Thrive
Thrive
Thrive
AI based Therapy App
AI based Therapy App
AI based Therapy App
Client
Client
Client
Thrive
Thrive
Thrive
Services
Services
Services
UX Research and
User Interface Design
UX Research and
User Interface Design
UX Research and
User Interface Design
Industries
Industries
Industries
Mental Health and Wellness
Artificial Intelligence
Duration
Duration
Duration
3 months
3 months
3 months




The Challenge
The Challenge
Proposed Solution
Proposed Solution




Objectives
Objectives
➣
Increase access to mental health services by providing a convenient and accessible way for people to access help.
Increase access to mental health services by providing a convenient and accessible way for people to access help.
➣
Provide a of support and connection that can be important for improving mental health outcomes.
Provide a of support and connection that can be important for improving mental health outcomes.
➣
Investigate individuals' attitudes and perceptions towards mental health apps and the usage of such apps for managing stress, anxiety, and other mental health issues among the general population.
Investigate individuals' attitudes and perceptions towards mental health apps and the usage of such apps for managing stress, anxiety, and other mental health issues among the general population.
➣
Review the literature concerning the usage of mental health apps and perceptions towards their effectiveness in managing stress, anxiety, and other mental health issues.
Review the literature concerning the usage of mental health apps and perceptions towards their effectiveness in managing stress, anxiety, and other mental health issues.
Design Process Overview
Design Process Overview
Stanford Design Thinking
Stanford Design Thinking
Empathize
Empathize
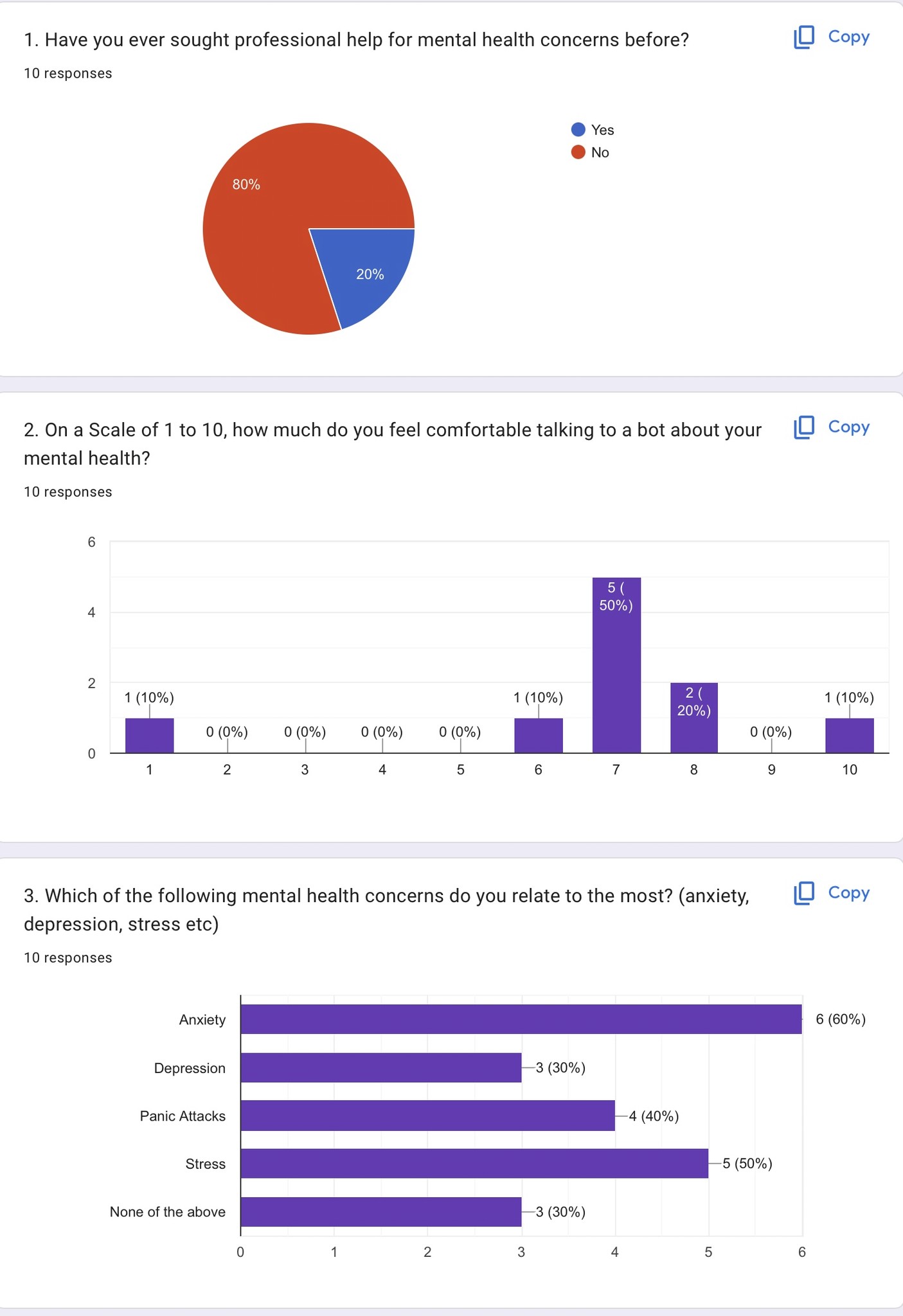
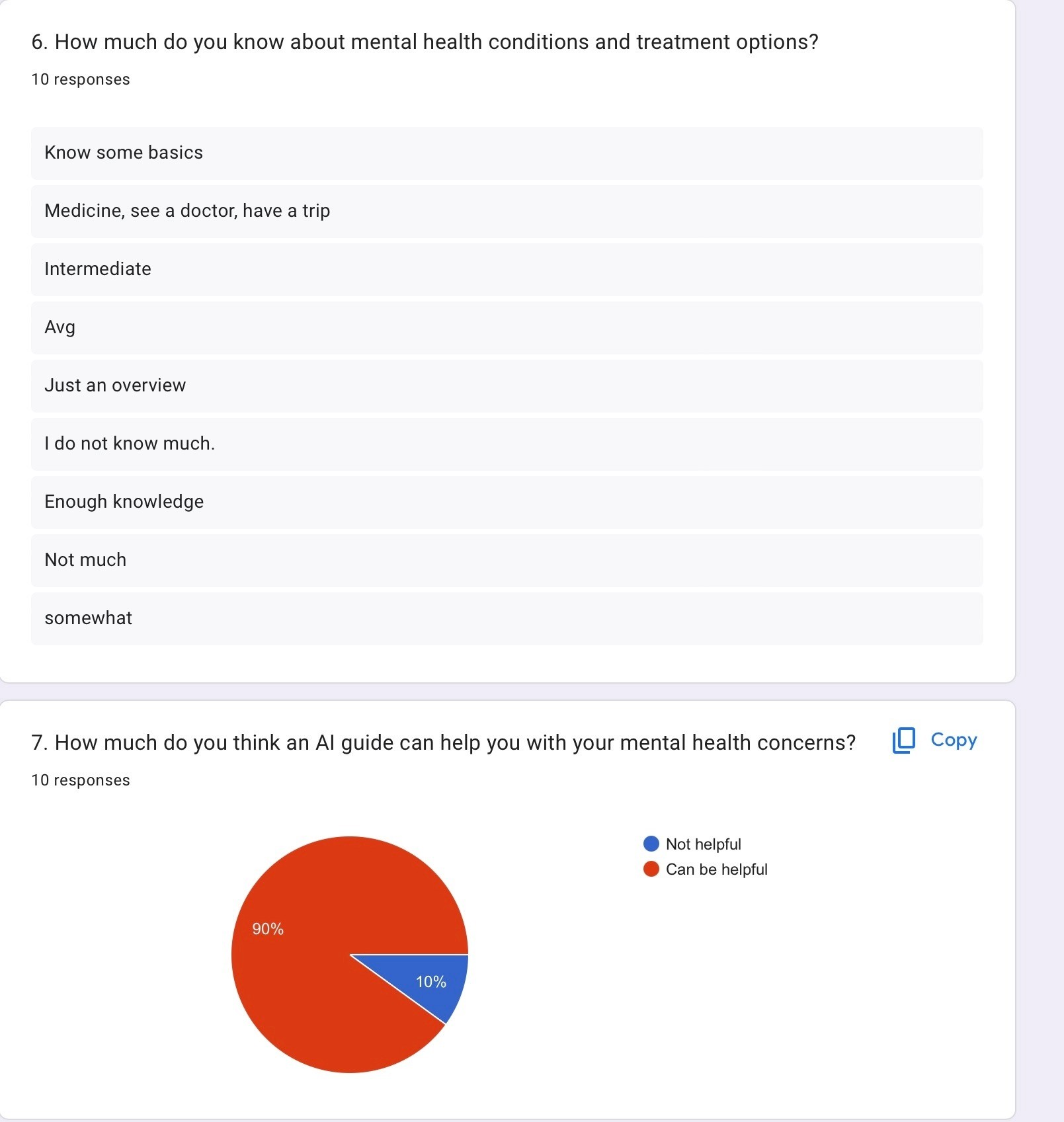
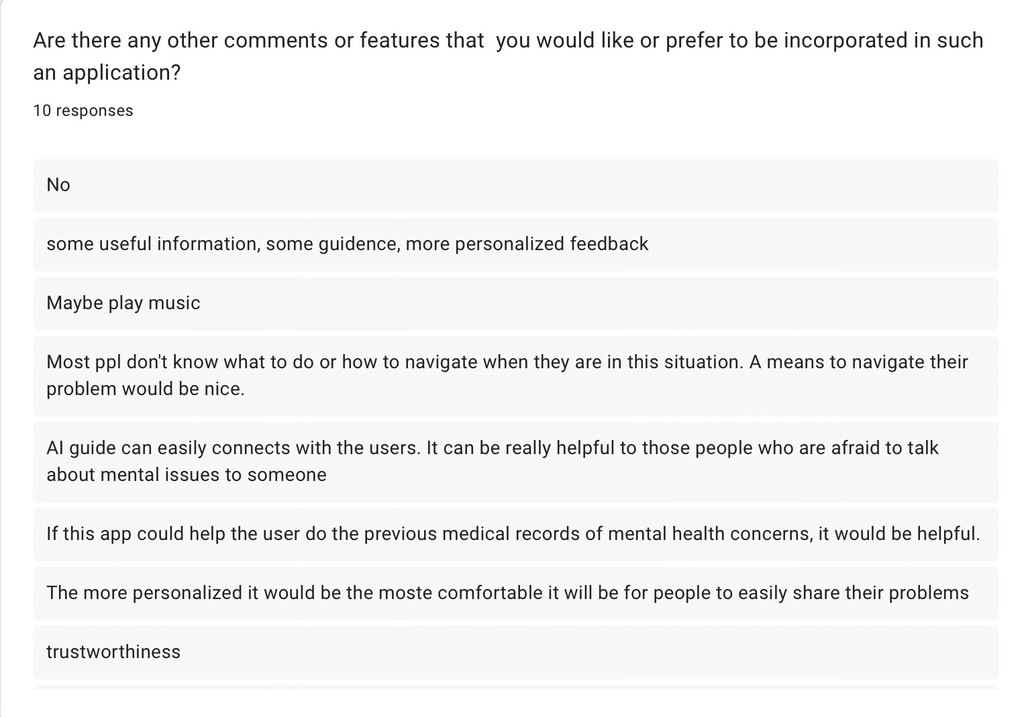
Quantitative Research
Quantitative Research
User Survey
User Survey
Qualitative Research
Qualitative Research
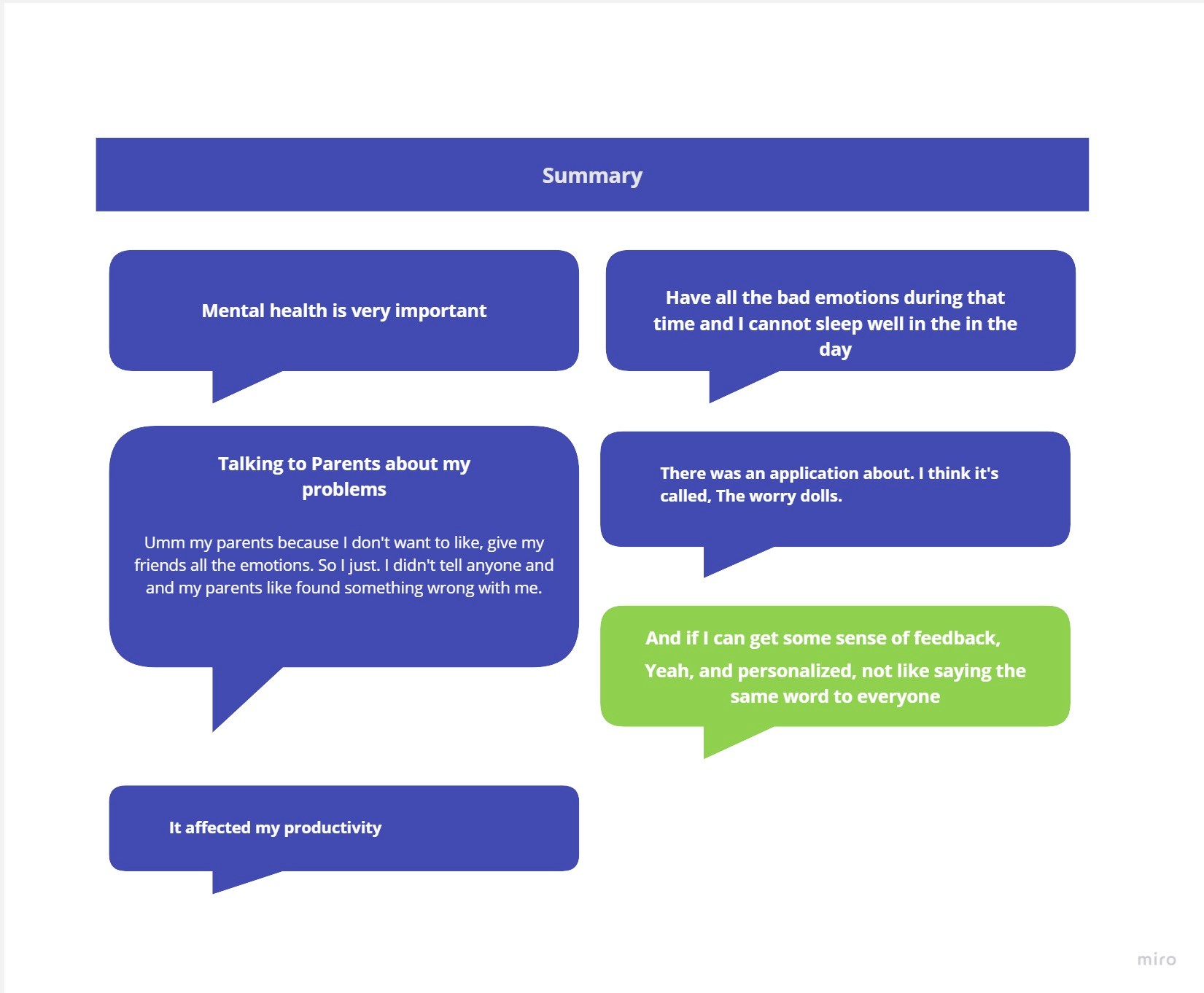
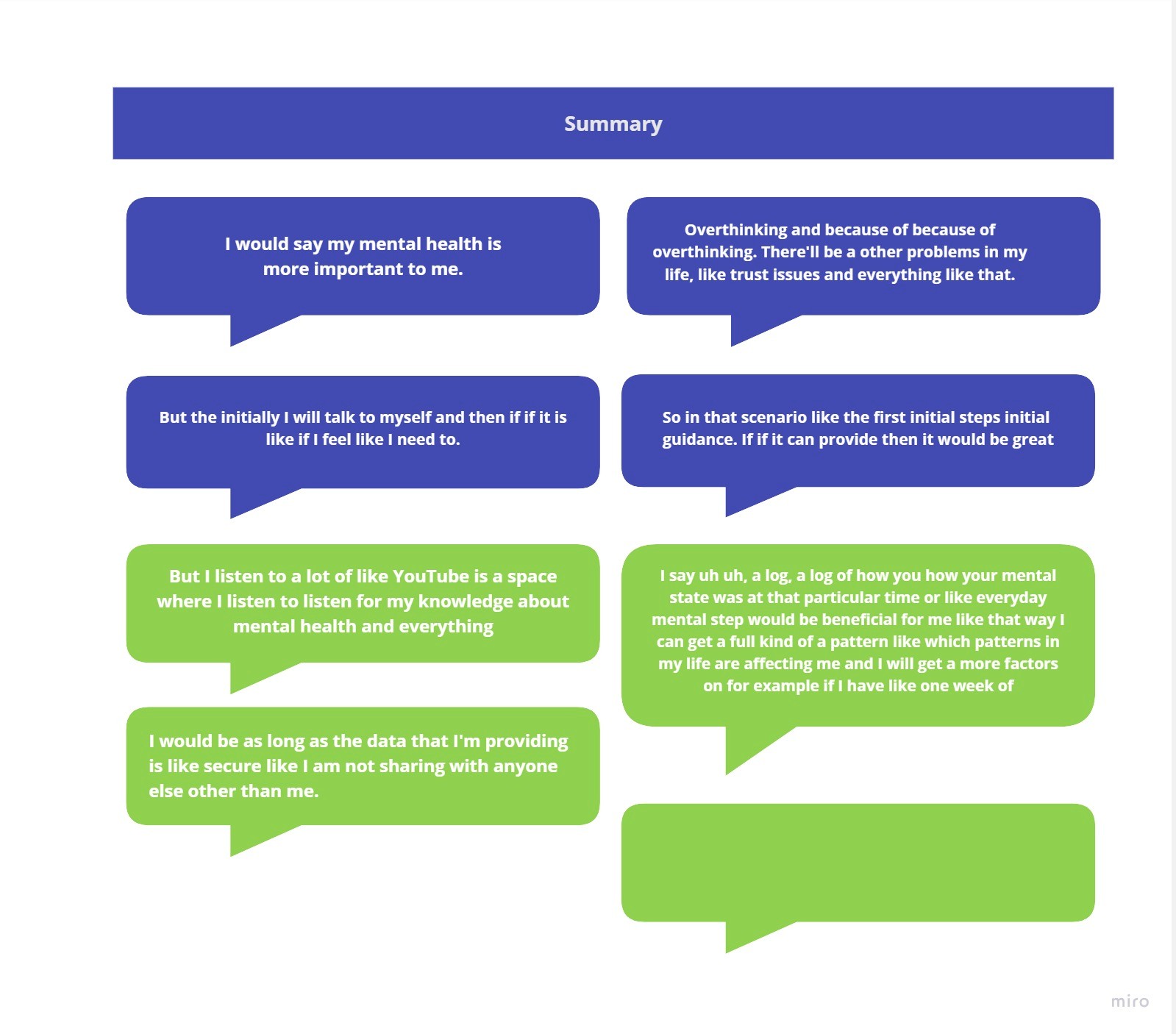
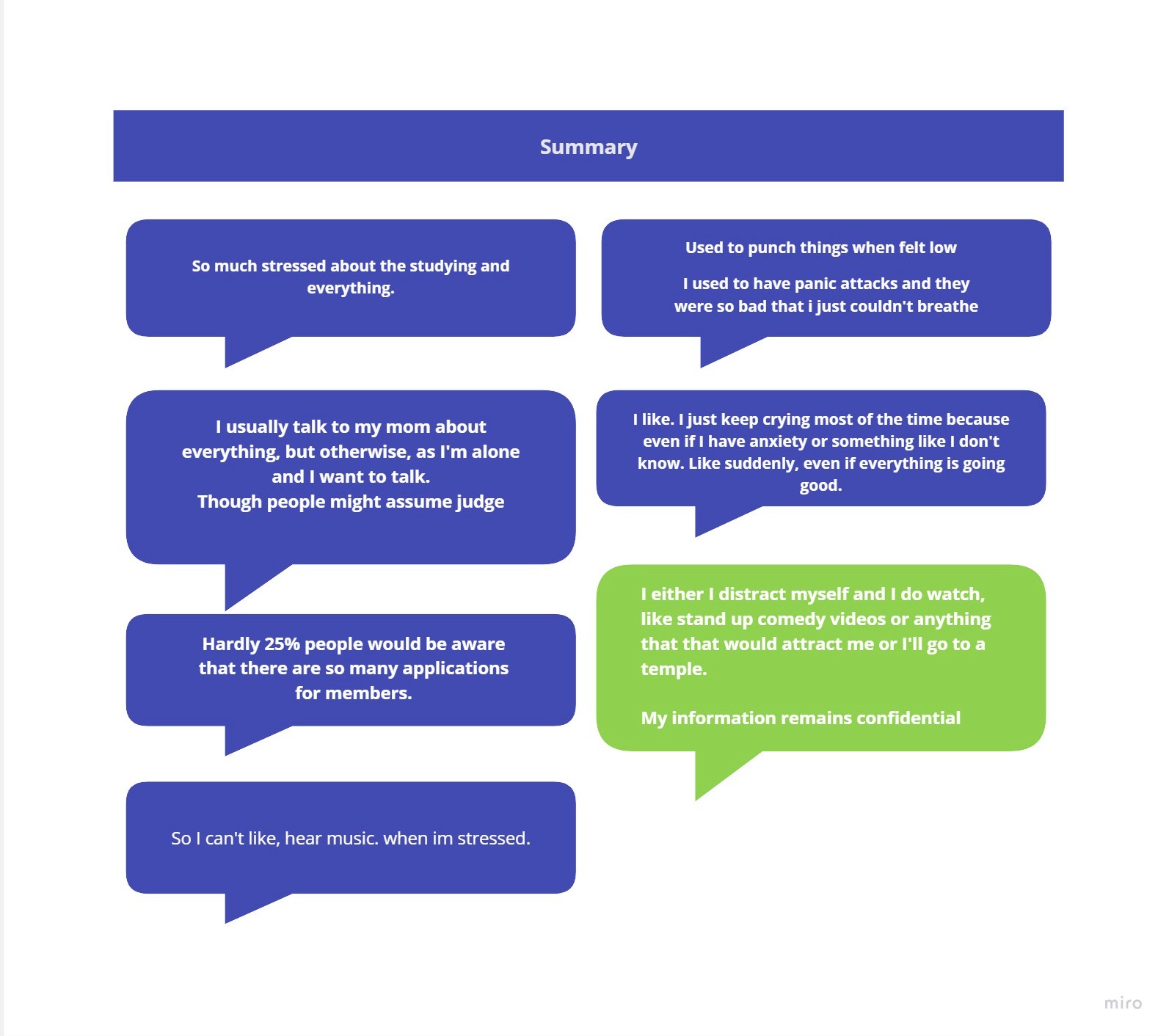
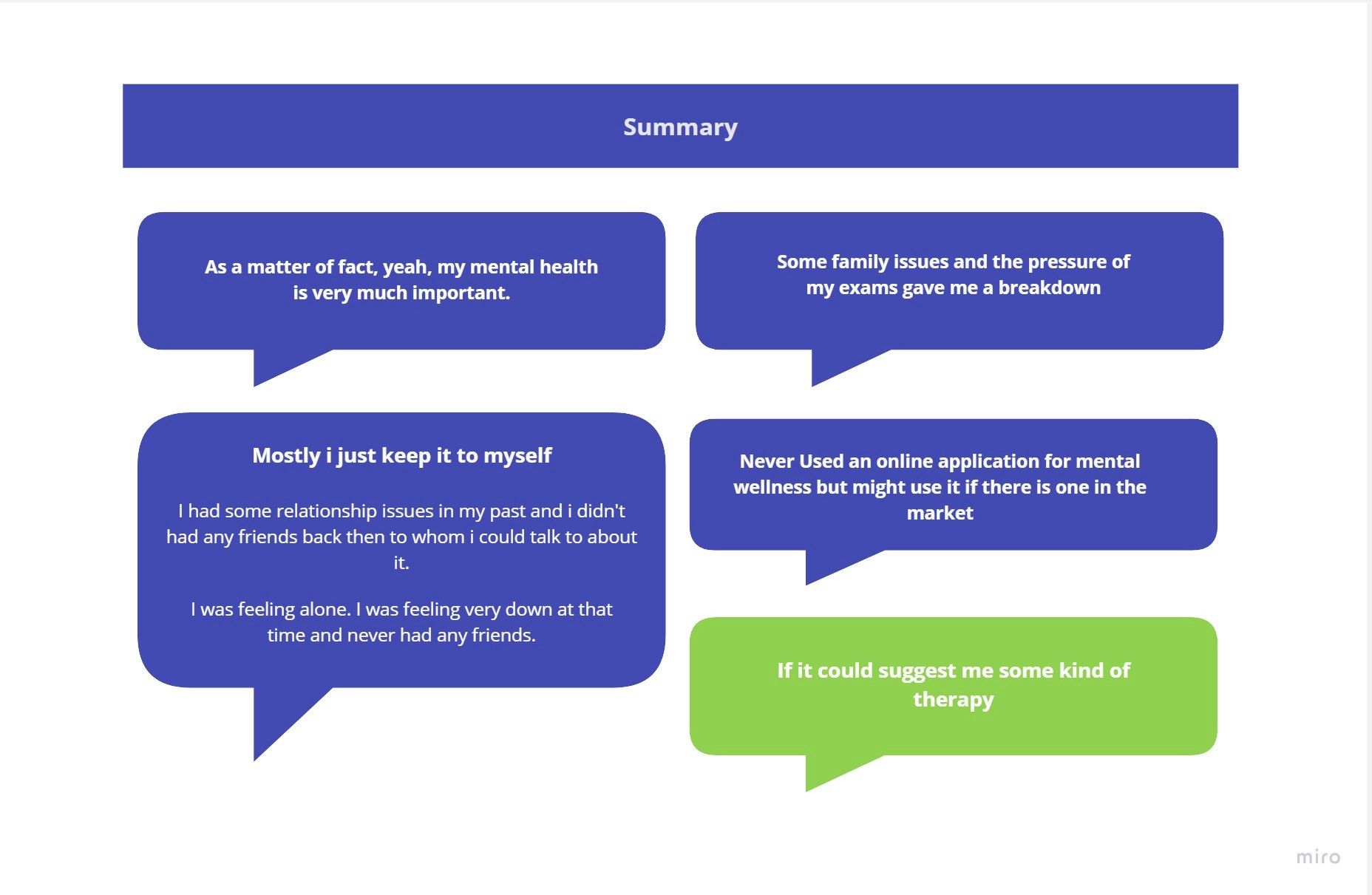
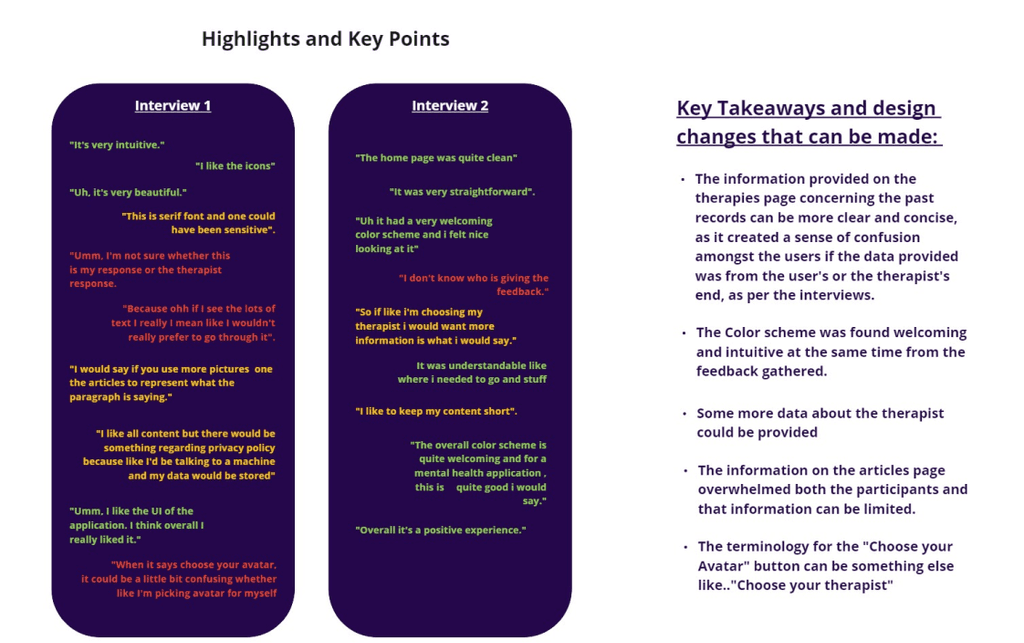
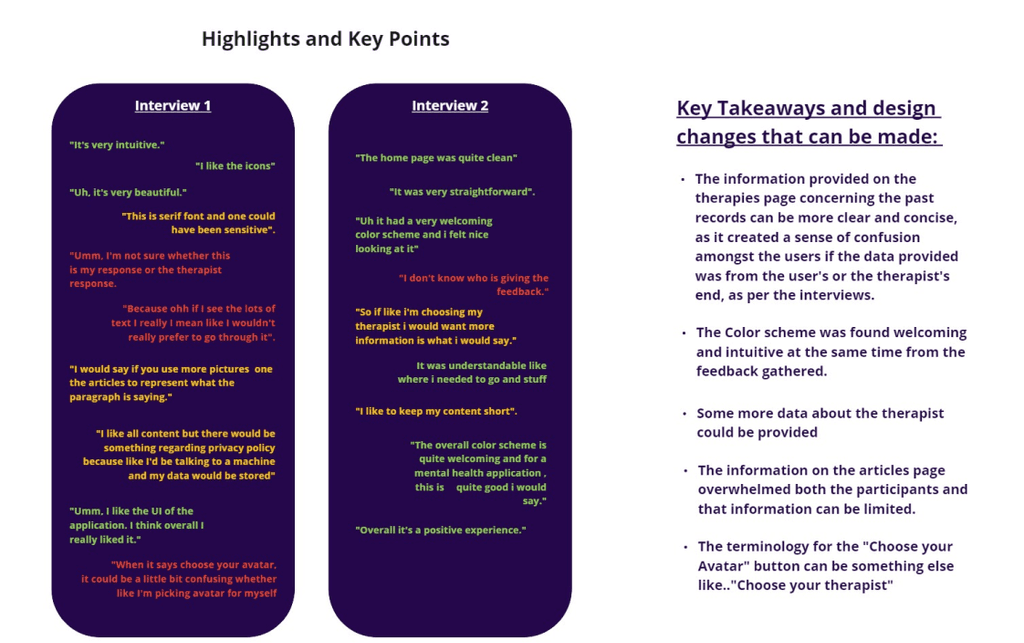
User Interviews
User Interviews
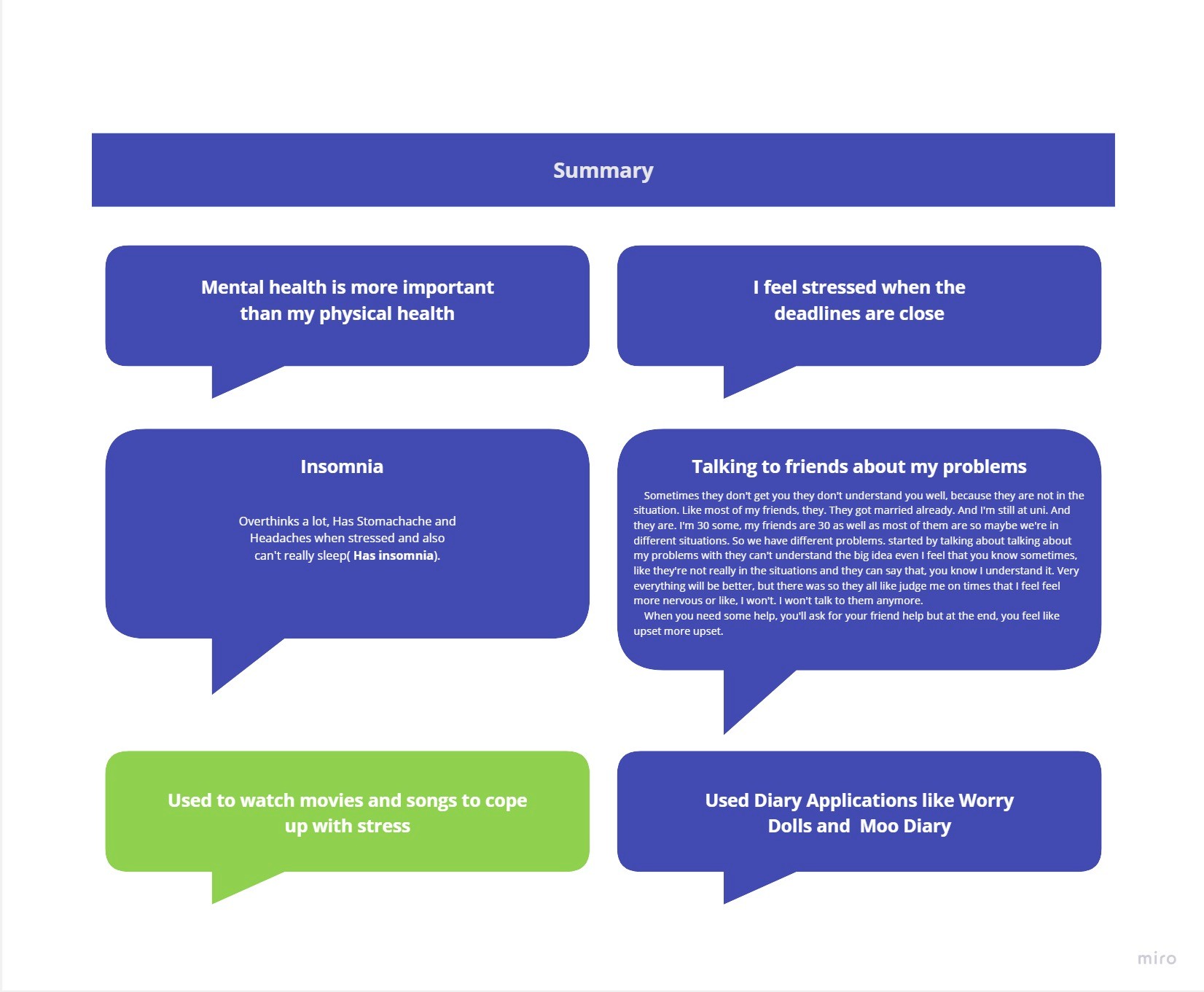
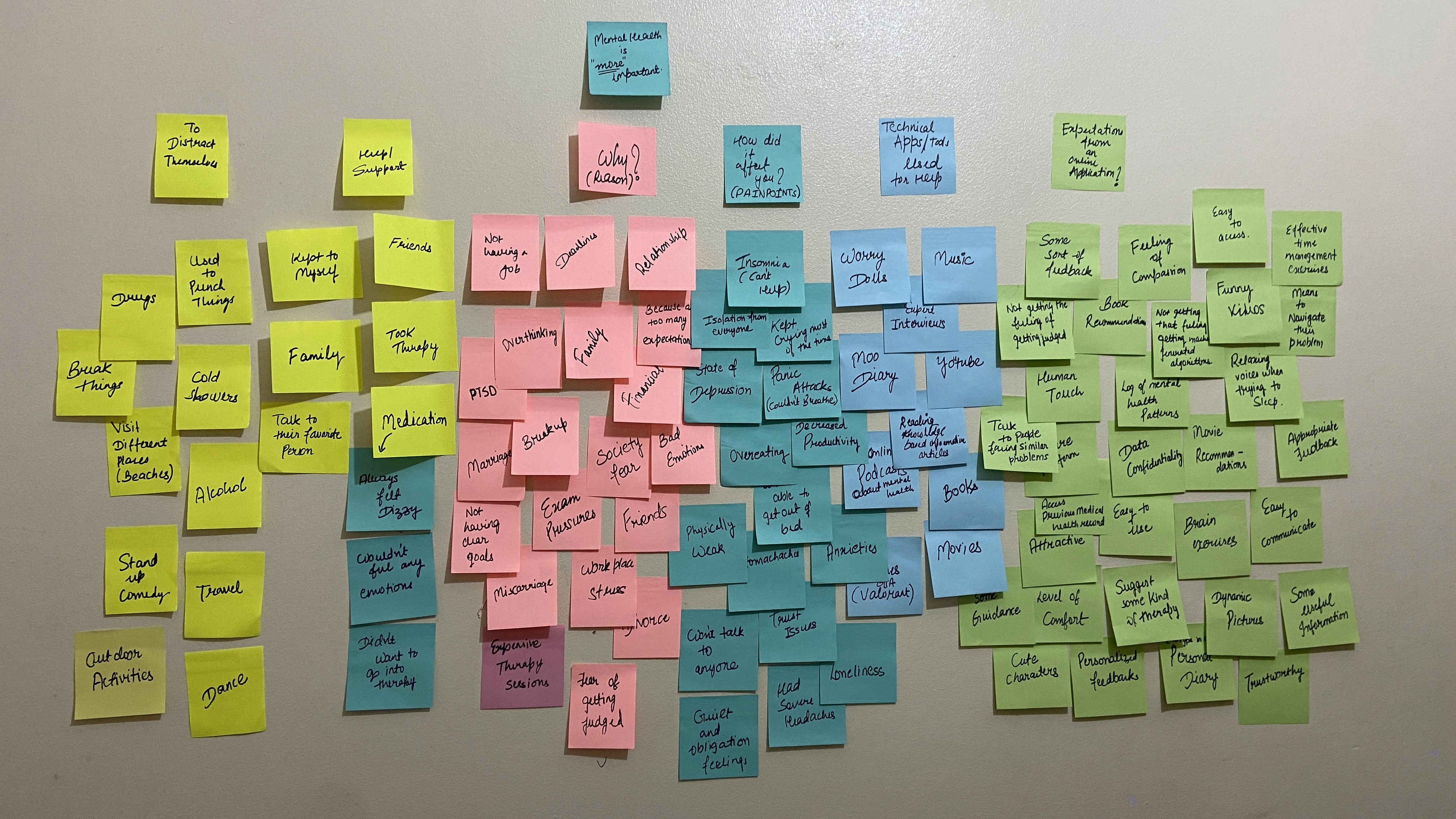
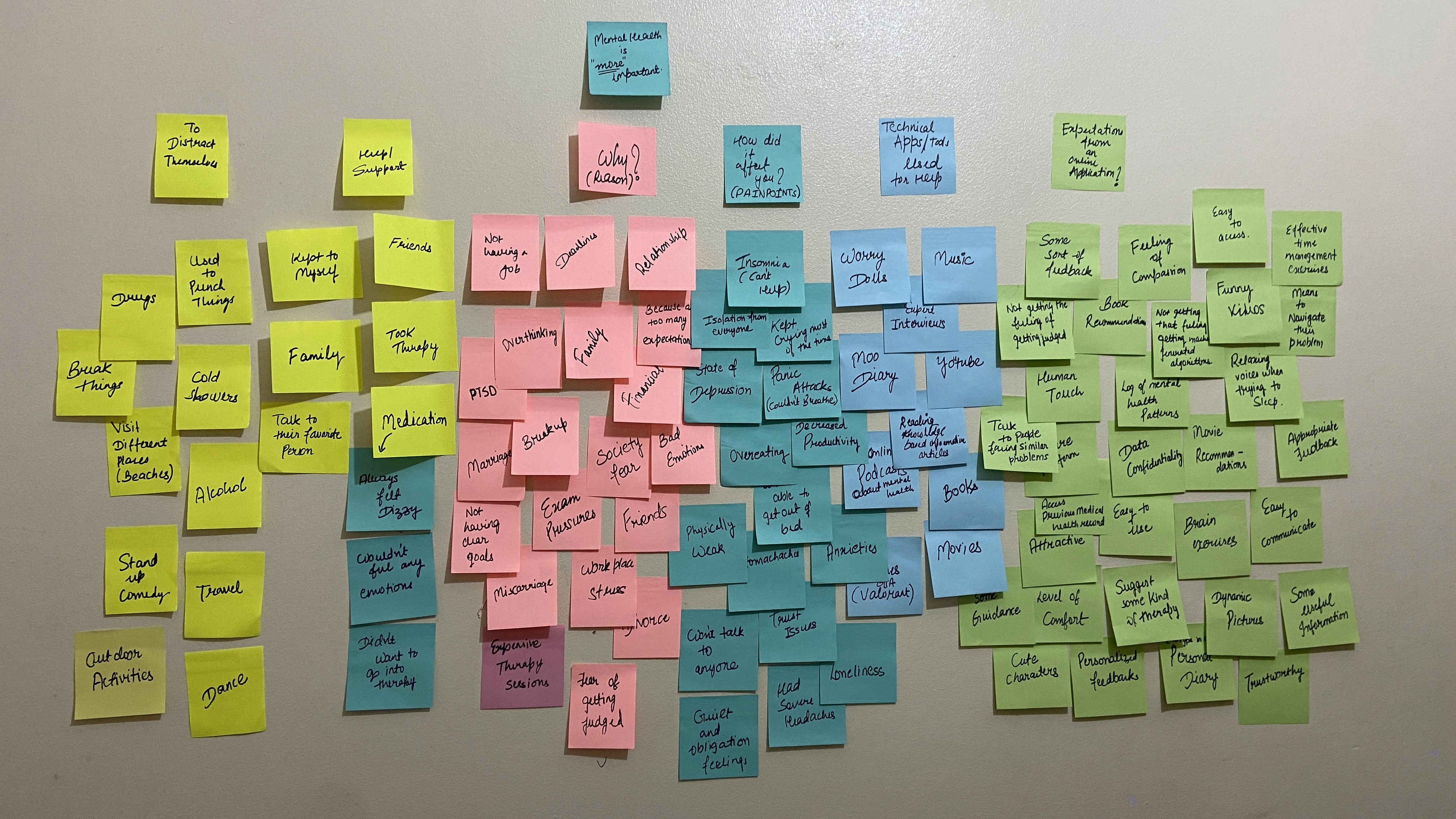
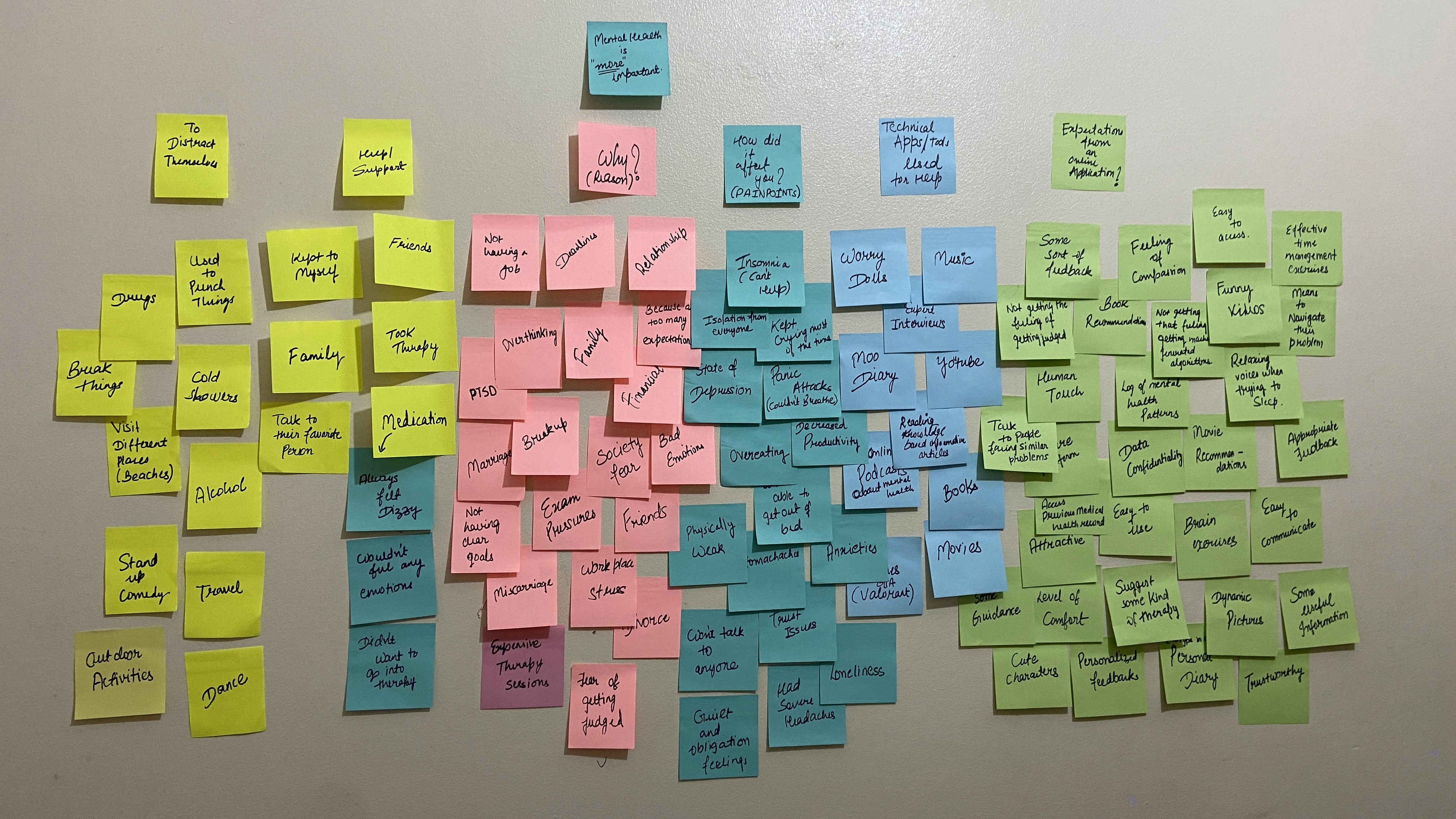
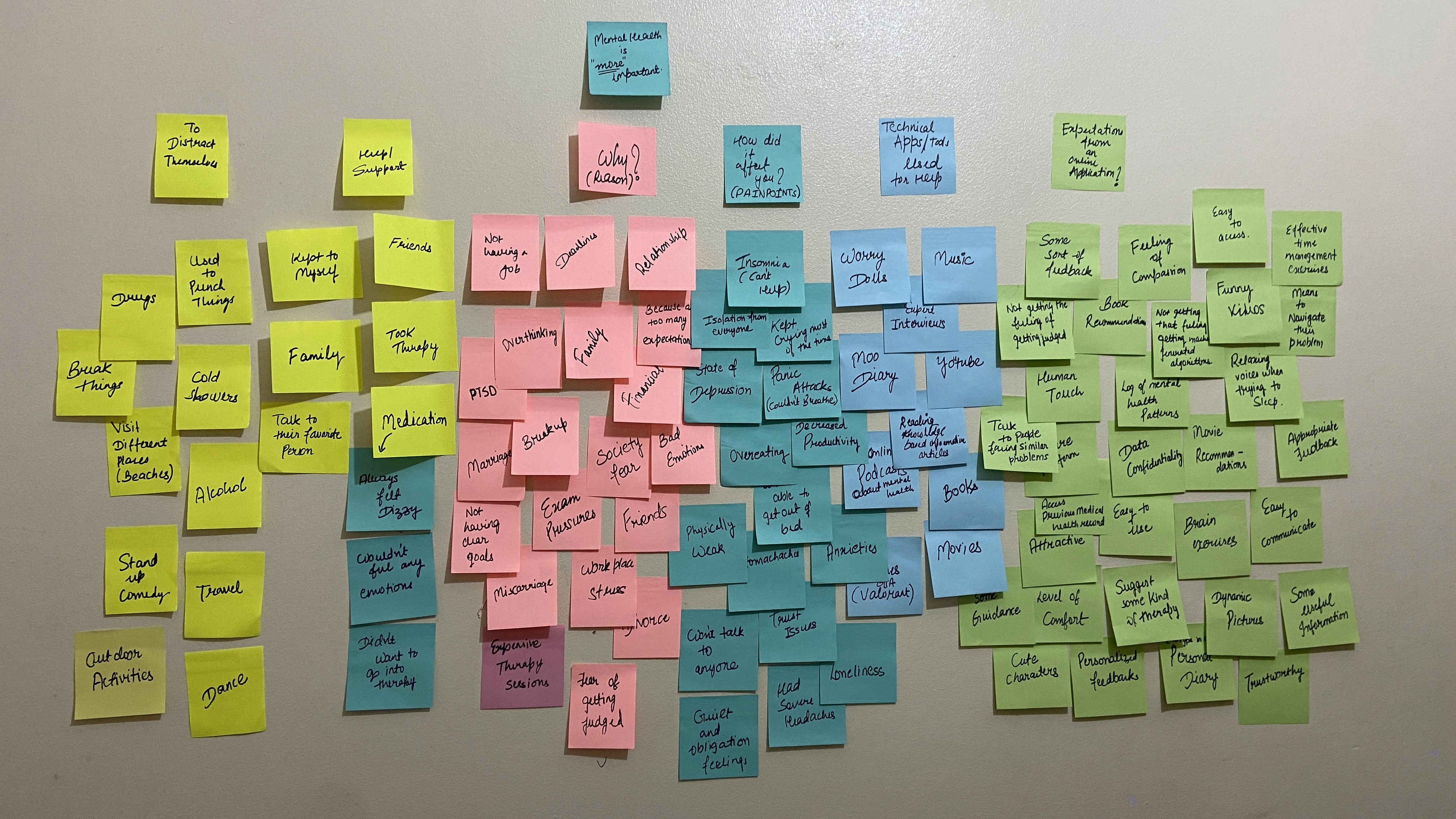
Affinity Diagramming
Affinity Diagramming




