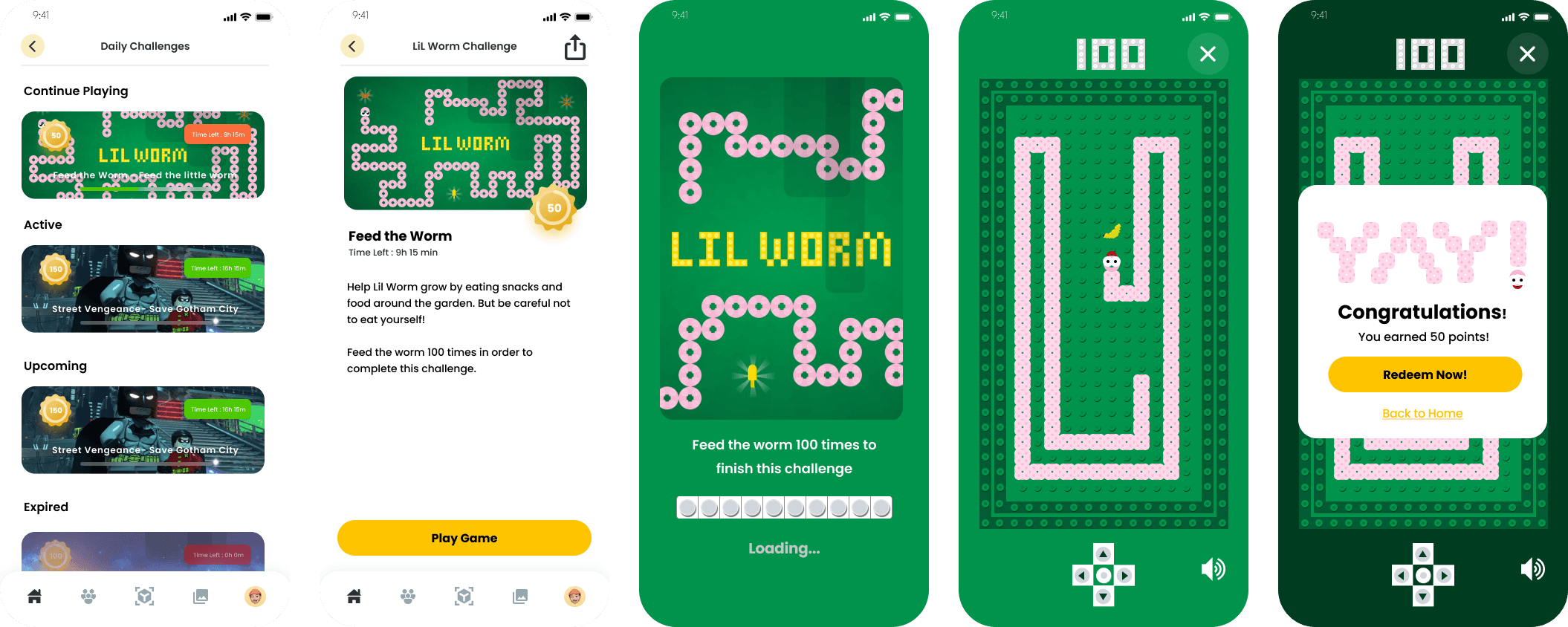
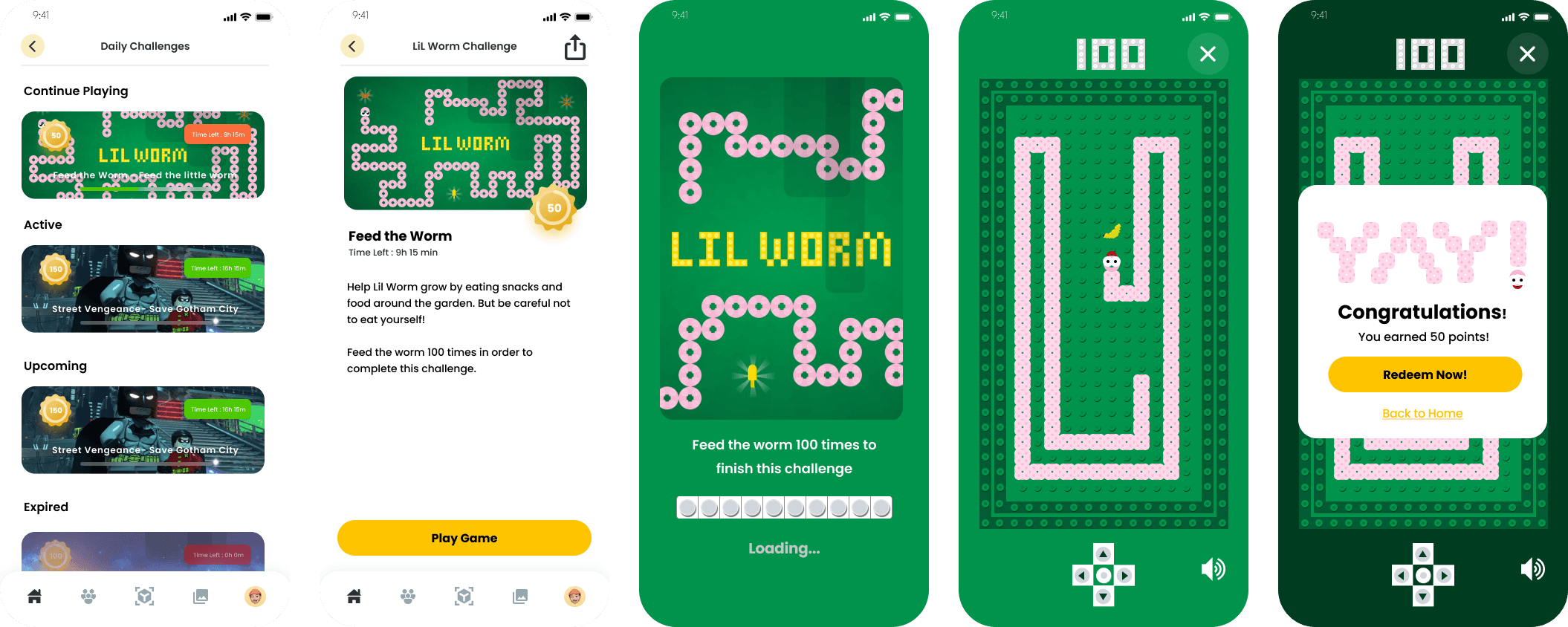
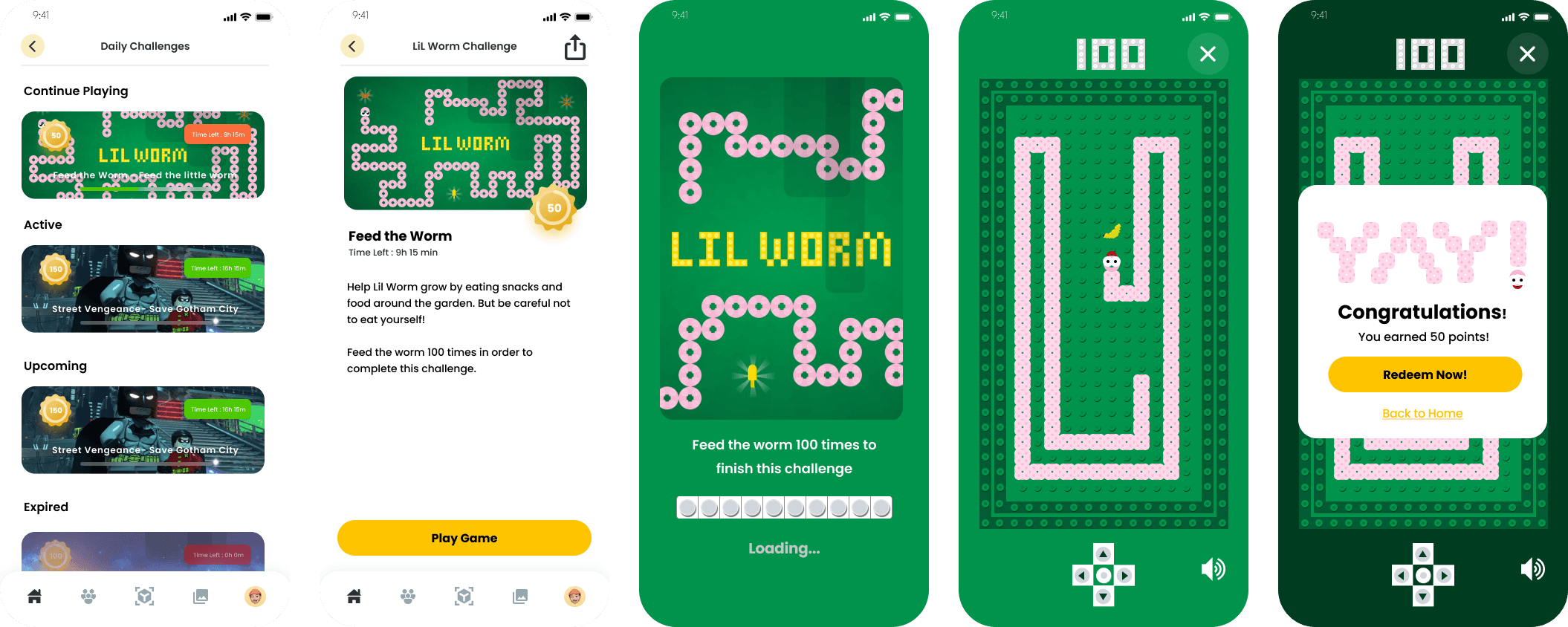
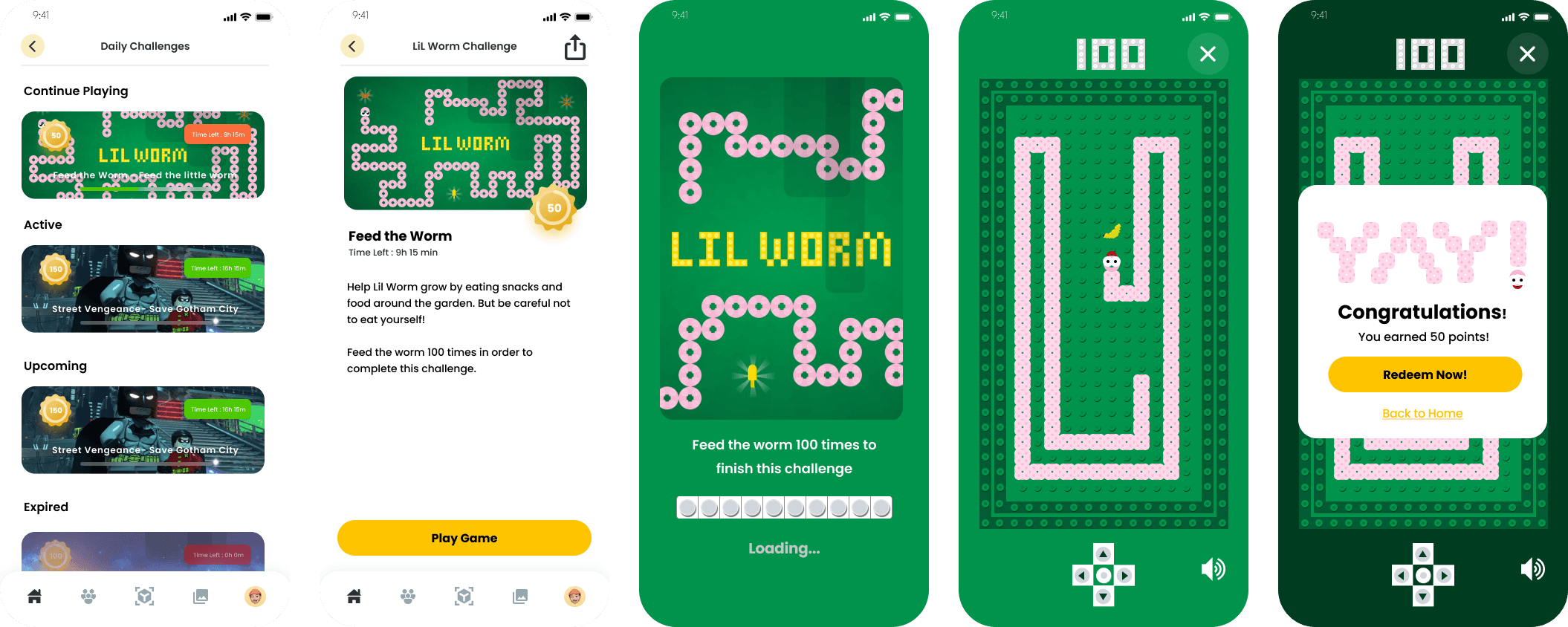
Daily Challenges
Daily Challenges
This module allows to user to perform fresh challenges and earn points which could be redeemed in the form of virtual LEGO sets.
This module allows to user to perform fresh challenges and earn points which could be redeemed in the form of virtual LEGO sets.
This module allows to user to perform fresh challenges and earn points which could be redeemed in the form of virtual LEGO sets.
This module allows the user to perform fresh challenges and earn points which could be redeemed in the form of virtual LEGO sets.