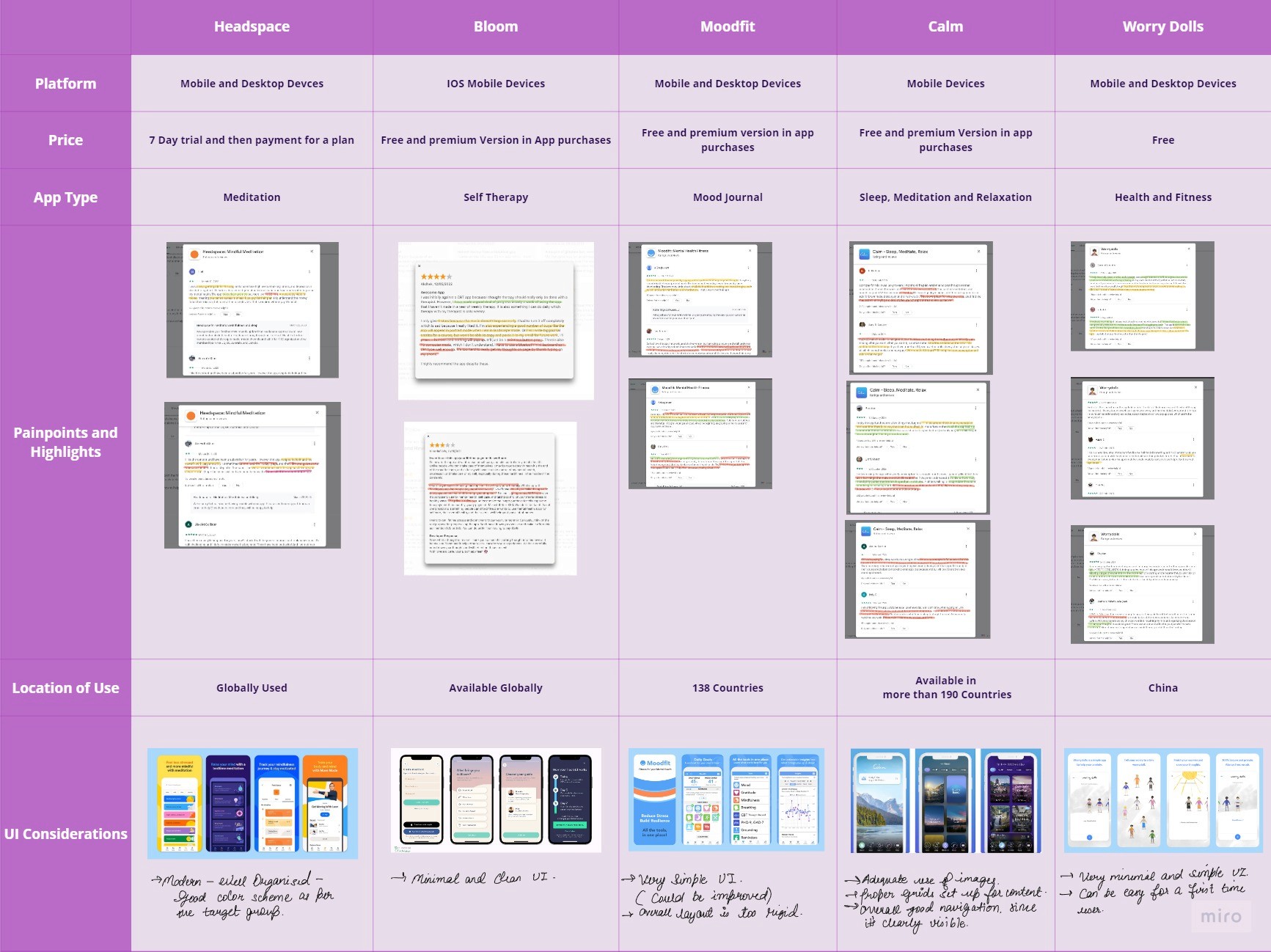
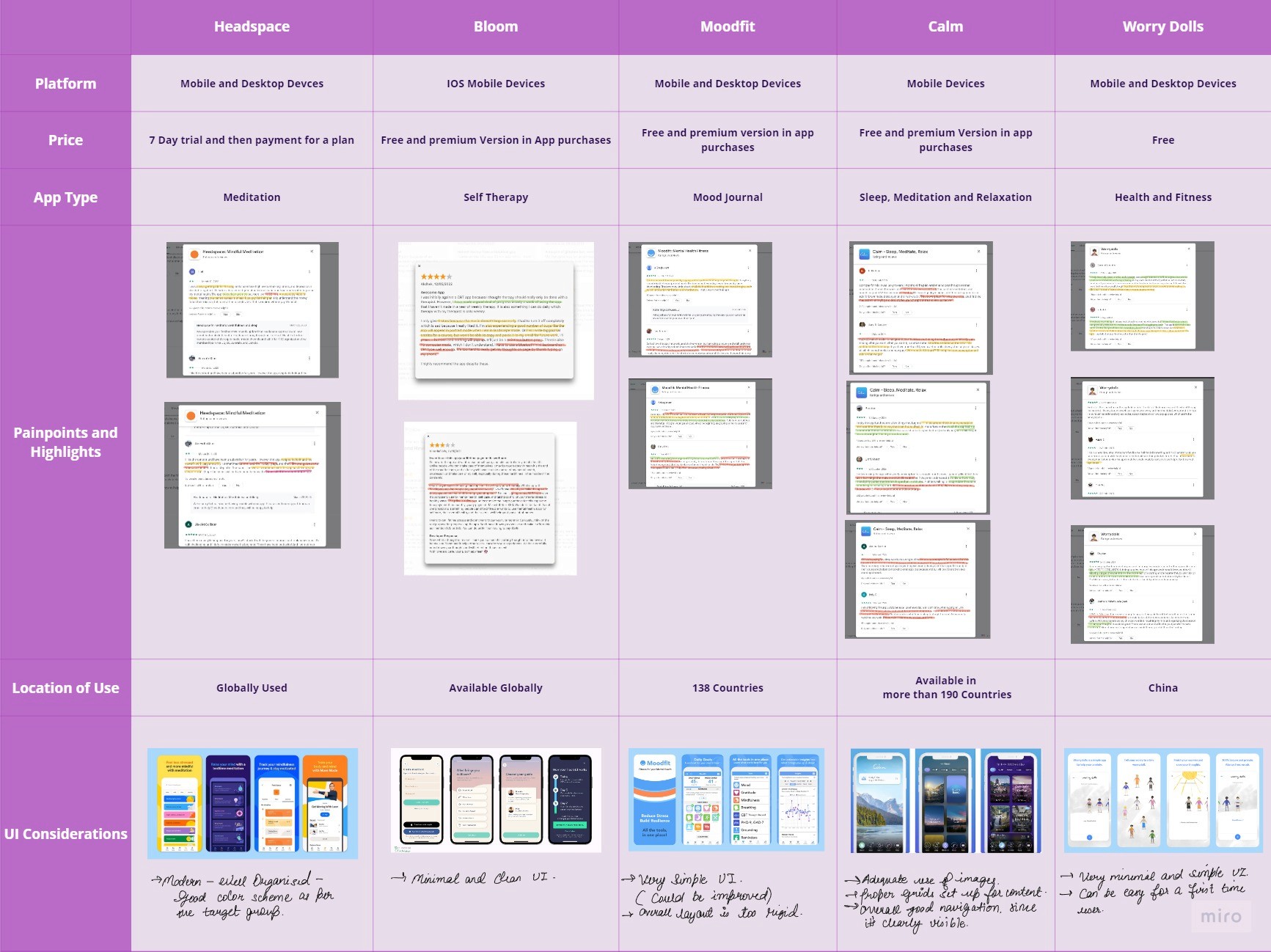
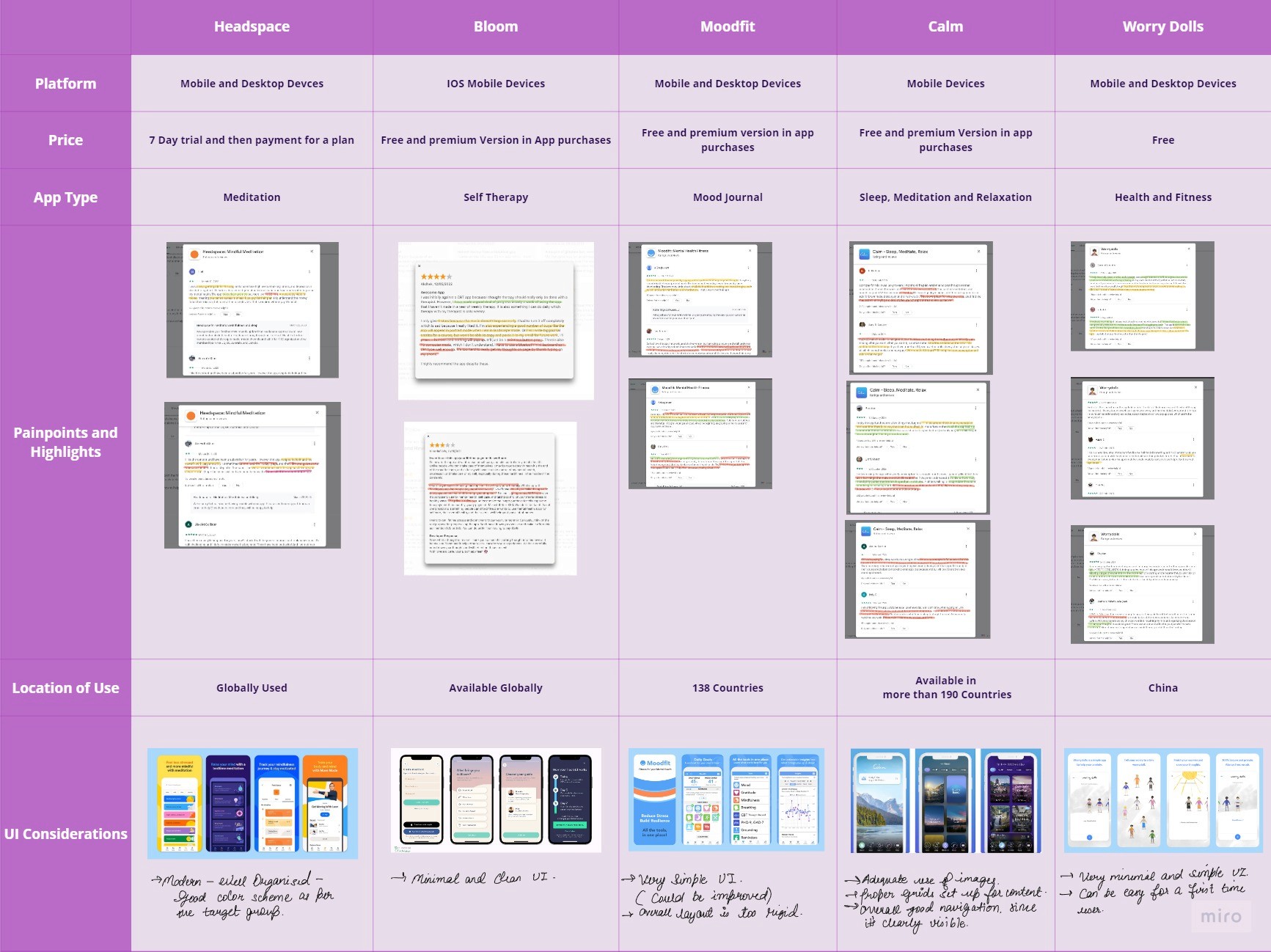
Competitor's Analysis
Competitor's Analysis



Define
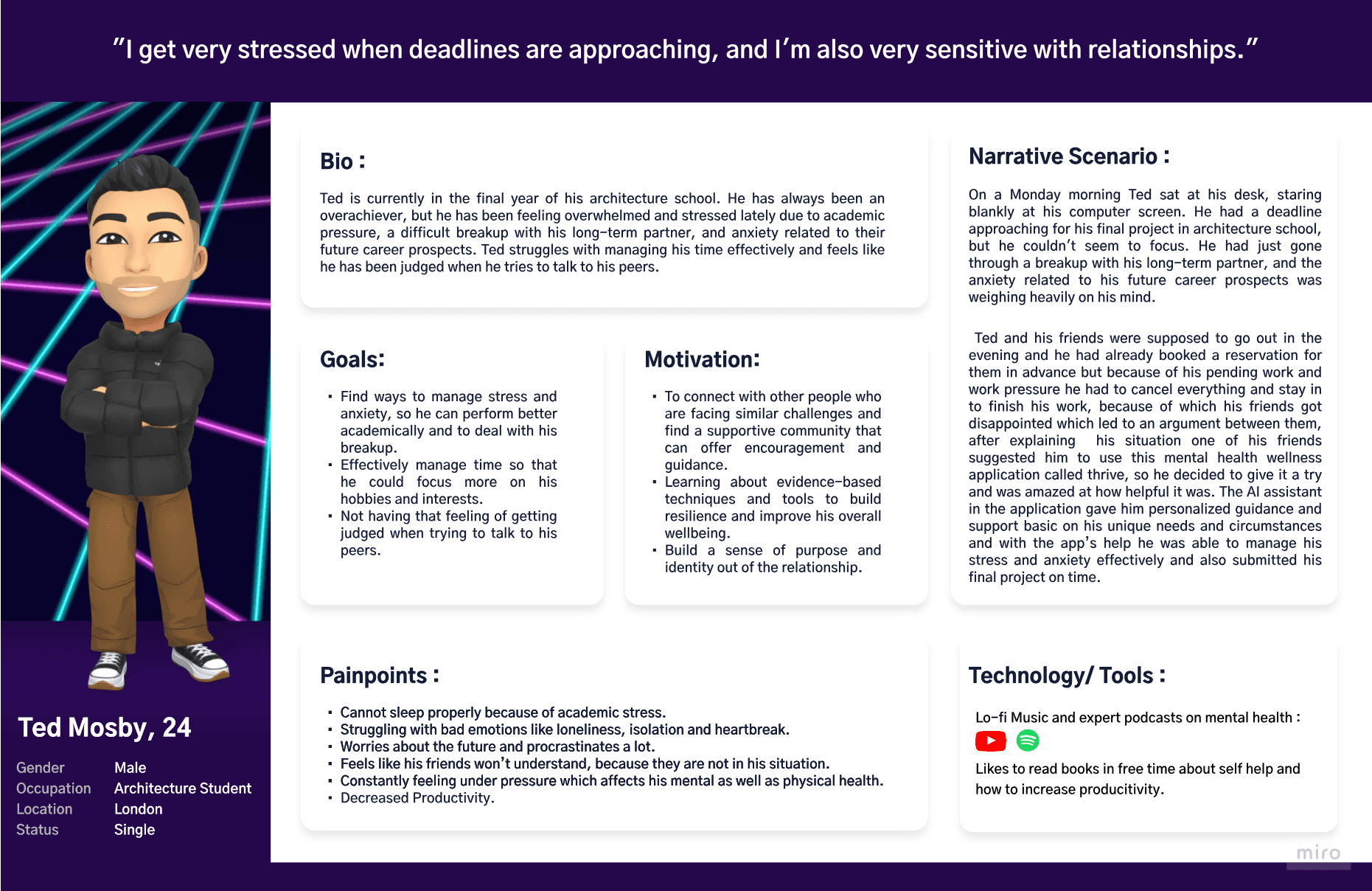
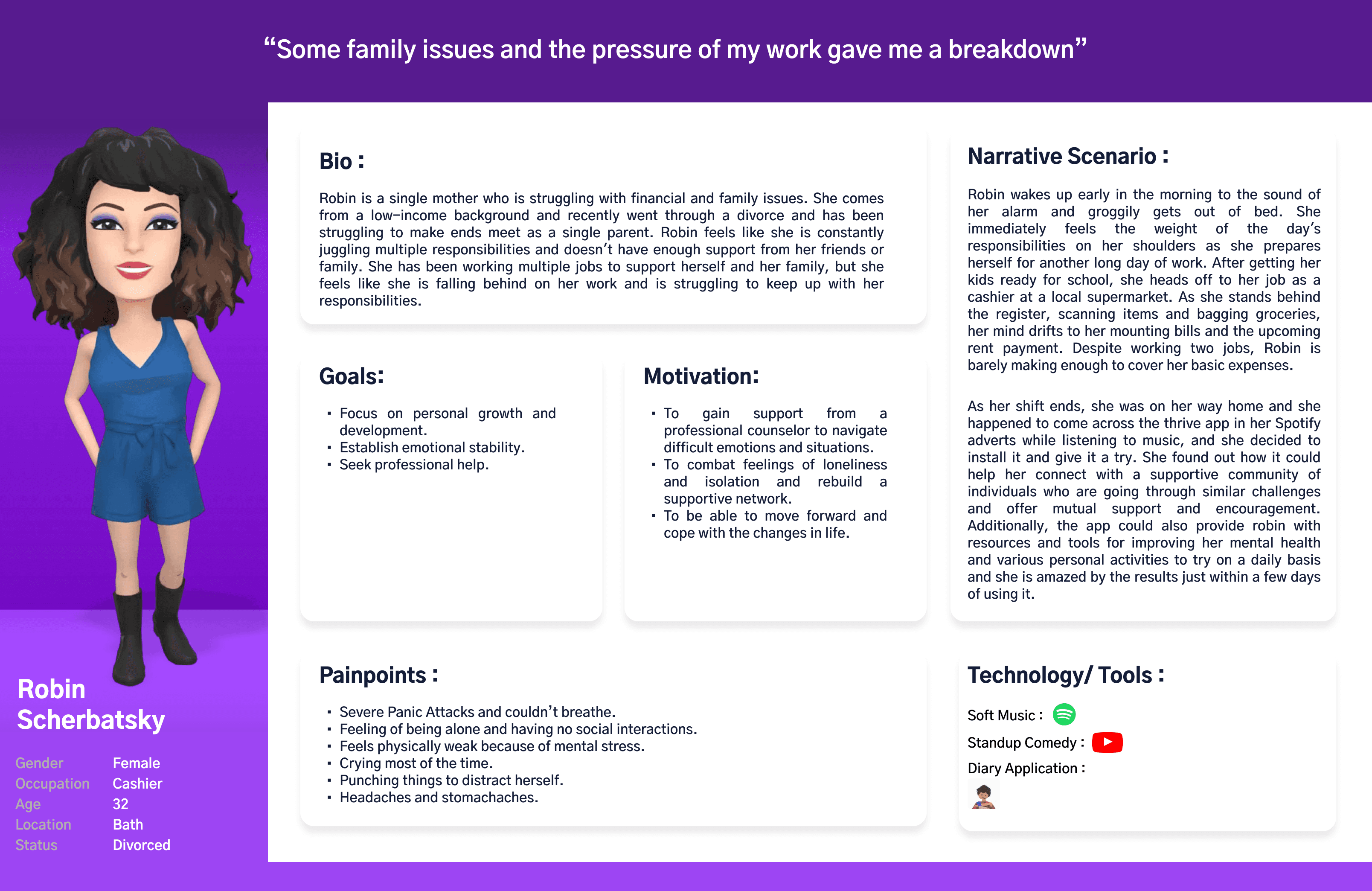
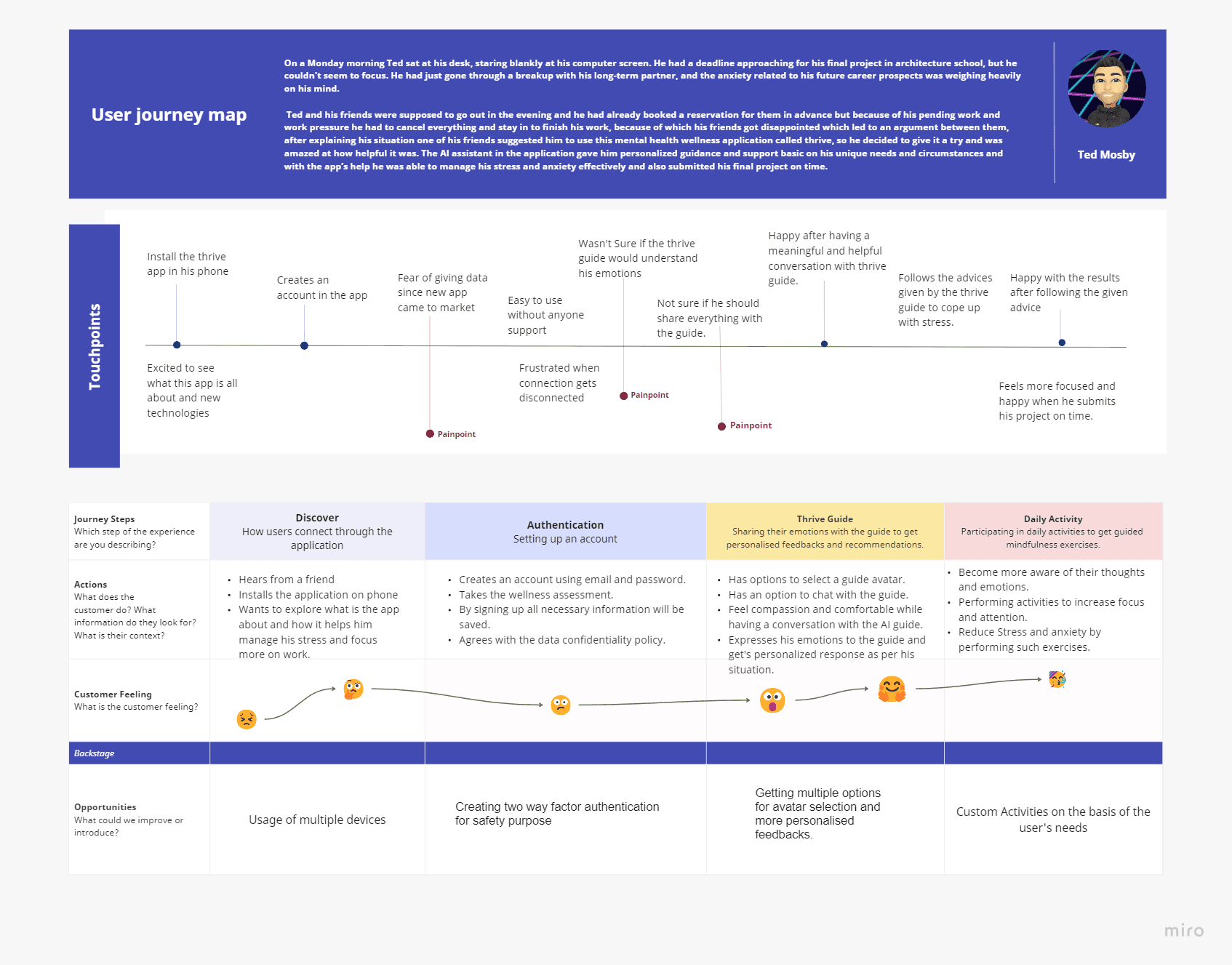
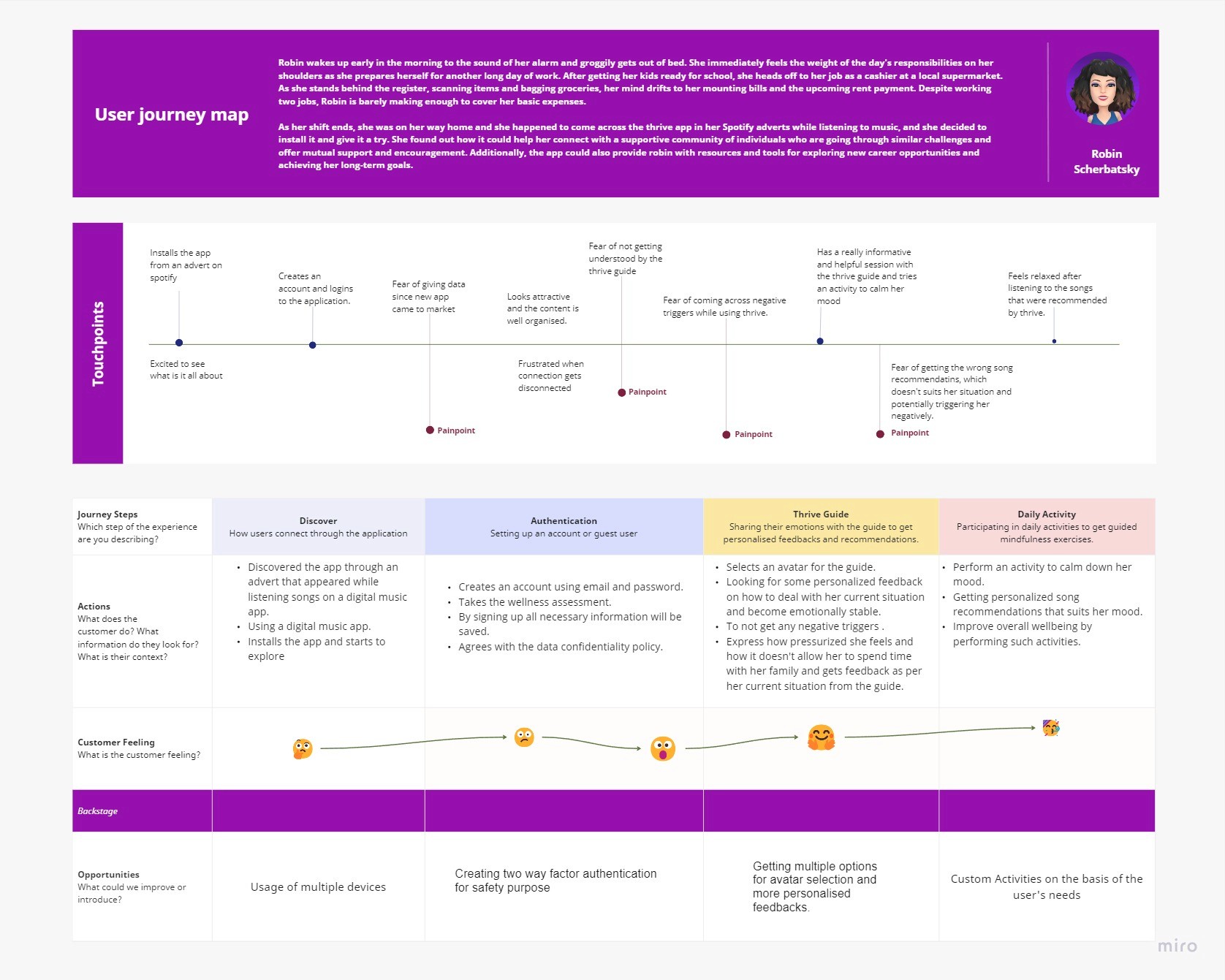
User Personas and narrative sceanrios
User Personas and narrative sceanrios
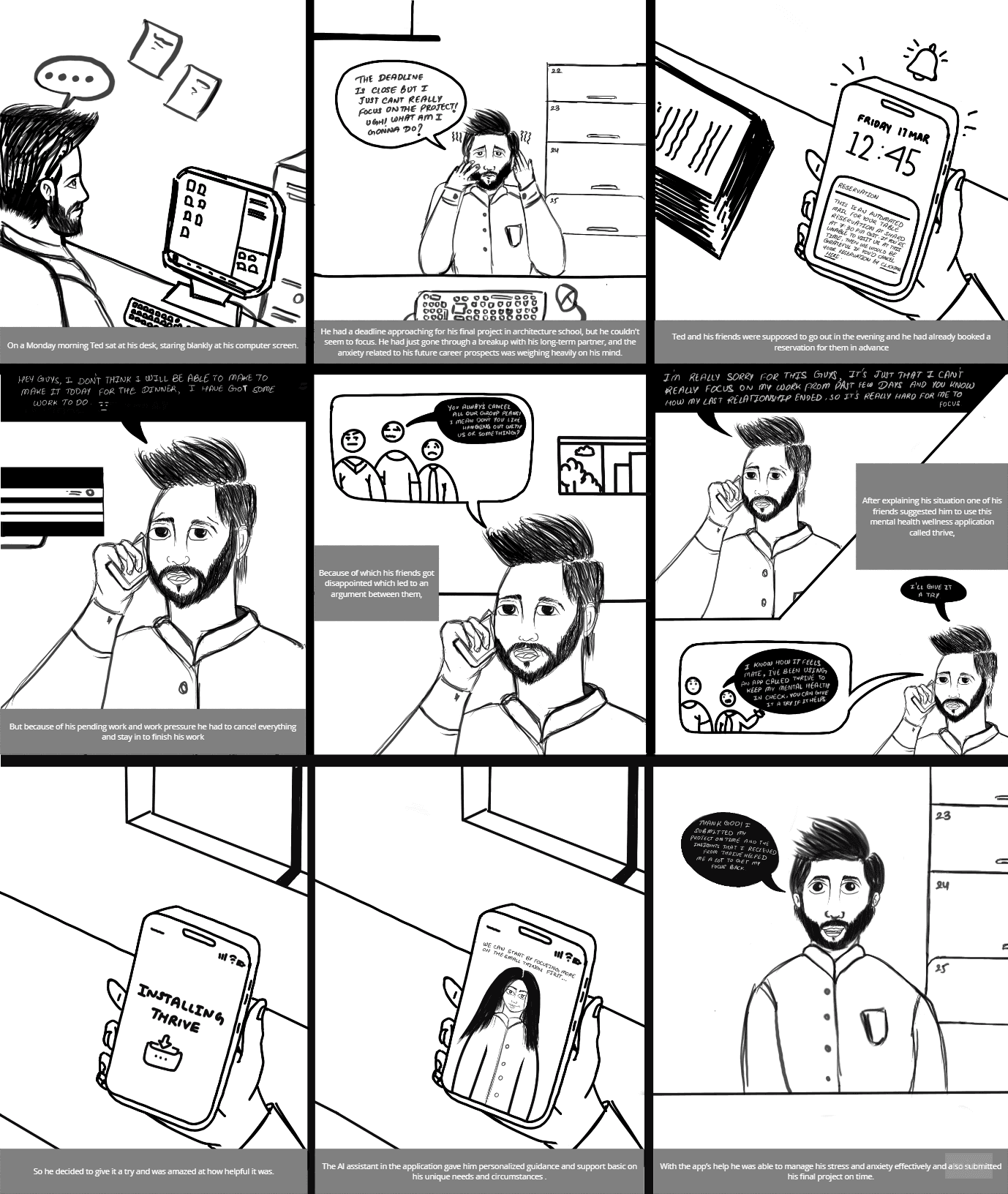
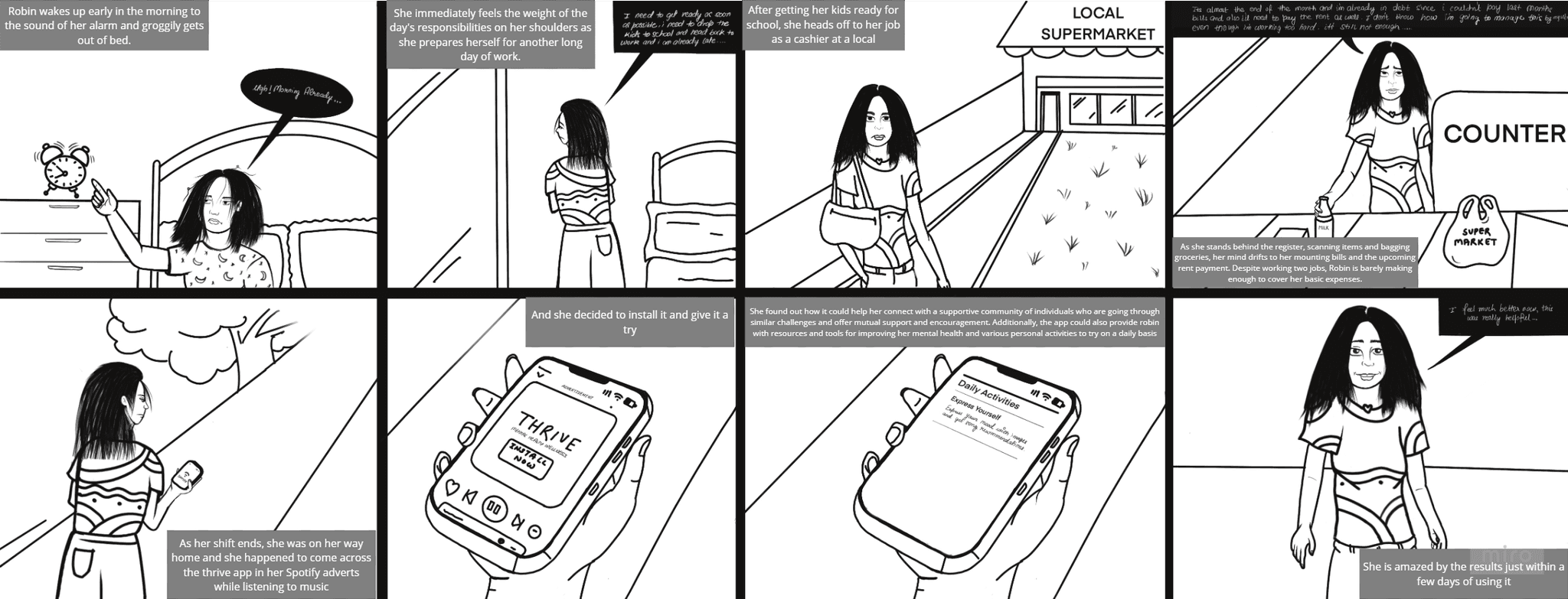
Storyboard
Storyboard
Customer Journey Maps
Customer Journey Maps
Ideate
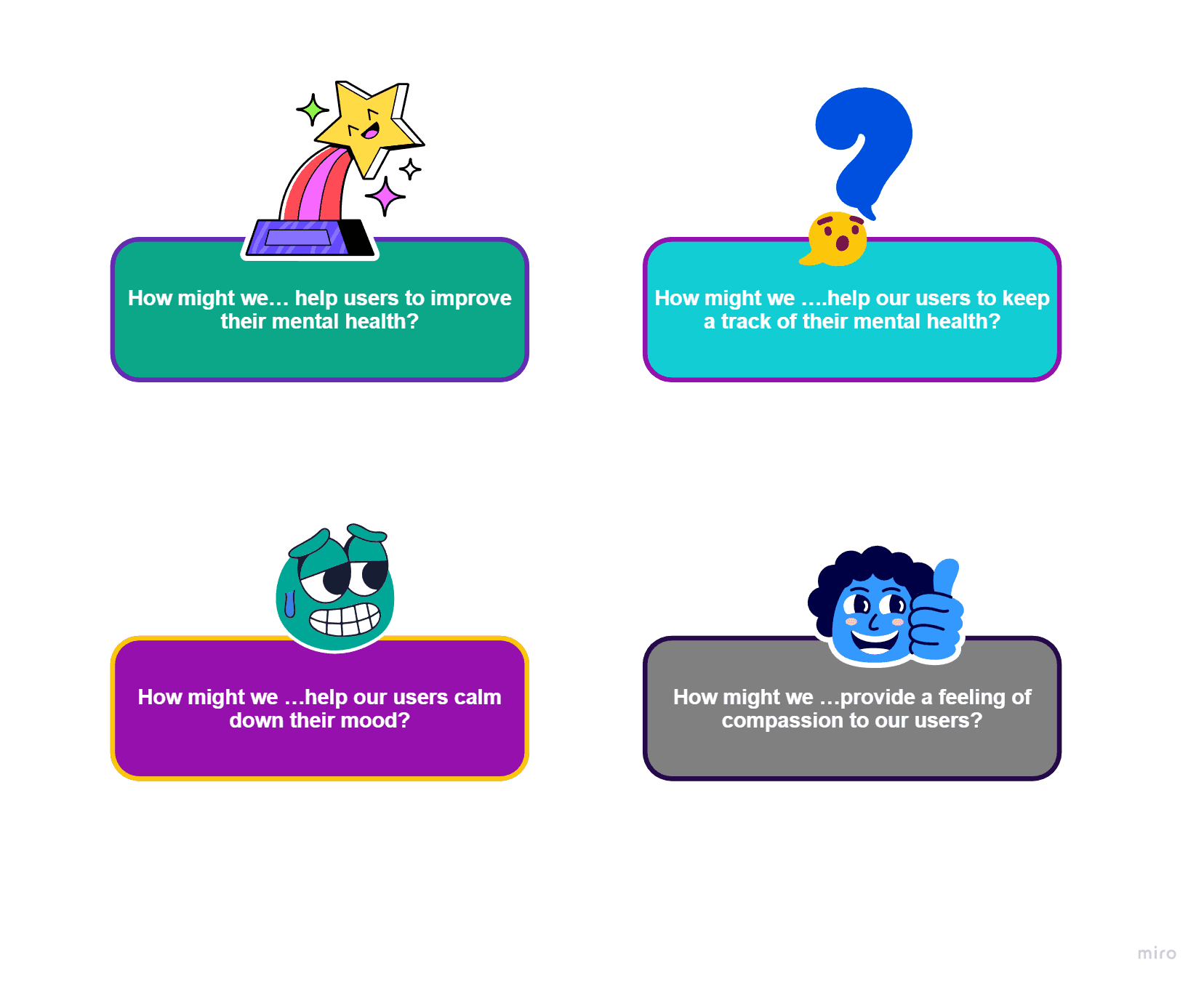
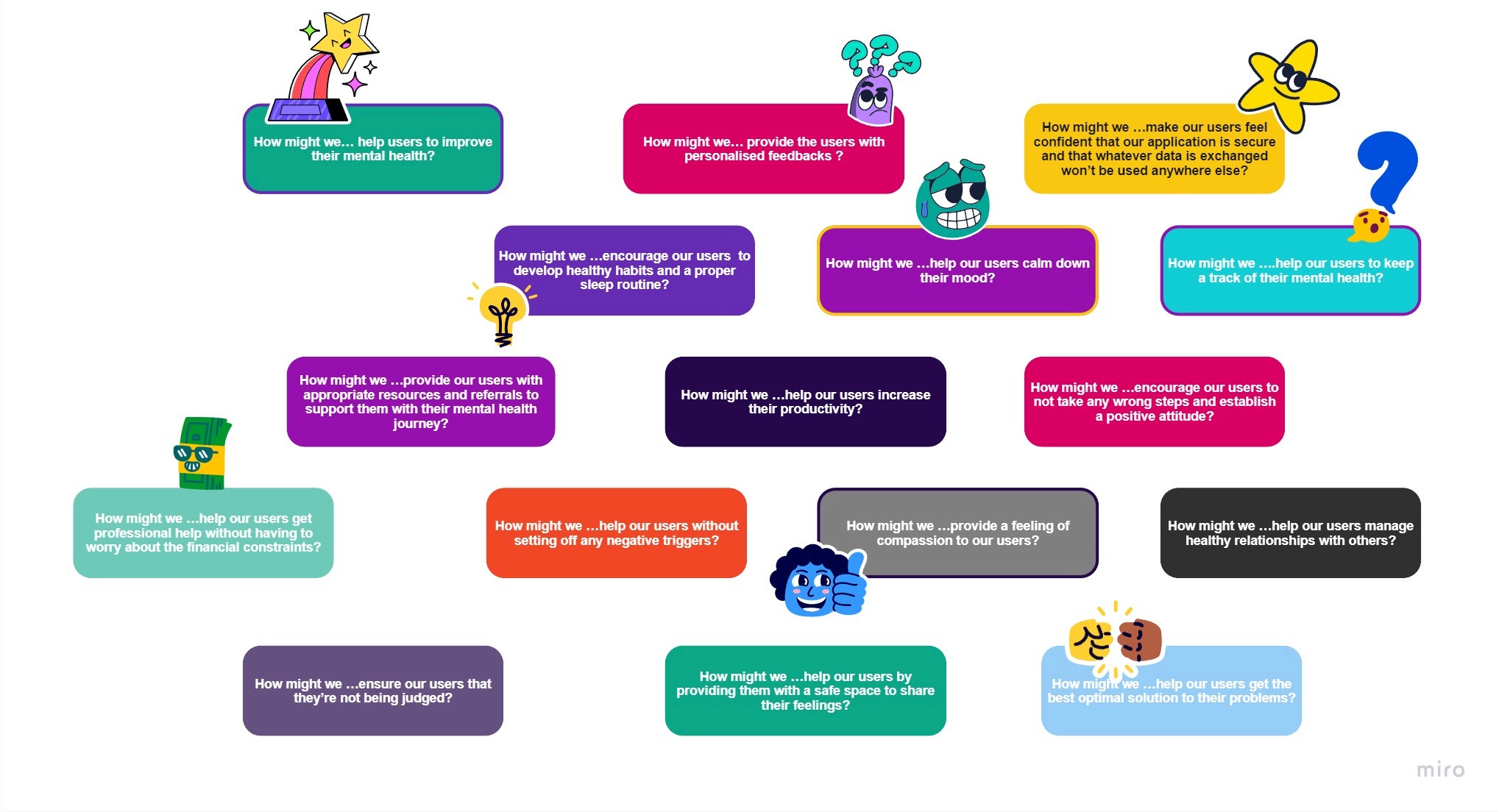
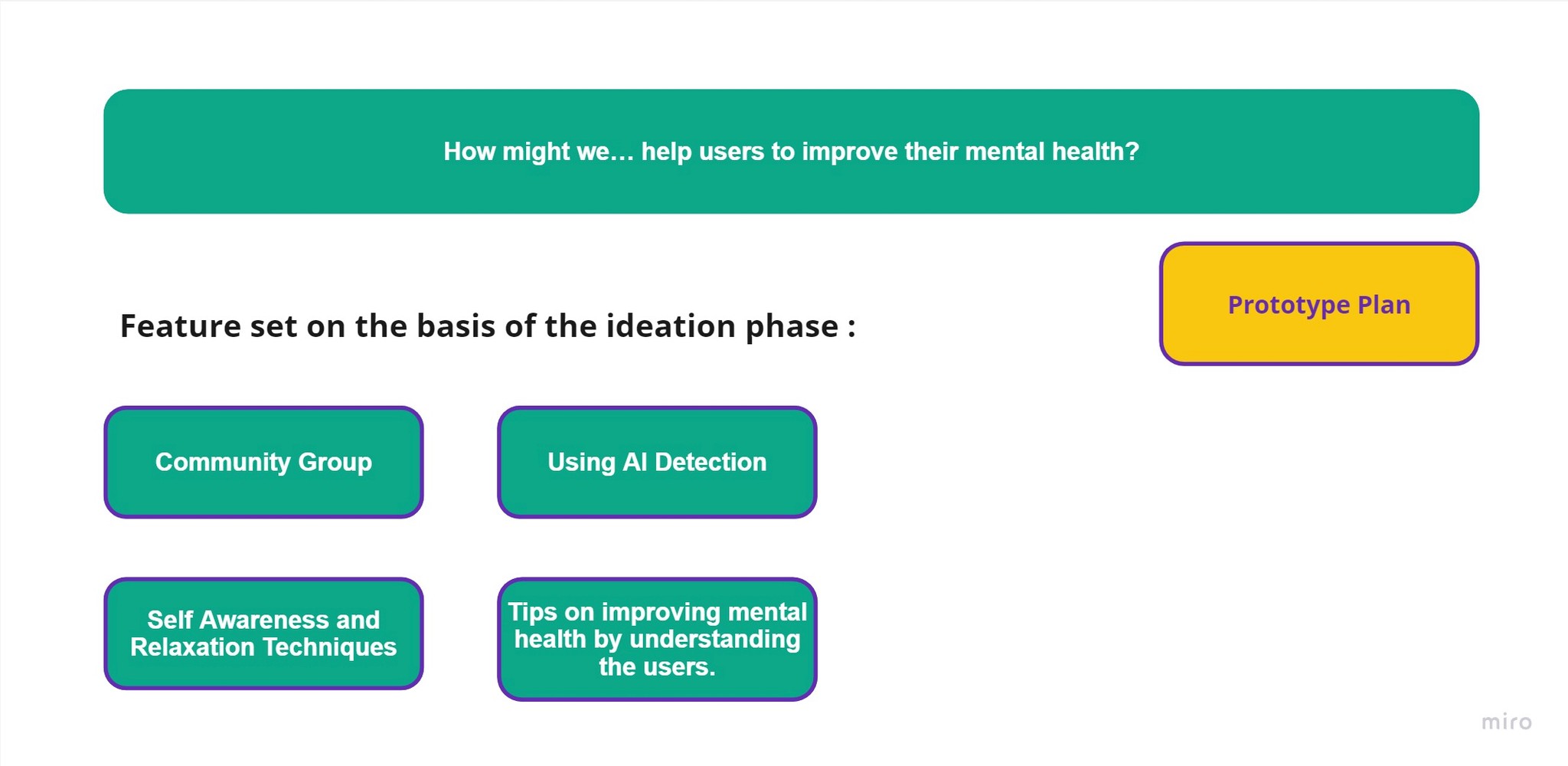
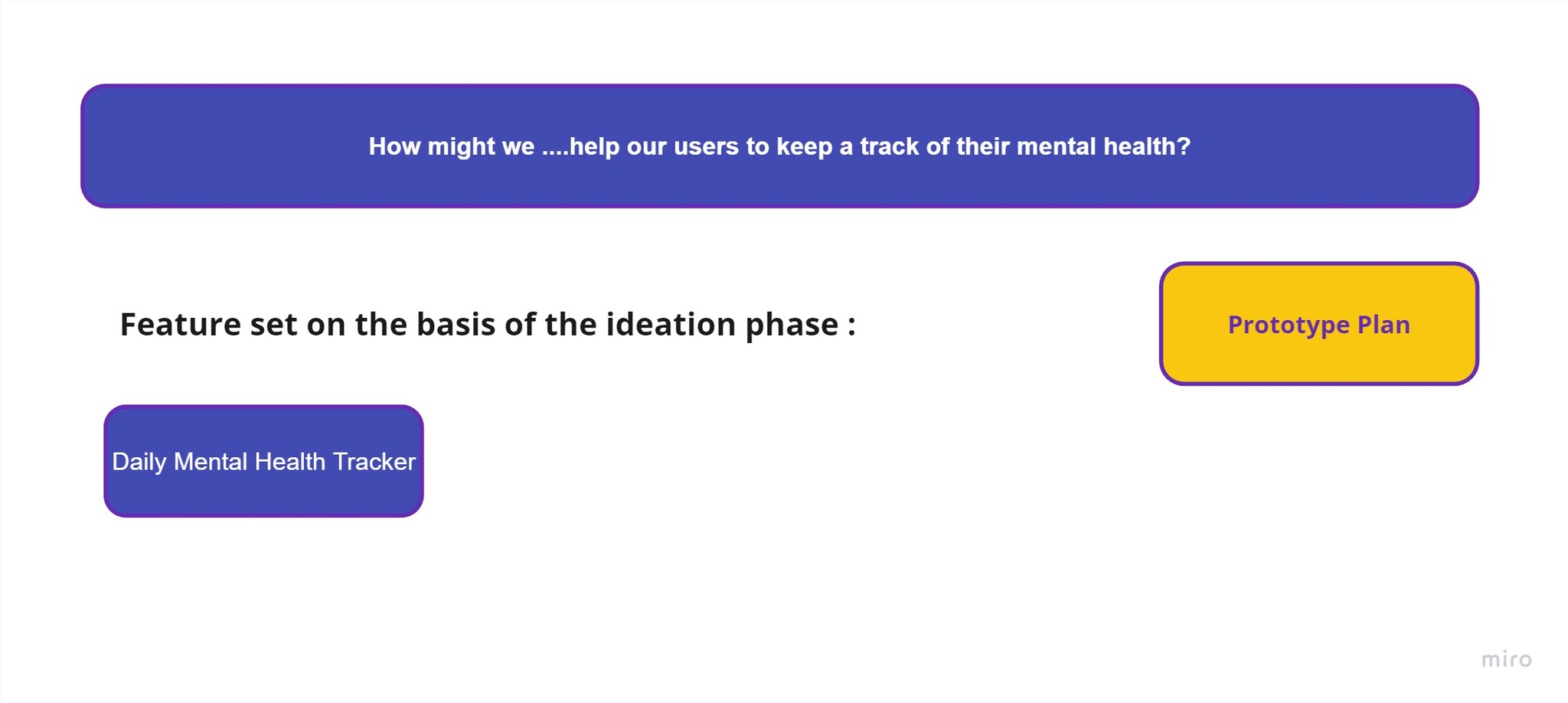
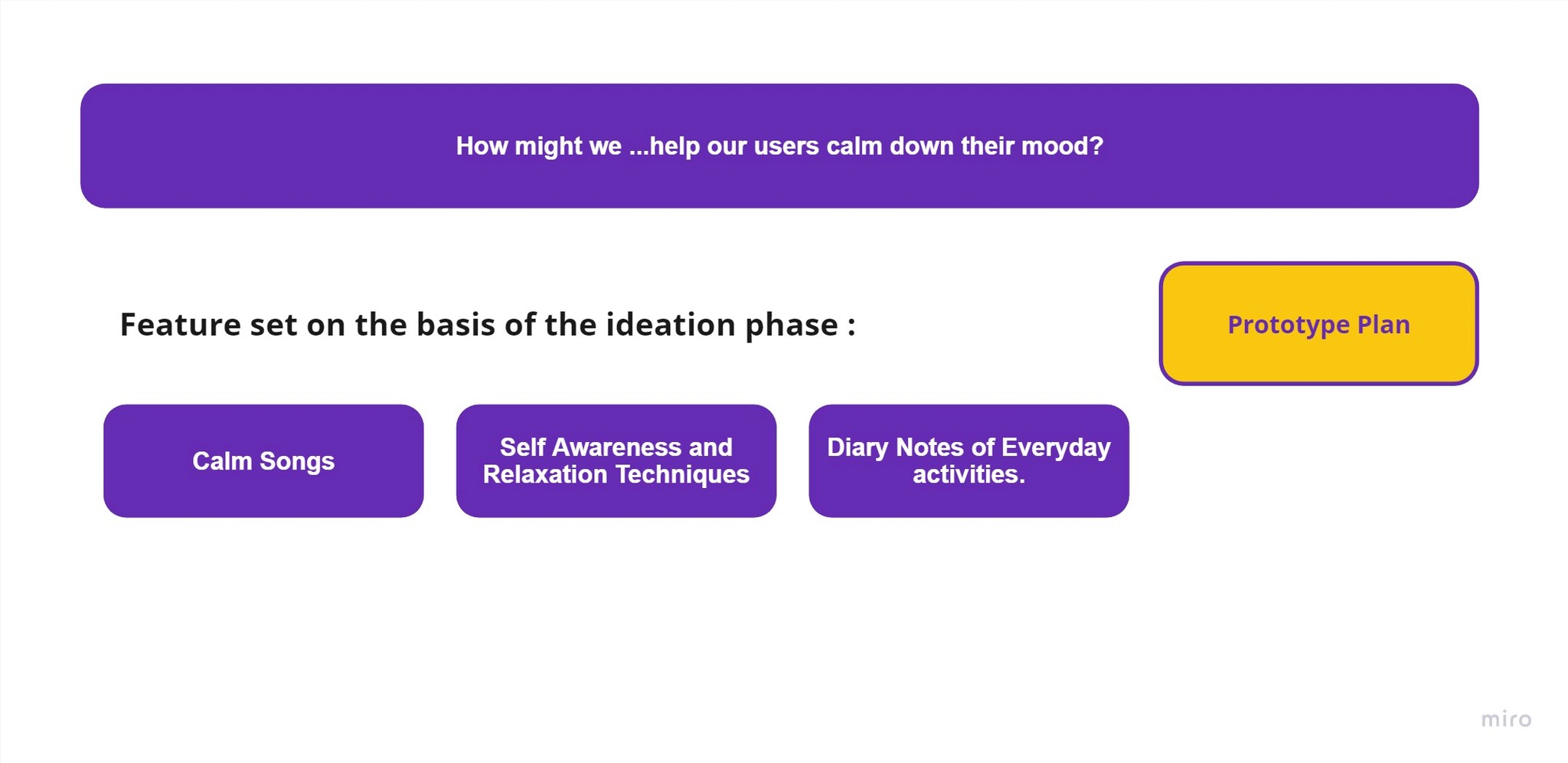
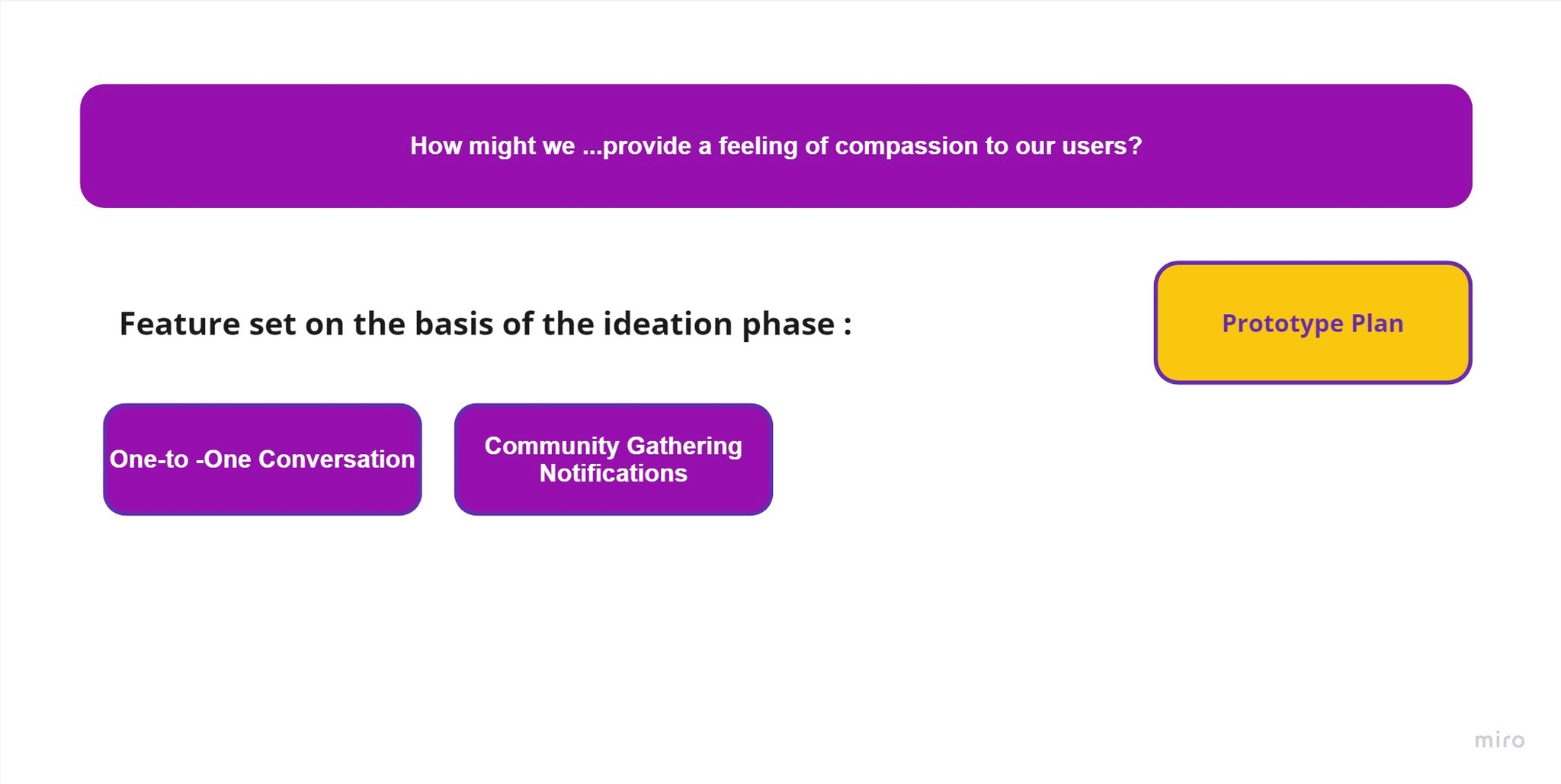
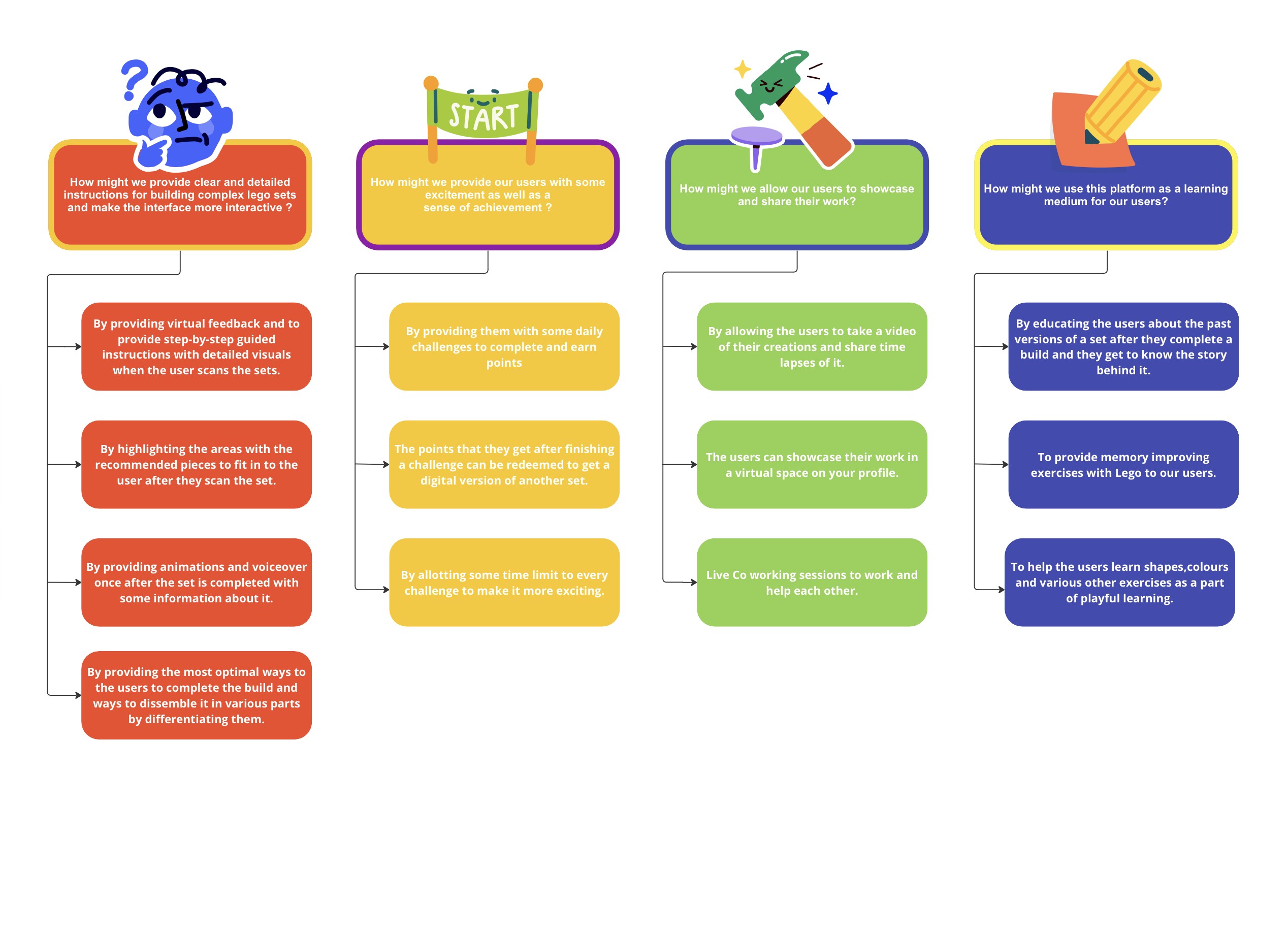
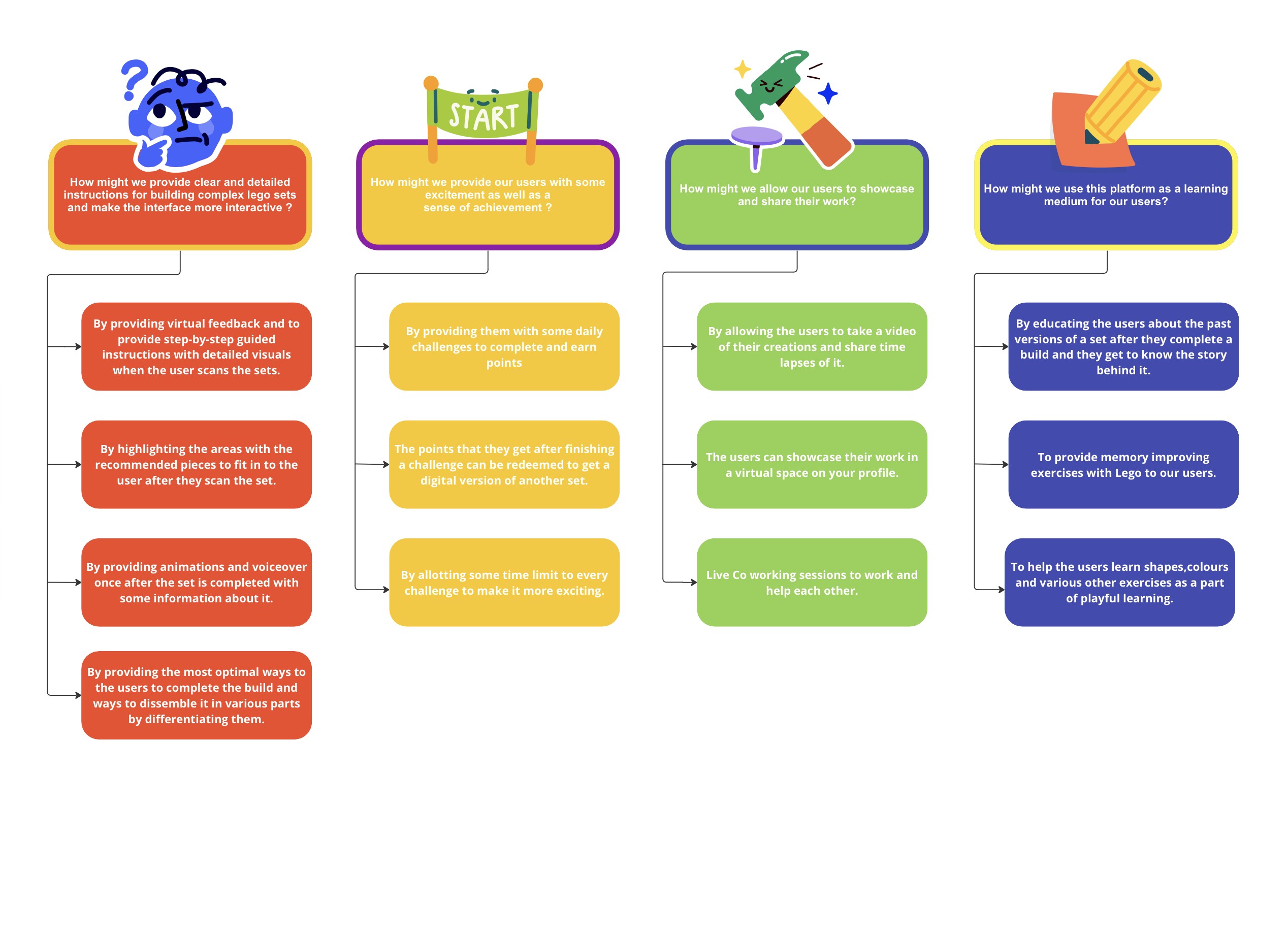
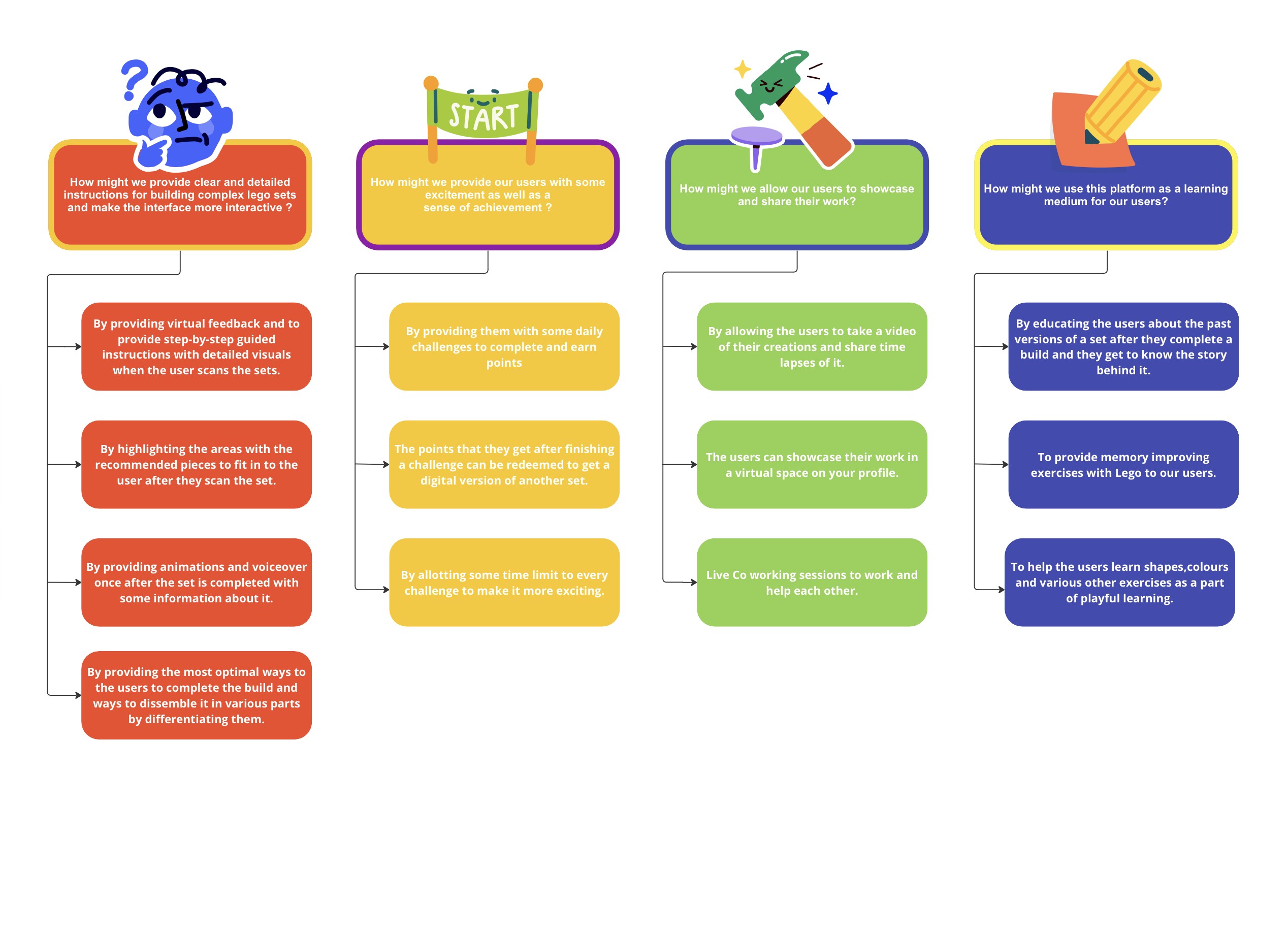
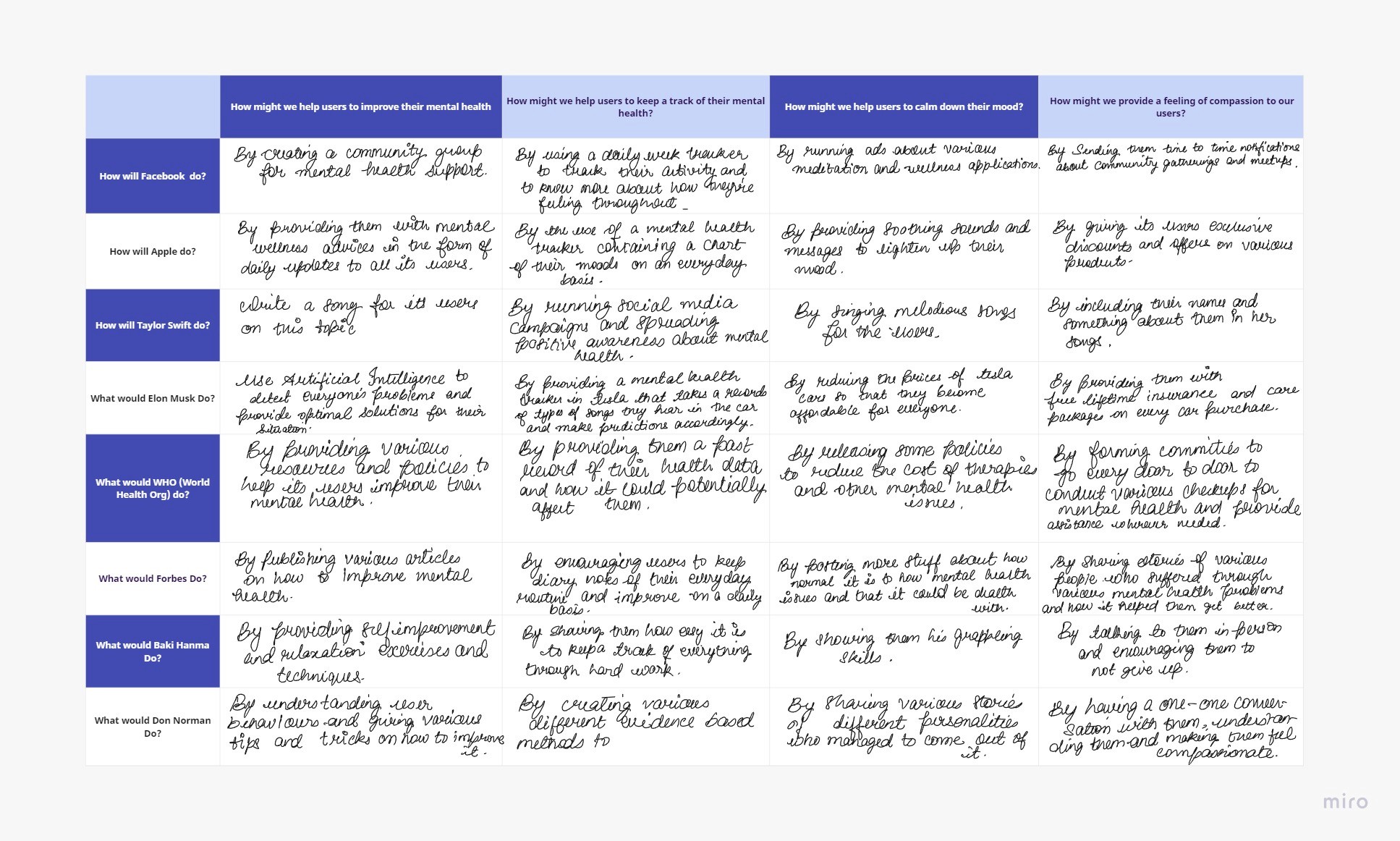
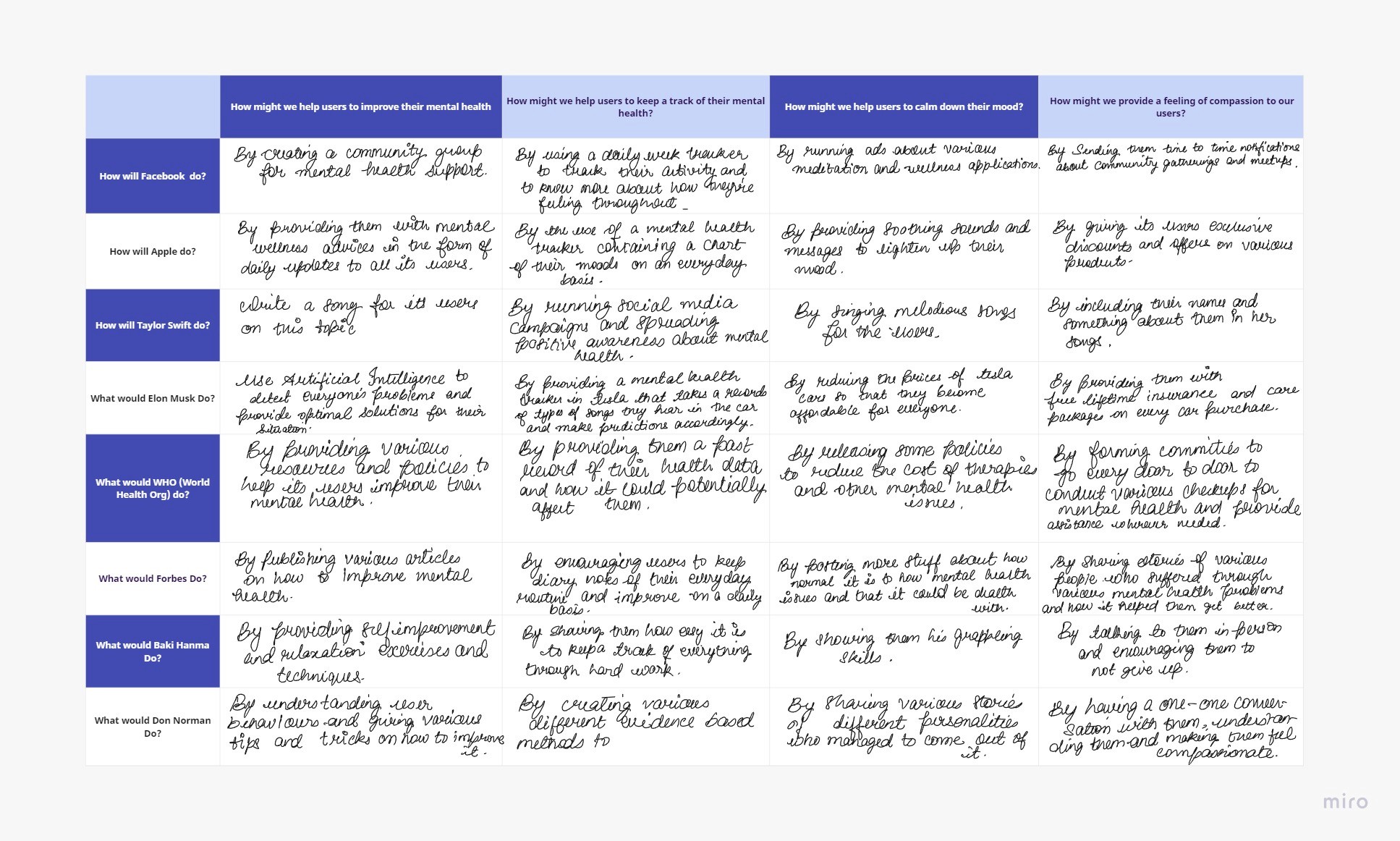
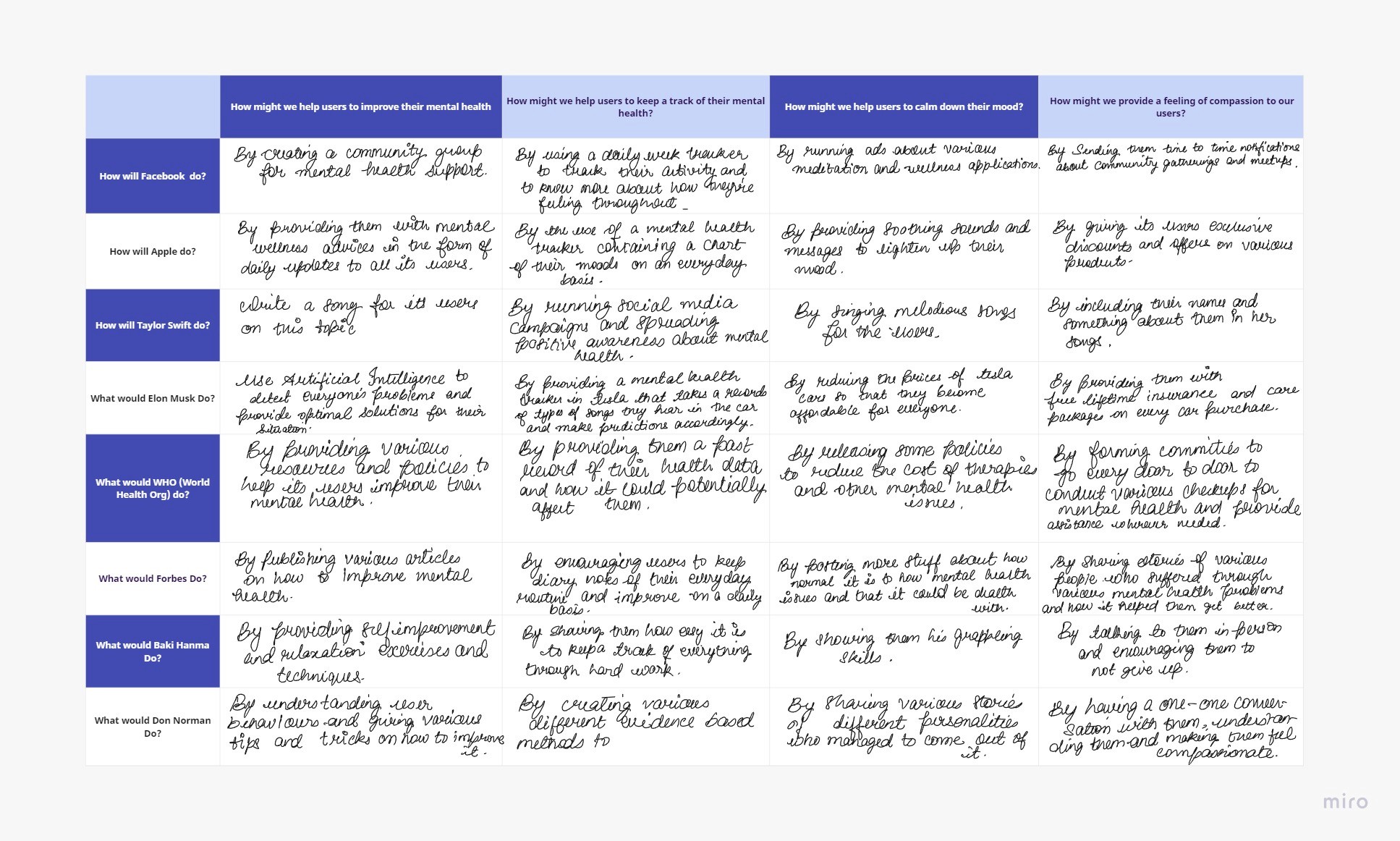
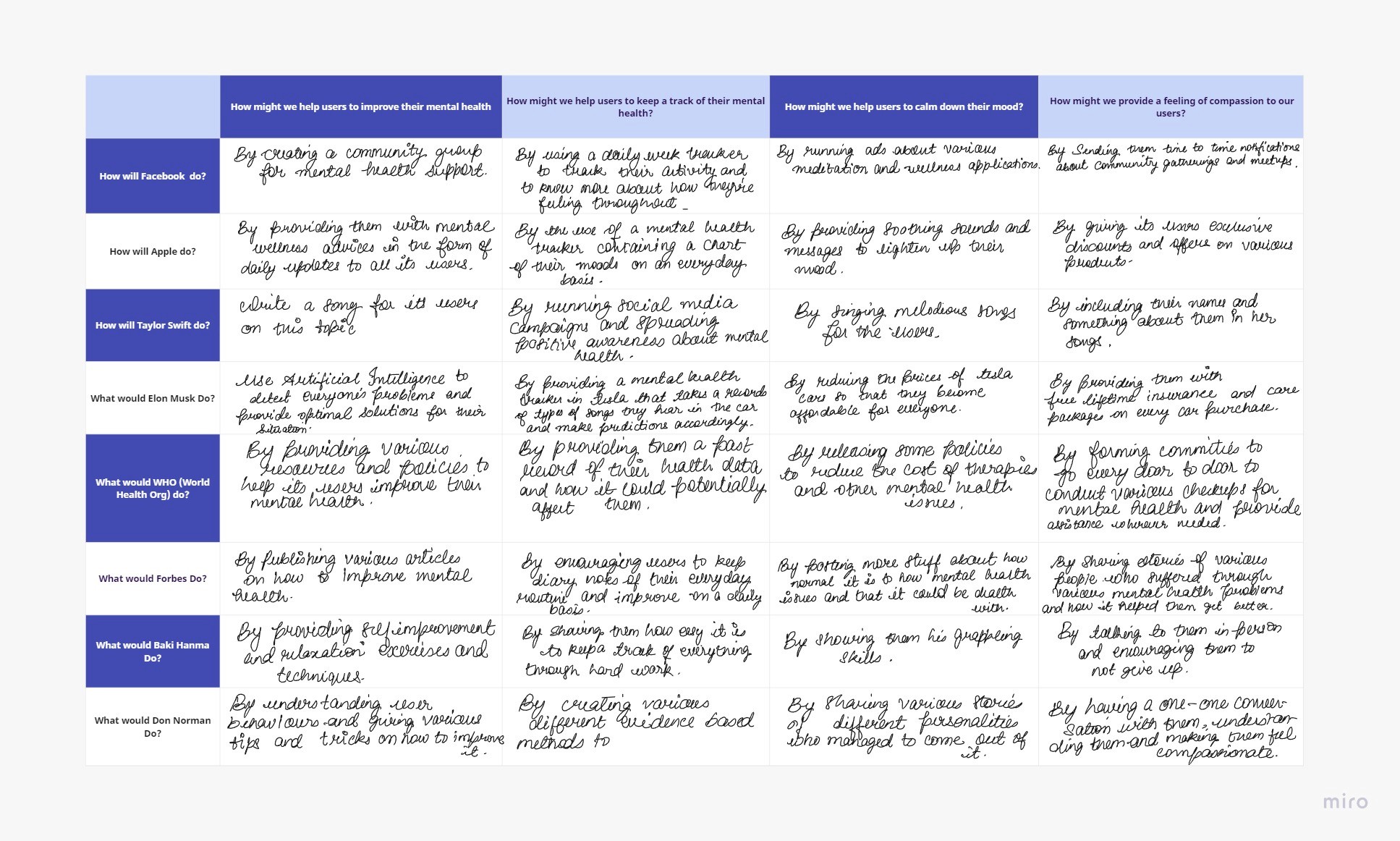
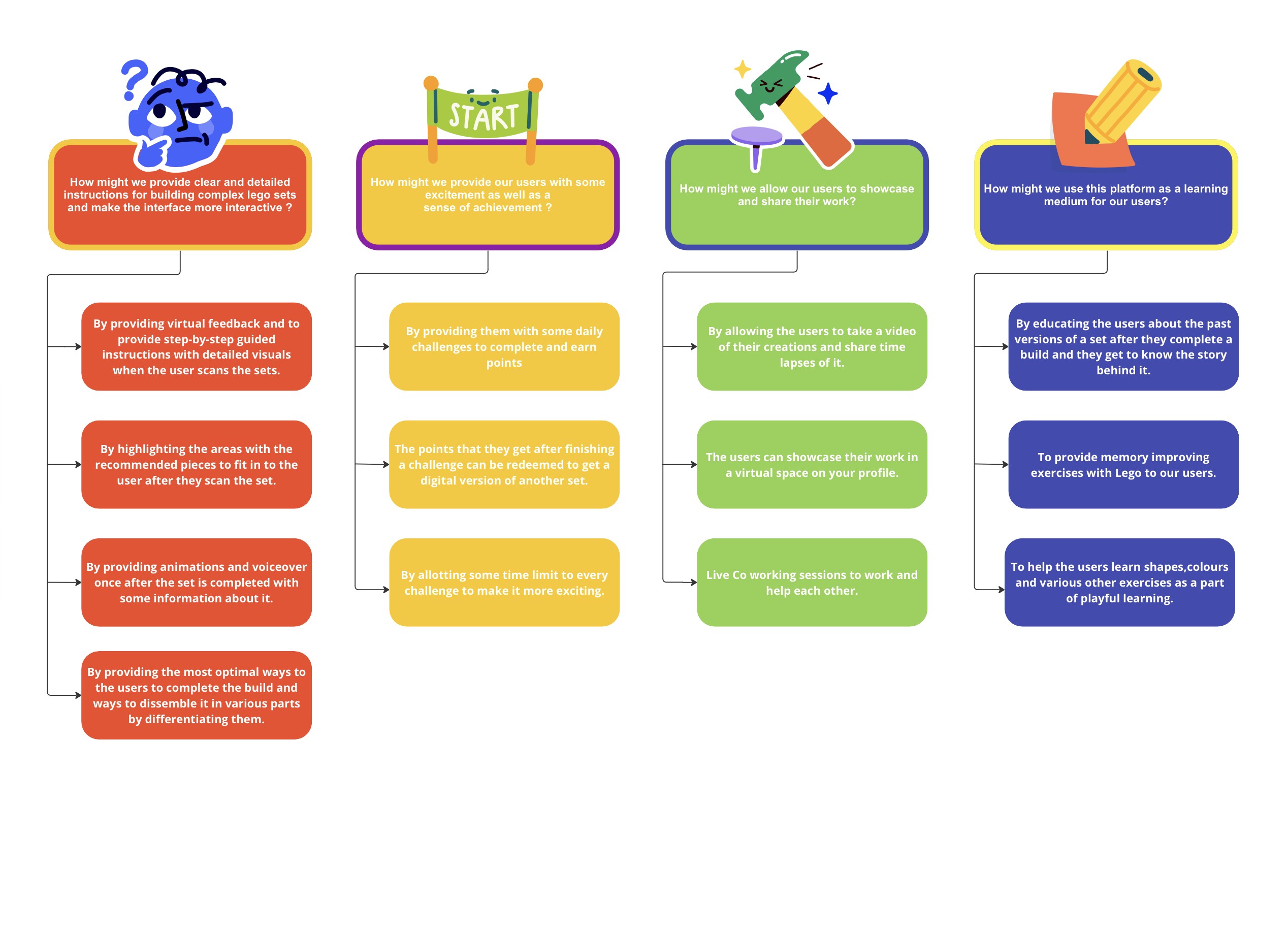
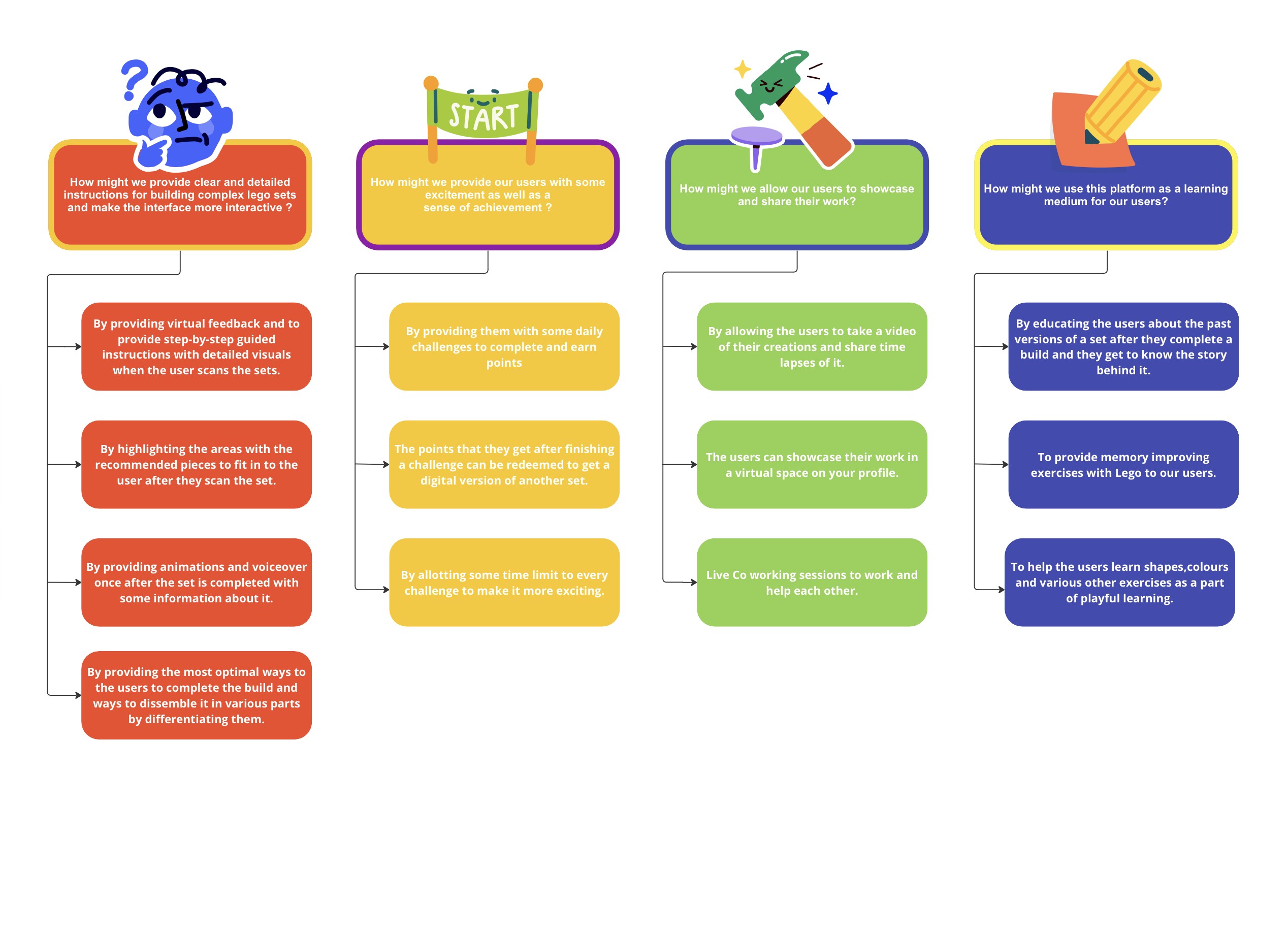
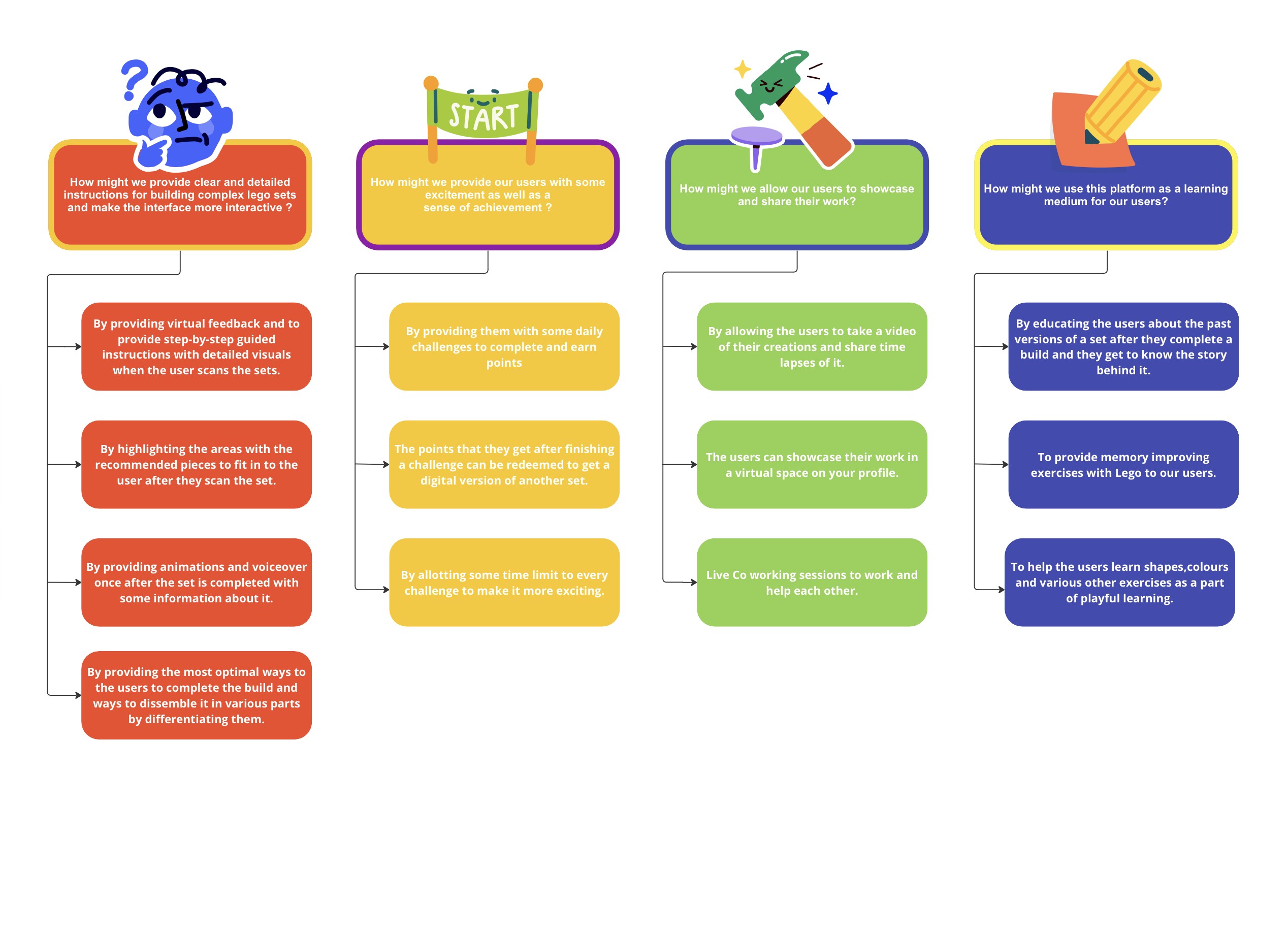
How Might We
How Might We