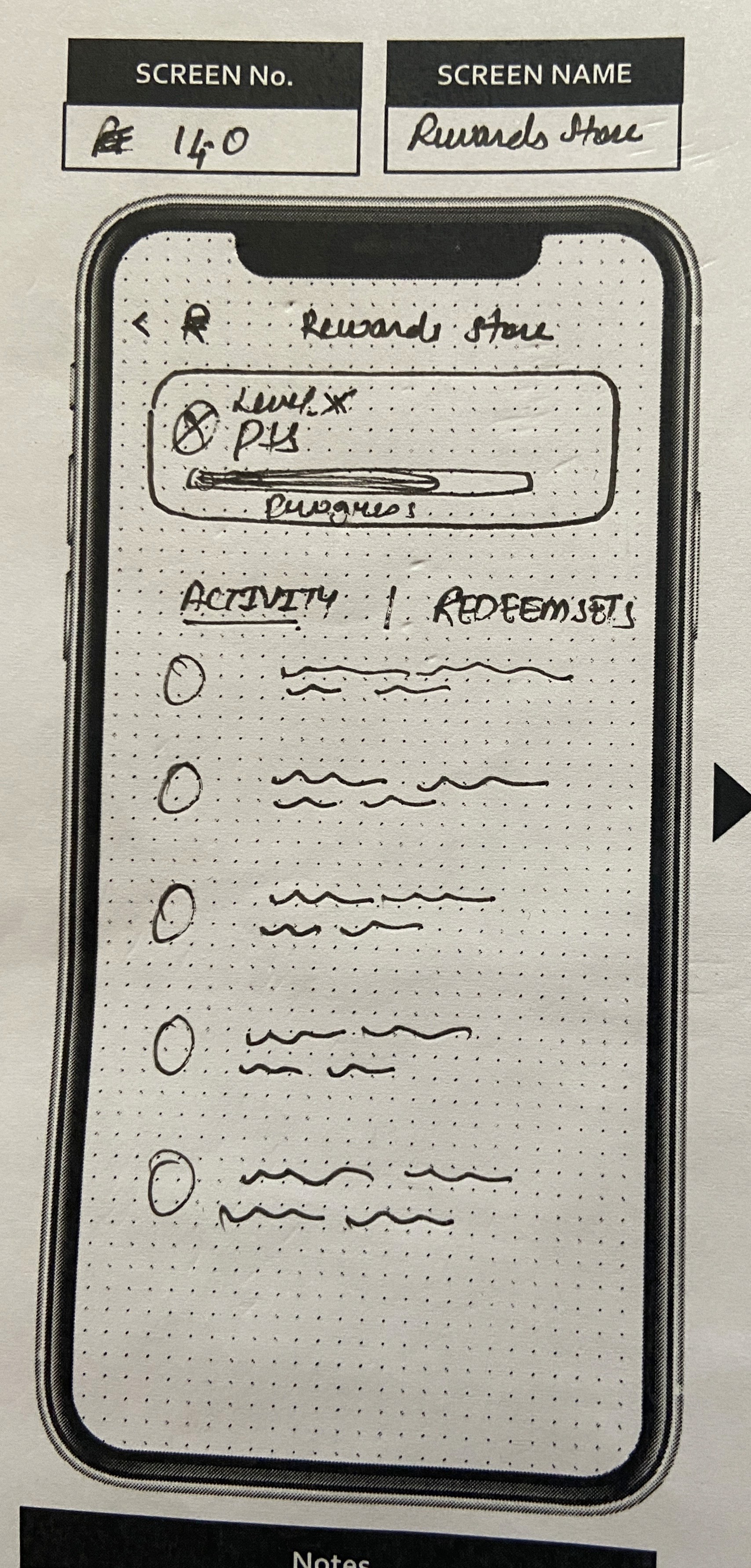
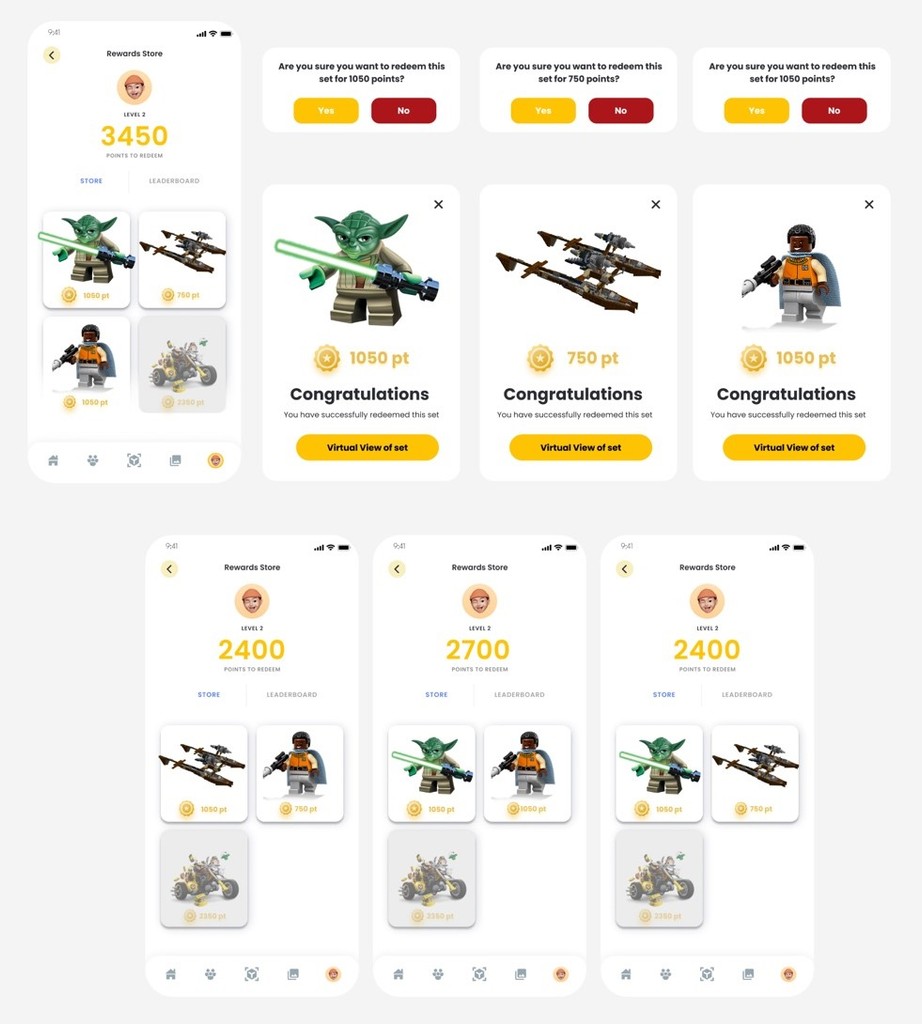
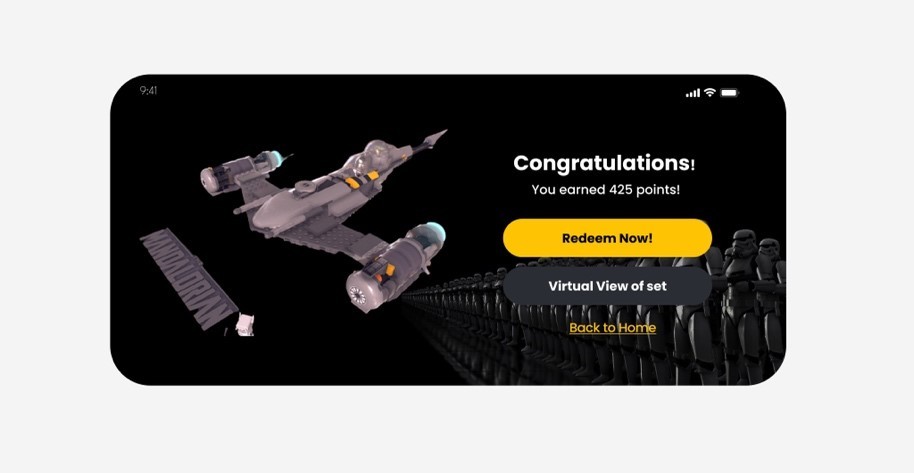
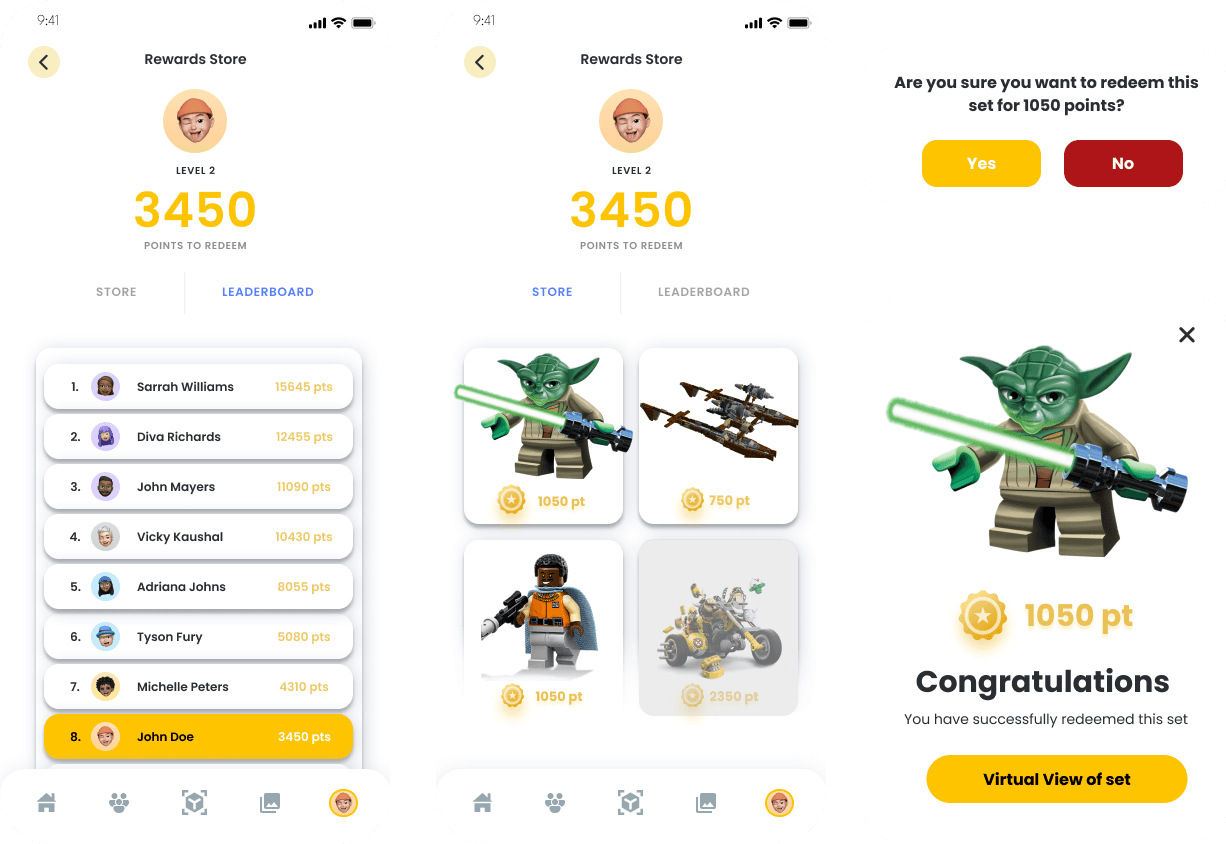
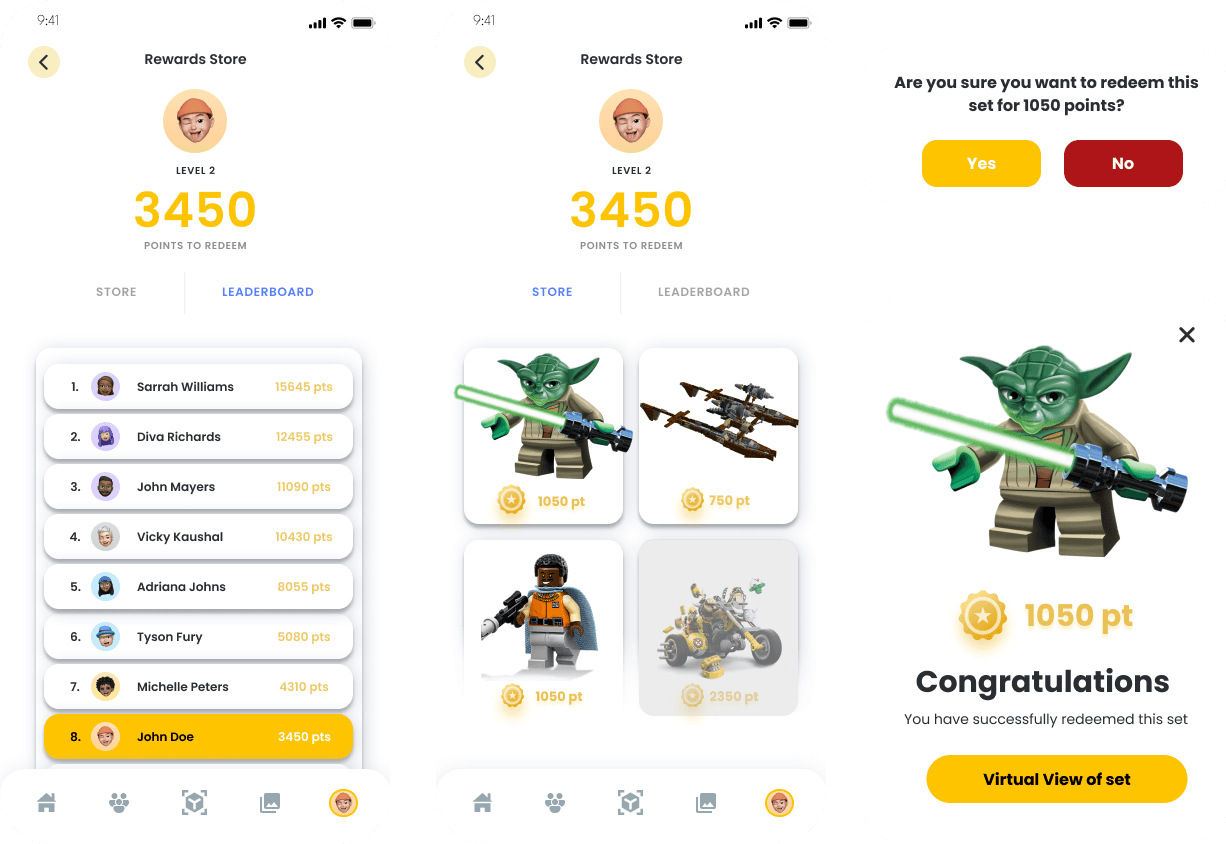
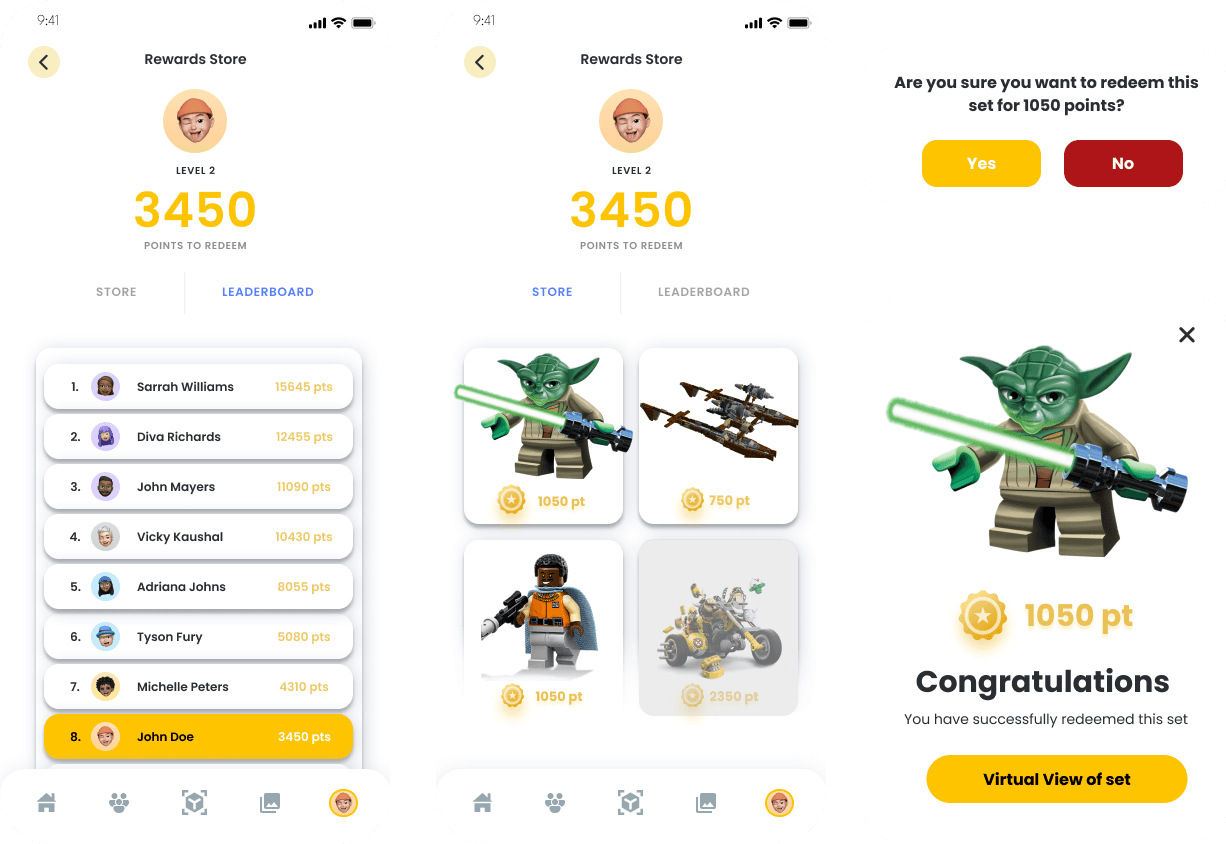
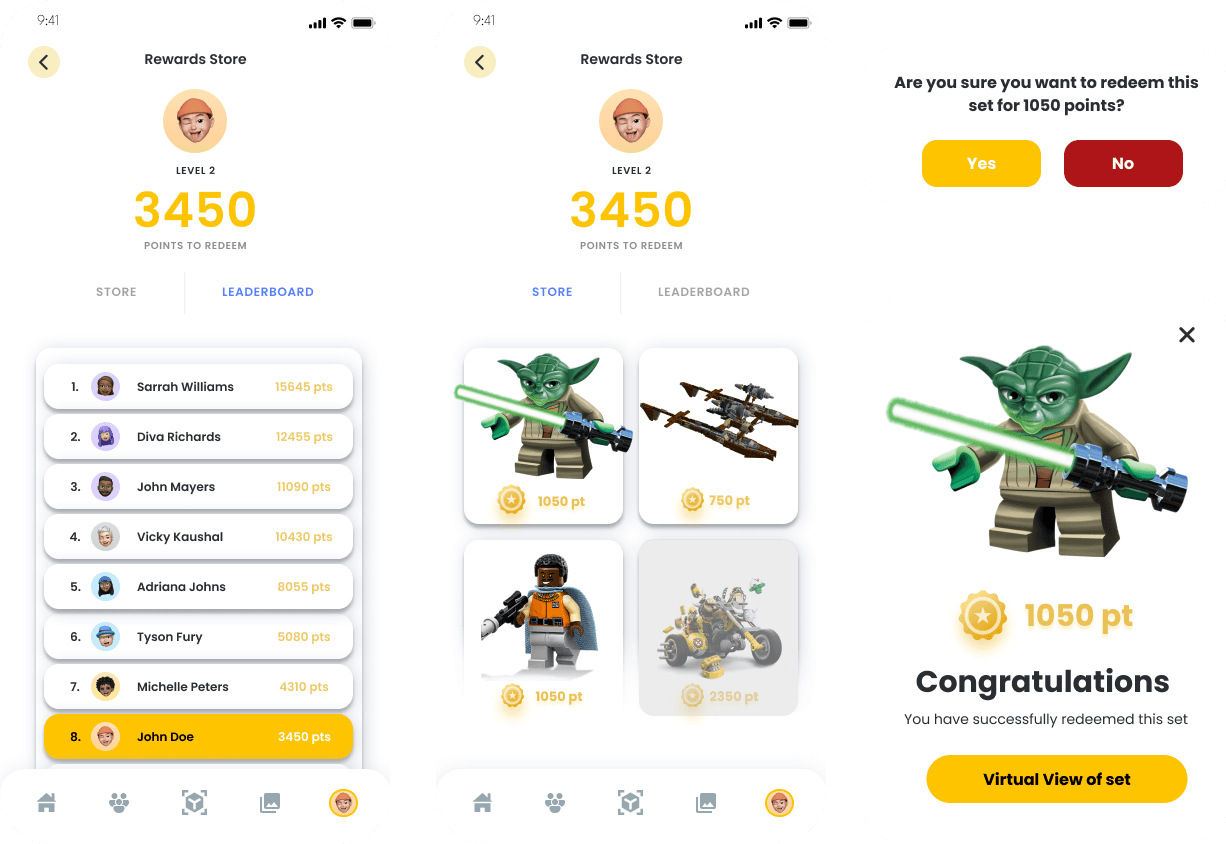
Rewards Store
Rewards Store
A reward system was created for users to complete specific tasks and earn certain number of points associated with those tasks and redeem virtual LEGO sets.