Rapid Idea Generation
Rapid Idea Generation




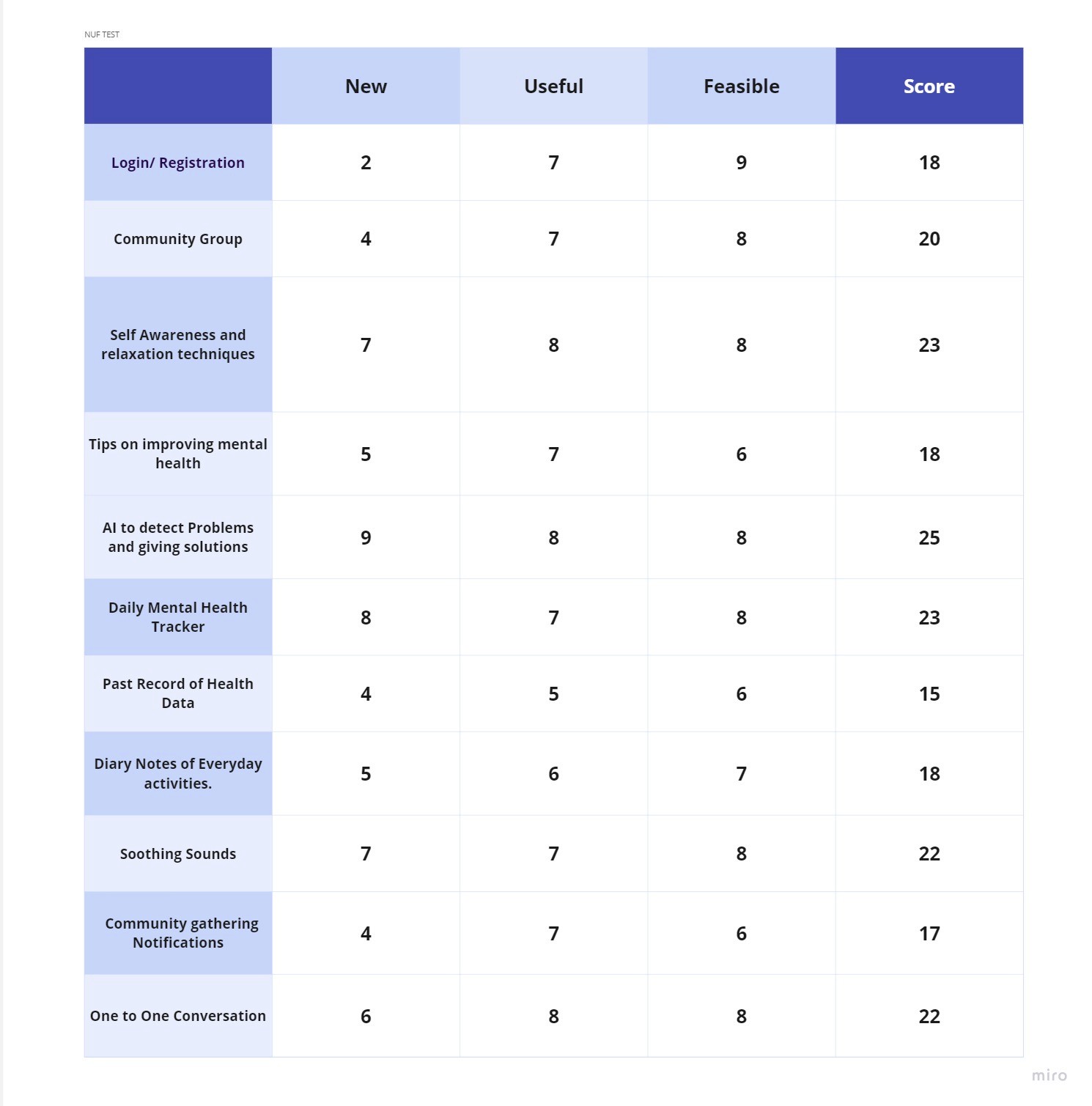
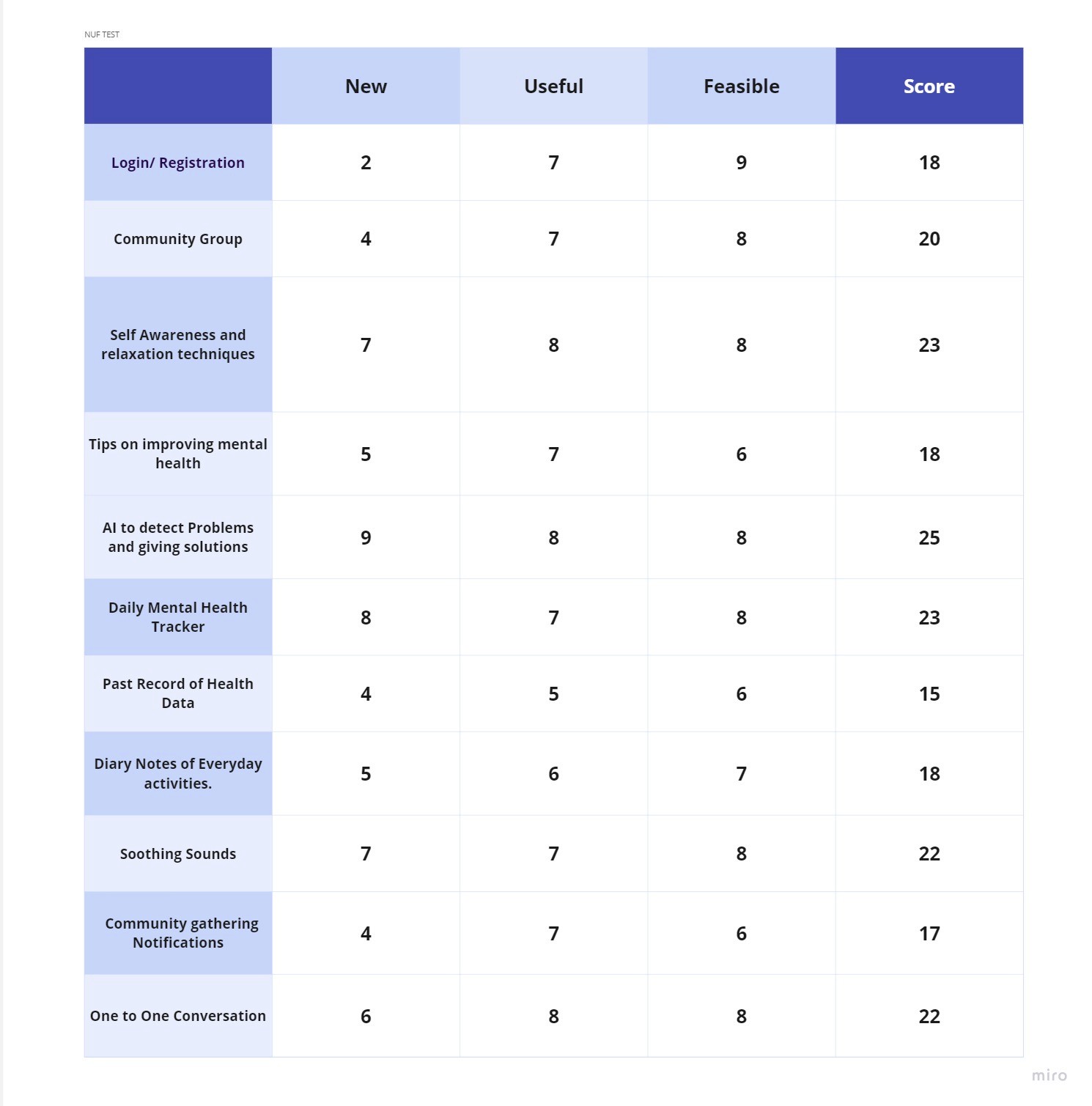
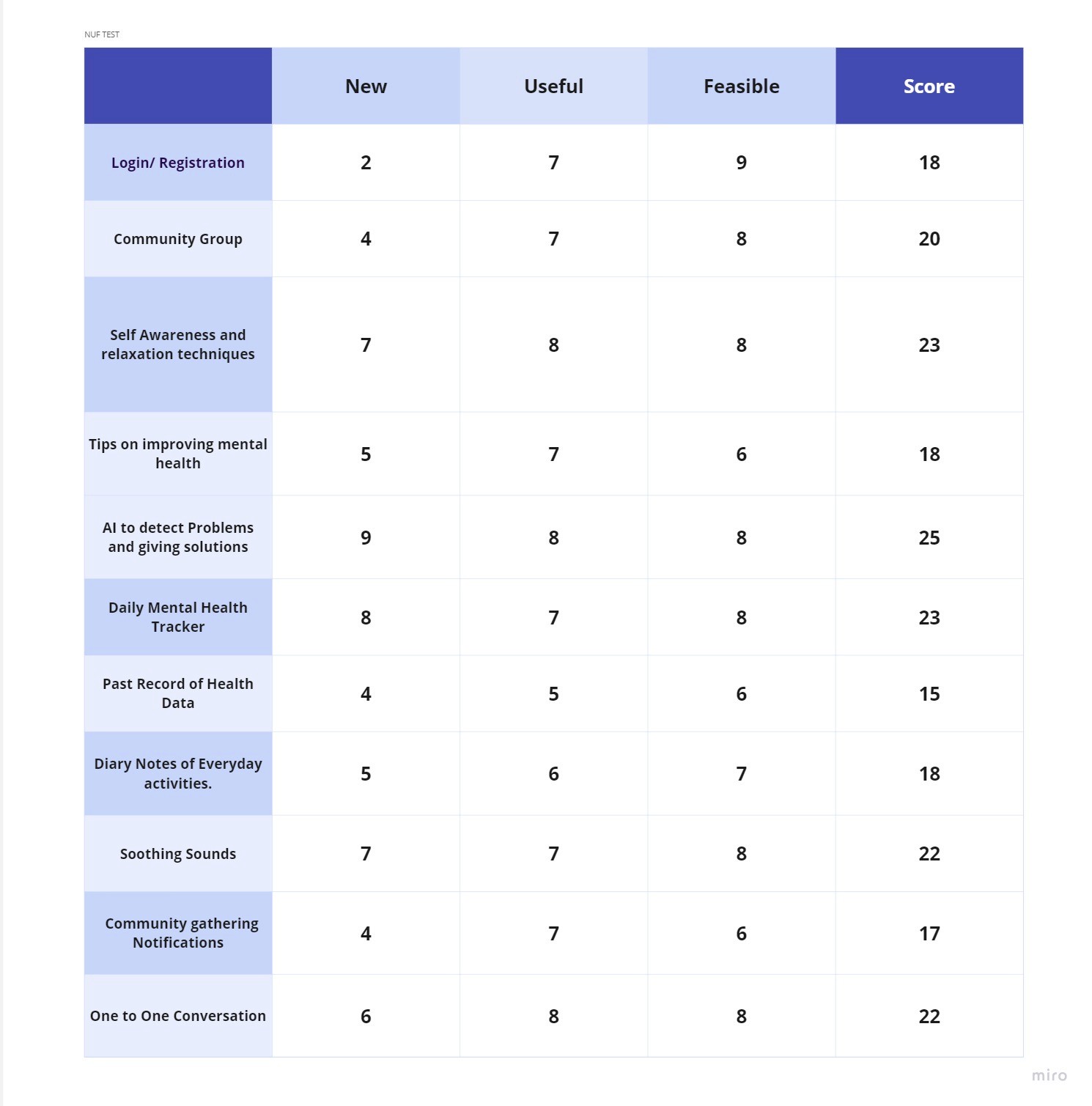
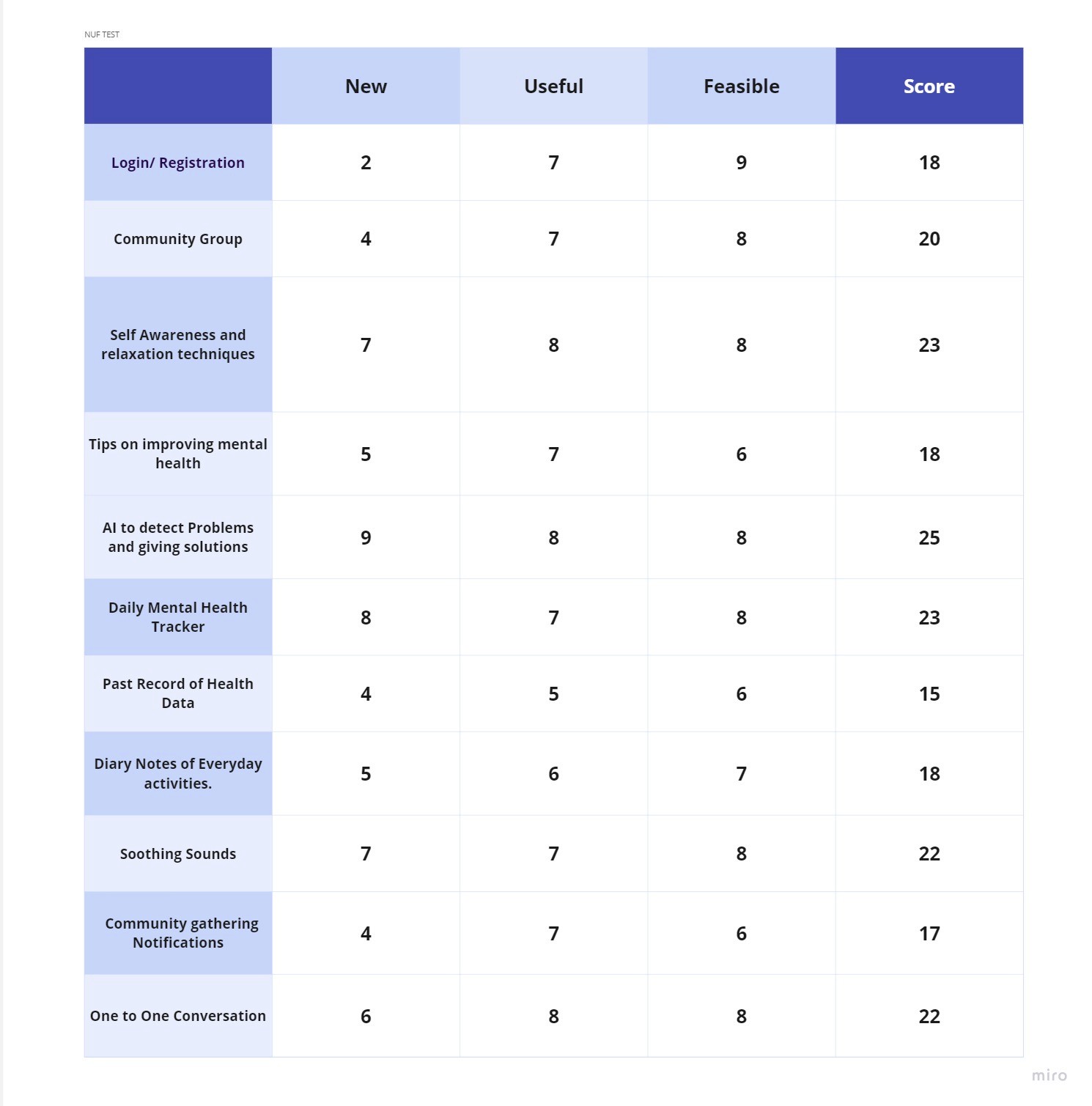
NUF Test
NUF Test




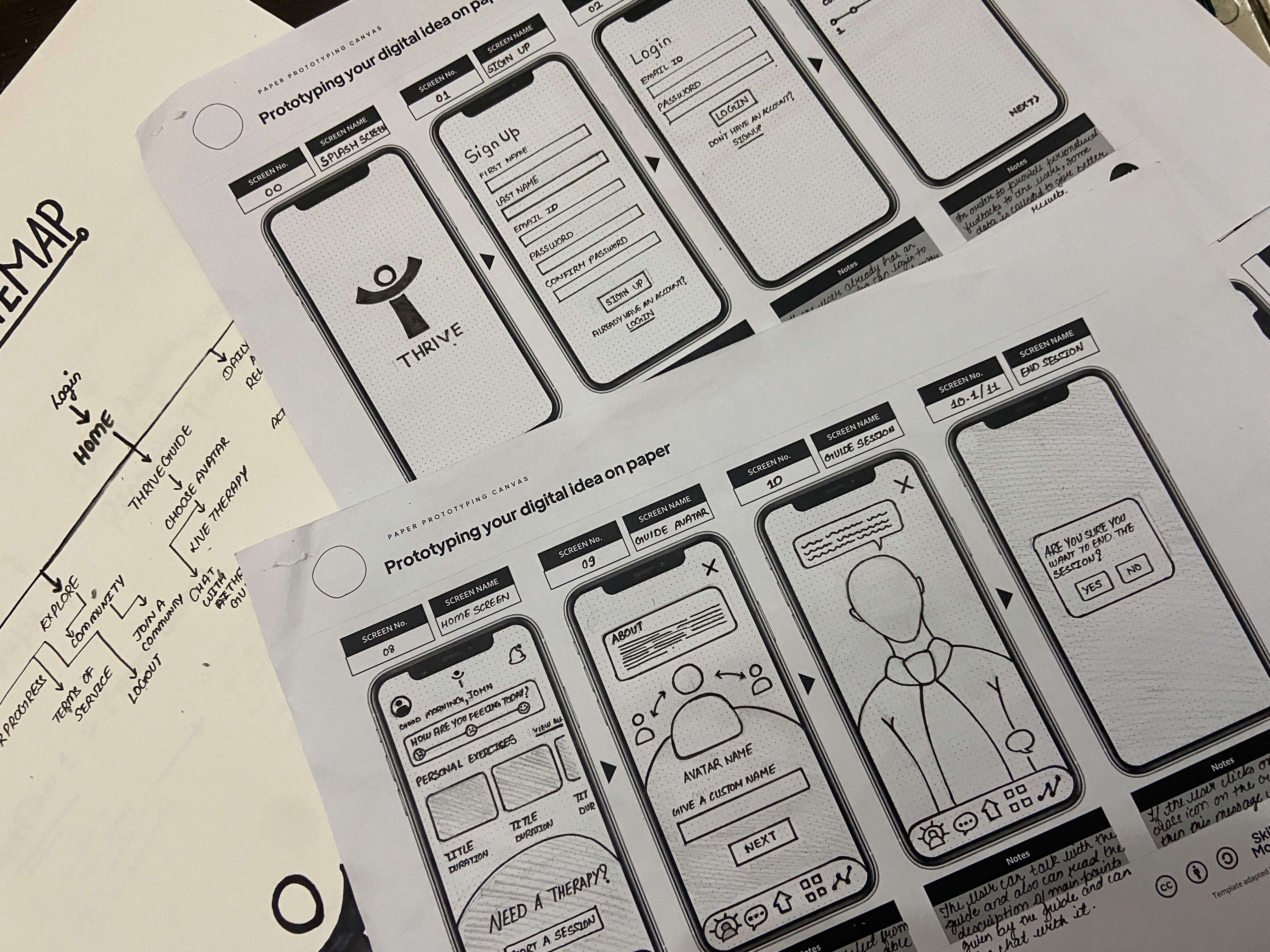
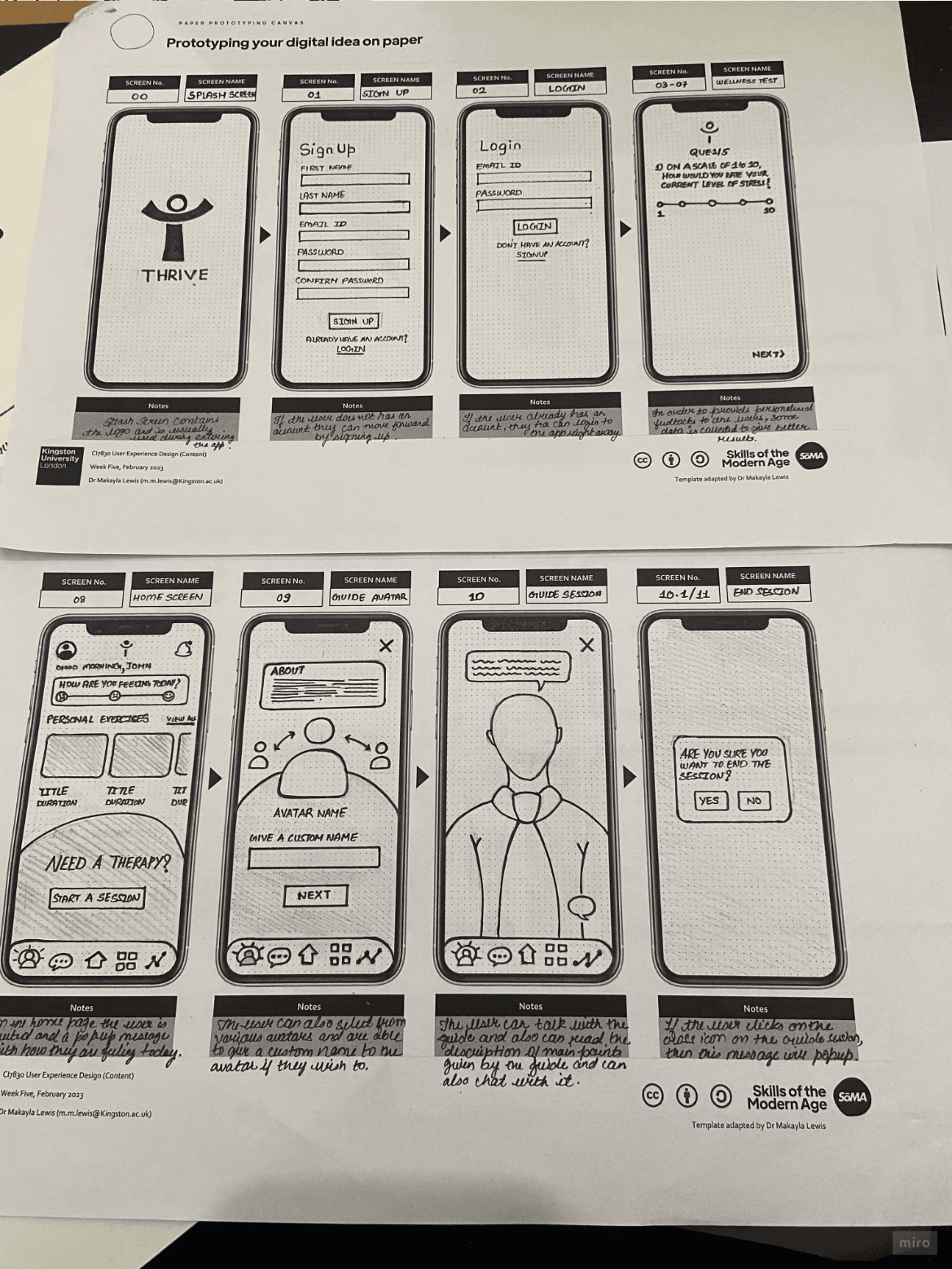
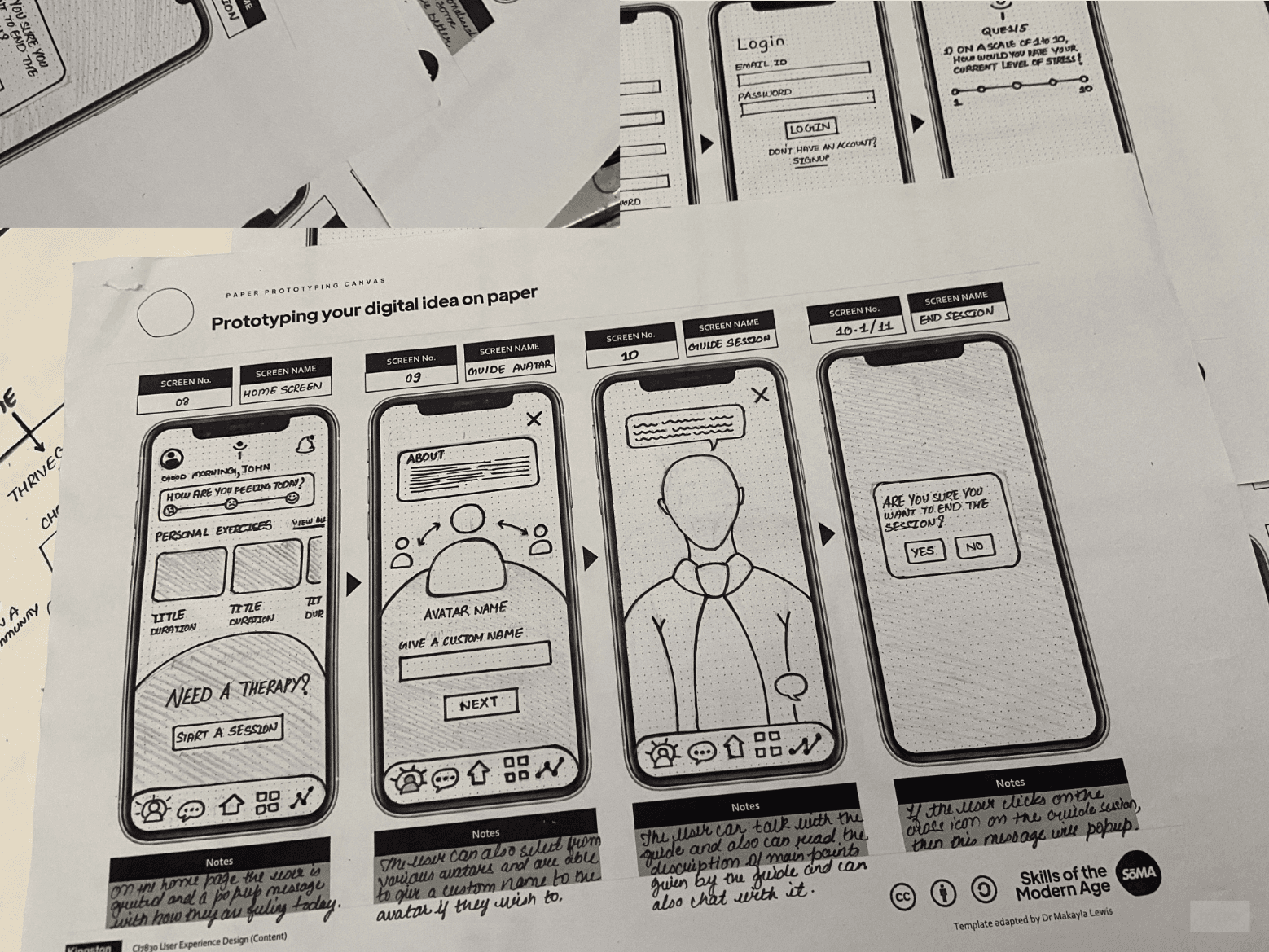
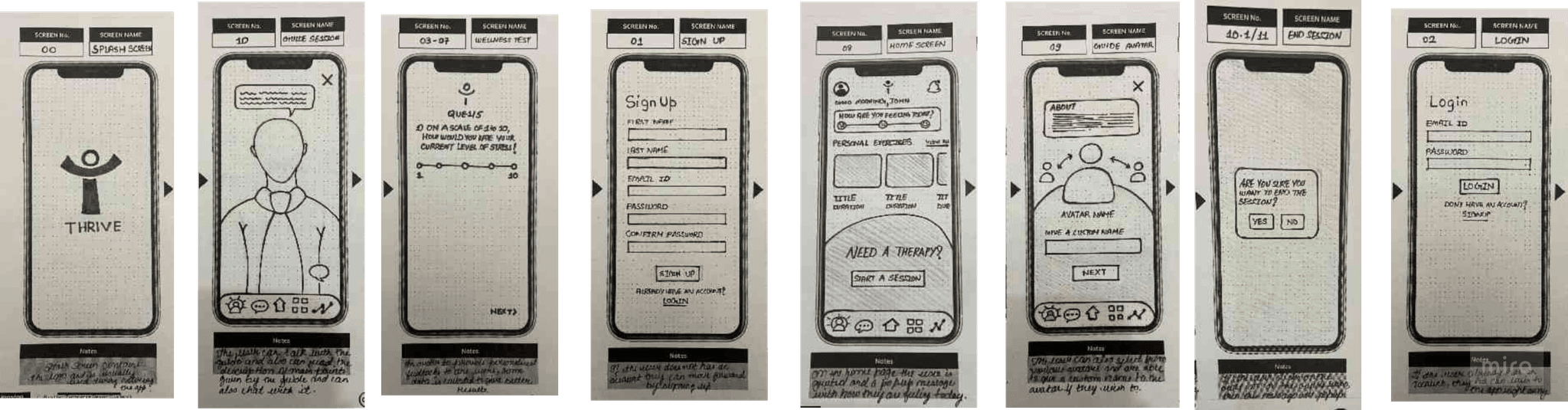
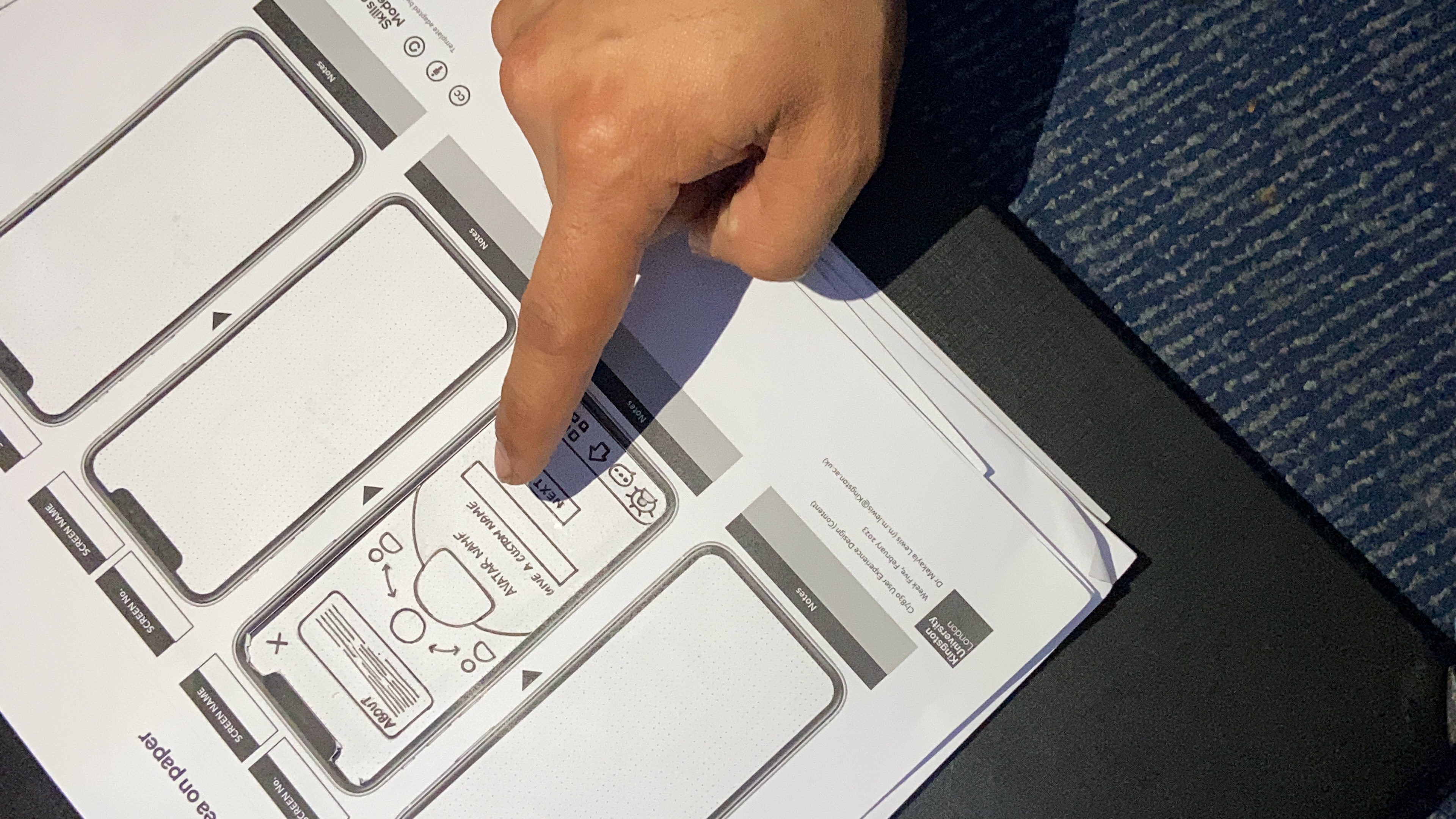
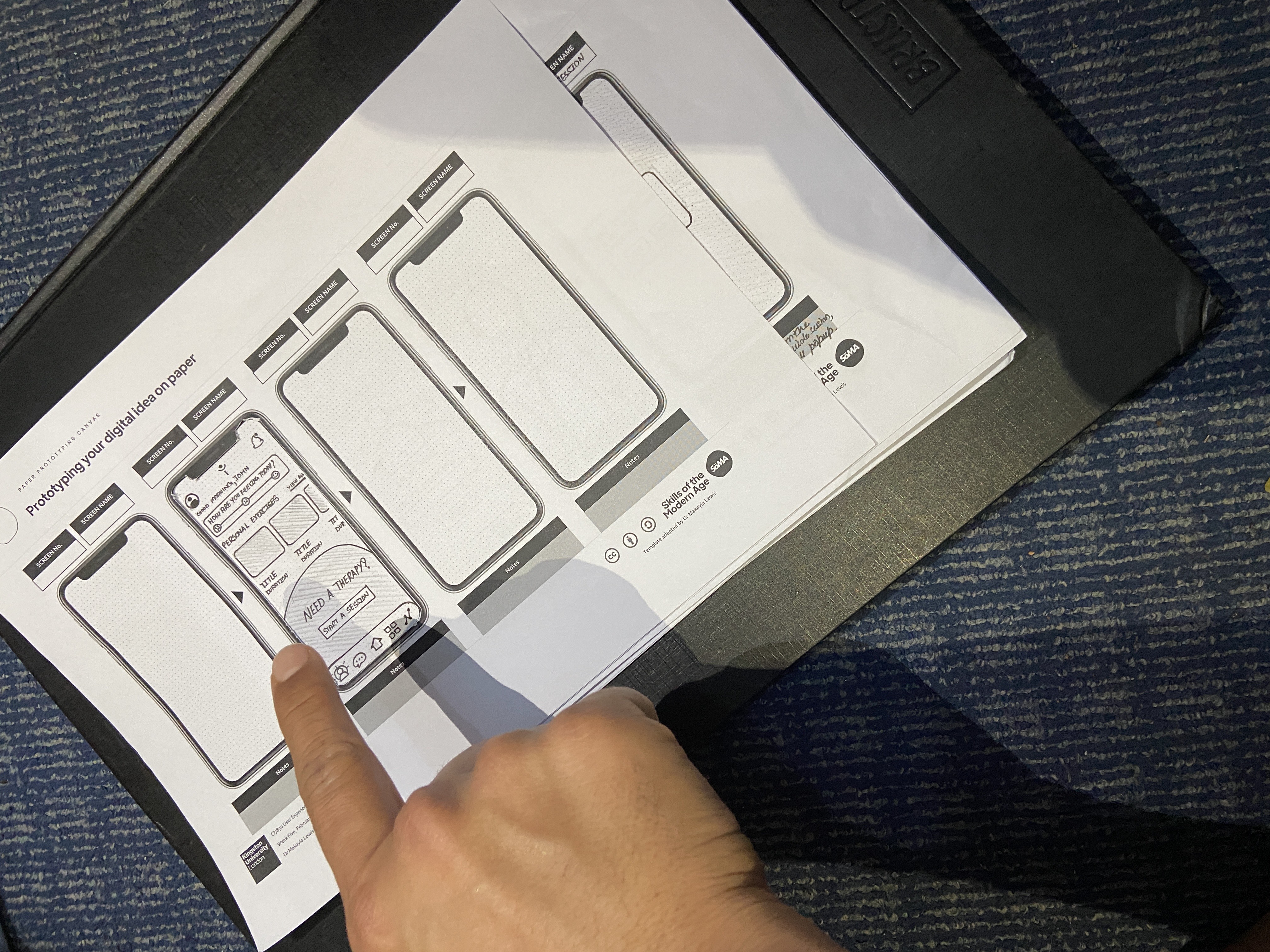
Prototype
Feature Sets
Feature Sets



Lo-Fidelity Prototypes
Lo-Fidelity Prototypes
Lo-Fi Evaluation
Lo-Fi Evaluation
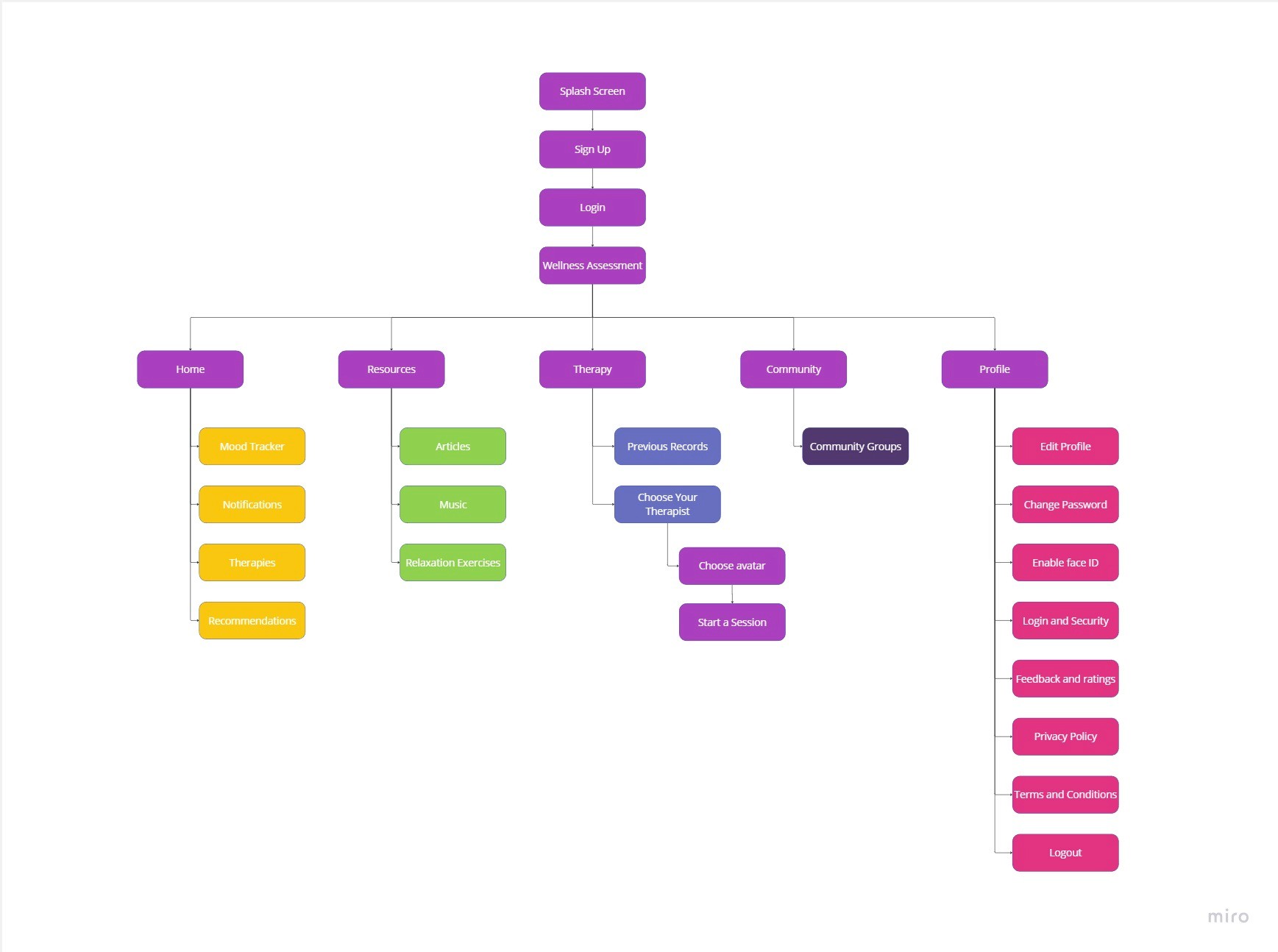
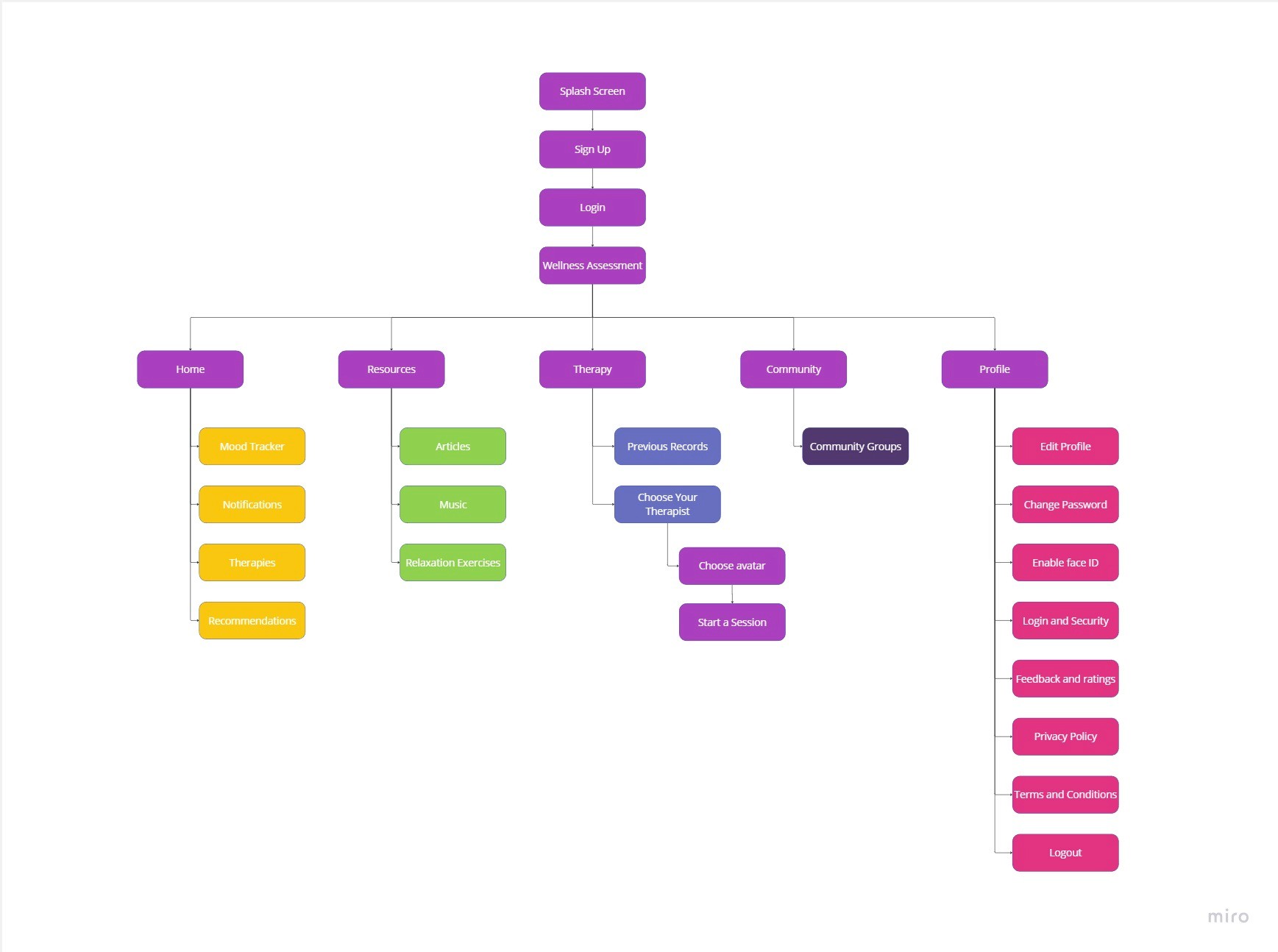
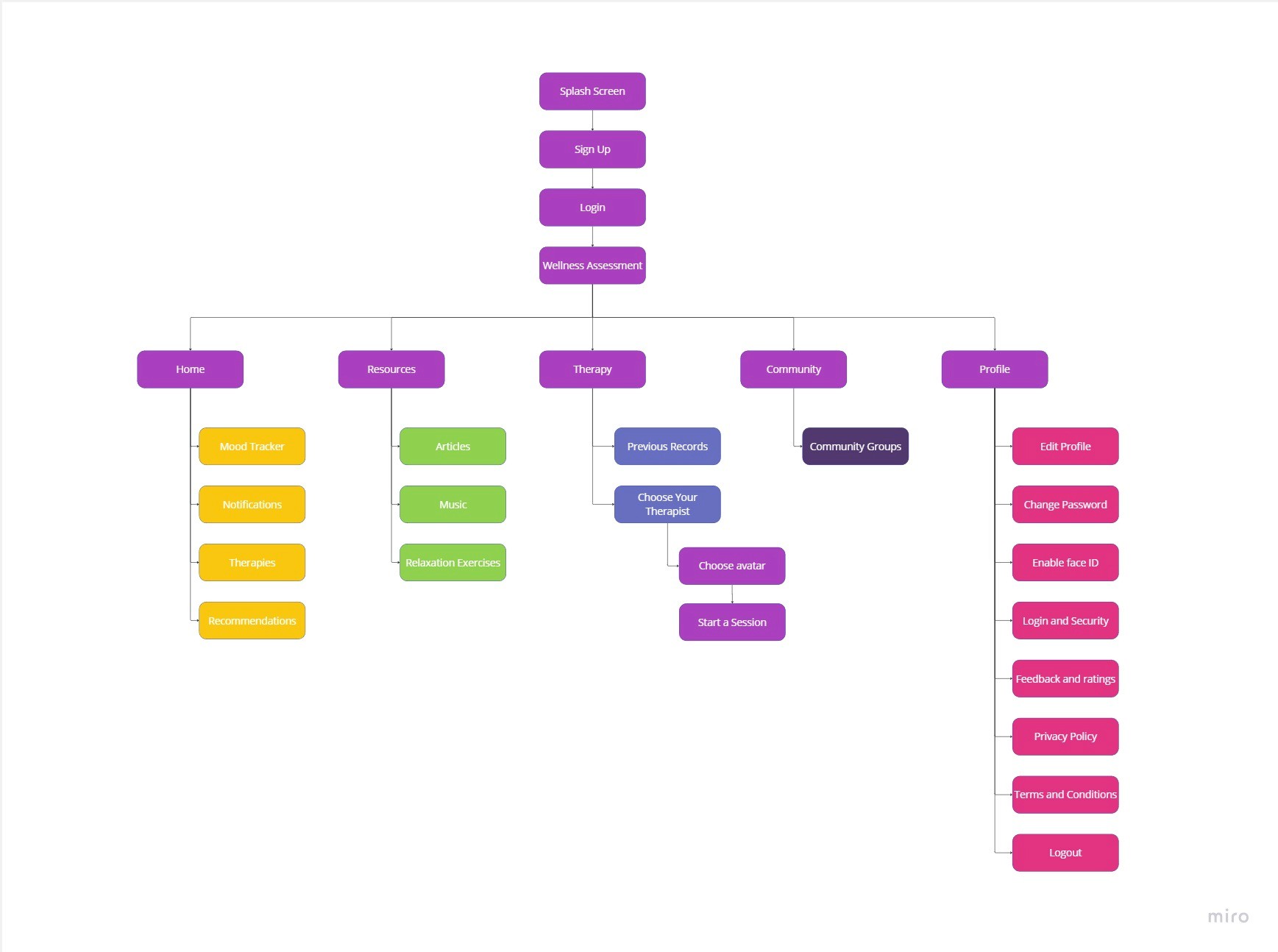
Information Architecture
Information Architecture
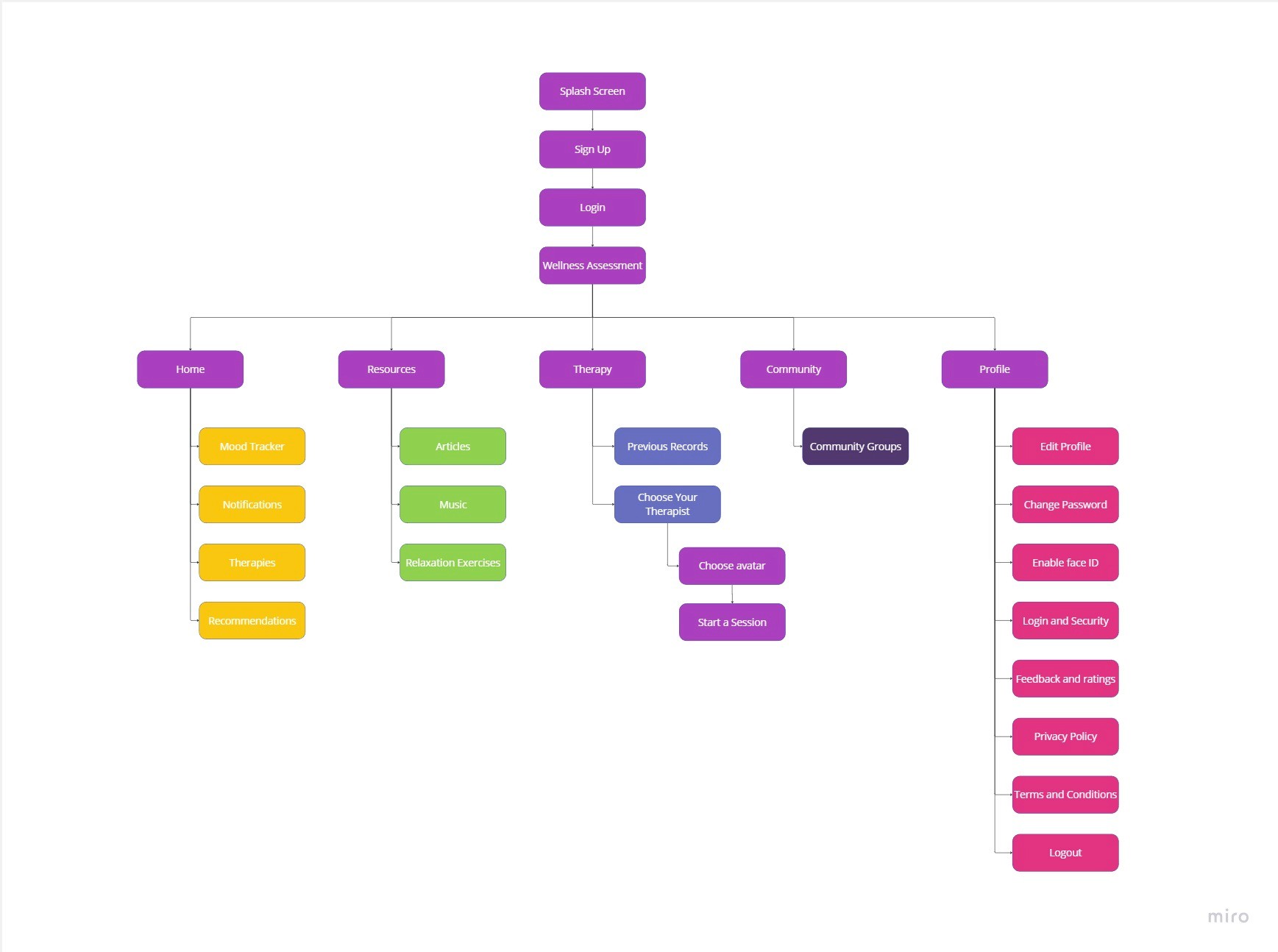
Sitemap
Sitemap




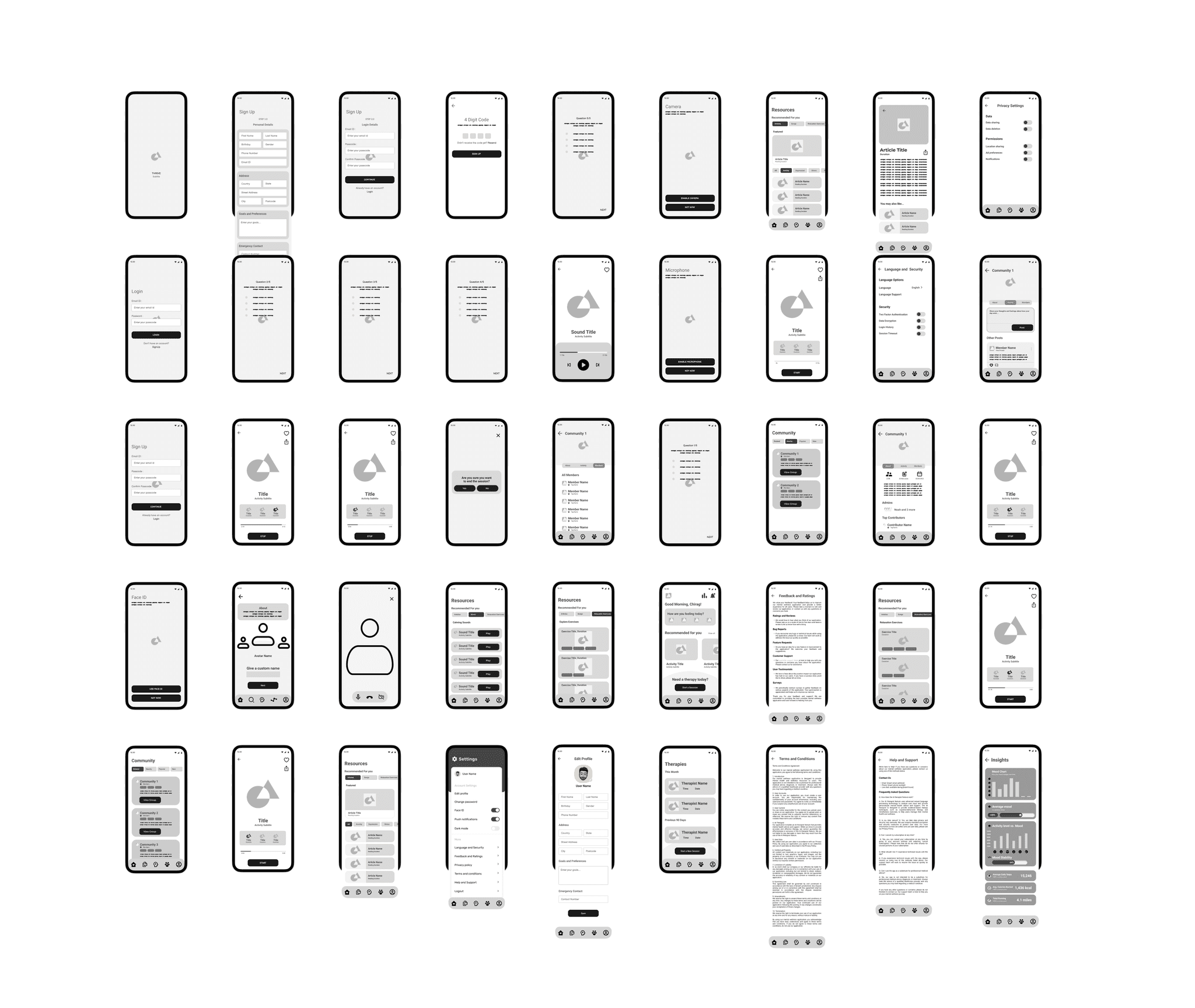
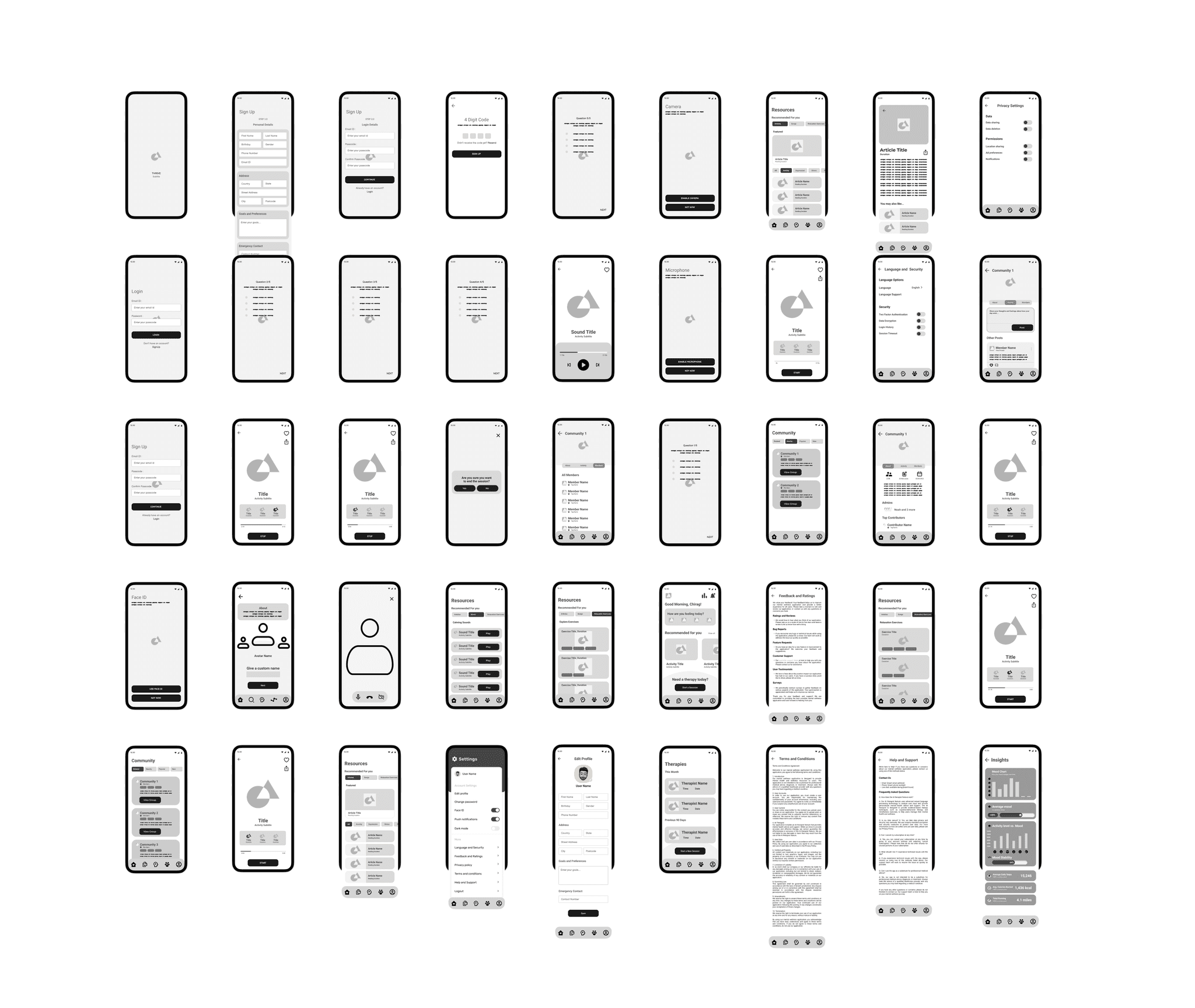
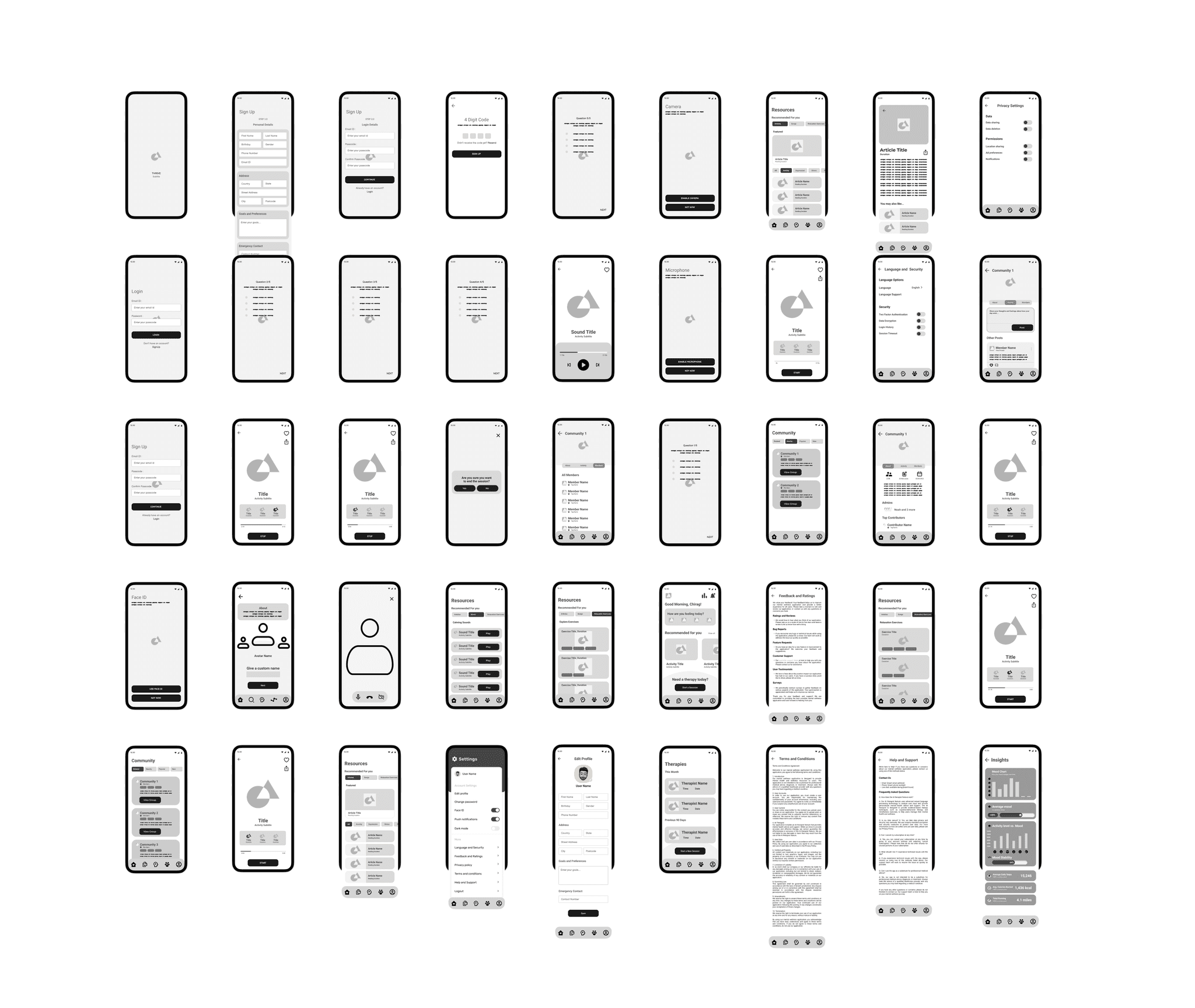
Mid-Fidelity Wireframes



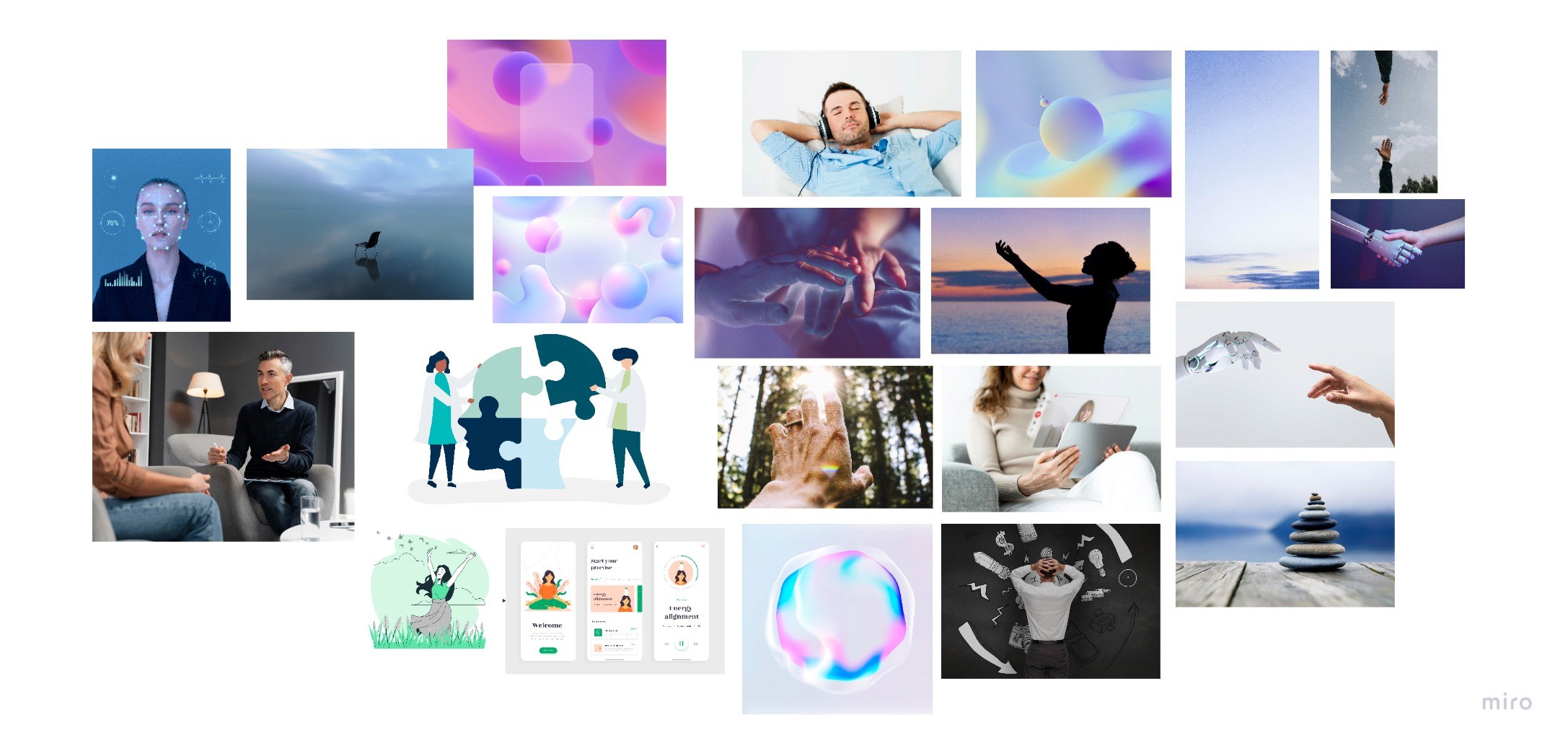
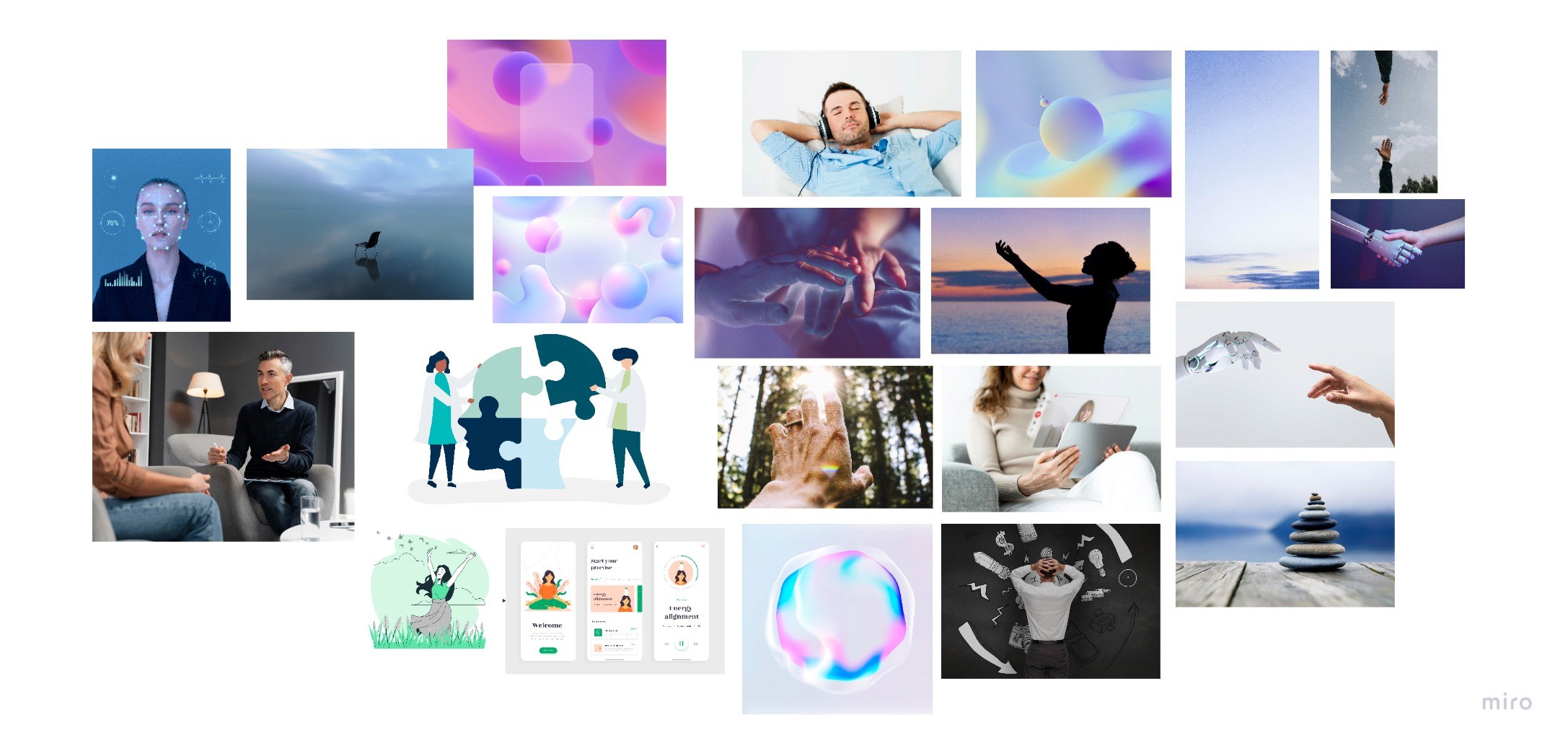
Moodboard




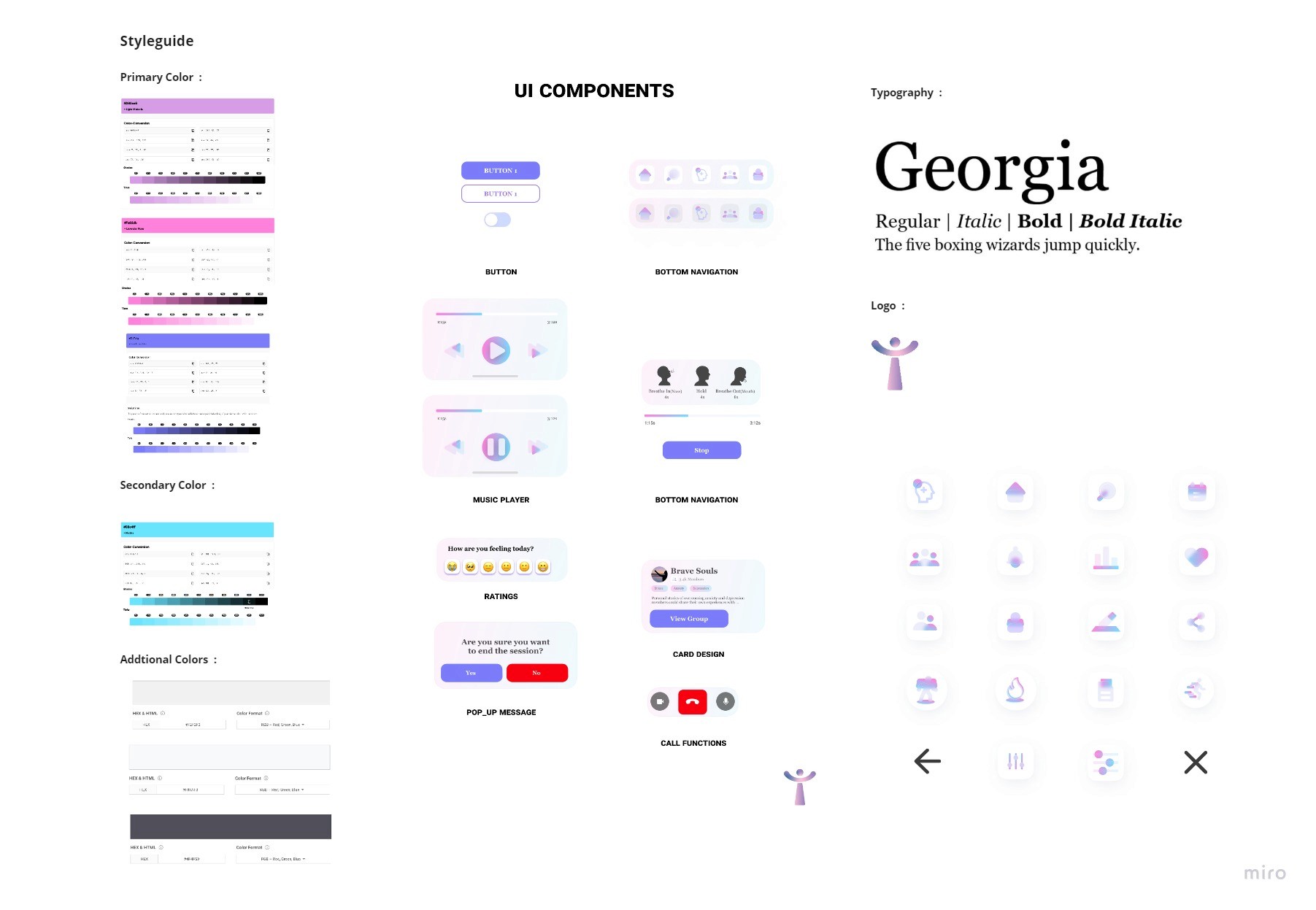
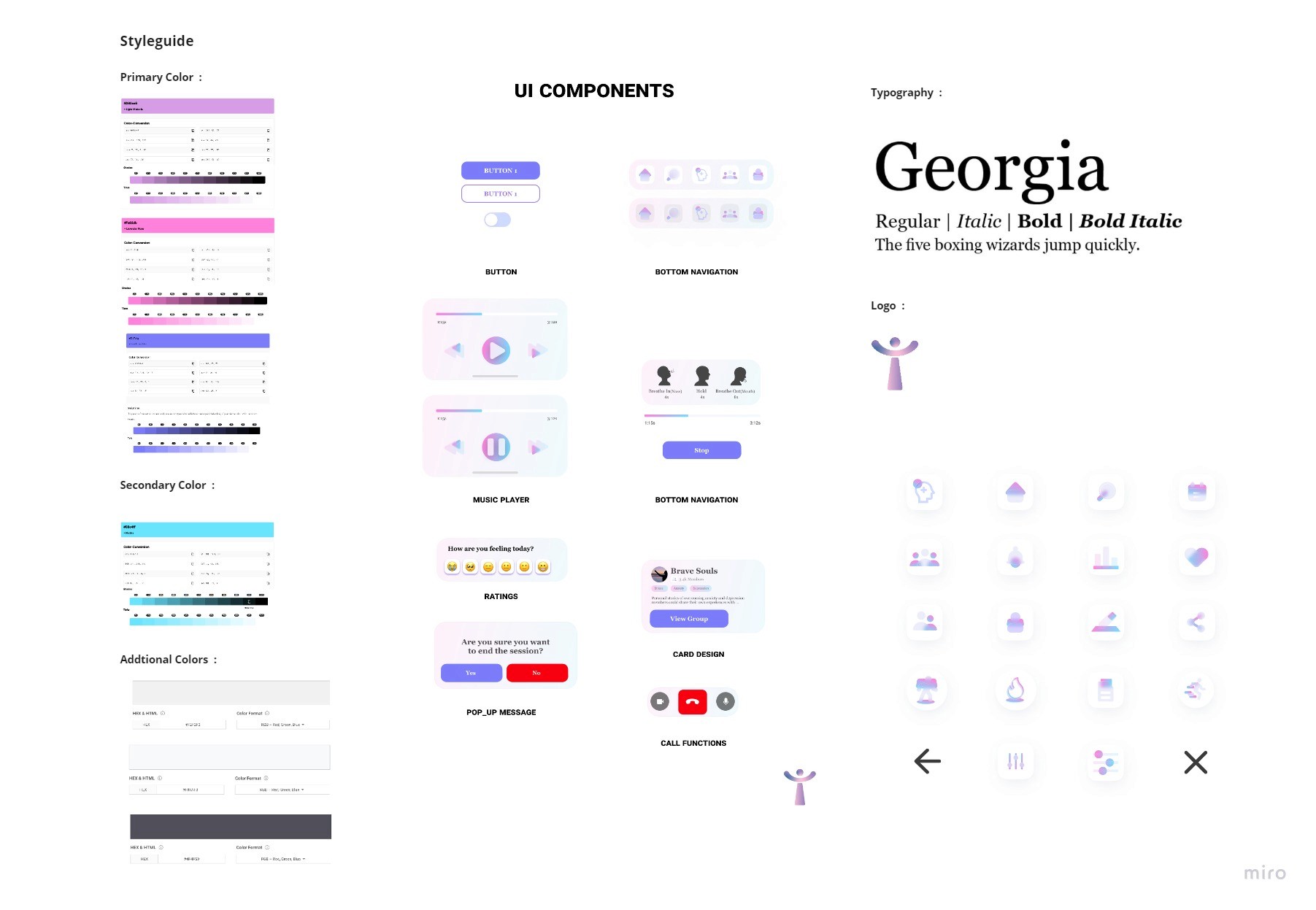
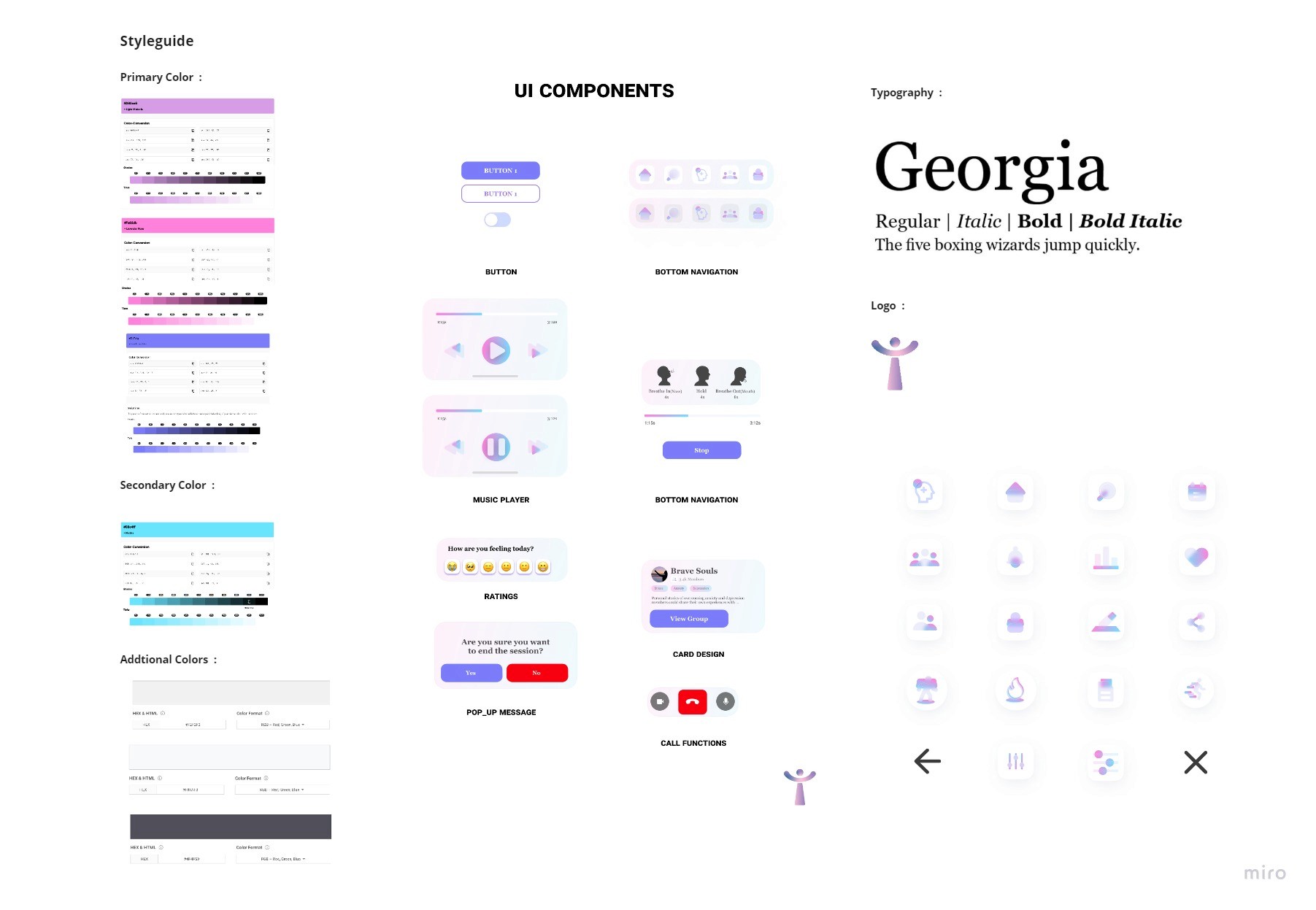
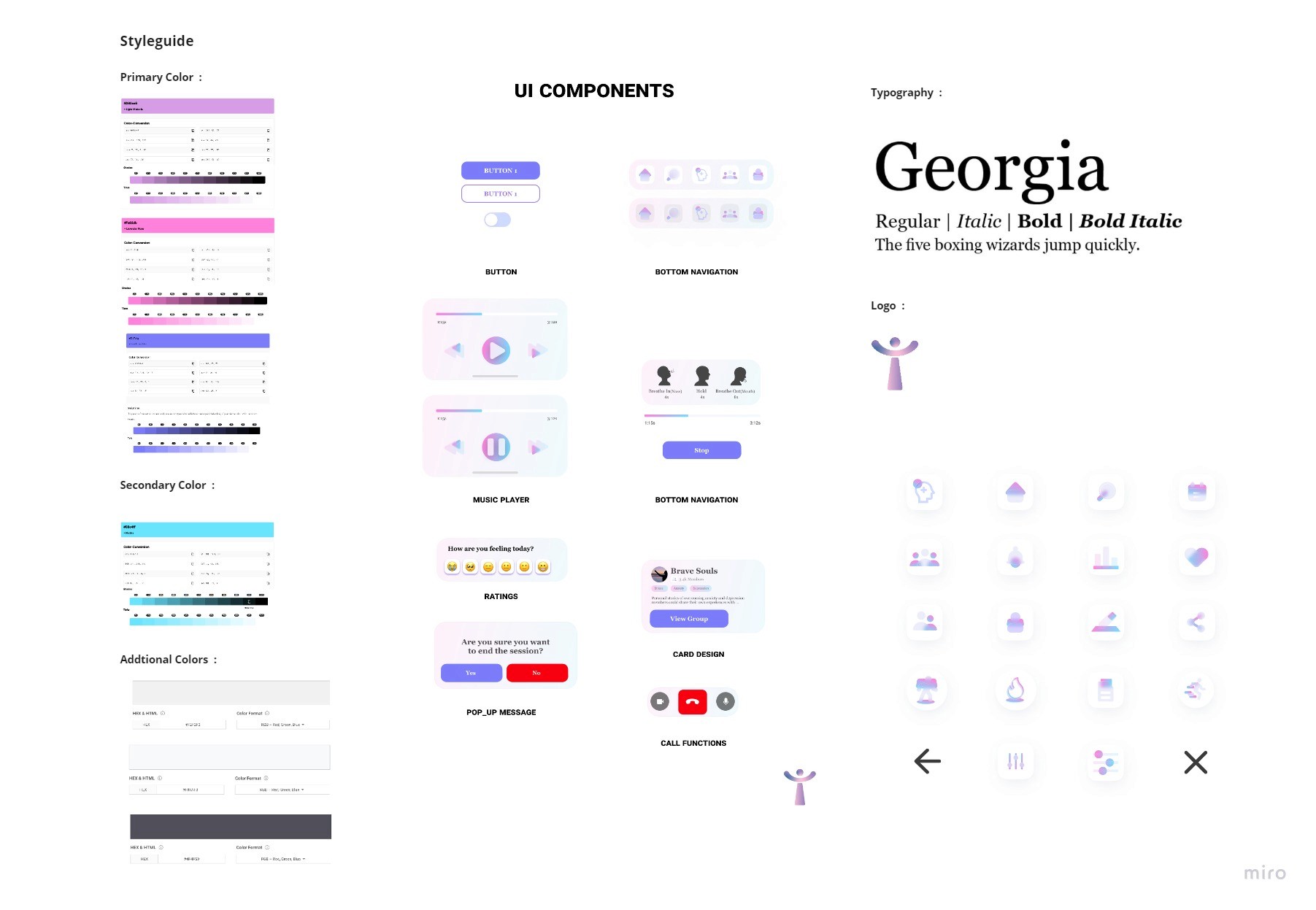
Styleguide
Styleguide