A reward system was created for users to complete specific tasks and earn certain number of points associated with those tasks and redeem virtual LEGO sets.
A reward system was created for users to complete specific tasks and earn certain number of points associated with those tasks and redeem virtual LEGO sets.








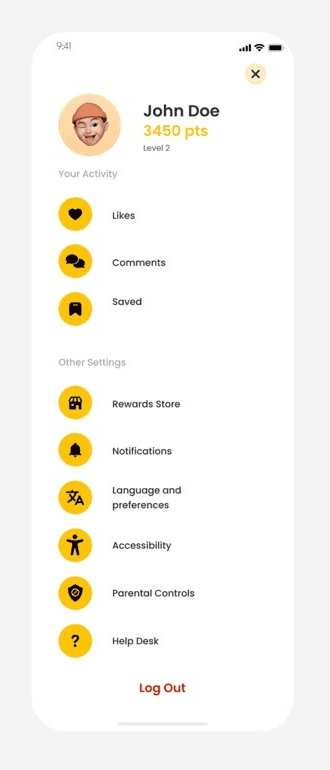
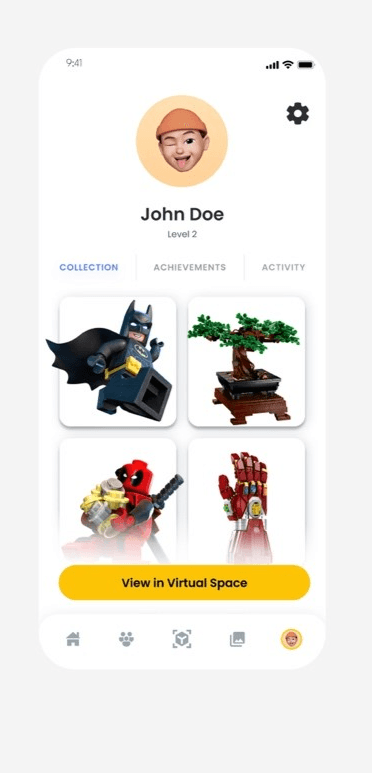
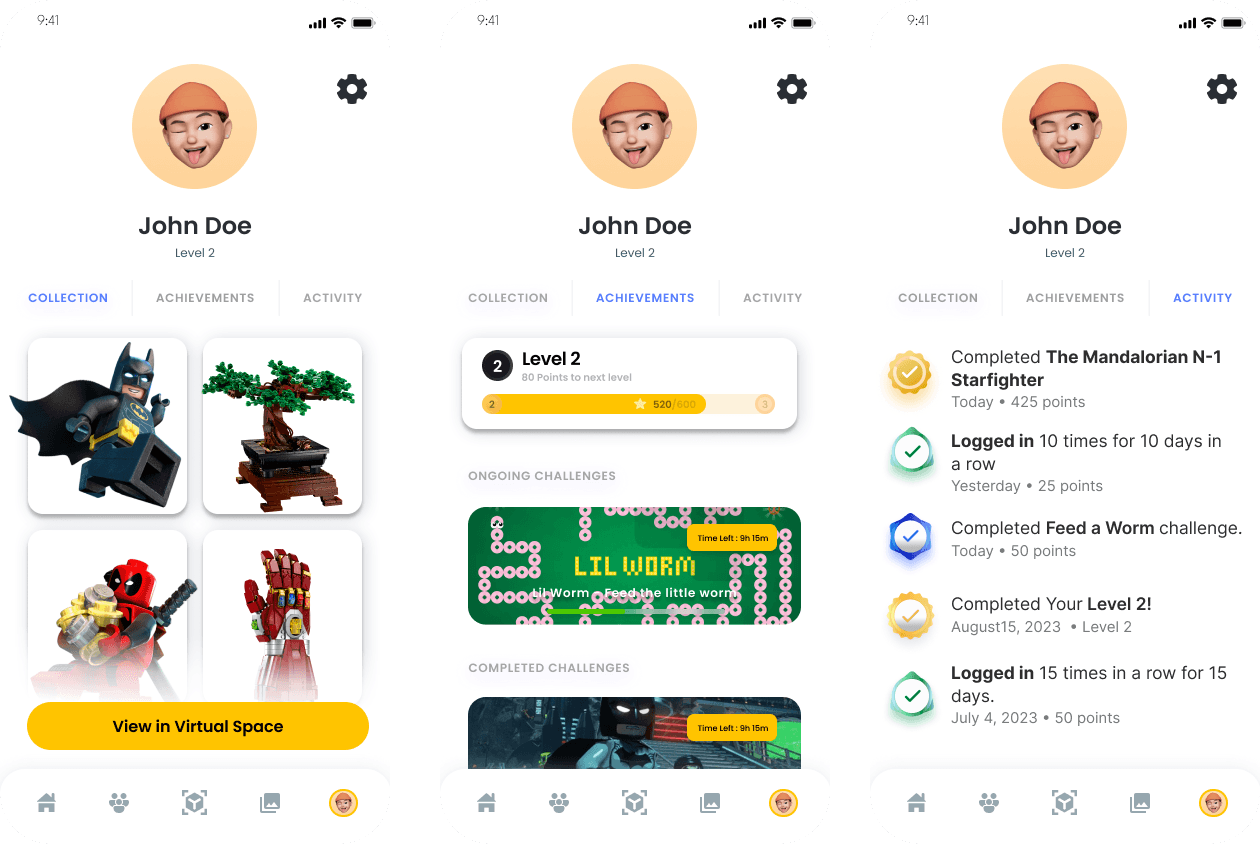
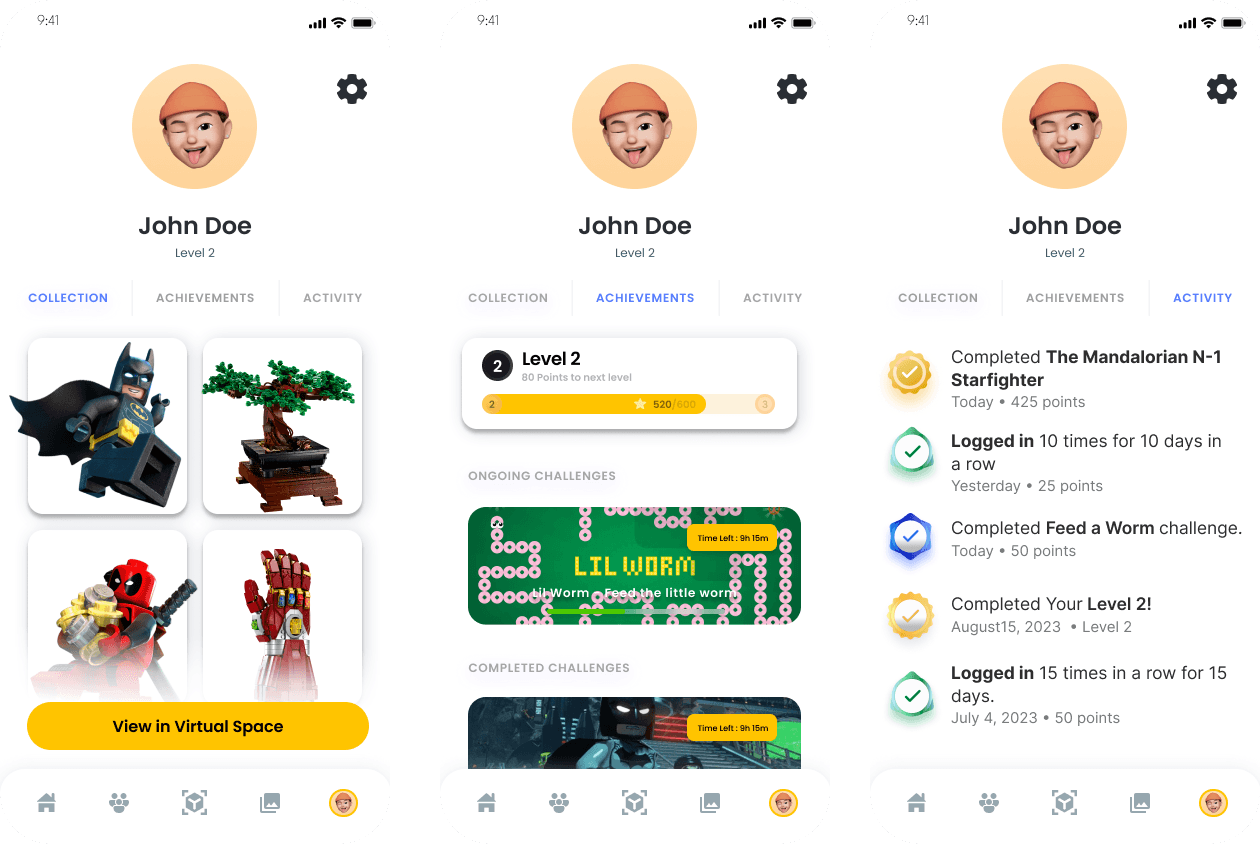
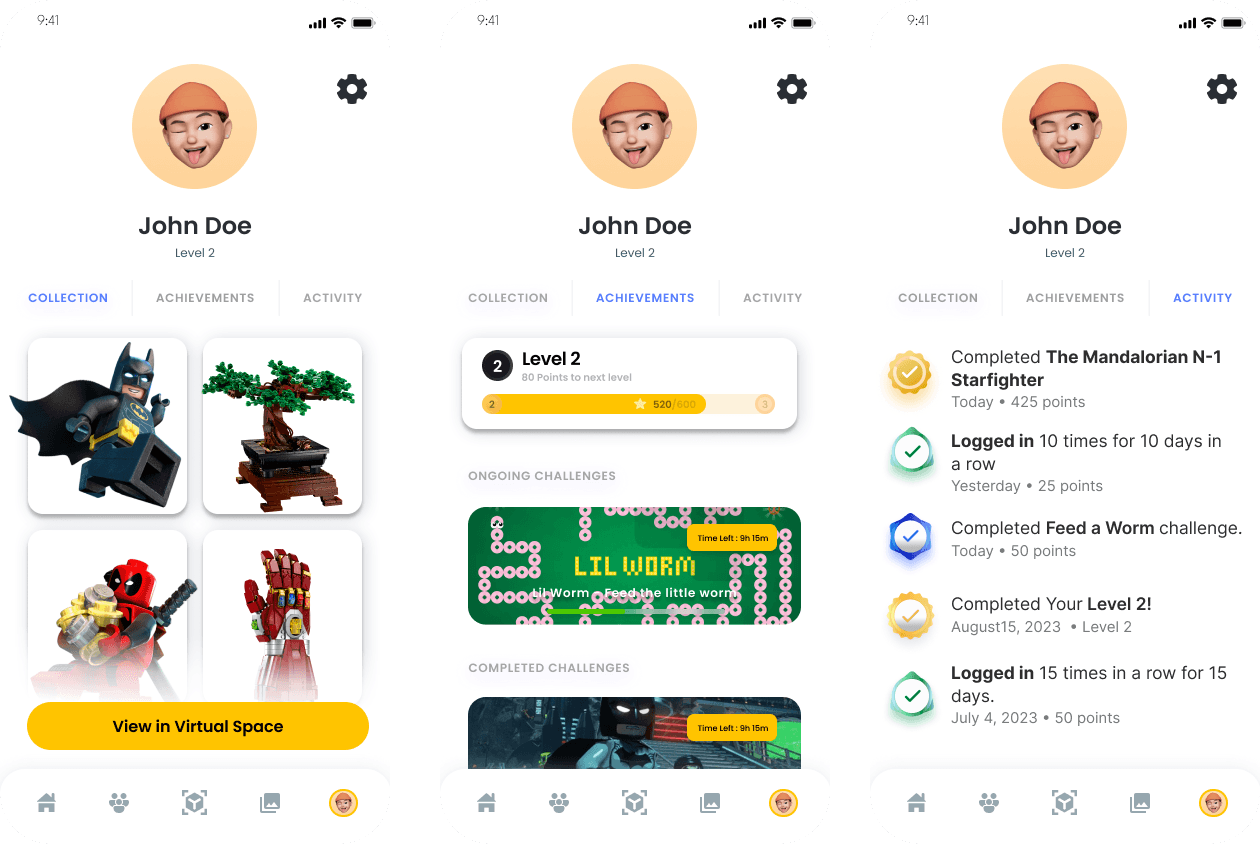
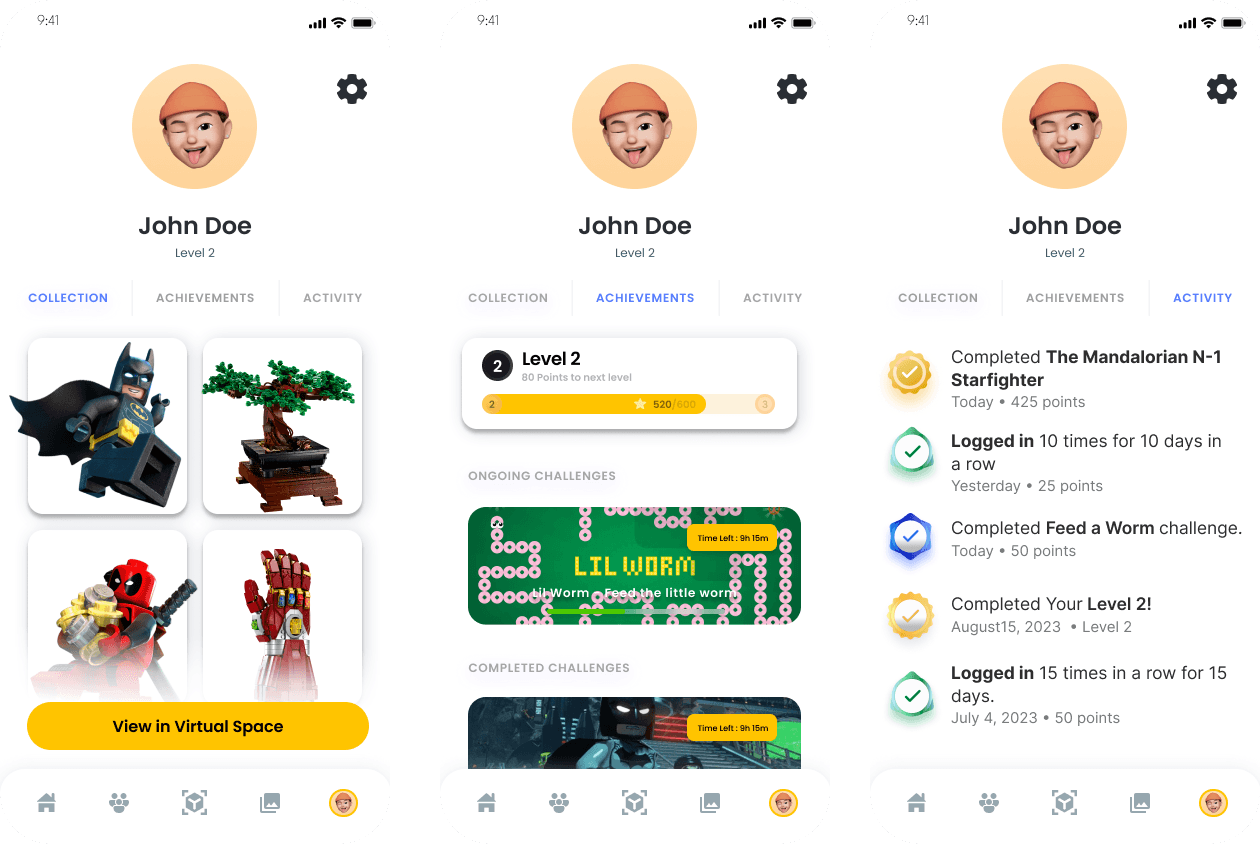
User Profile
User Profile
The user profile consisted of the user's virtual collection, their level depending on the challenges they've completed and a history of their achievements.
The user profile consisted of the user's virtual collection, their level depending on the challenges they've completed and a history of their achievements.
The user profile consisted of the user's virtual collection, their level depending on the challenges they've completed and a history of their achievements.
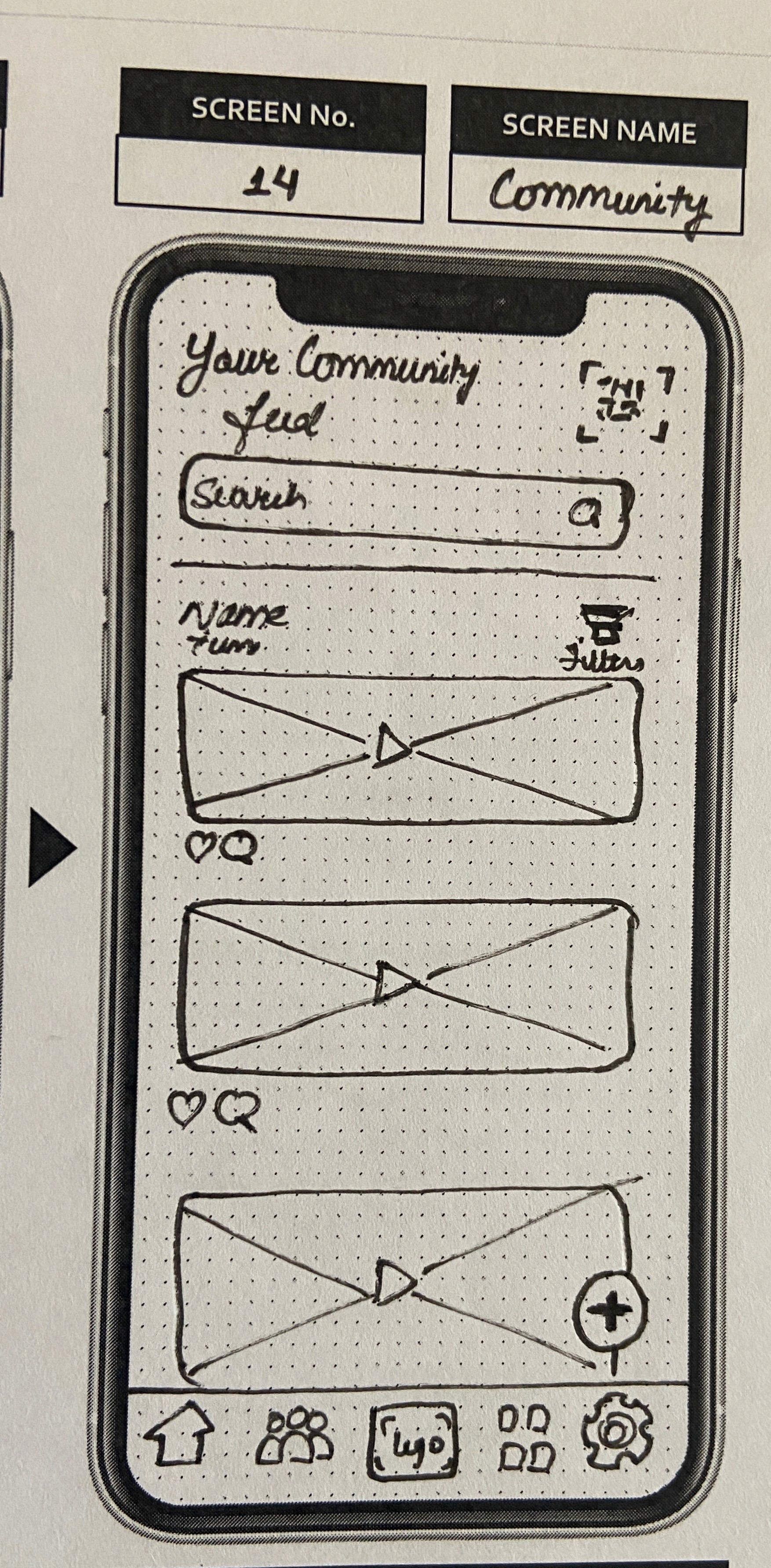
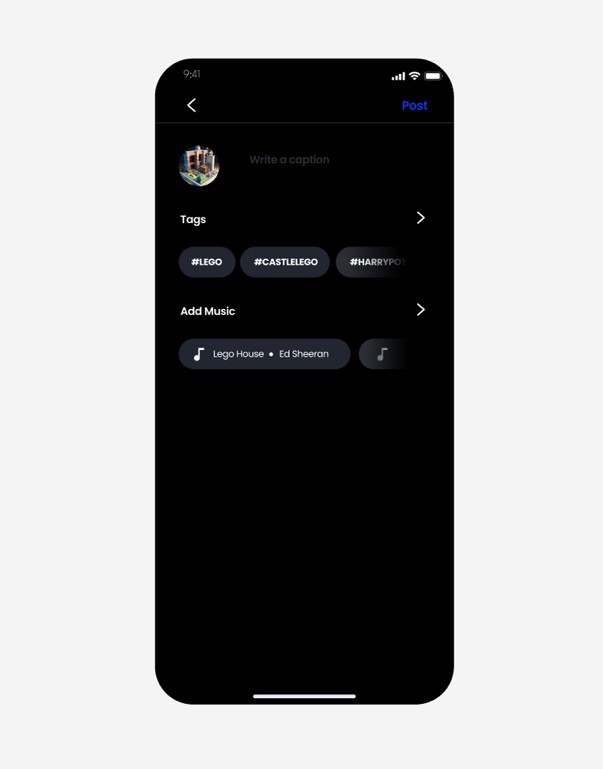
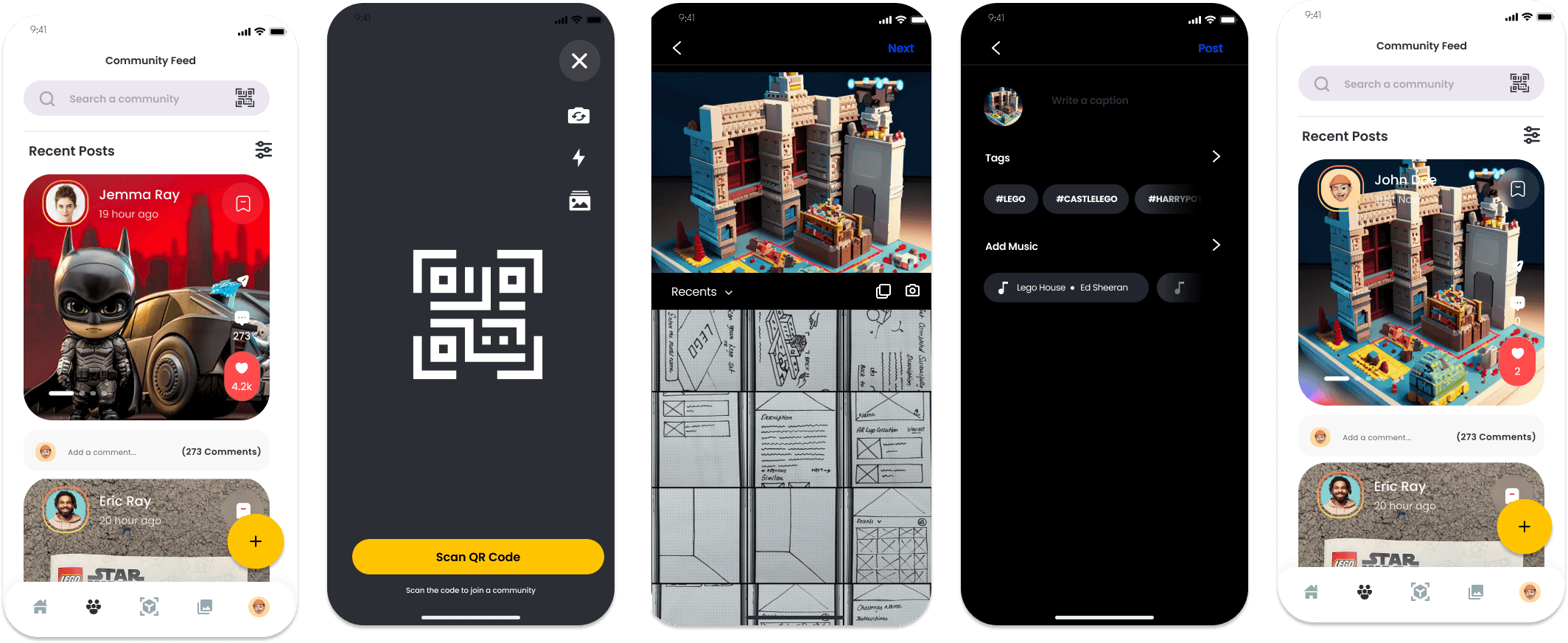