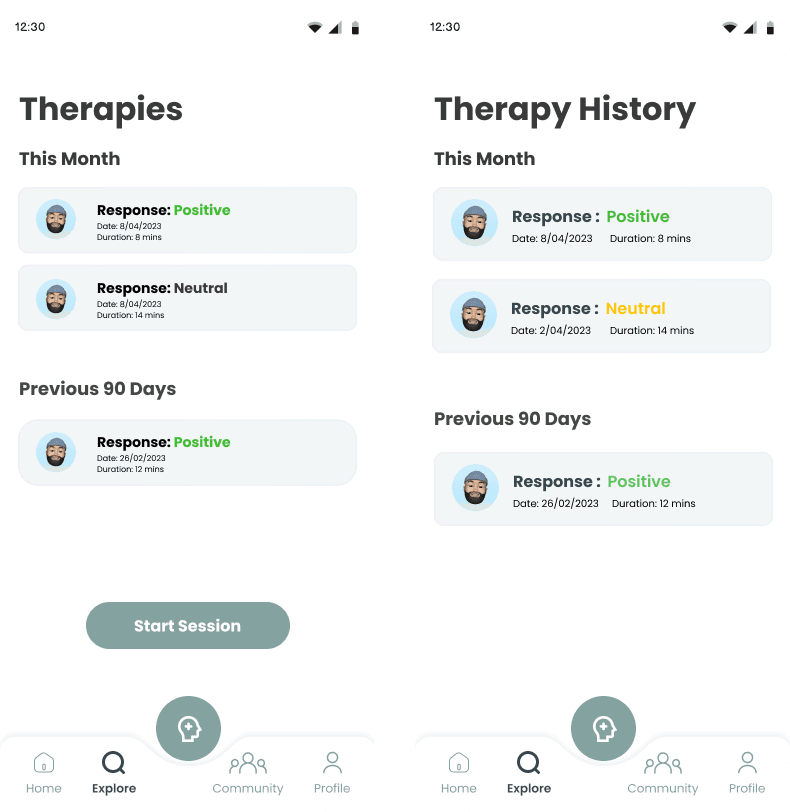
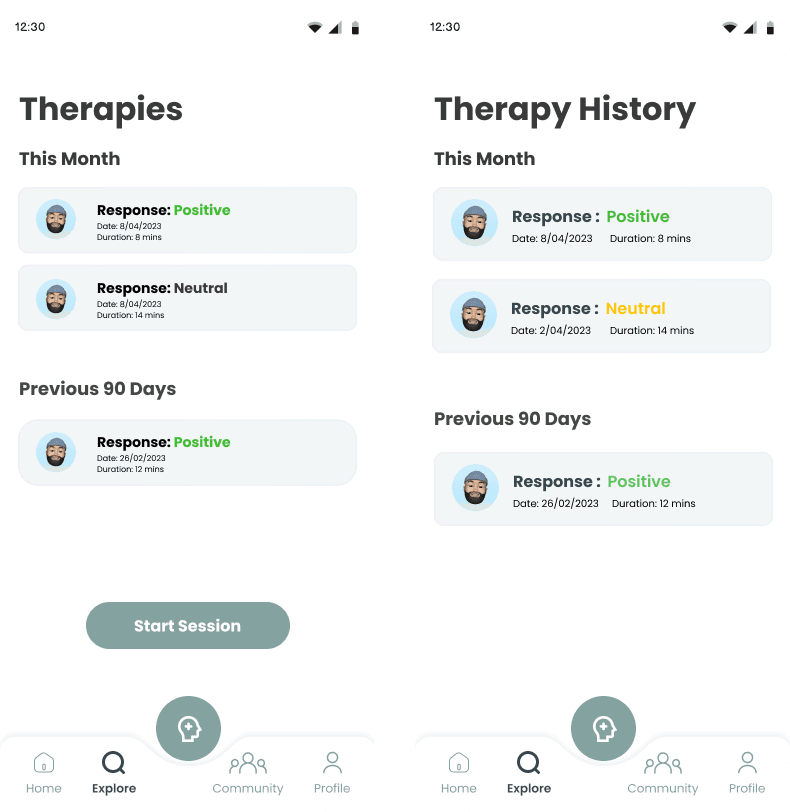
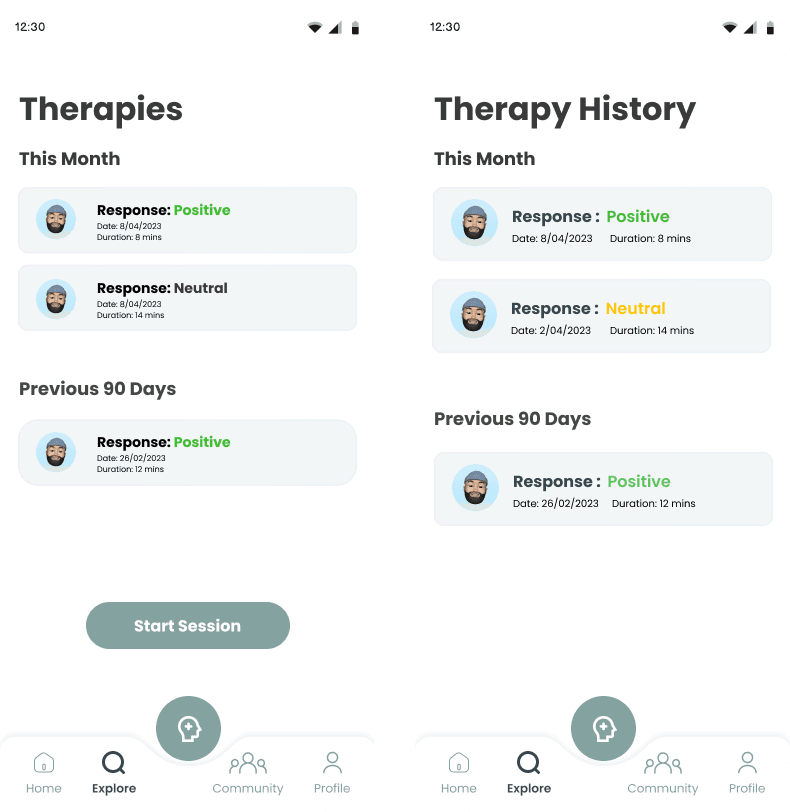
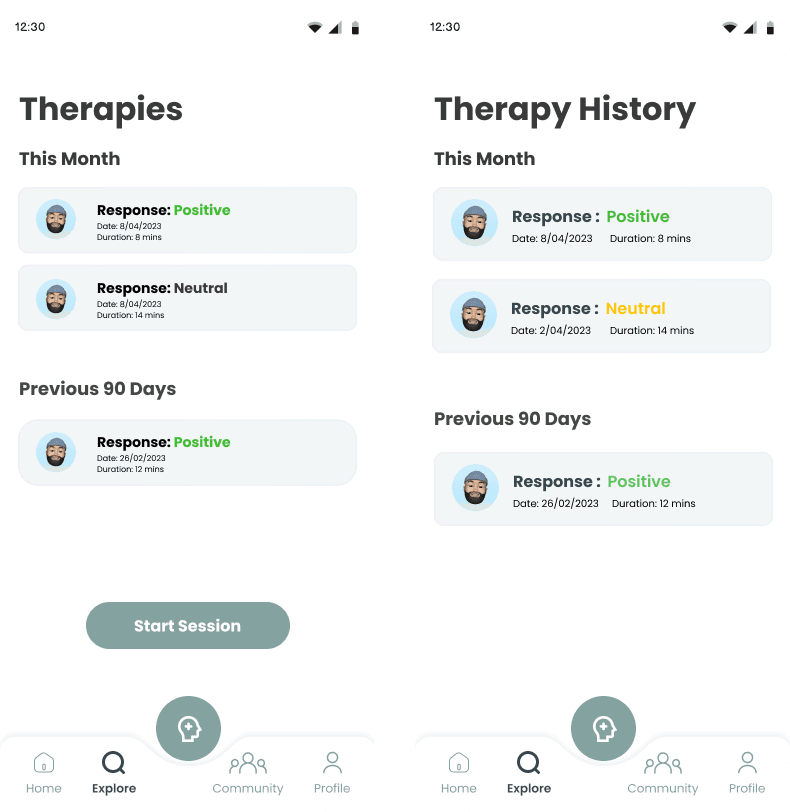
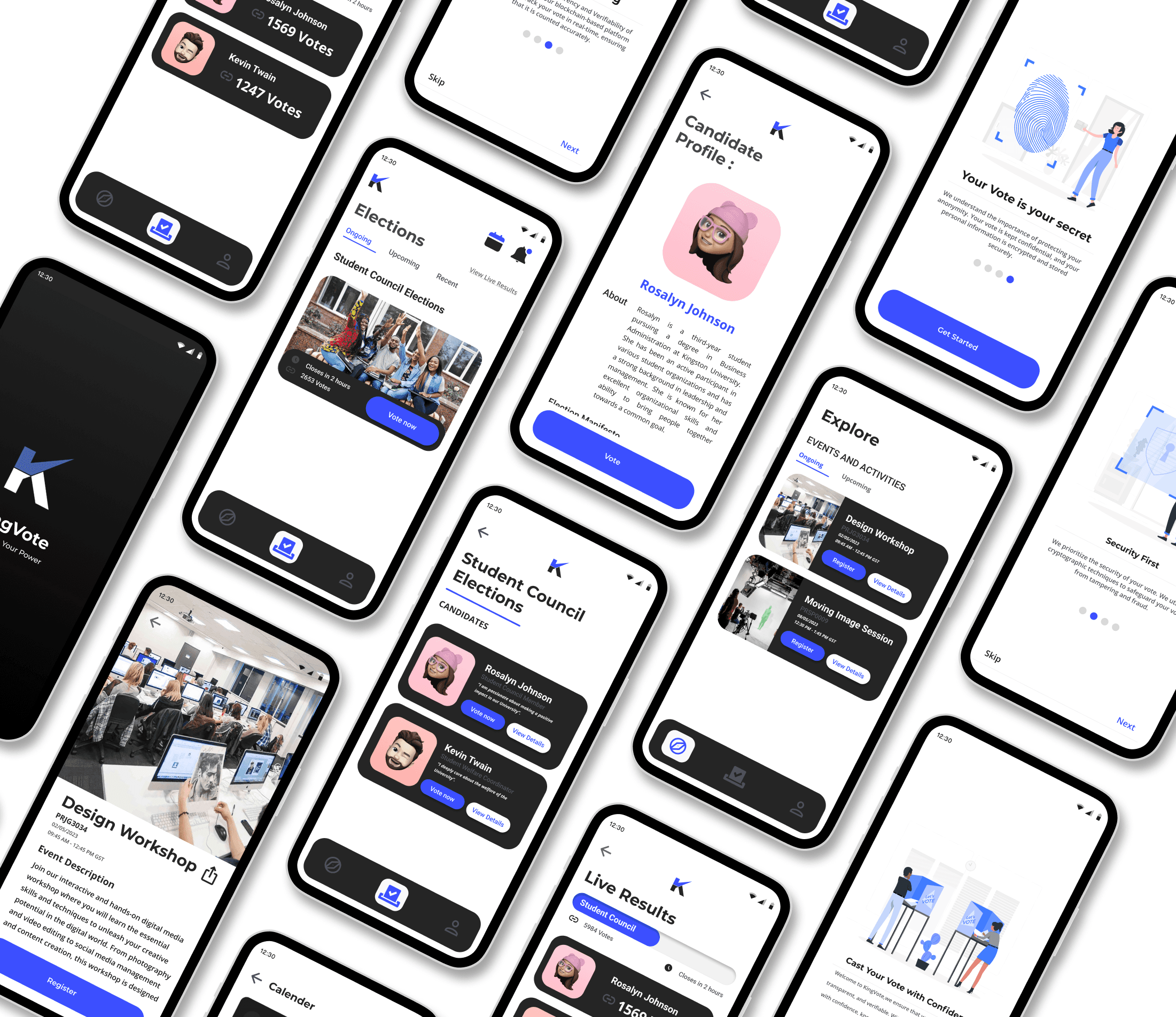
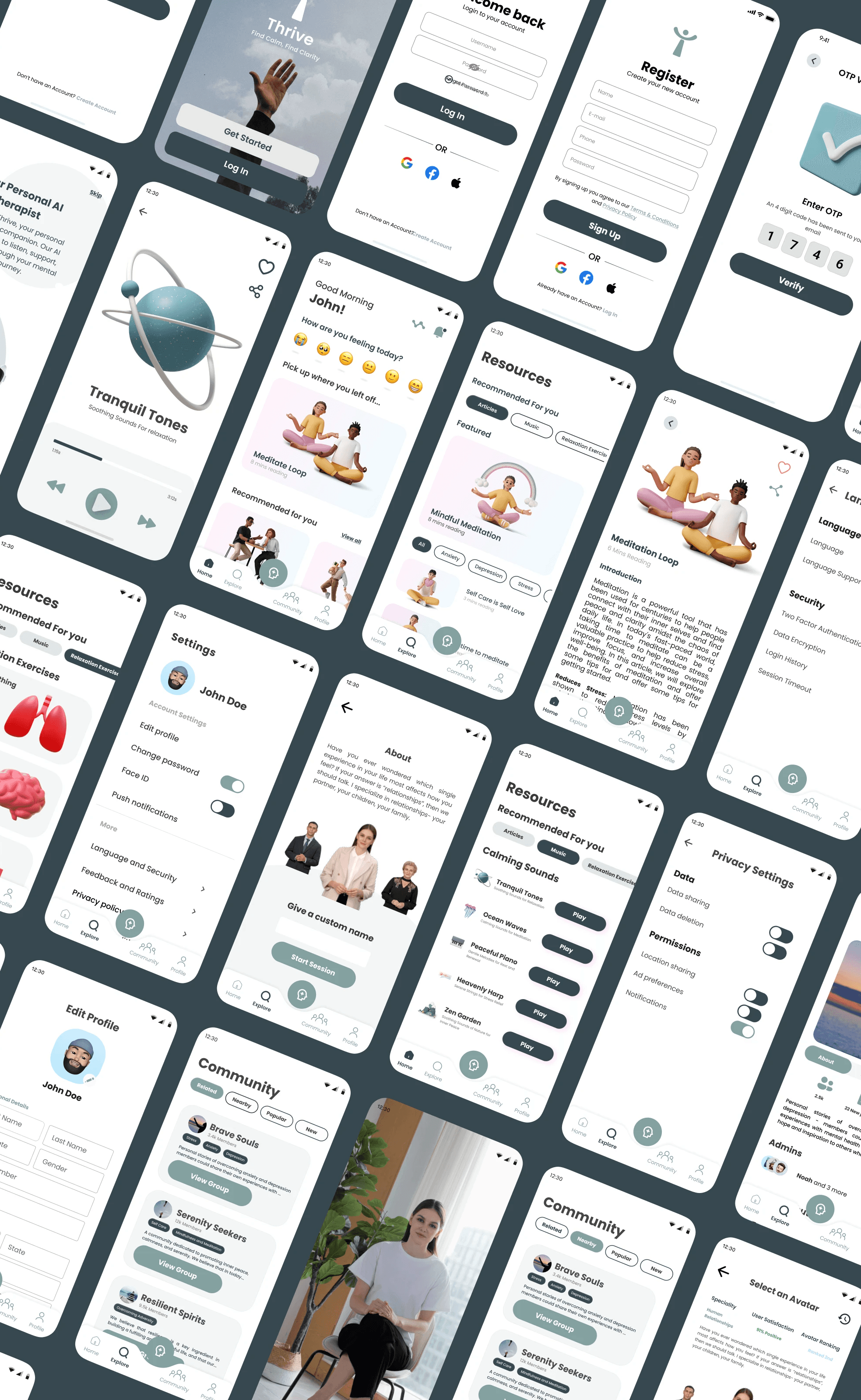
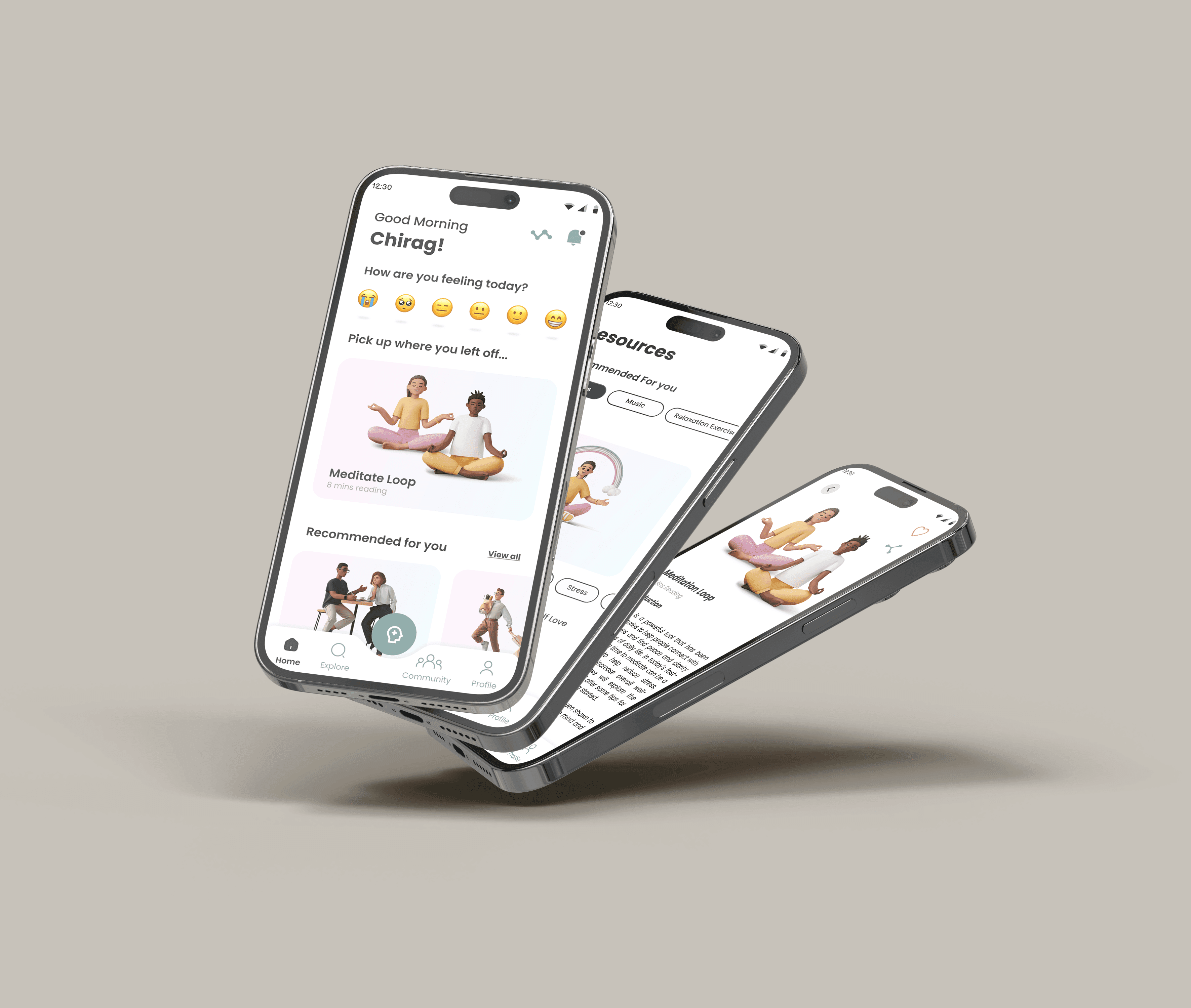
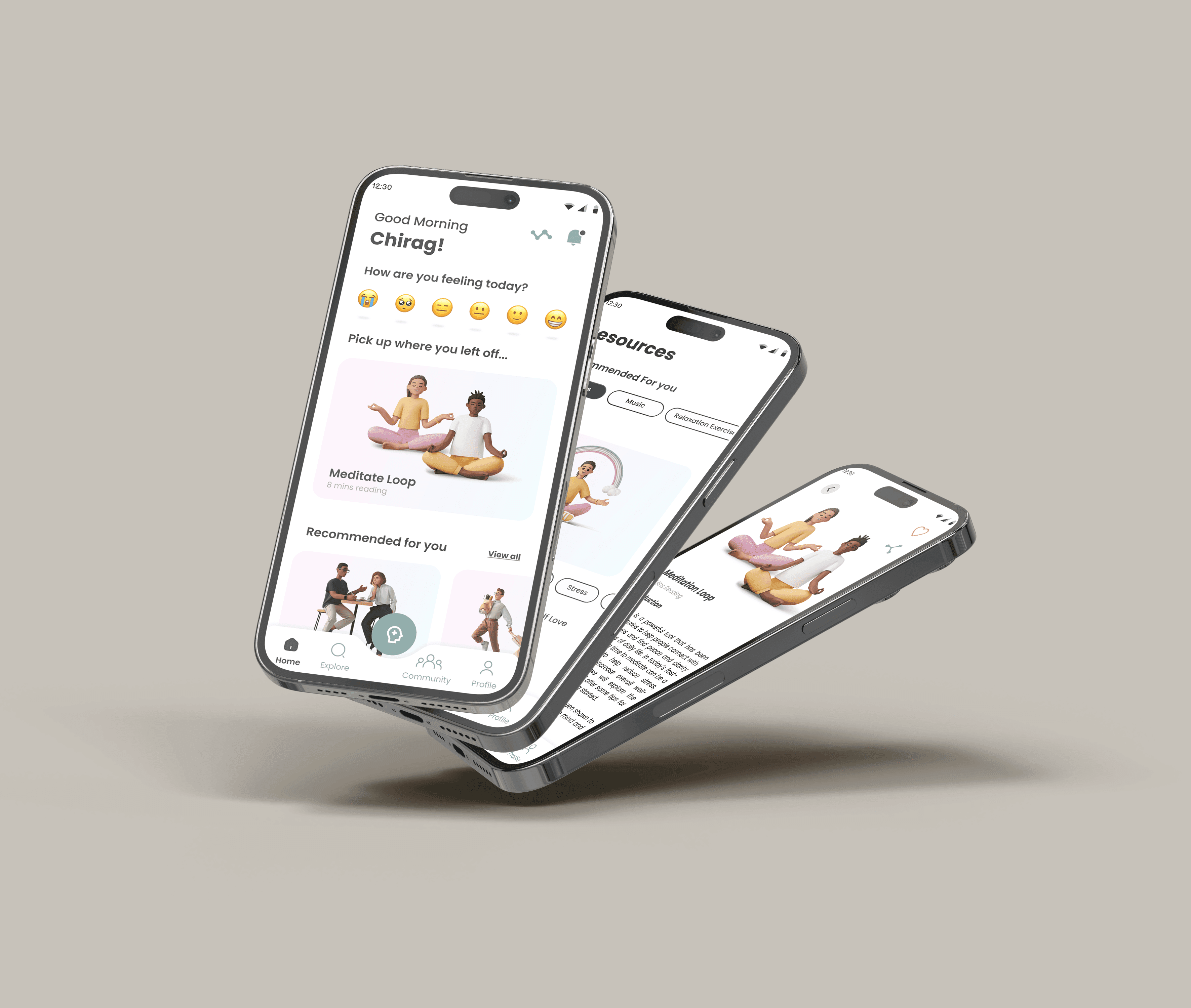
Hi-Fidelity Wireframes
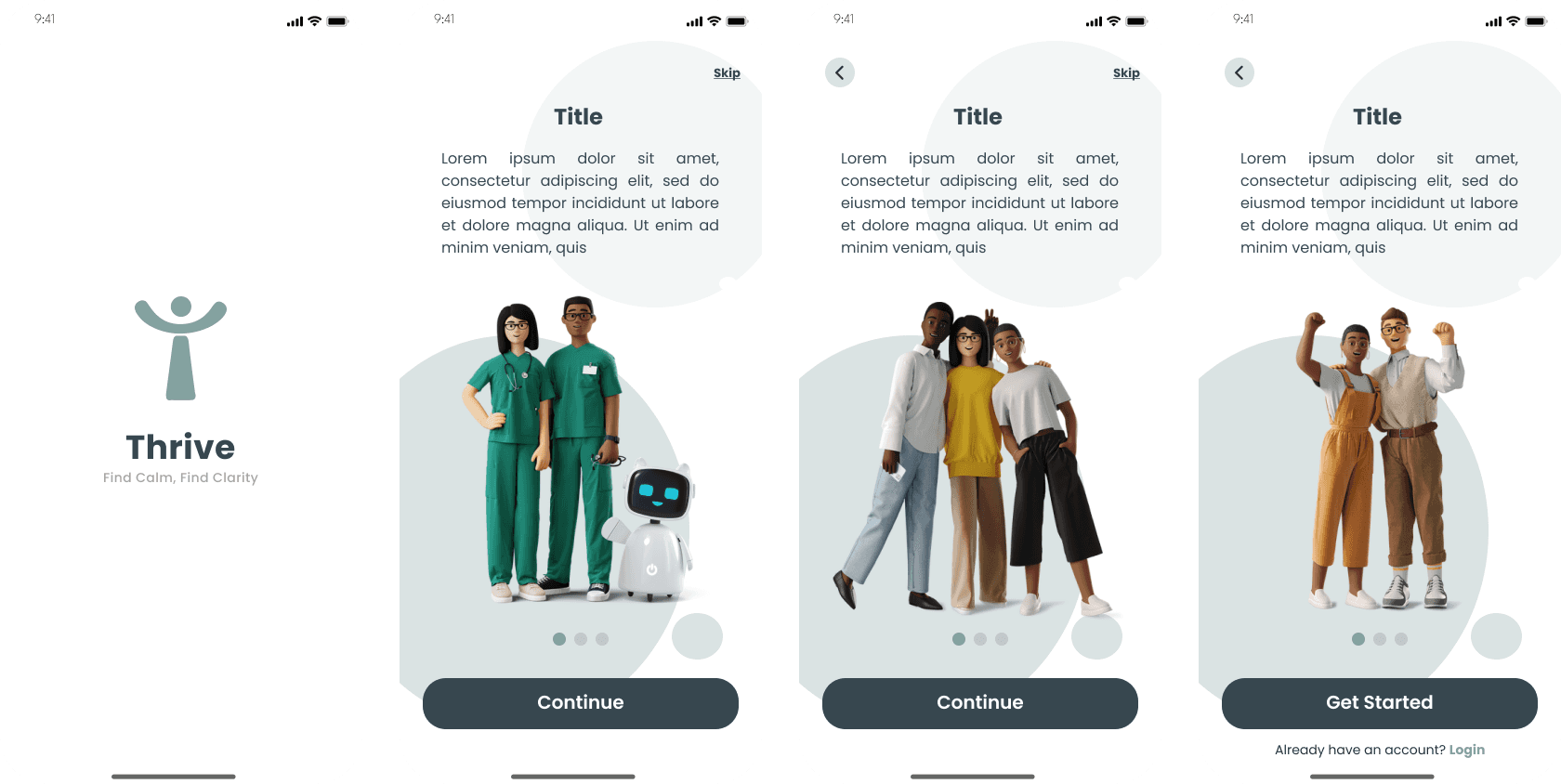
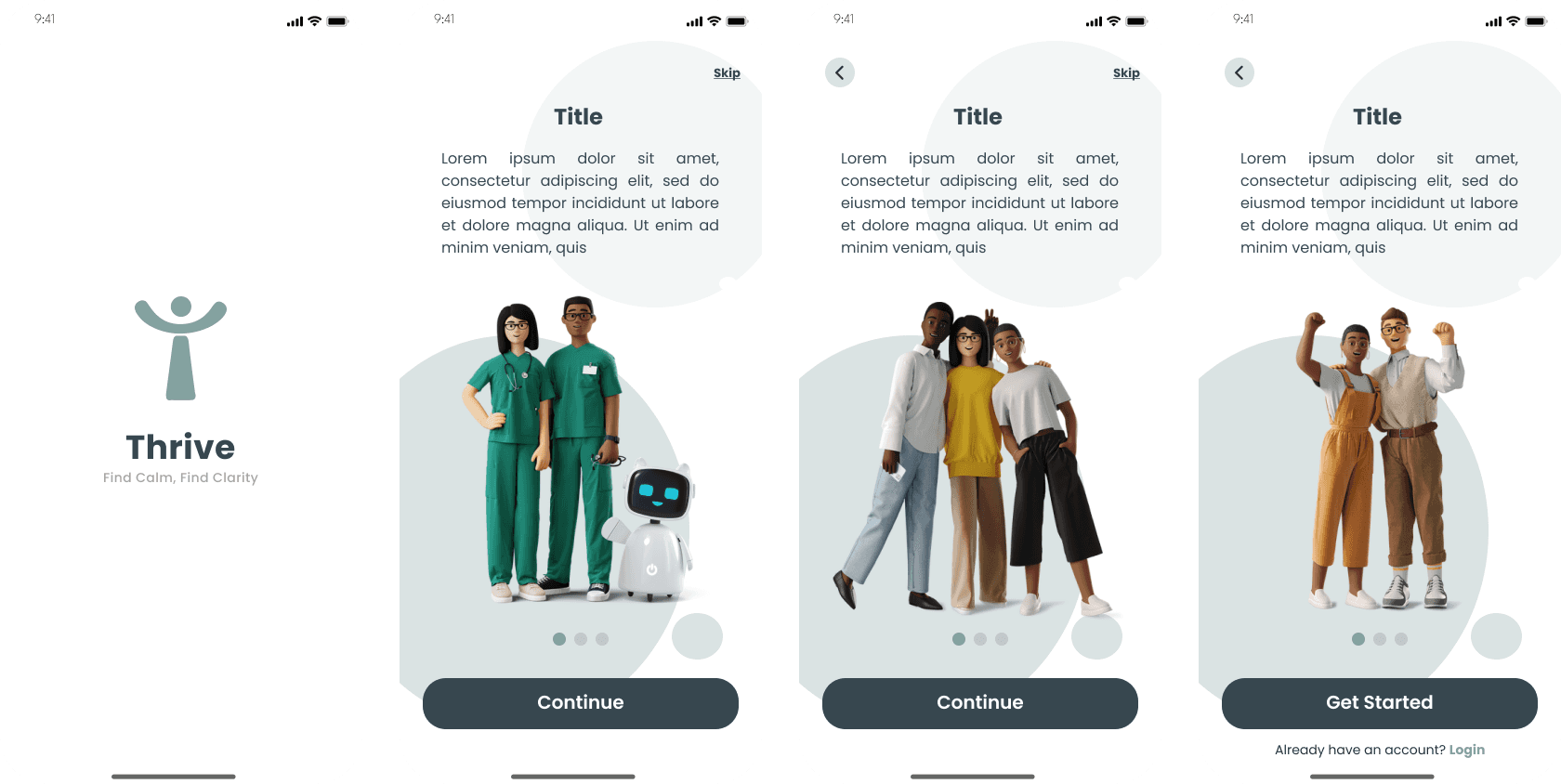
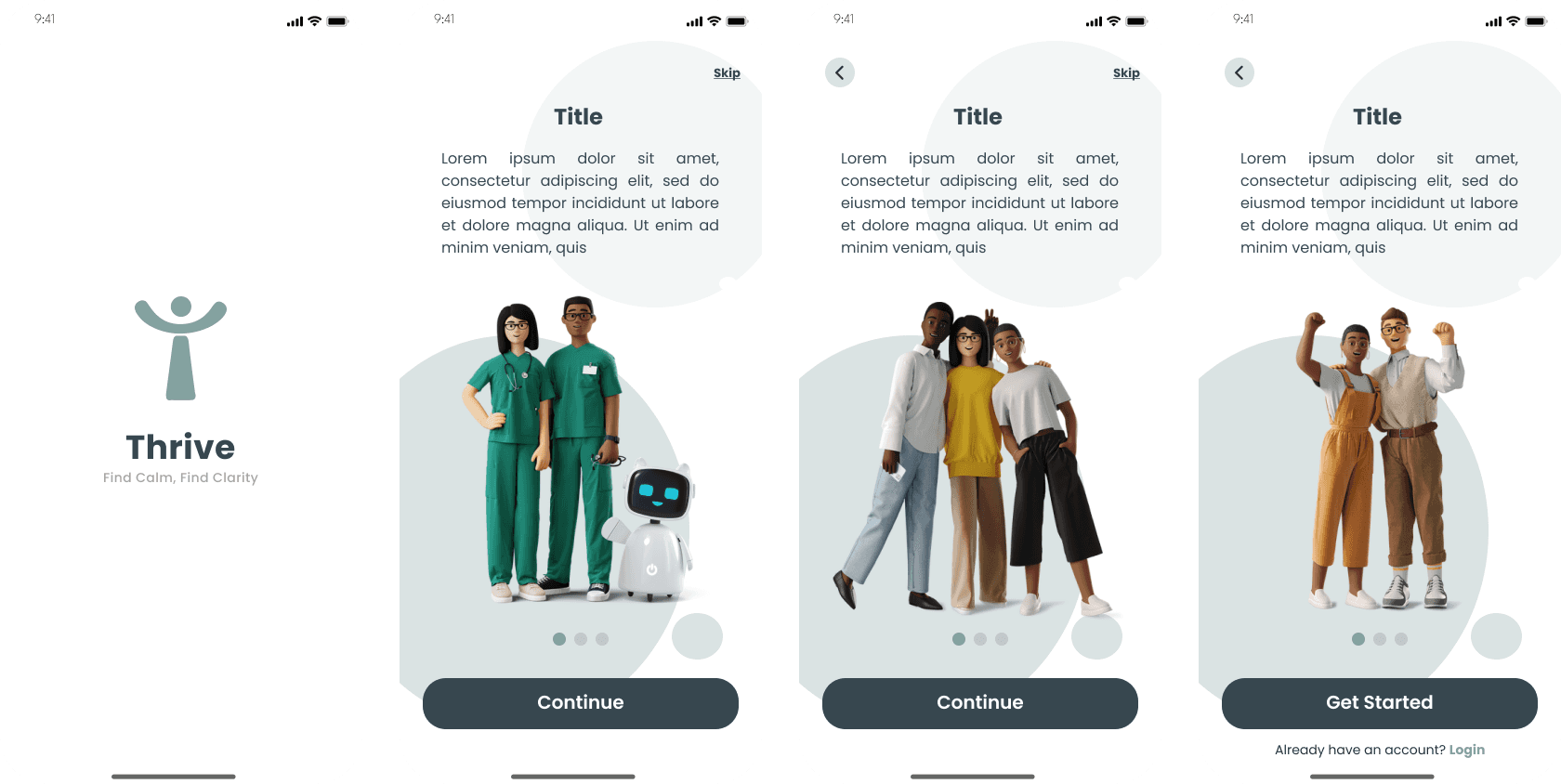
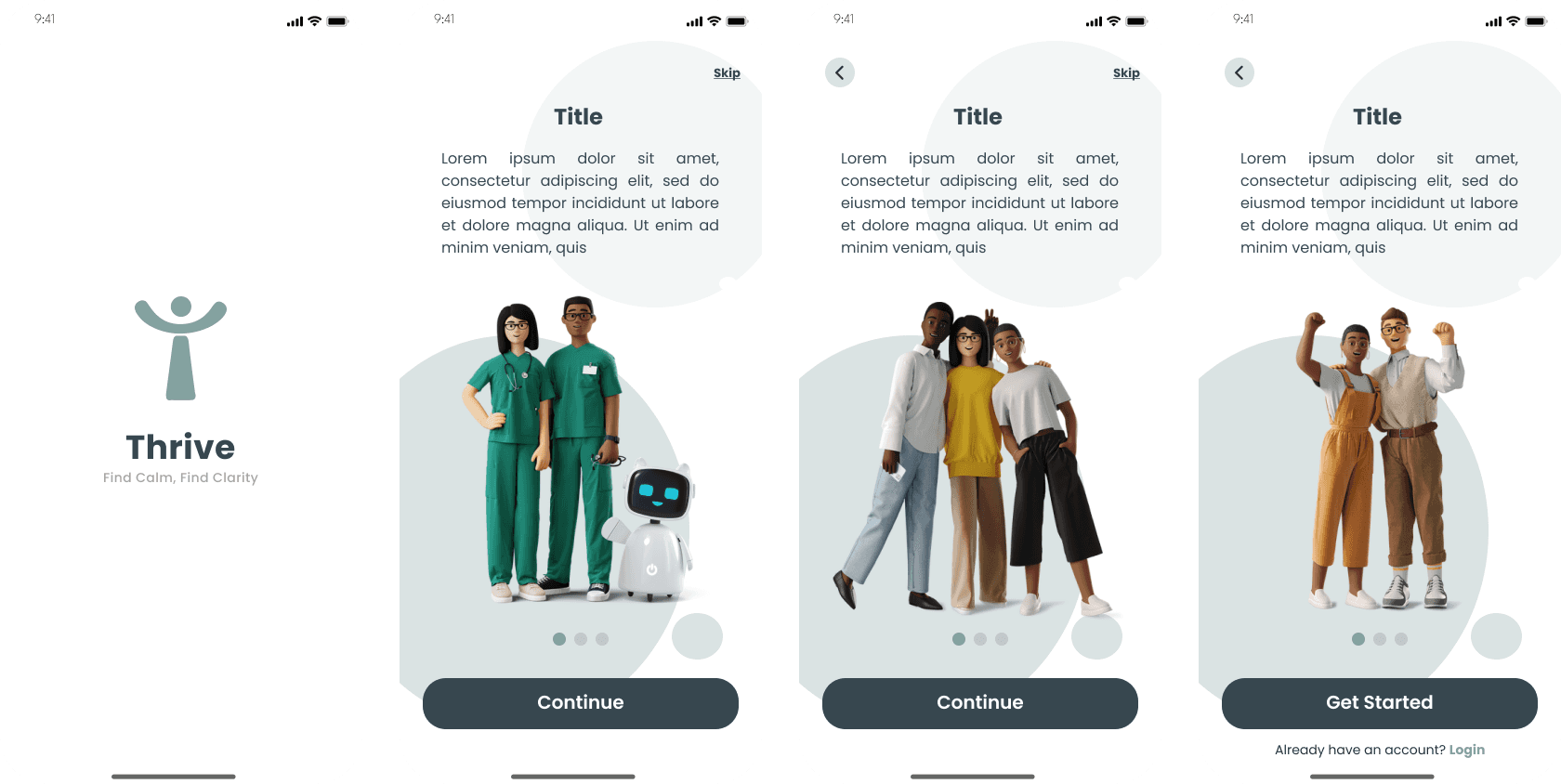
Onboarding Screens
Onboarding Screens