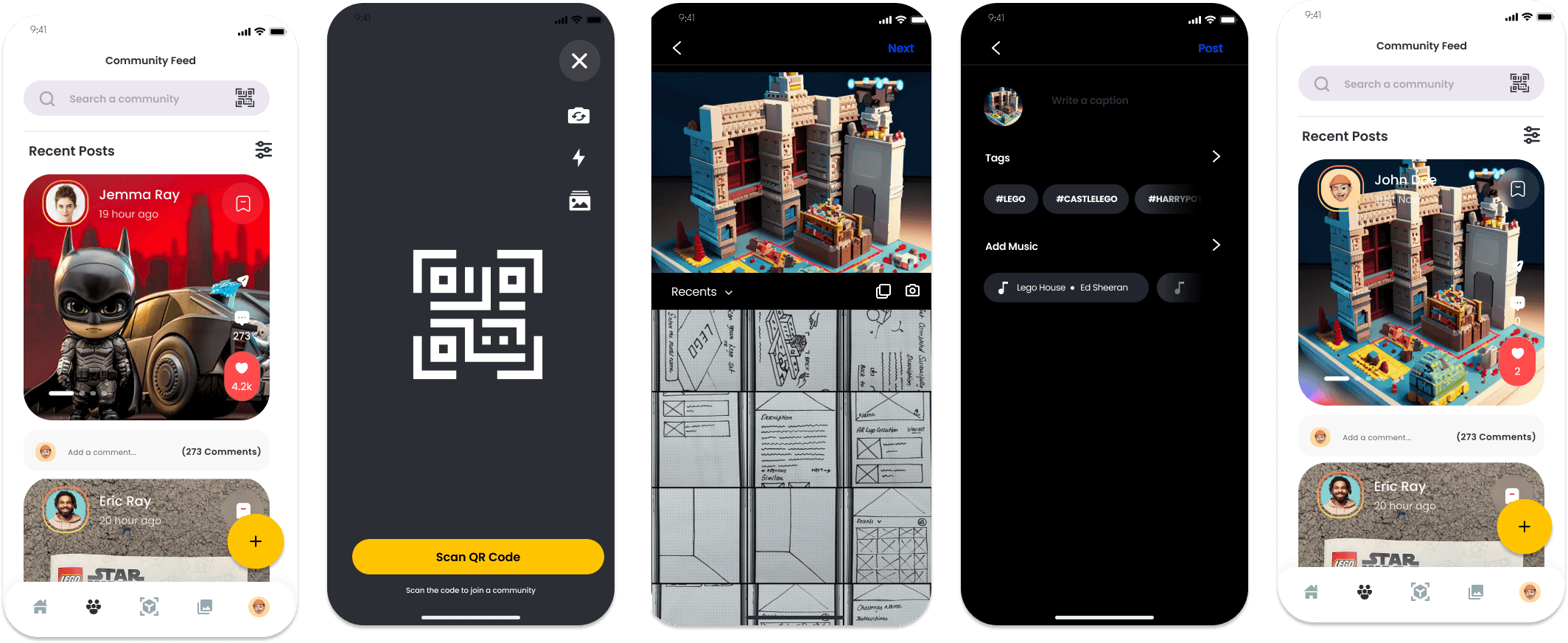
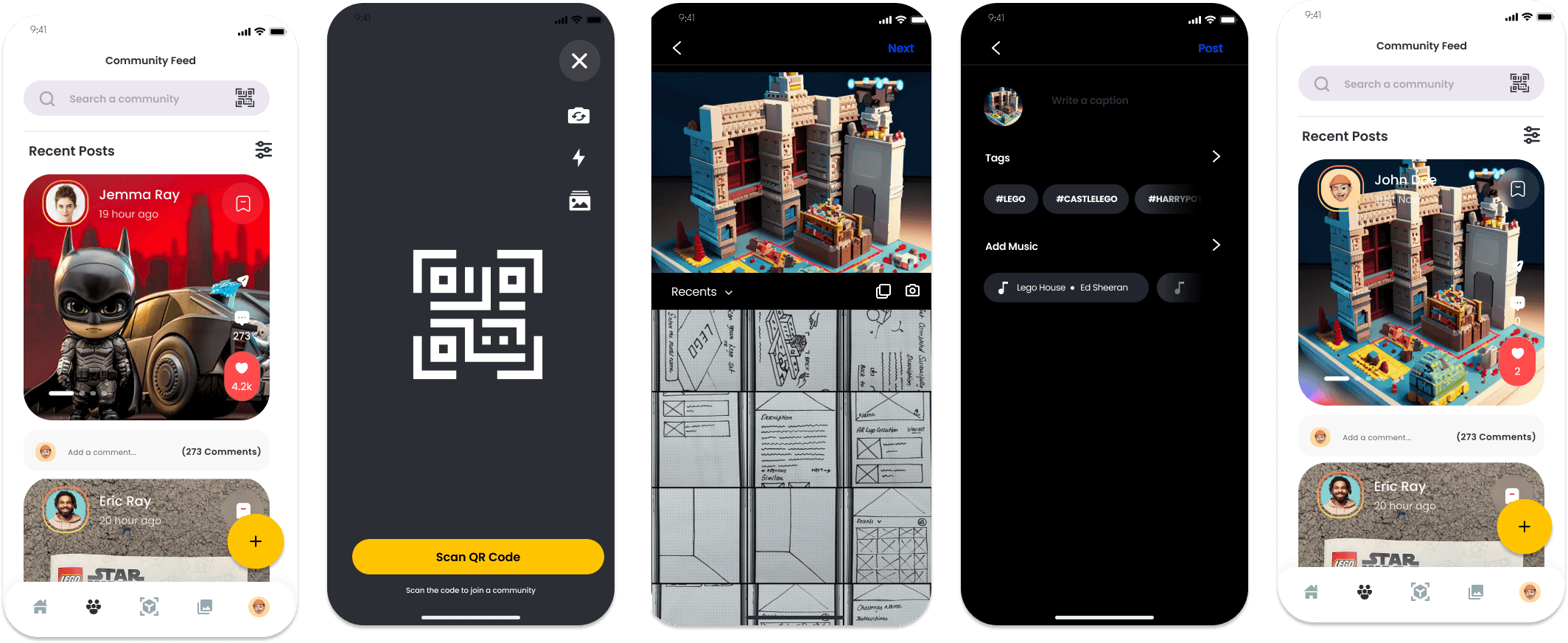
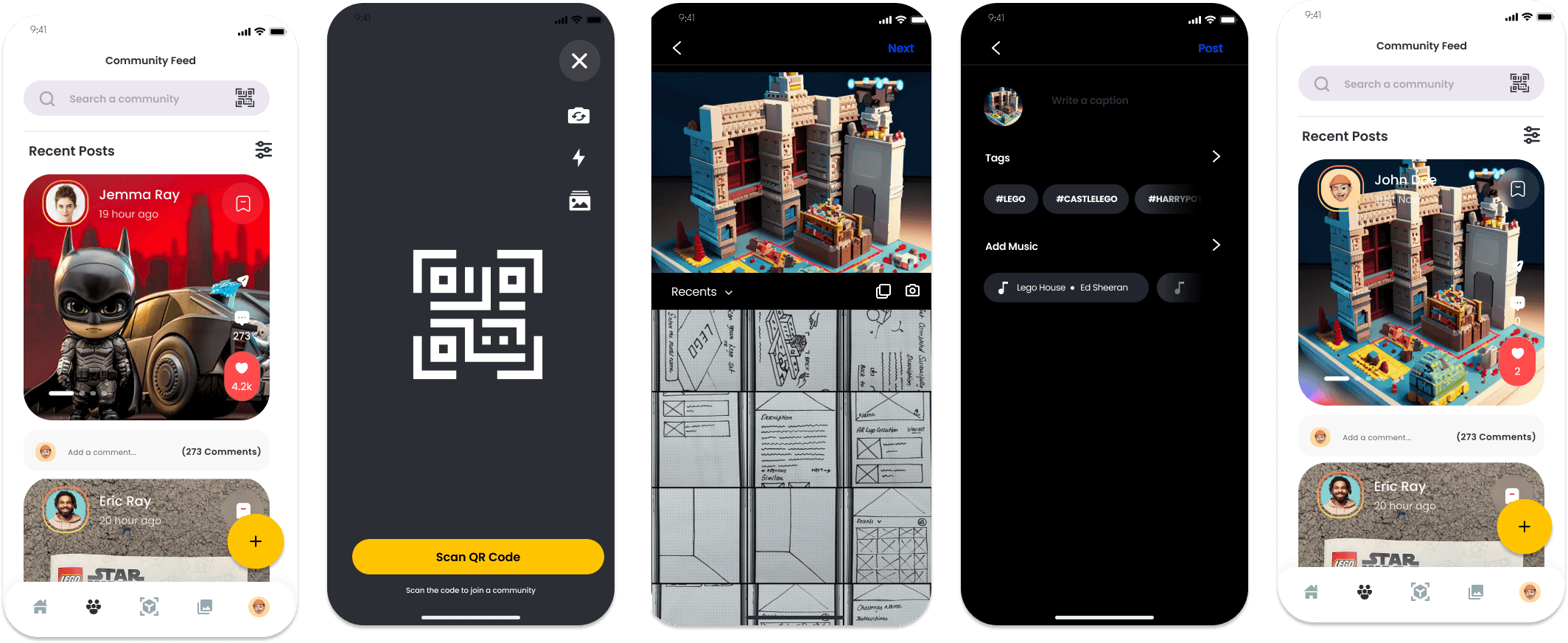
Community Page
Community Page
This page allowed the user's to share their creations amongst other LEGO enthusiasts and also share the time lapse of their process.
This page allowed the user's to share their creations amongst other LEGO enthusiasts and also share the time lapse of their process.
This page allowed the user's to share their creations amongst other LEGO enthusiasts and also share the time lapse of their process.




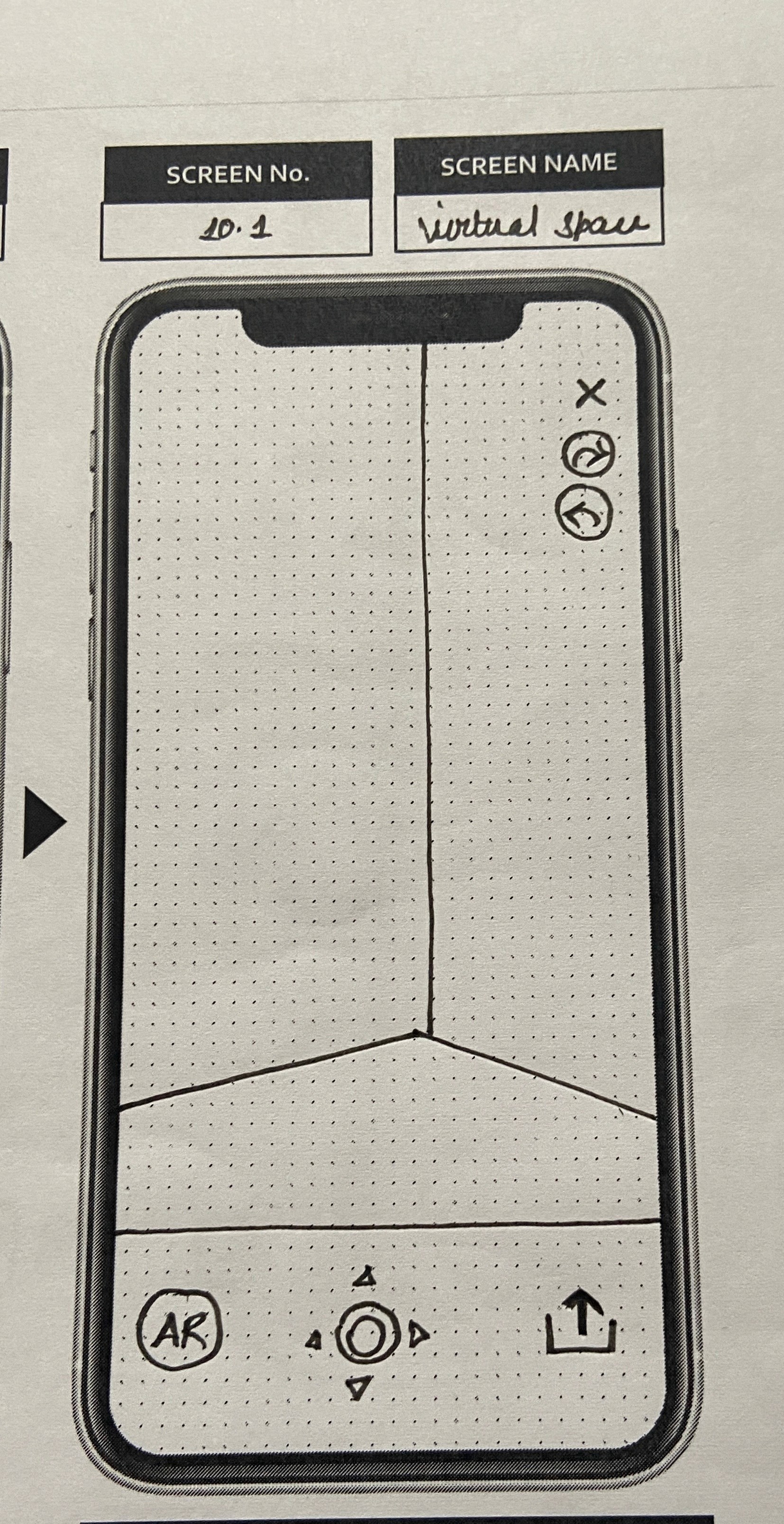
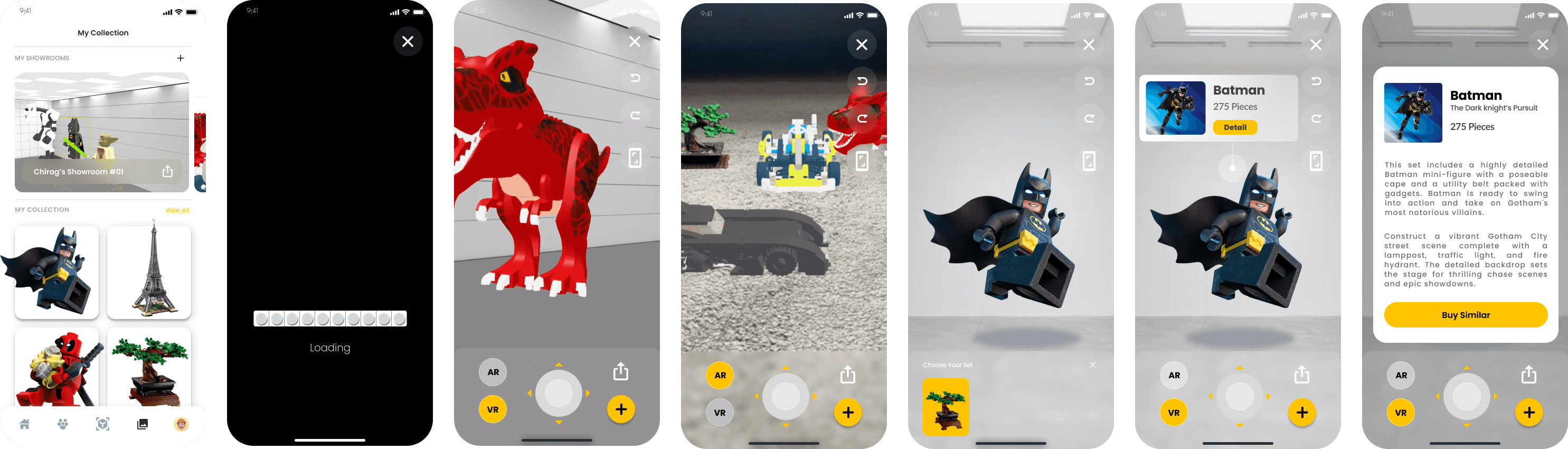
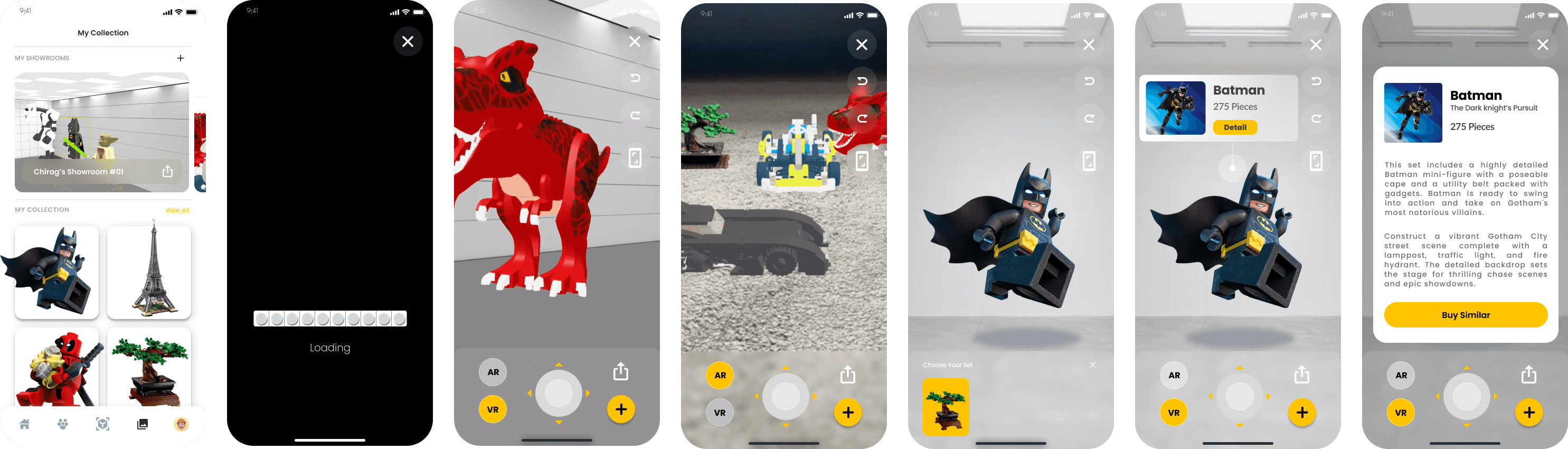
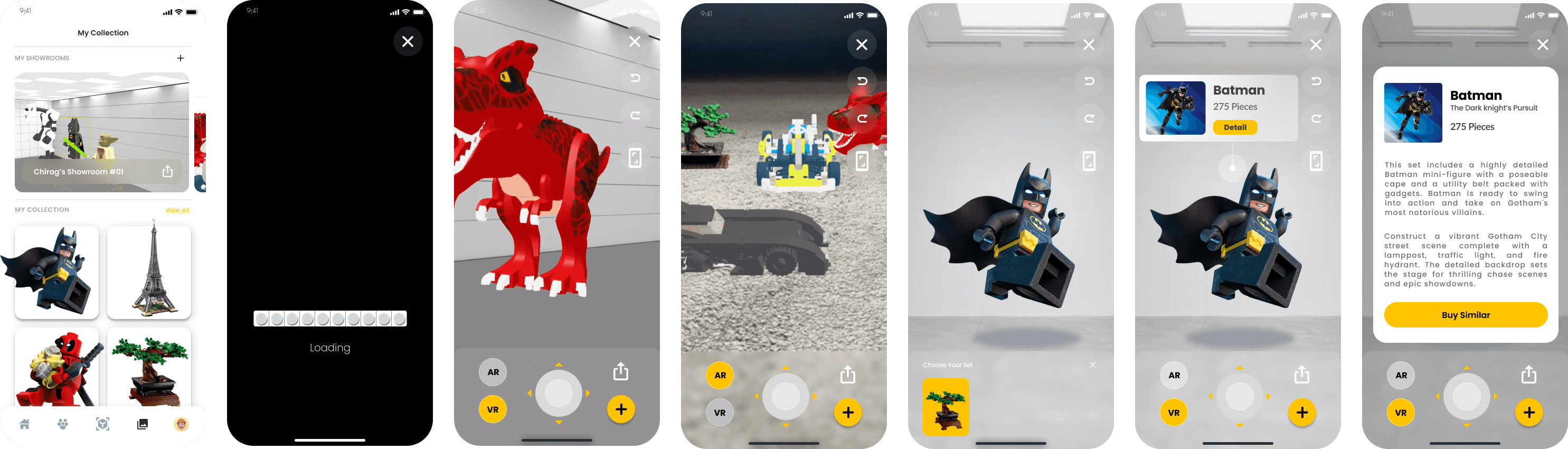
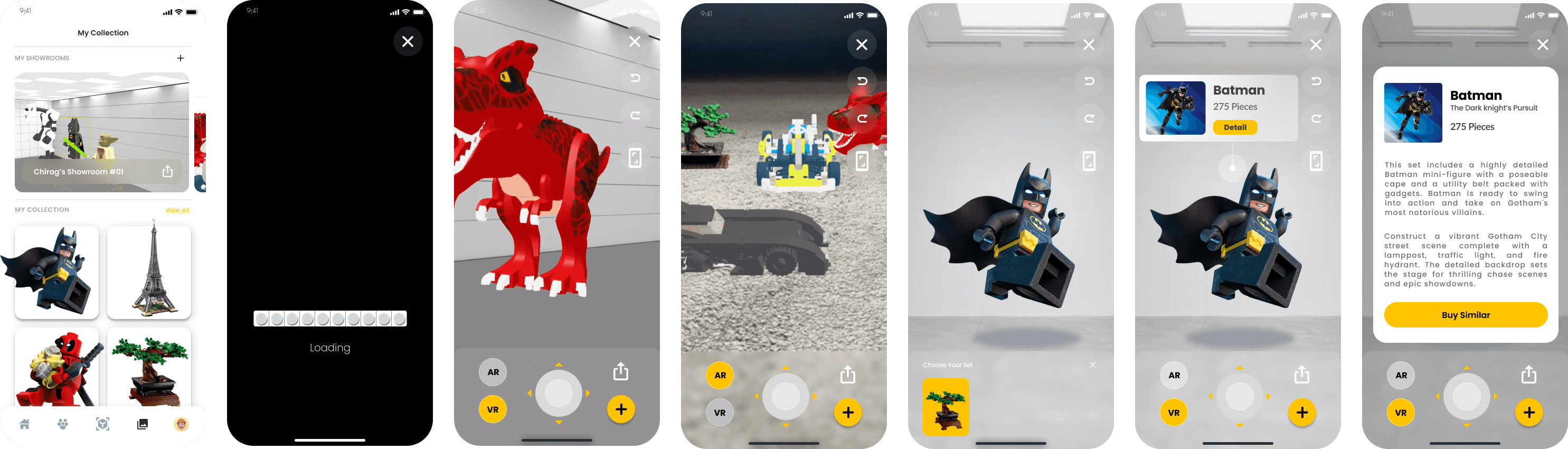
Virtual Collection
Virtual Collection
The virtual collection allows the users to view their complteed LEGO sets in a virtual setup where they get options to view it in AR or VR mode and interact with them.
The virtual collection allows the users to view their complteed LEGO sets in a virtual setup where they get options to view it in AR or VR mode and interact with them.
The virtual collection allows the users to view their complteed LEGO sets in a virtual setup where they get options to view it in AR or VR mode and interact with them.