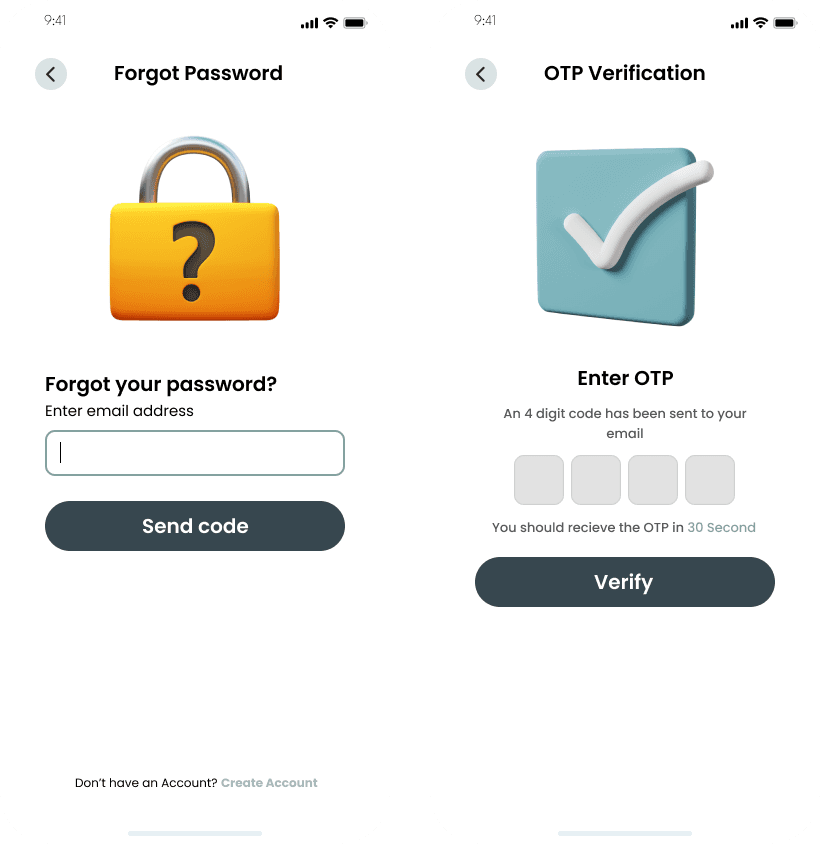
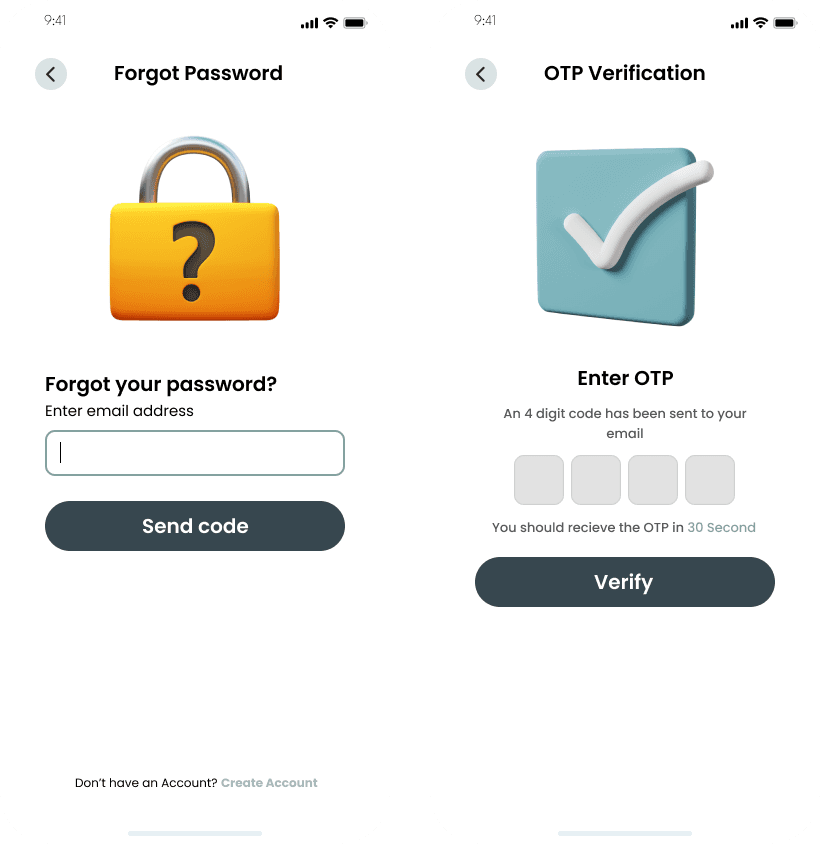
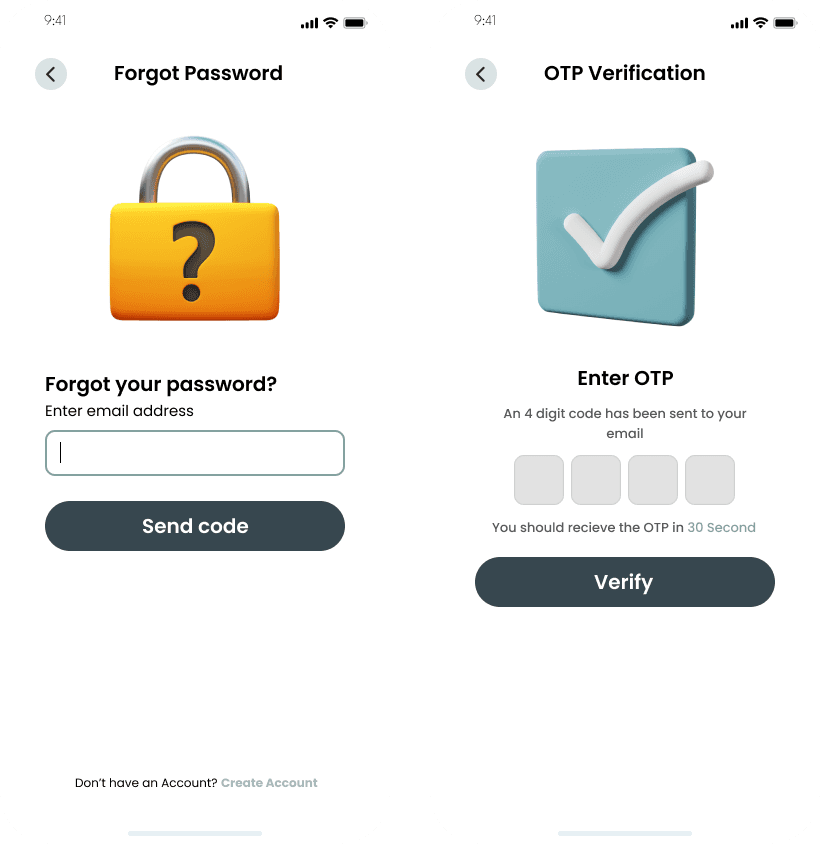
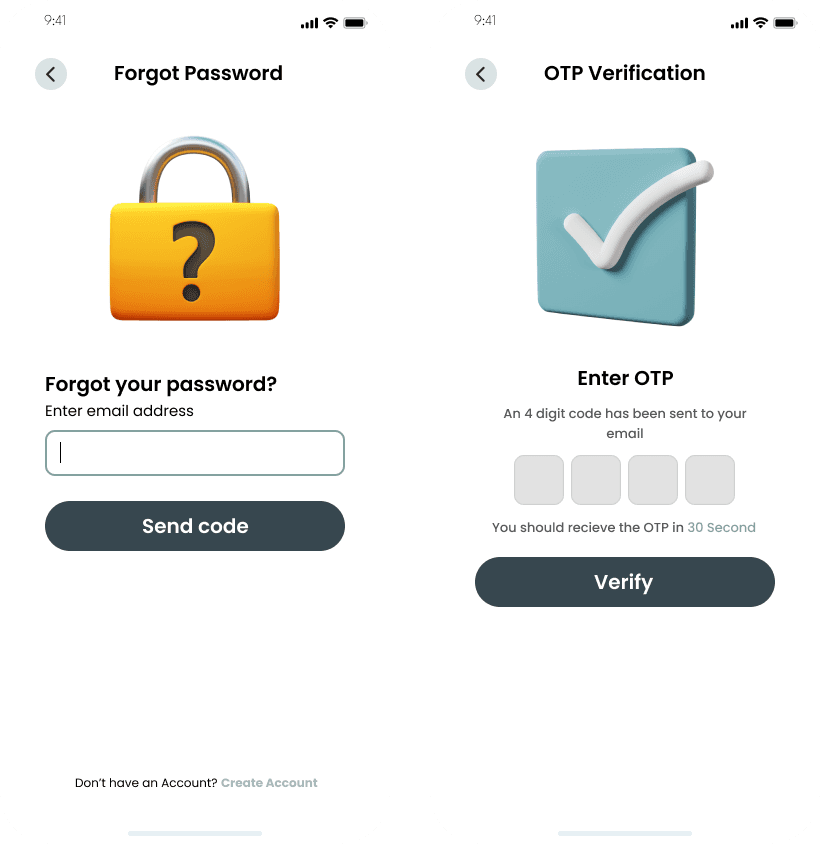
Login and Registration
Login and Registration
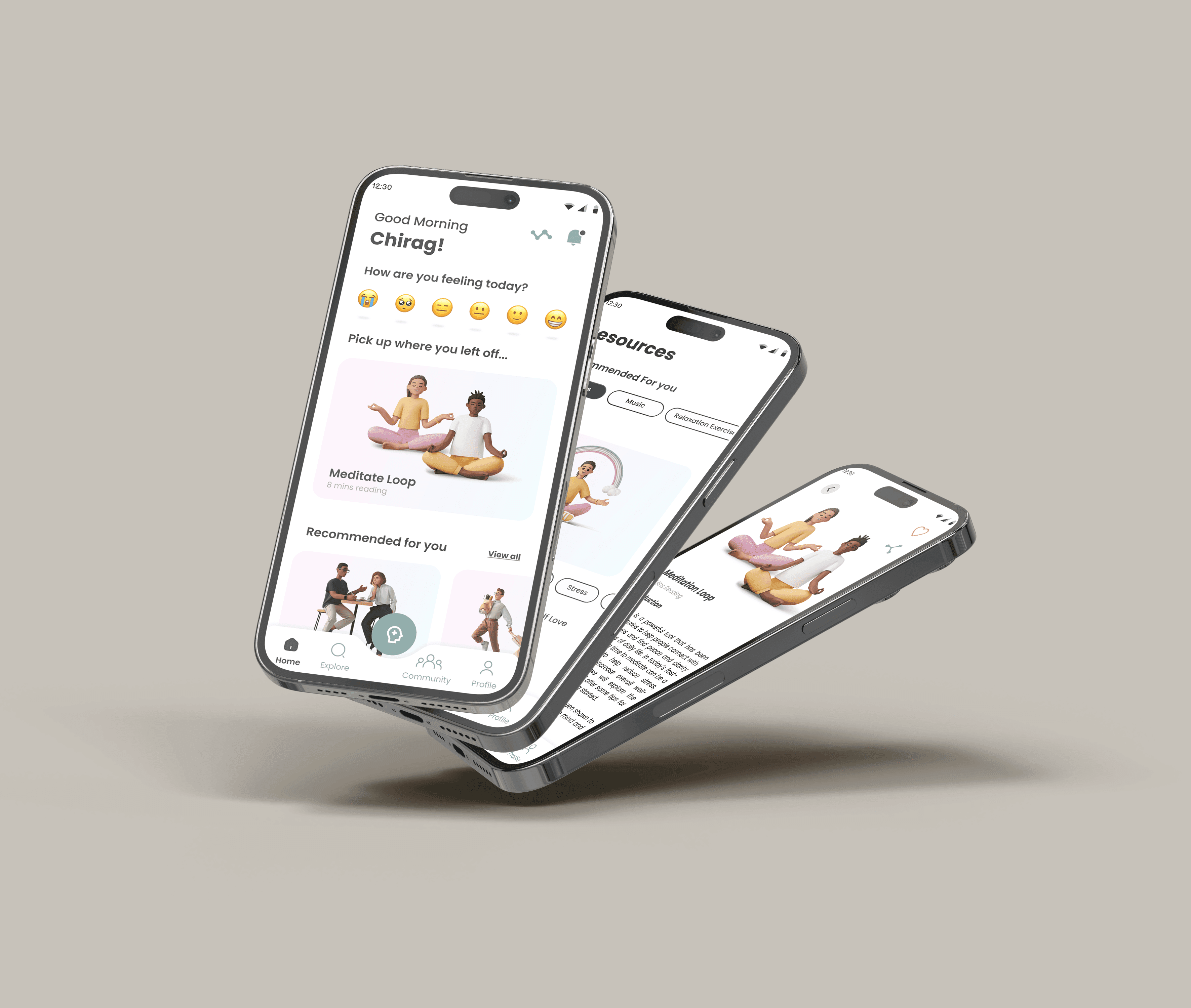
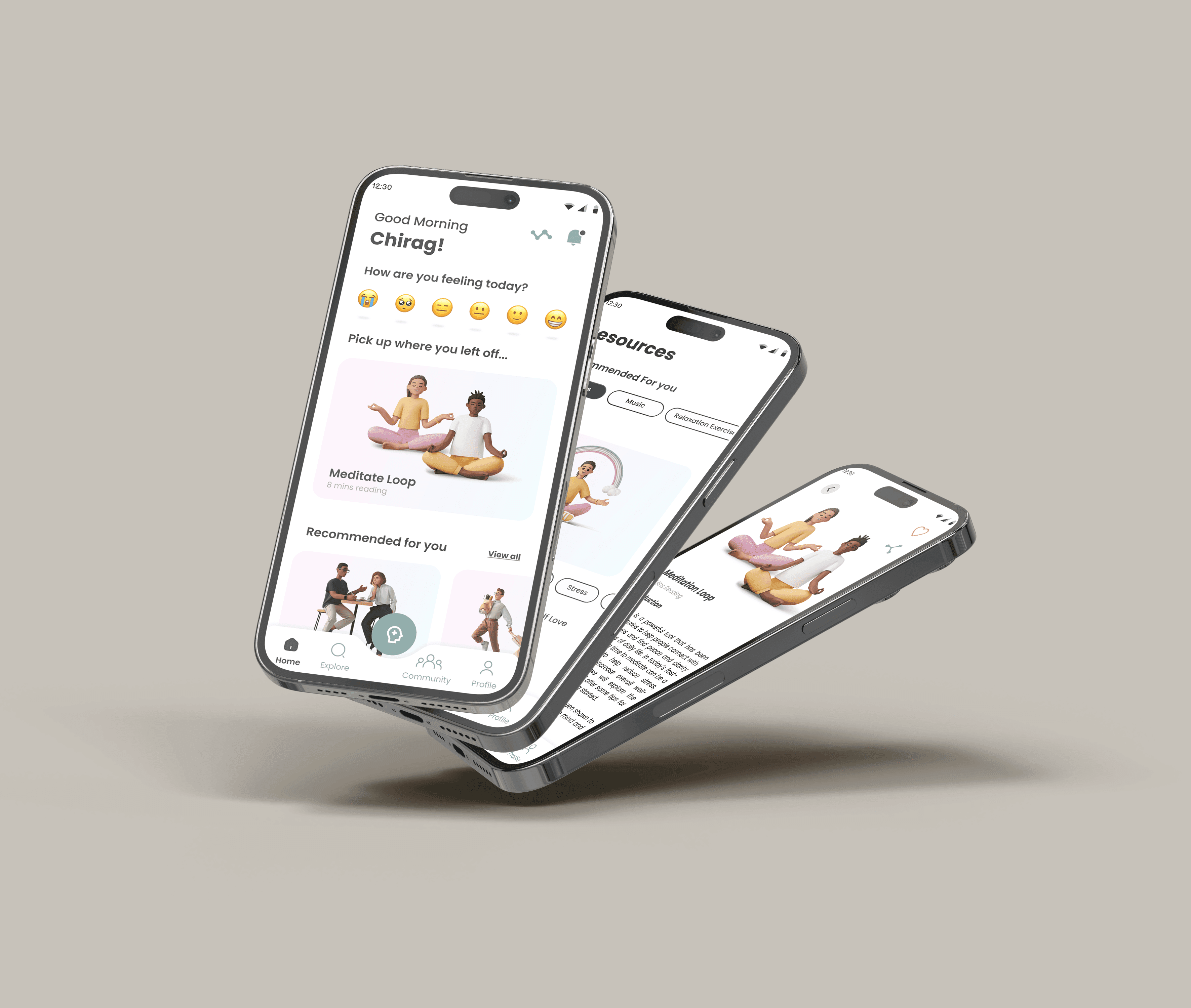
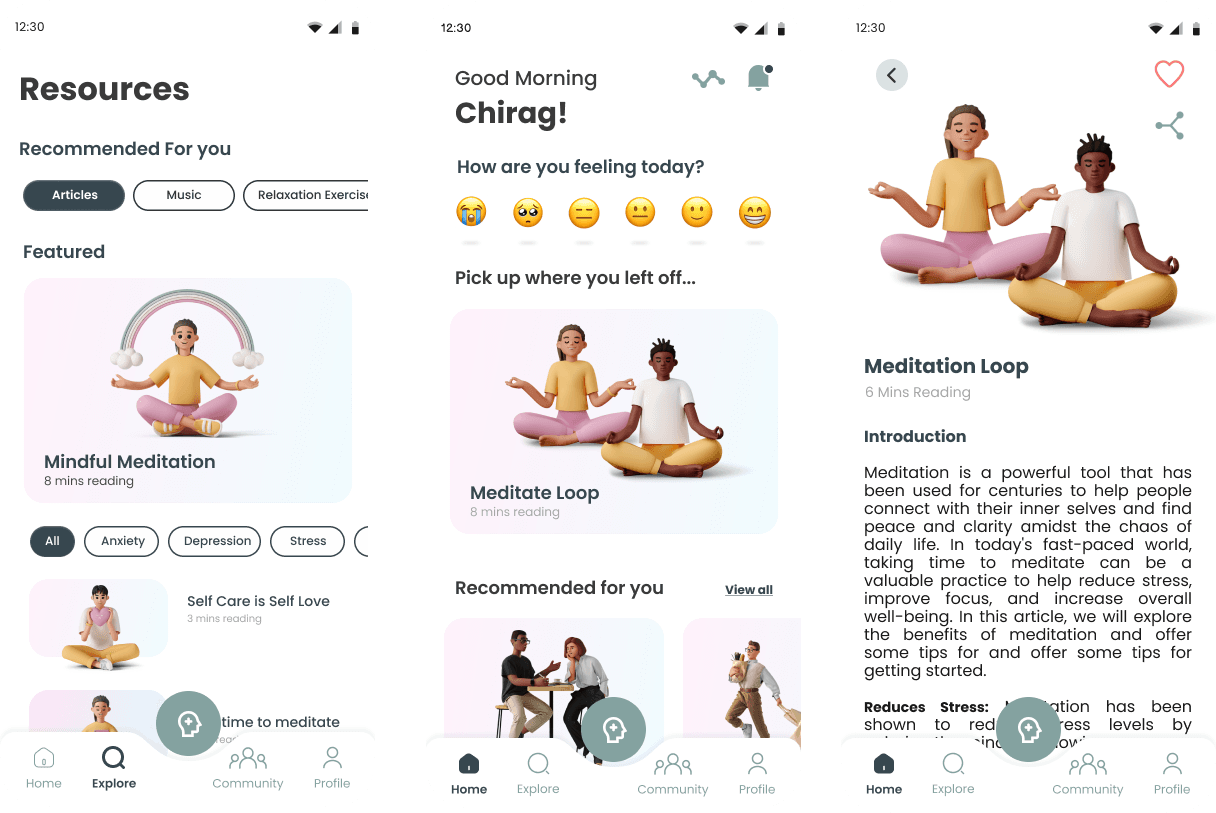
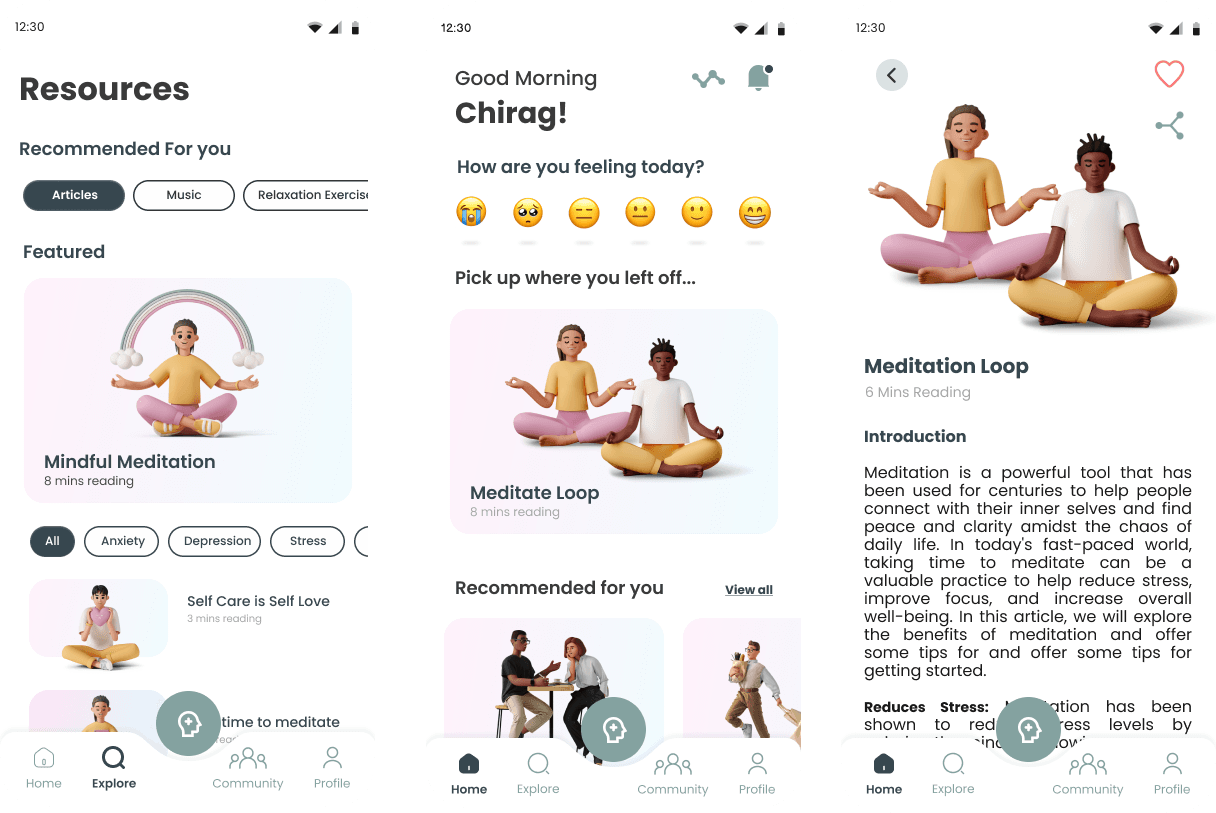
Home Page
Home Page




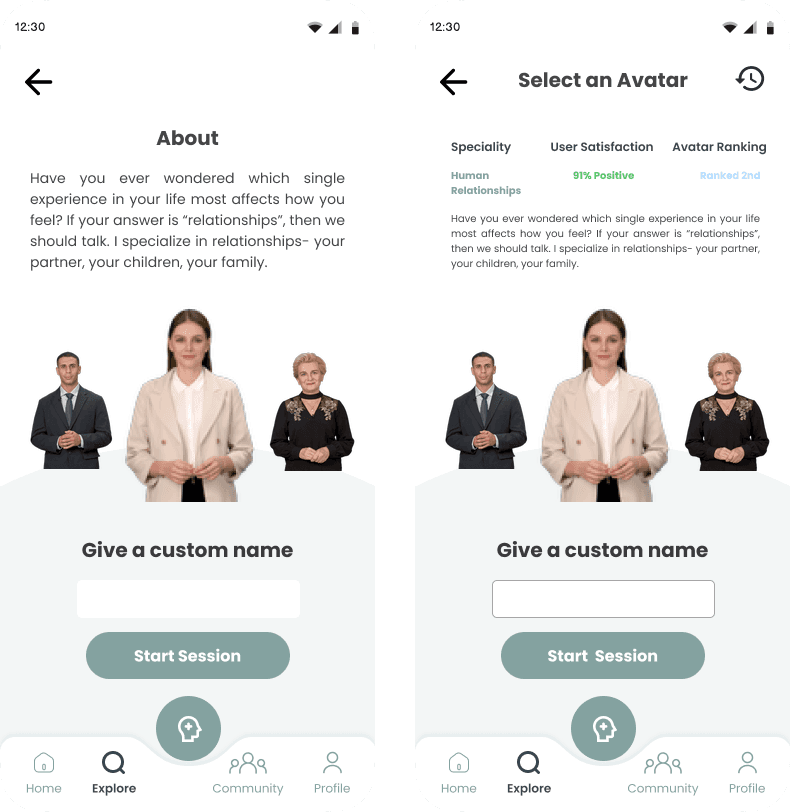
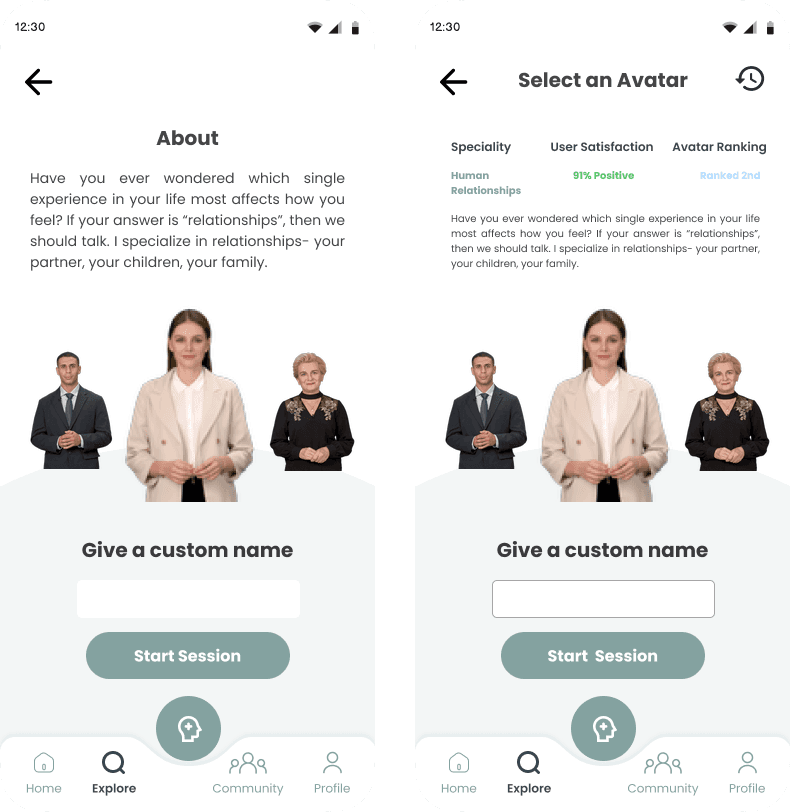
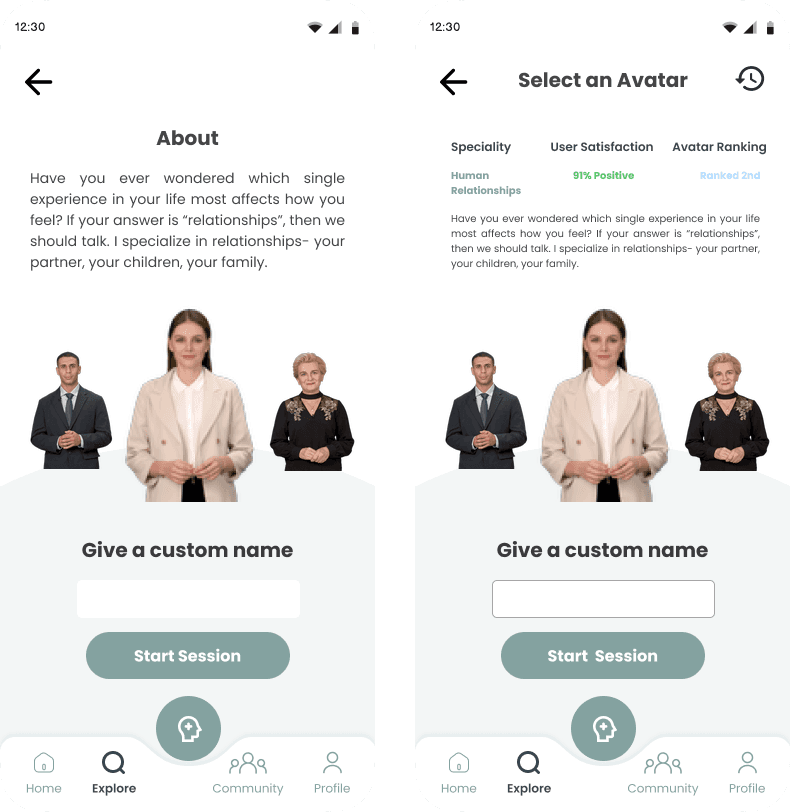
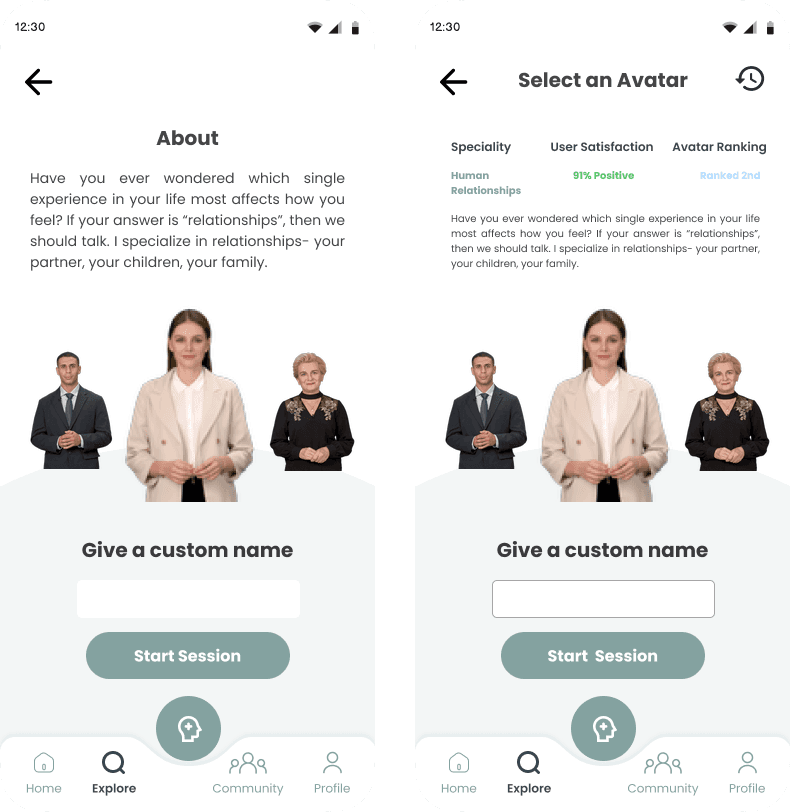
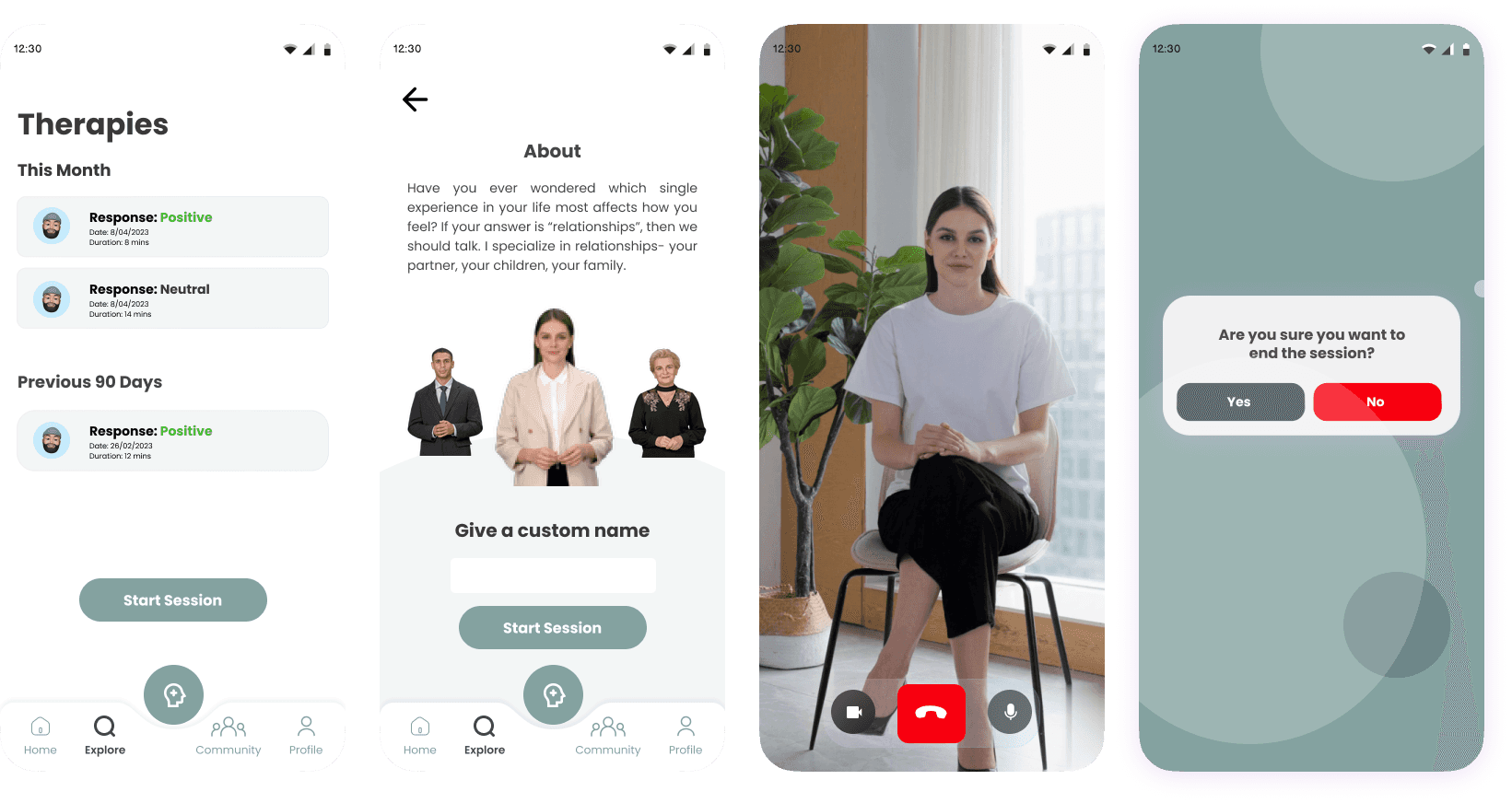
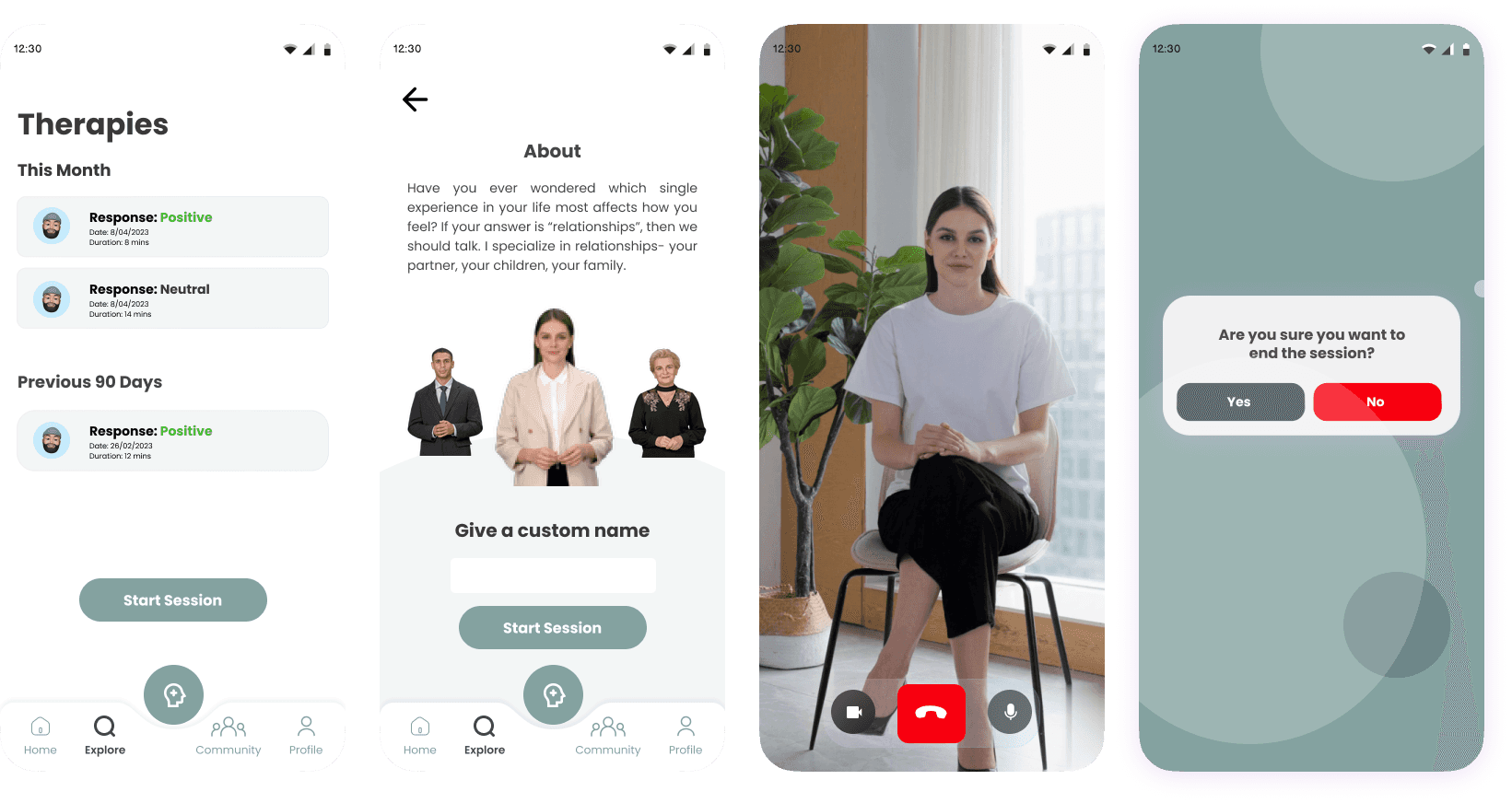
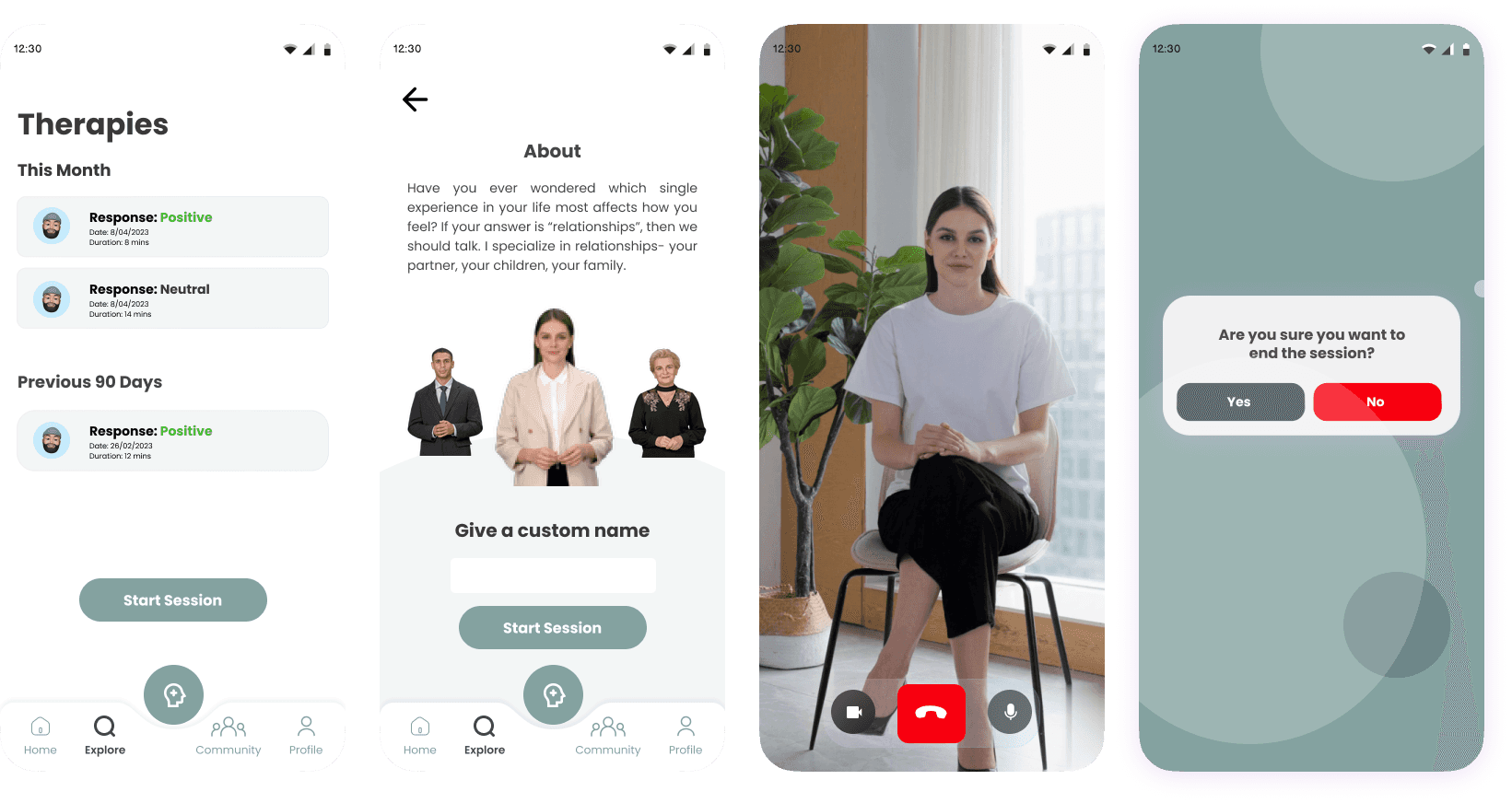
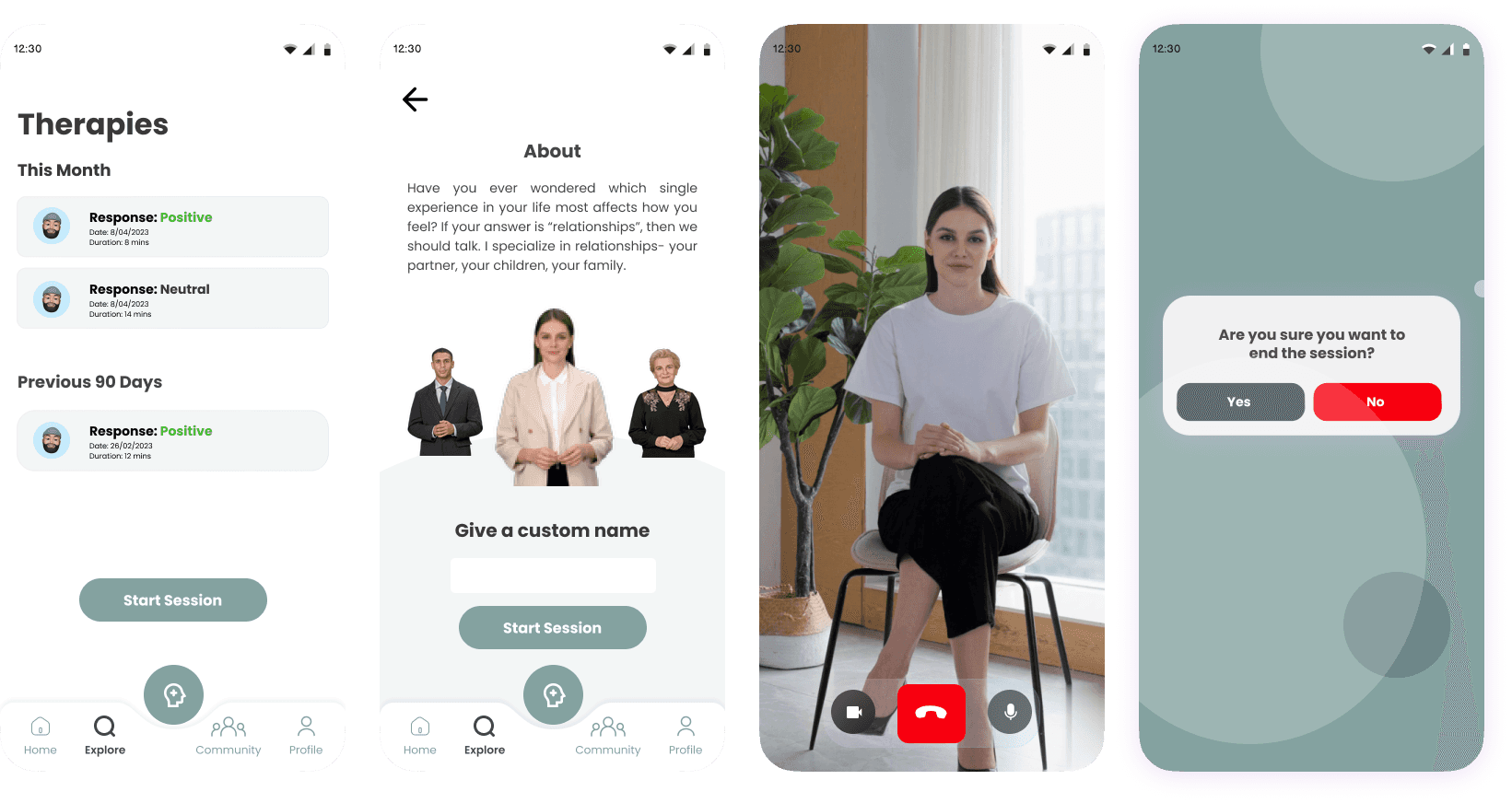
AI Therapy Guide (Virtual AI Therpist)
AI Therapy Guide (Virtual AI Therpist)