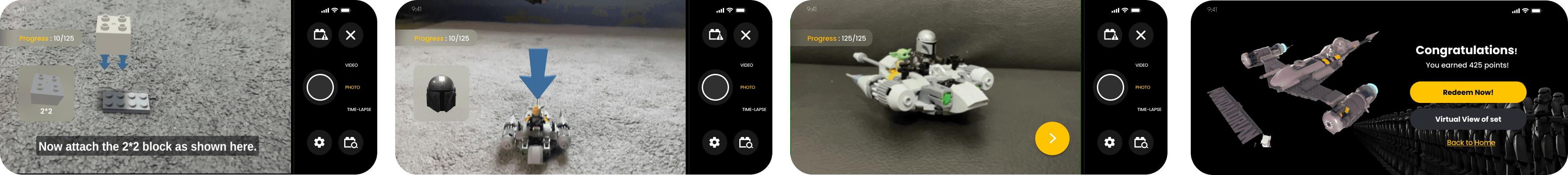
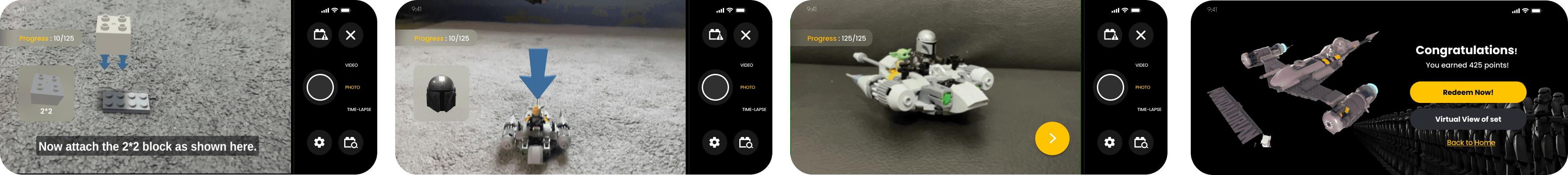
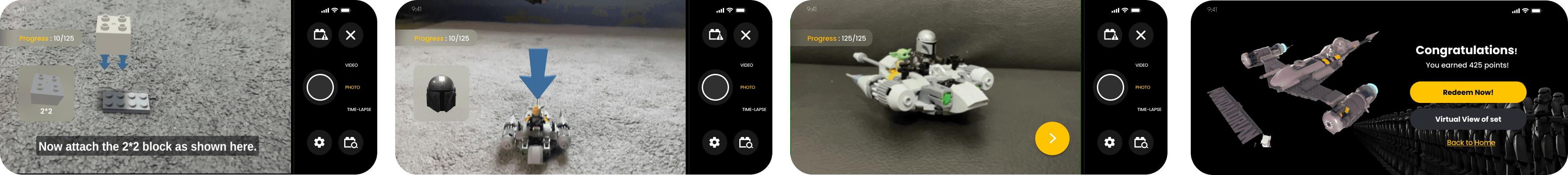
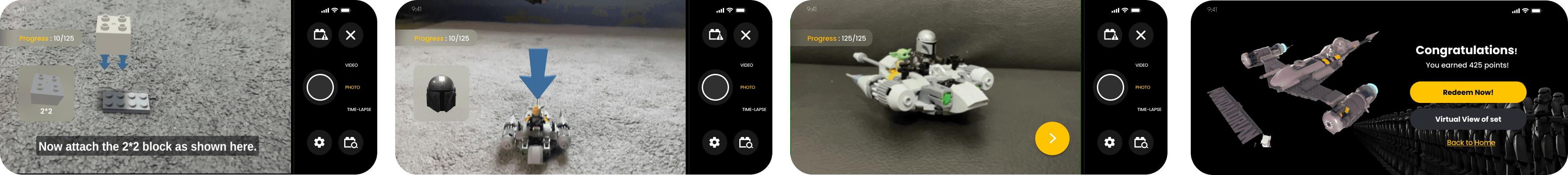
AR-Instruction Guide
AR-Instruction Guide
An AR Instruction Guide was created for the user to get virtual as well as audio instructions on how to complete thier builds and get a virtual version of the set after successfull completion.
An AR Instruction Guide was created for the user to get virtual as well as audio instructions on how to complete thier builds and get a virtual version of the set after successfull completion.
An AR Instruction Guide was created for the user to get virtual as well as audio instructions on how to complete thier builds and get a virtual version of the set after successfull completion.




Test
Test
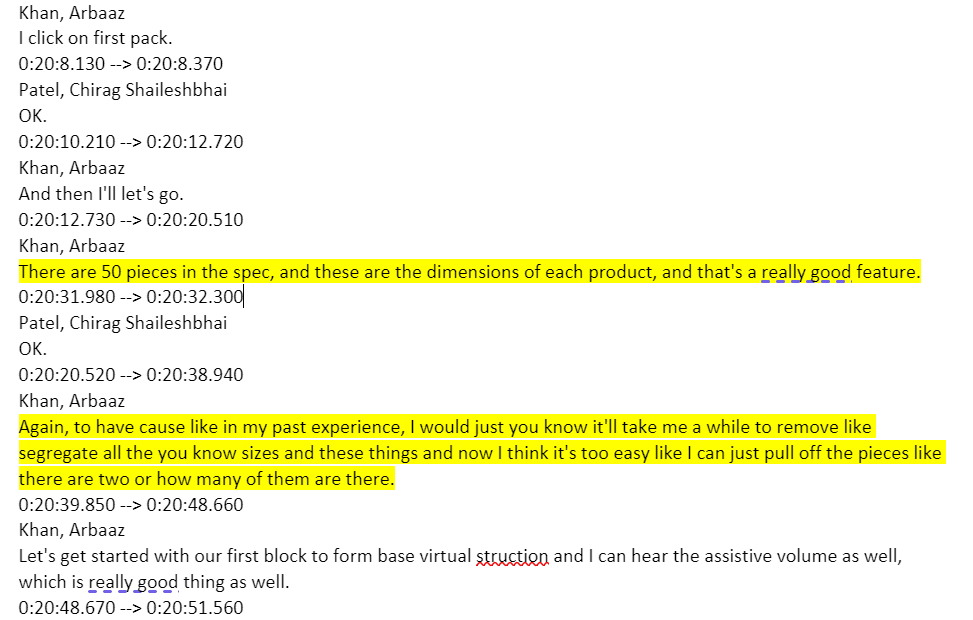
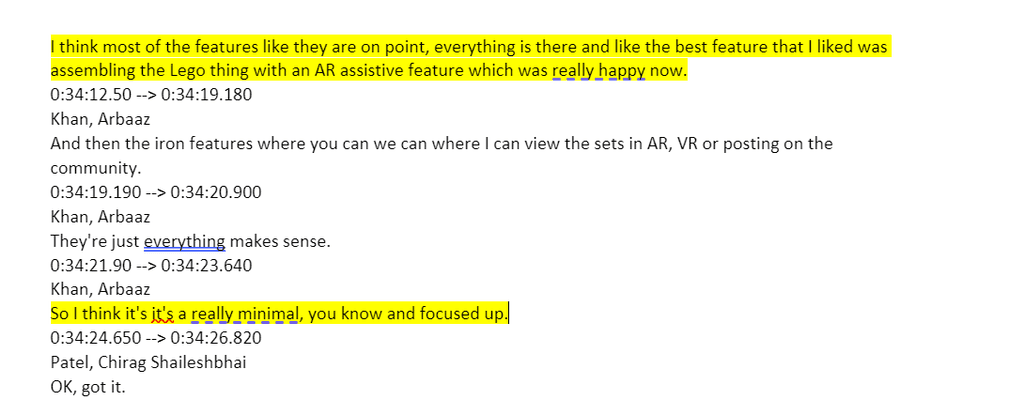
During this phase, 5-act interviews were
conducted to test the high-fidelity prototypes along with heuristic evaluation and System
usability testing to evaluate these prototypes and iterate the designs in accordance with the
user feedback.
To make this concept impactful, extensive research was conducted using both quantitative and qualitative methods. Surveys and interviews were used to connect with a diverse group of LEGO enthusiasts to grasp their preferences, issues, and expectations for the application.
5 Act Interviews
5 Act Interviews
It was now time to put the High-Fidelity prototypes to the test.A total of 4 interviews were conducted in 2 sets during this phase. The designs were
continuously evaluated, and iteration were made after every set of interviews.
To better understand the target user group's preferences, the researcher connected with prominent LEGO enthusiasts on social media platforms such as Discord, Instagram, and Twitter.
Once connected, the LEGO enthusiasts were requested to complete a survey, and their responses were documented by the researcher.
It was now time to put the High-Fidelity prototypes to the test.A total of 4 interviews were conducted in 2 sets during this phase. The designs were
continuously evaluated, and iteration were made after every set of interviews.
Key Findings:
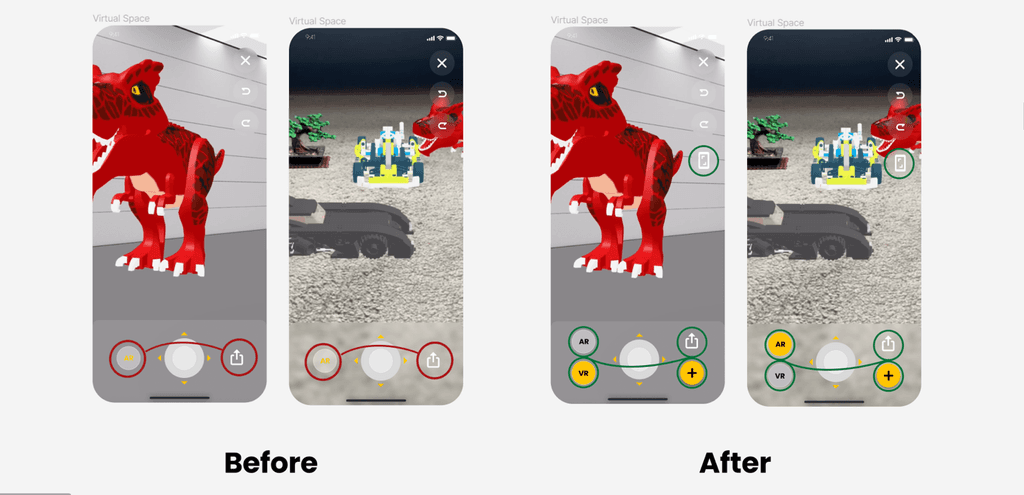
Minor design flaws were identified in the initial two interviews, lasting approximately 42 and 29 minutes respectively. Users encountered confusion with certain icons, prompting adjustments to the virtual collection and AR instruction manual. Additionally, visibility issues in the system were noted. Despite these issues, participants generally responded positively to the application.
Key Findings:
Minor design flaws were identified in the initial two interviews, lasting approximately 42 and 29 minutes respectively. Users encountered confusion with certain icons, prompting adjustments to the virtual collection and AR instruction manual. Additionally, visibility issues in the system were noted. Despite these issues, participants generally responded positively to the application.
Key Findings:
Minor design flaws were identified in the initial two interviews, lasting approximately 42 and 29 minutes respectively. Users encountered confusion with certain icons, prompting adjustments to the virtual collection and AR instruction manual. Additionally, visibility issues in the system were noted. Despite these issues, participants generally responded positively to the application.

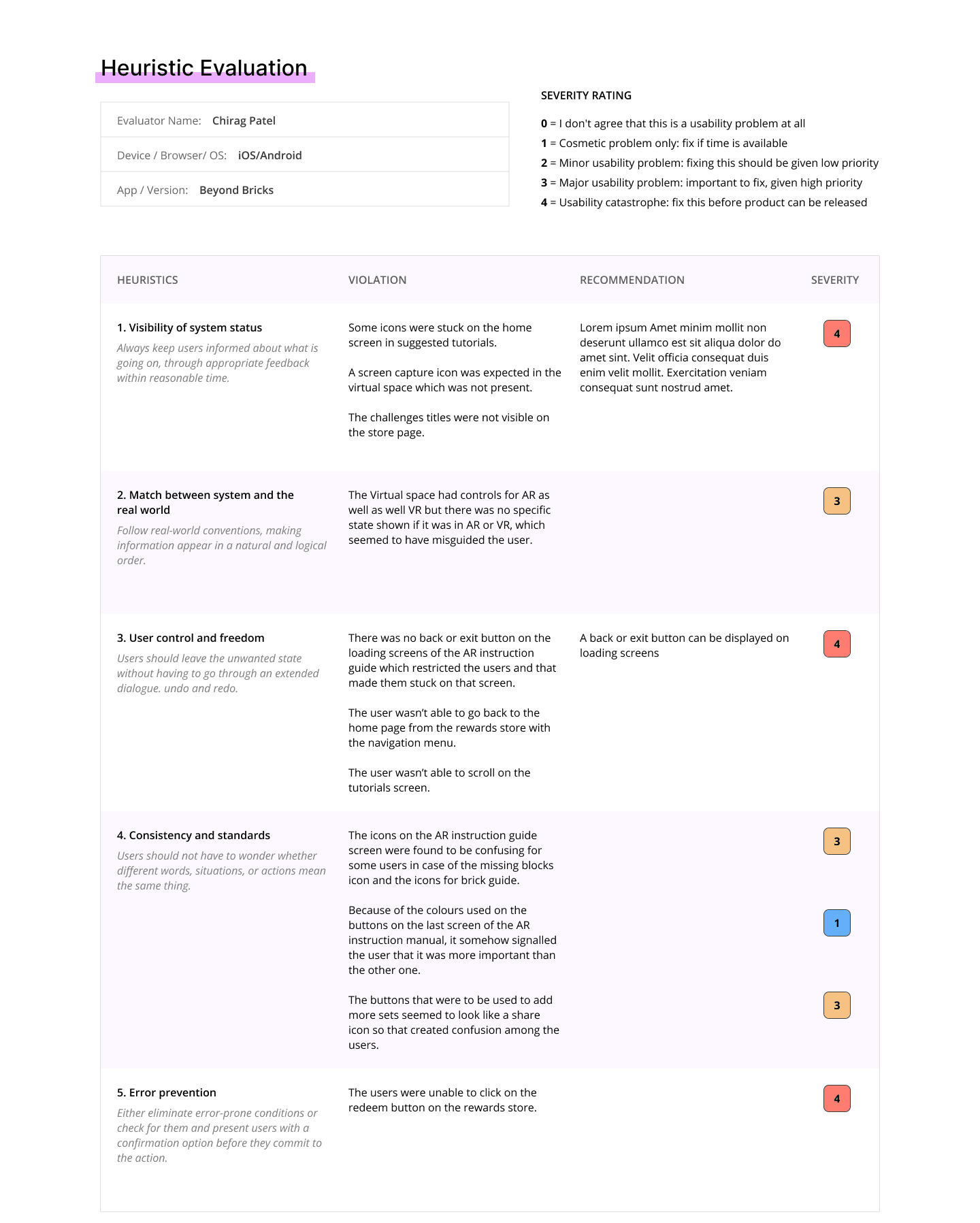
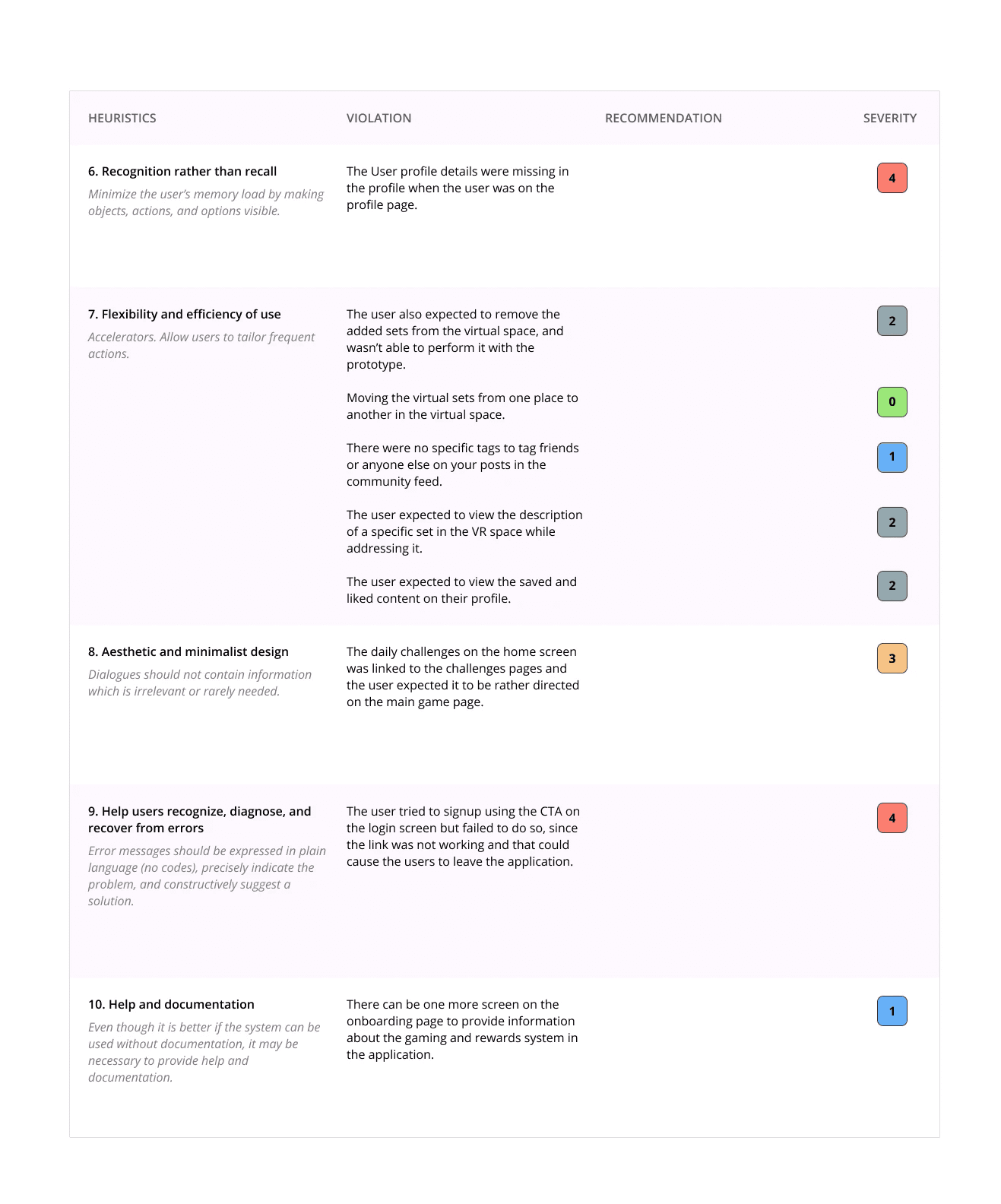
Heuristic Evaluation
Upon identifying usability problems, they were rated on a scale of 0-4 according to severity. This evaluation guided subsequent design iterations, prioritizing swift resolution of high-severity violations to enhance user experience.
Upon identifying usability problems, they were rated on a scale of 0-4 according to severity. This evaluation guided subsequent design iterations, prioritizing swift resolution of high-severity violations to enhance user experience.
Upon identifying usability problems, they were rated on a scale of 0-4 according to severity. This evaluation guided subsequent design iterations, prioritizing swift resolution of high-severity violations to enhance user experience.
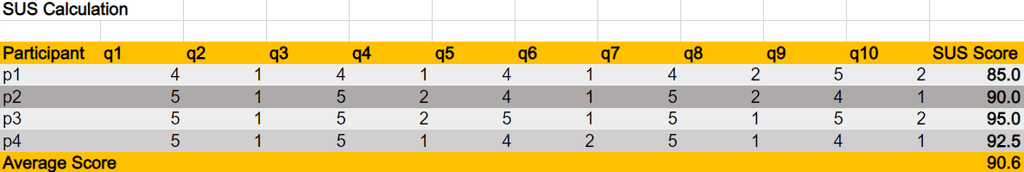
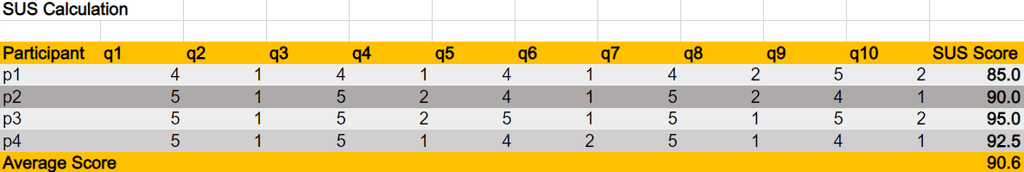
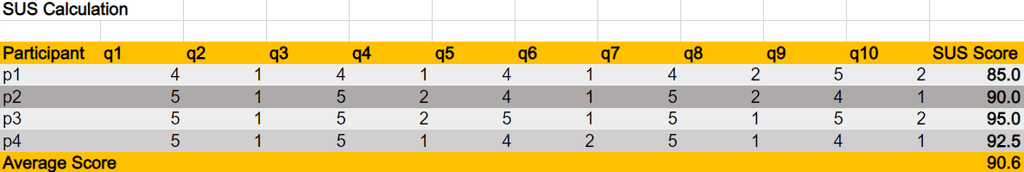
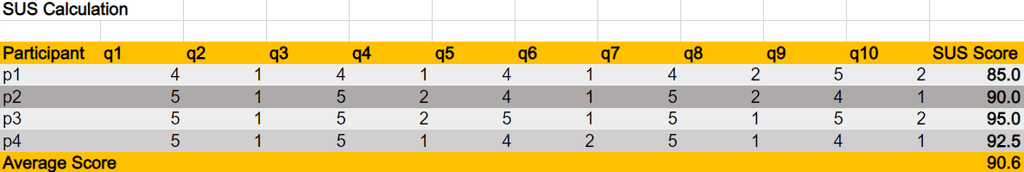
SUS Test (System Usability Scale)
After conducting the interviews, every participant was provided with a set of 10 questions to
describe their overall experience about the application. It allowed us to confirm the product's
viability at the most fundamental level
After conducting the interviews, every participant was provided with a set of 10 questions to
describe their overall experience about the application. It allowed us to confirm the product's
viability at the most fundamental level
After conducting the interviews, every participant was provided with a set of 10 questions to
describe their overall experience about the application. It allowed us to confirm the product's
viability at the most fundamental level




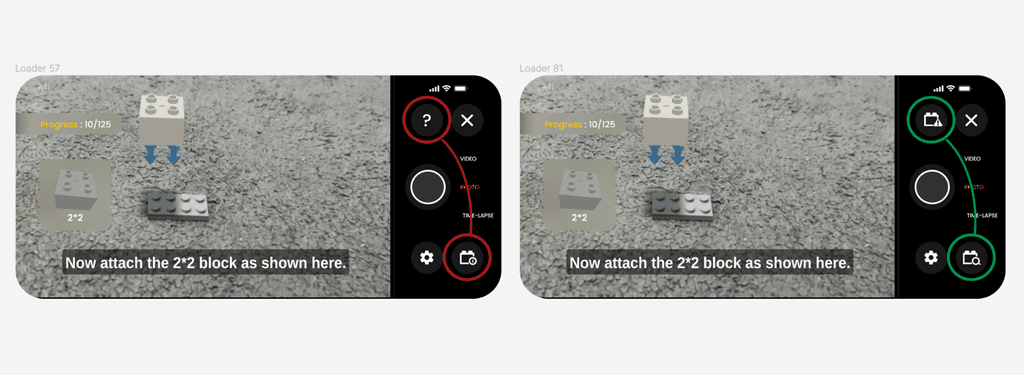
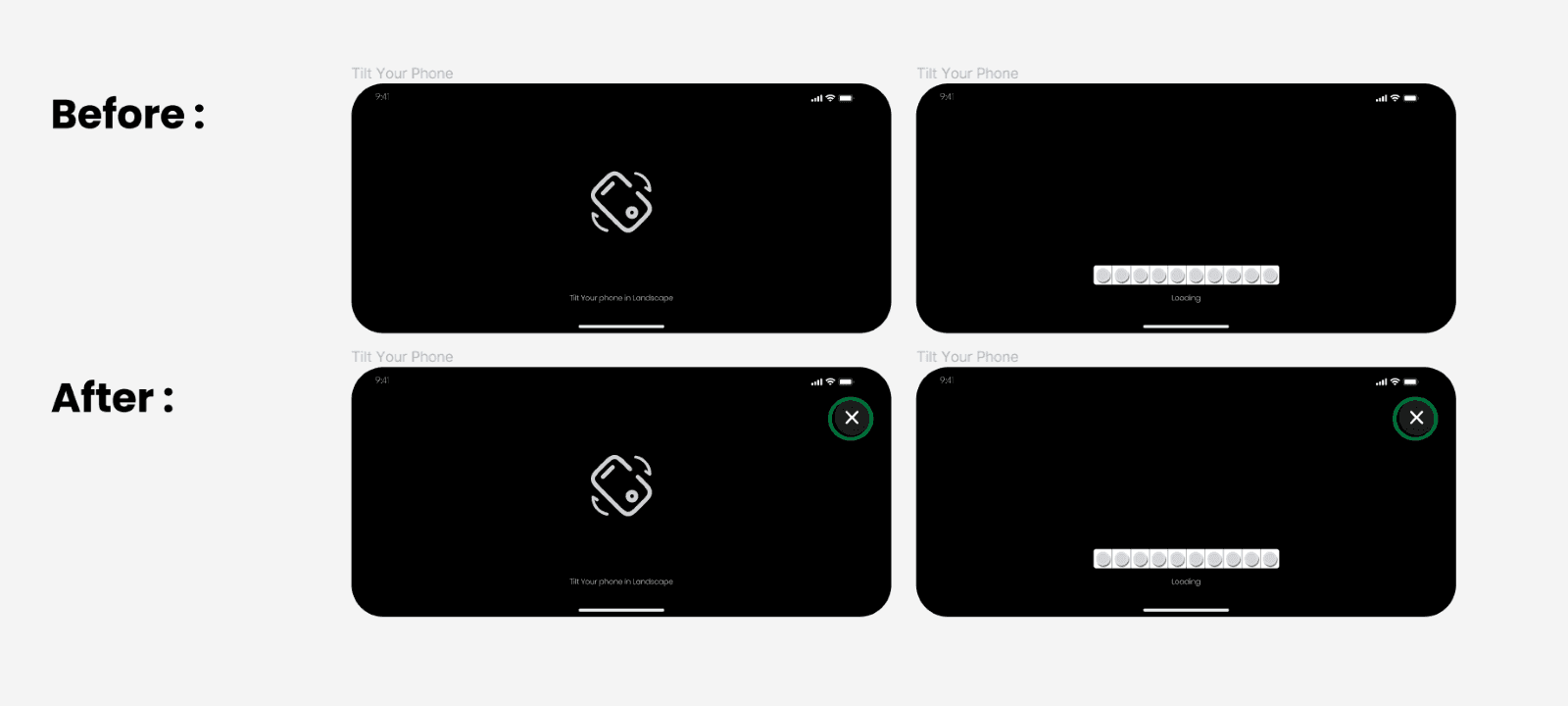
Design Iterations
The high-fidelity prototypes were refined based on the feedback and the continuous
evaluation that was carried out. The heuristic evaluation played an immediate role in the
refinement of the designs, as the new set of designs was created based on the severity of the
violations identified during the evaluation and testing
The high-fidelity prototypes were refined based on the feedback and the continuous
evaluation that was carried out. The heuristic evaluation played an immediate role in the
refinement of the designs, as the new set of designs was created based on the severity of the
violations identified during the evaluation and testing
The high-fidelity prototypes were refined based on the feedback and the continuous
evaluation that was carried out. The heuristic evaluation played an immediate role in the
refinement of the designs, as the new set of designs was created based on the severity of the
violations identified during the evaluation and testing