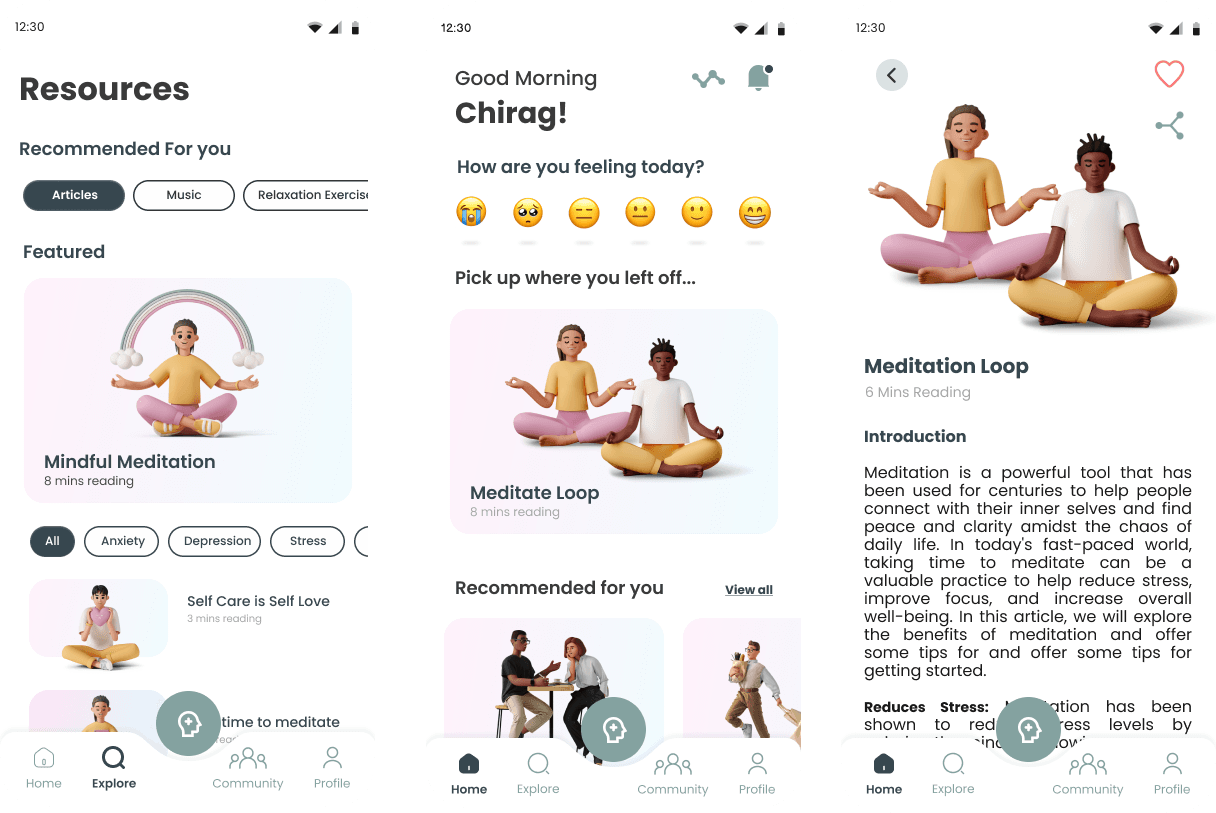
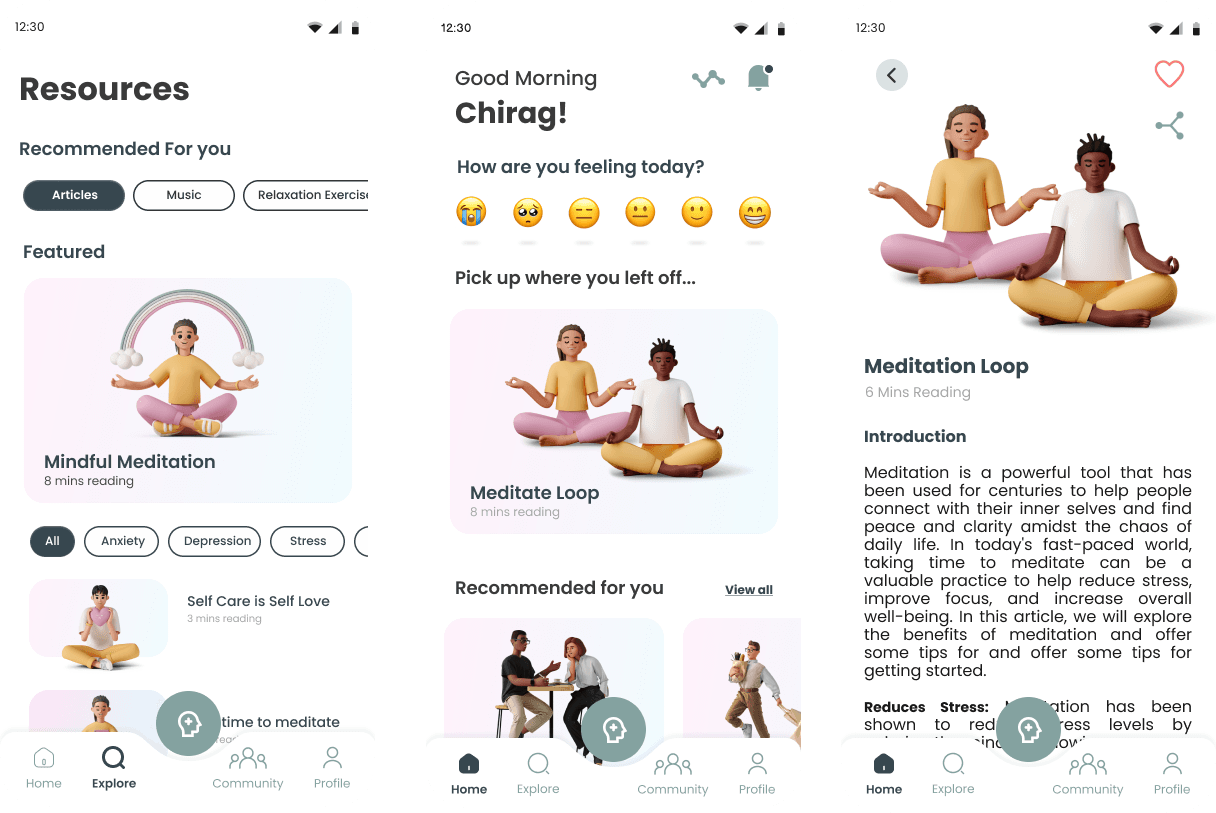
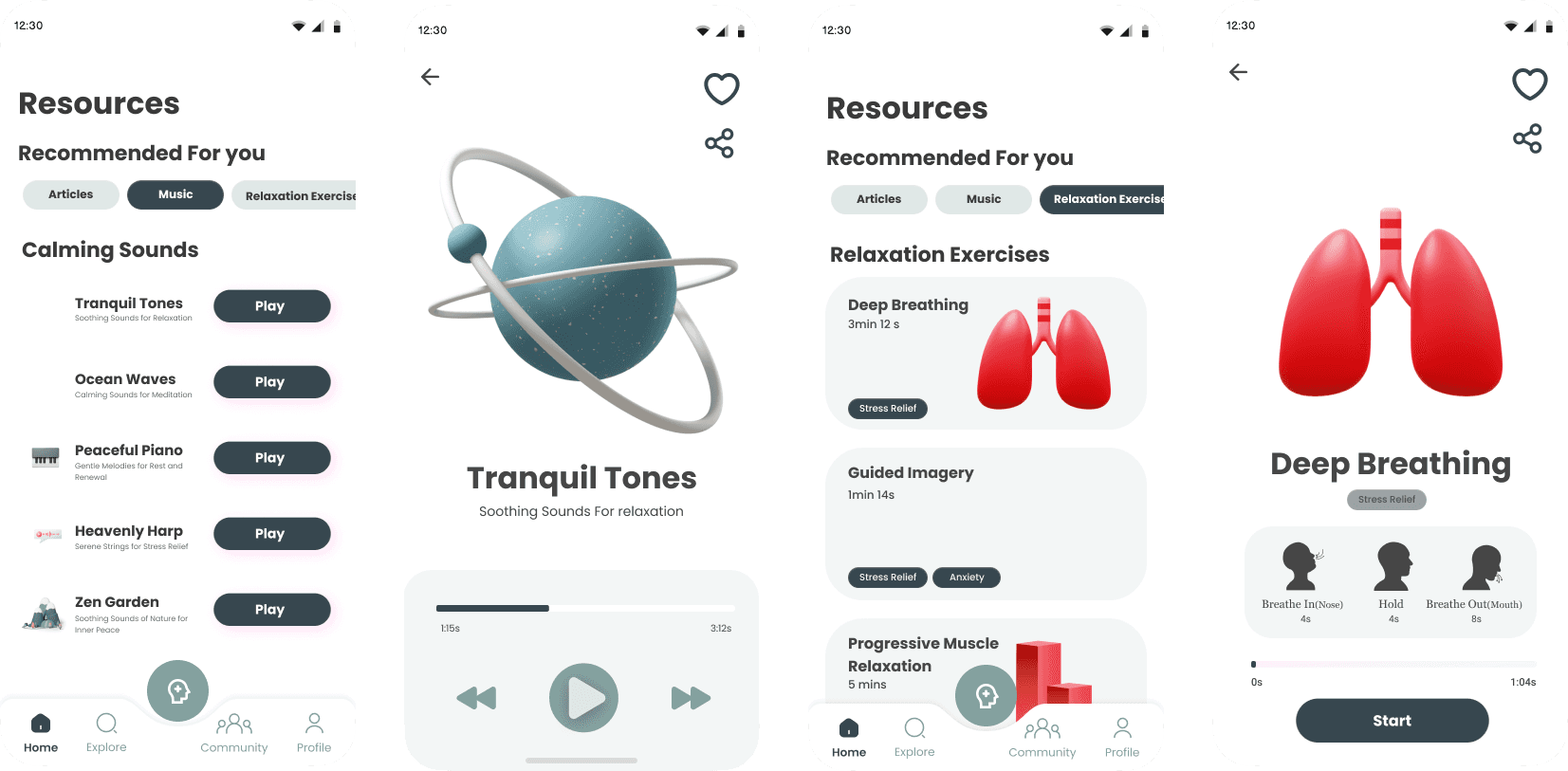
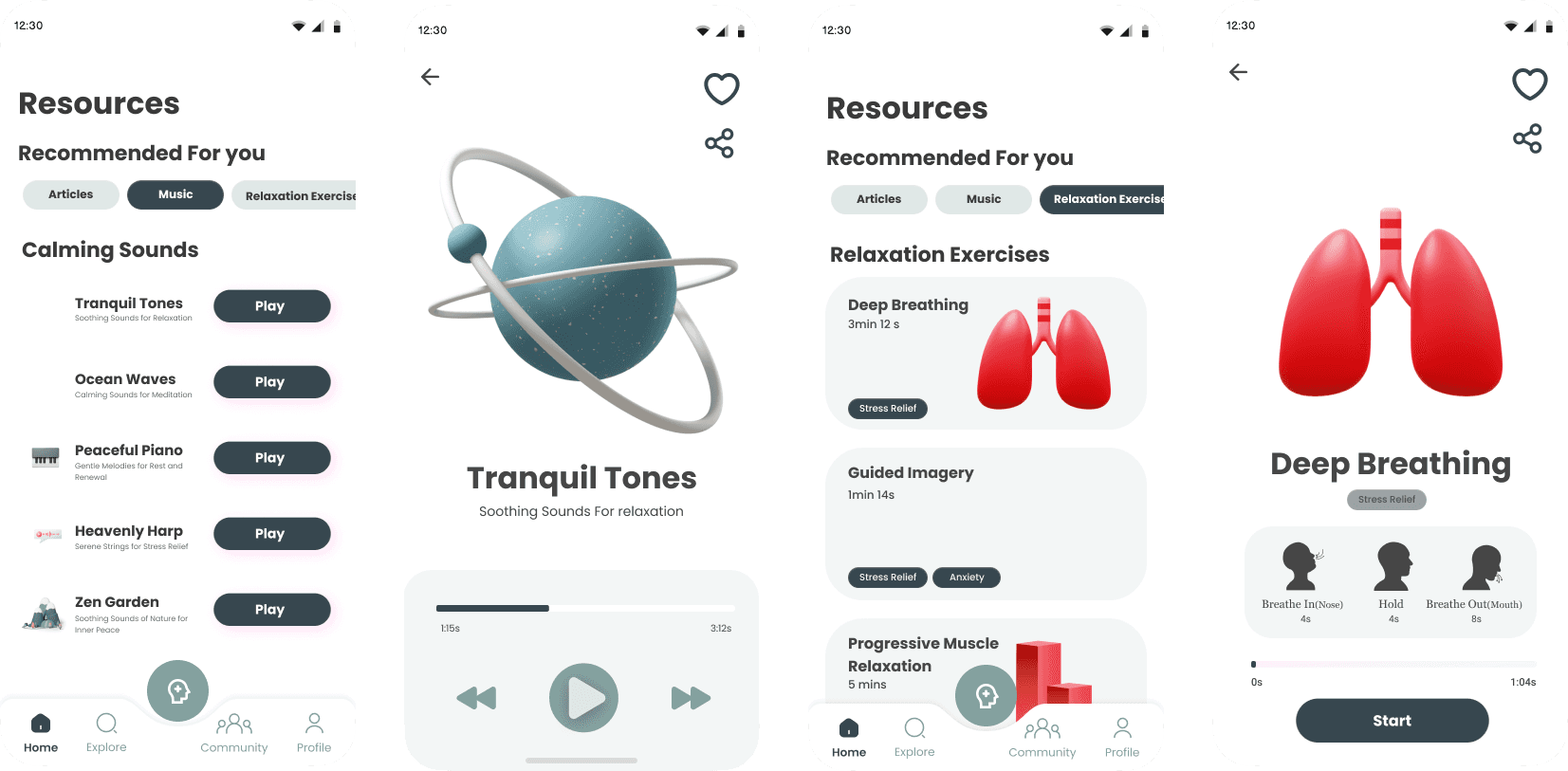
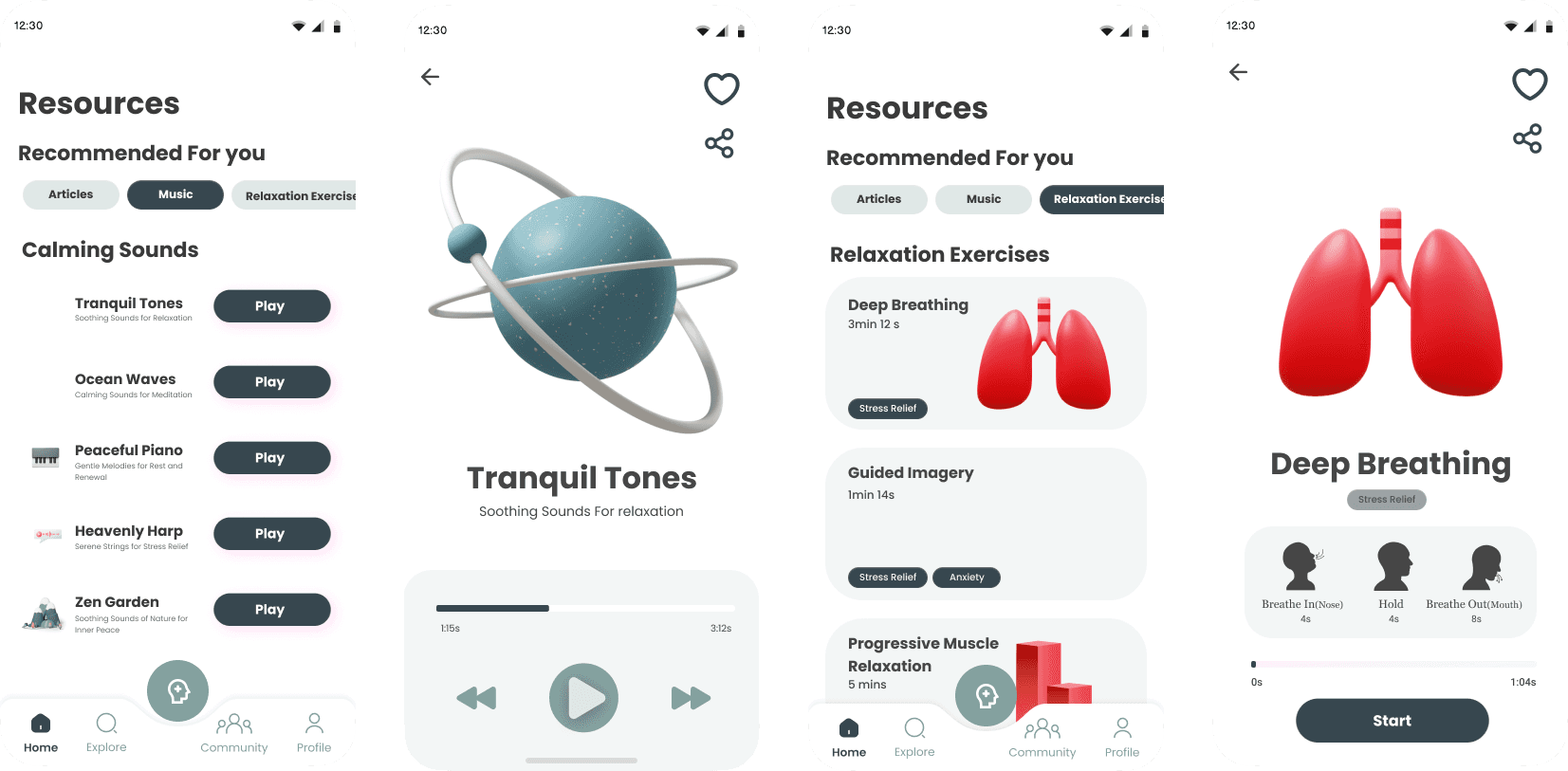
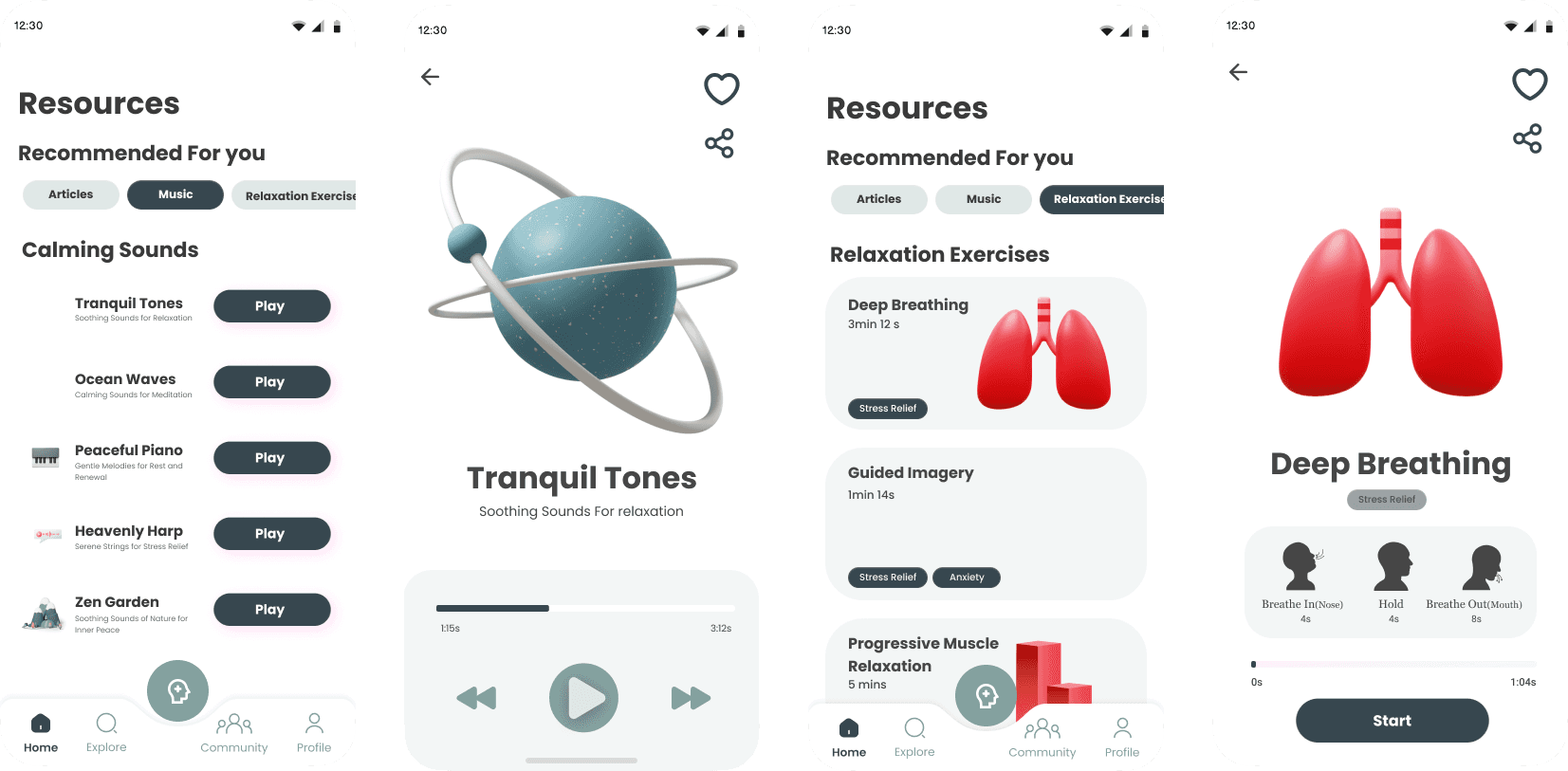
Resources (Music and Relaxation Exercises)
Resources (Music and Relaxation Exercises)




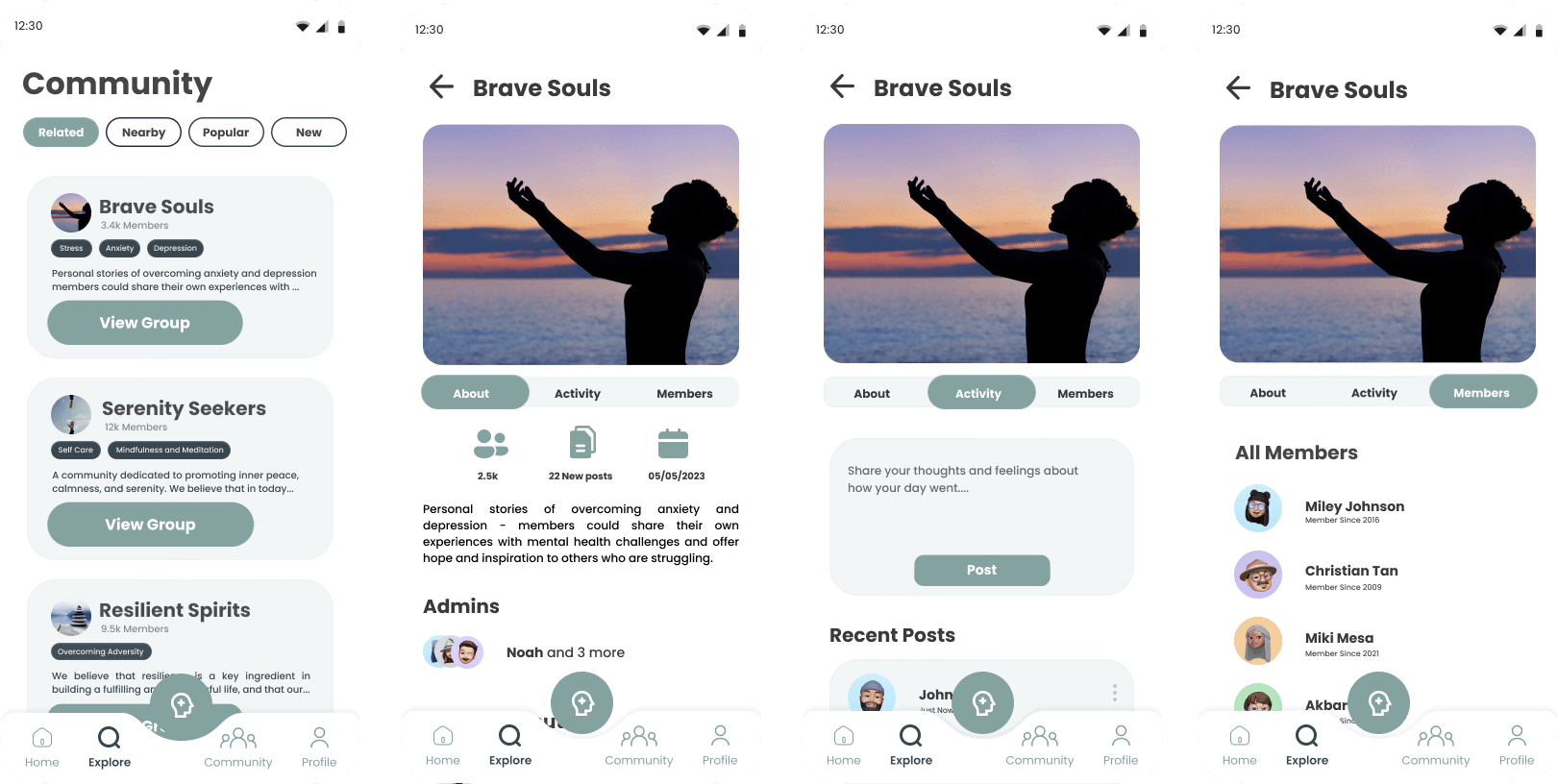
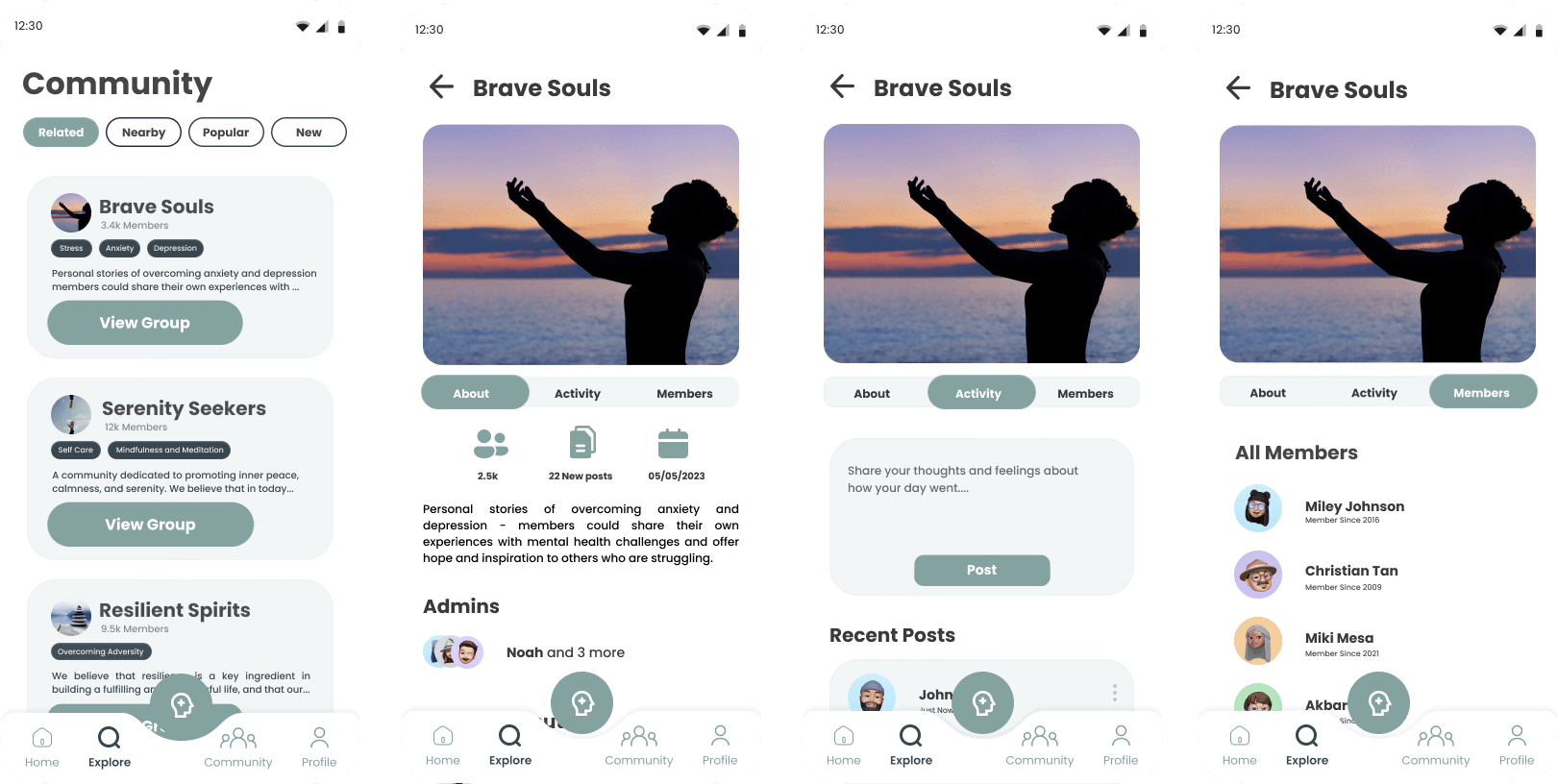
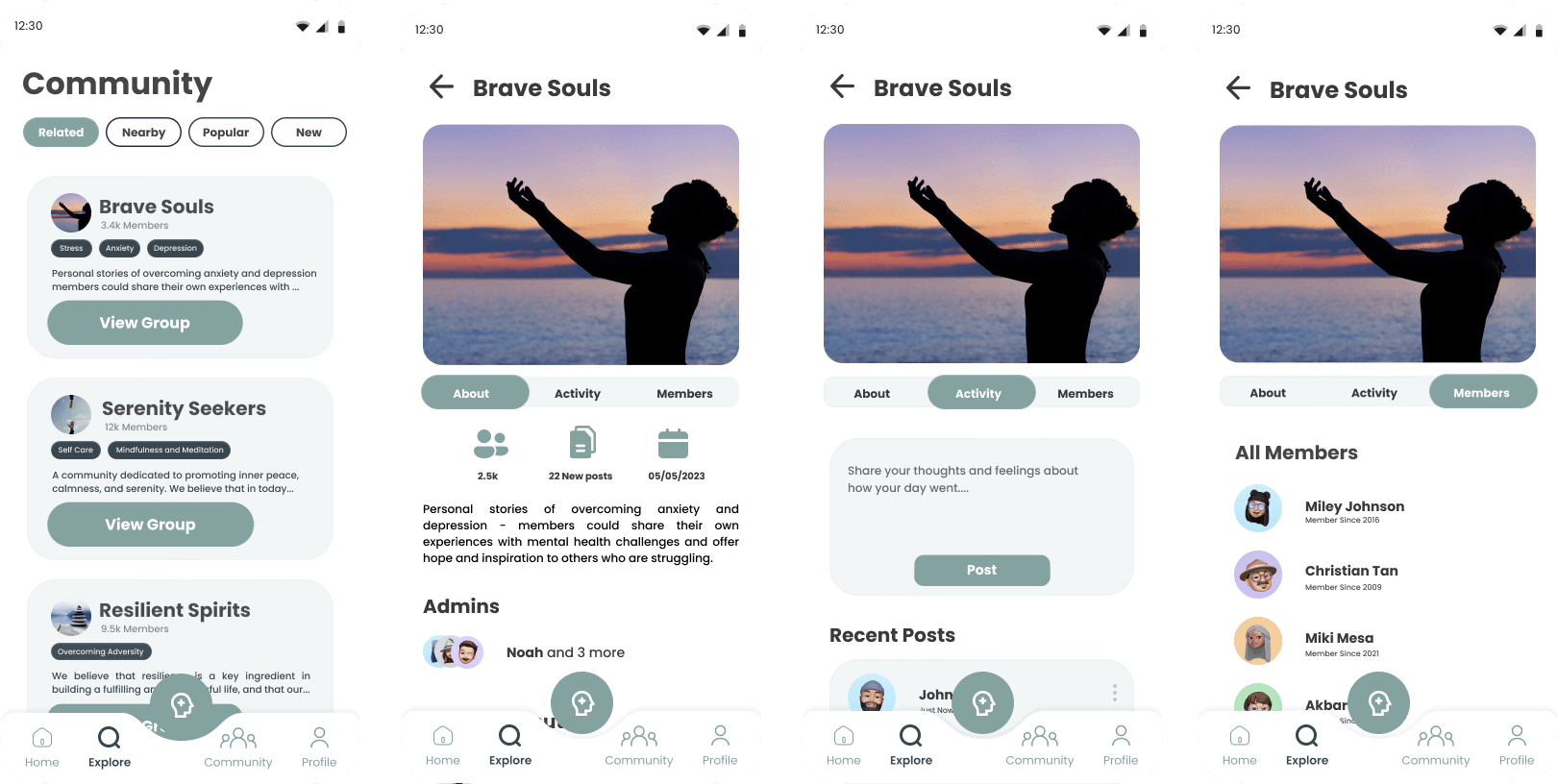
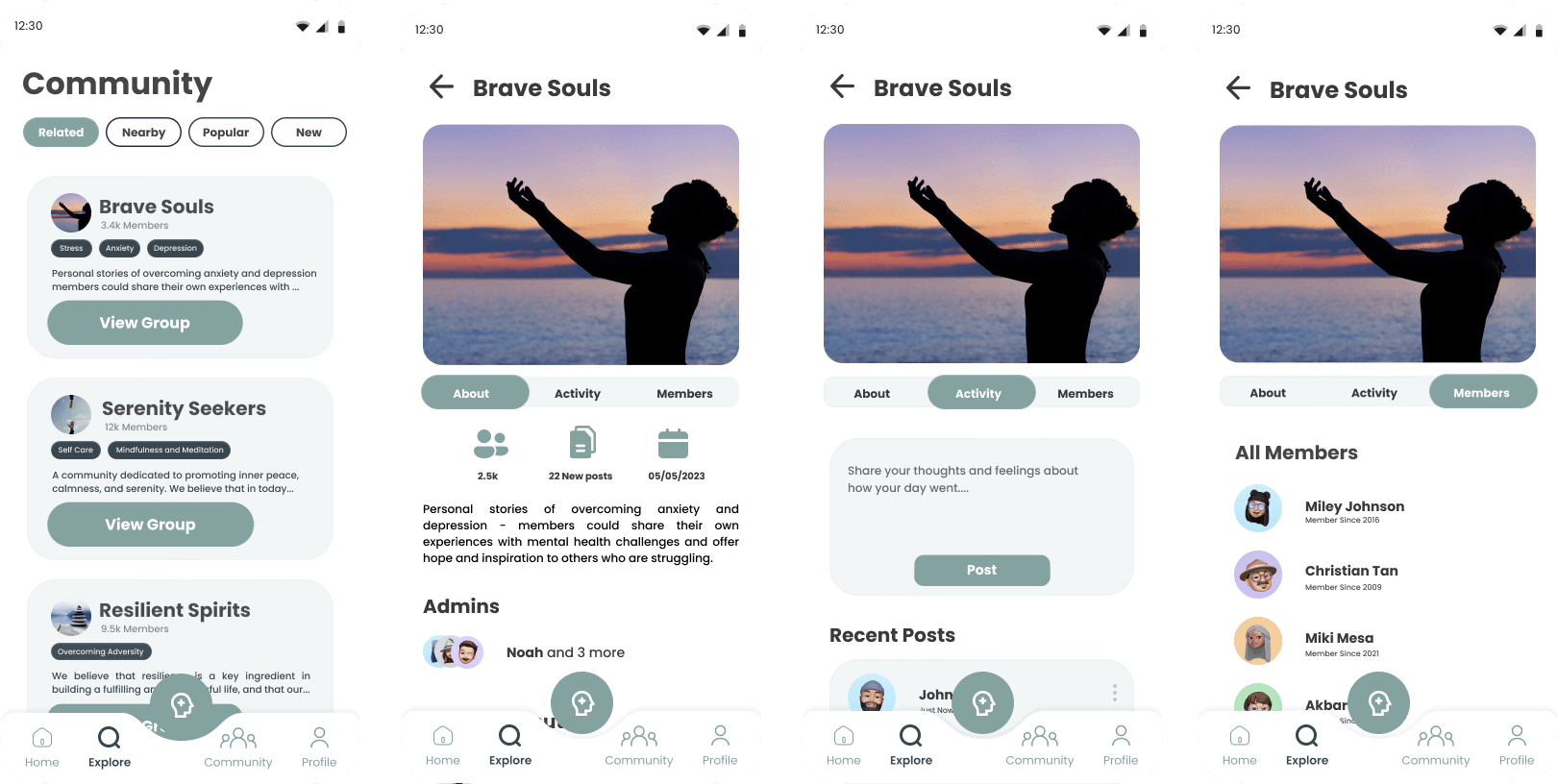
Community Page
Community Page




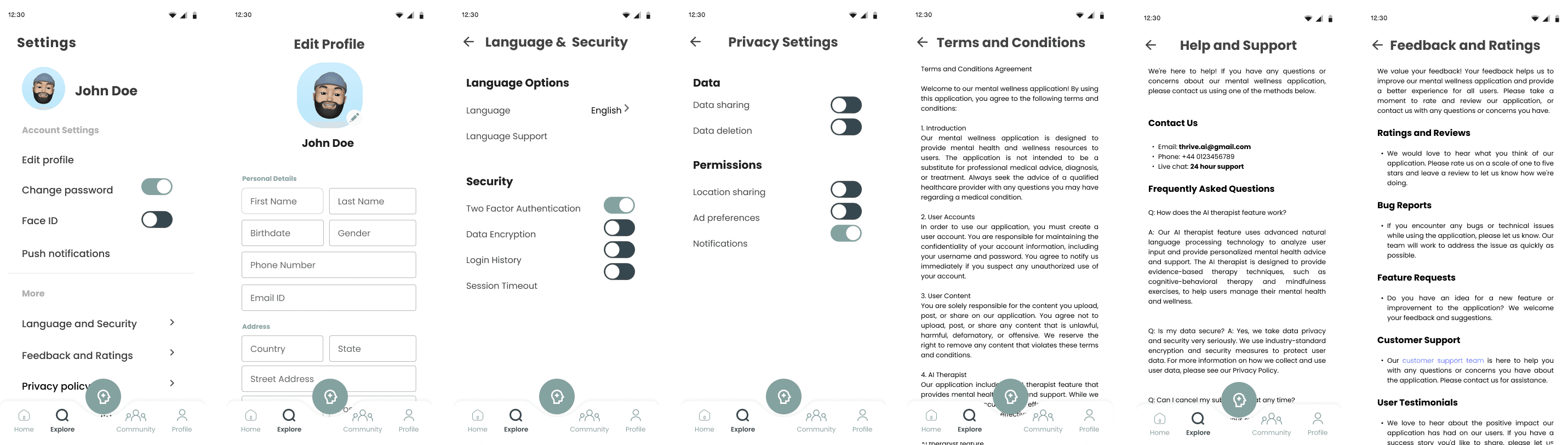
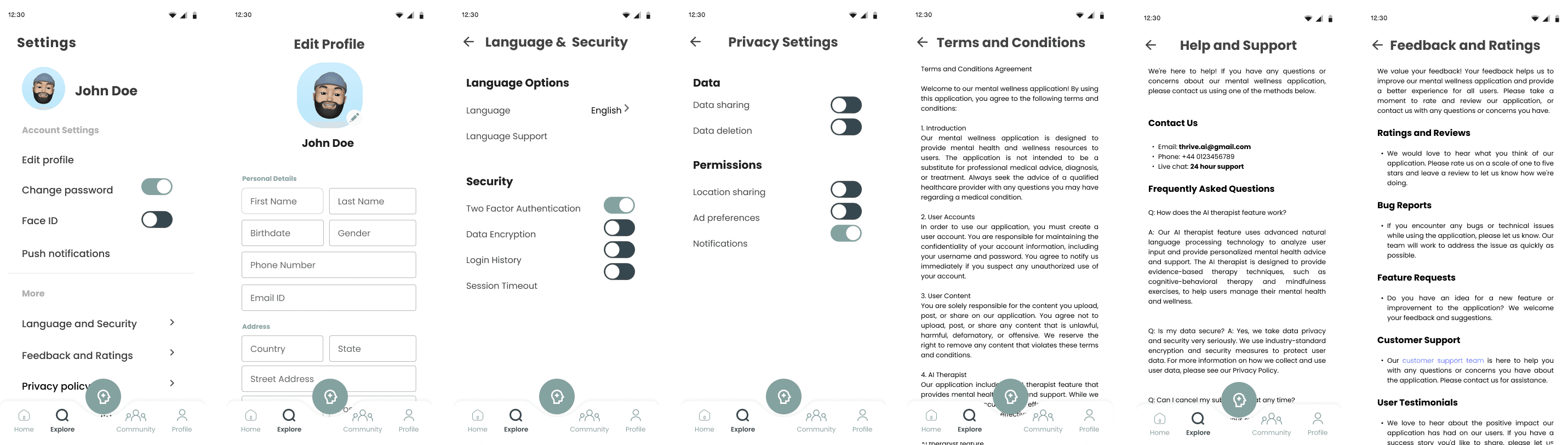
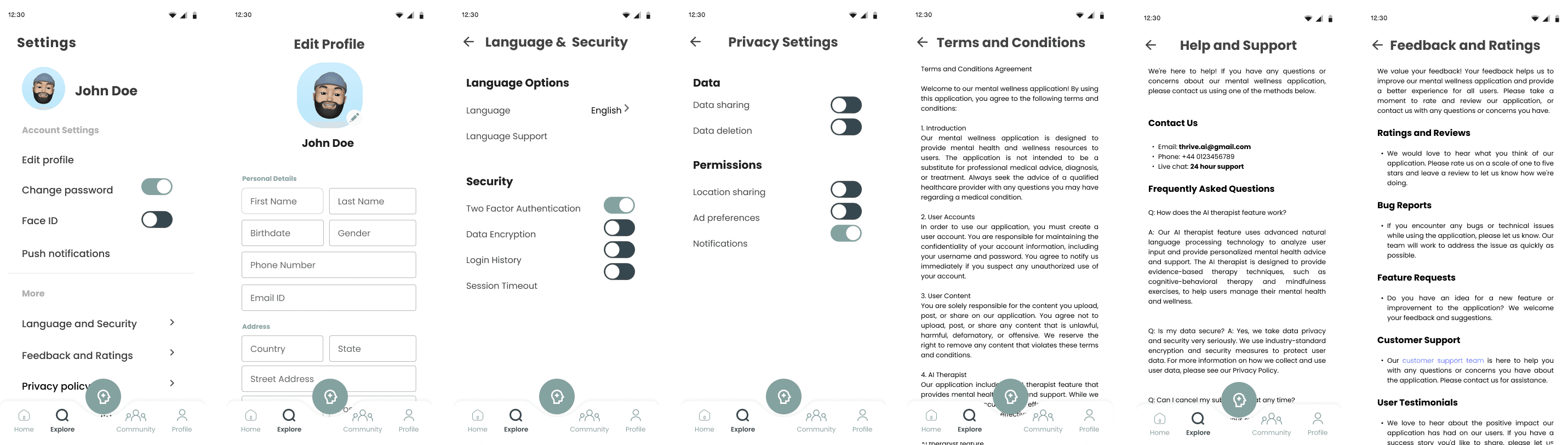
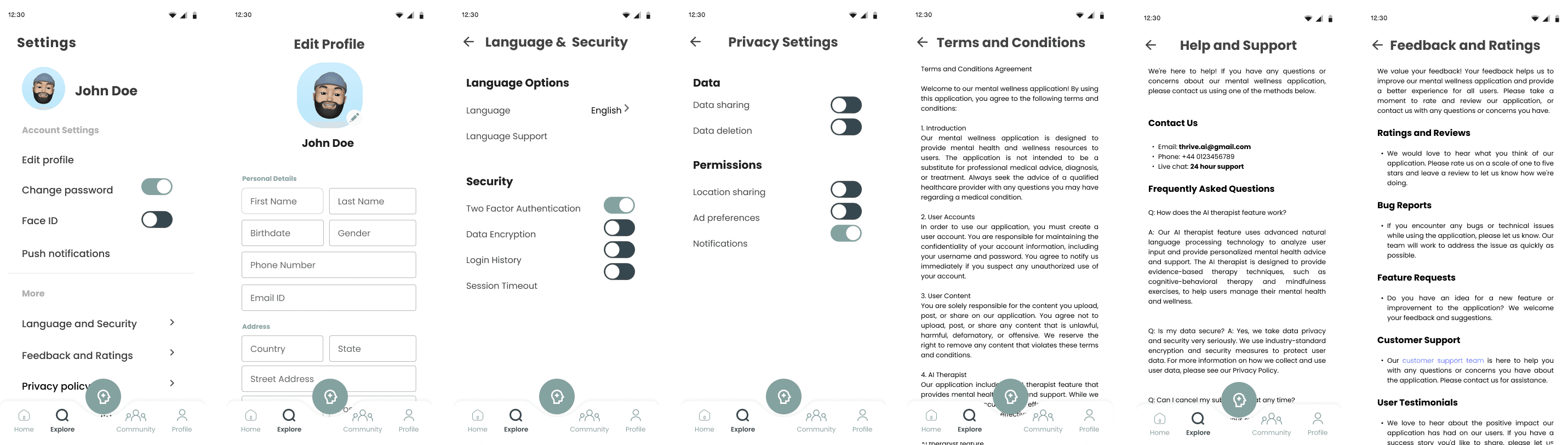
User Profile and Settings
User Profile and Settings




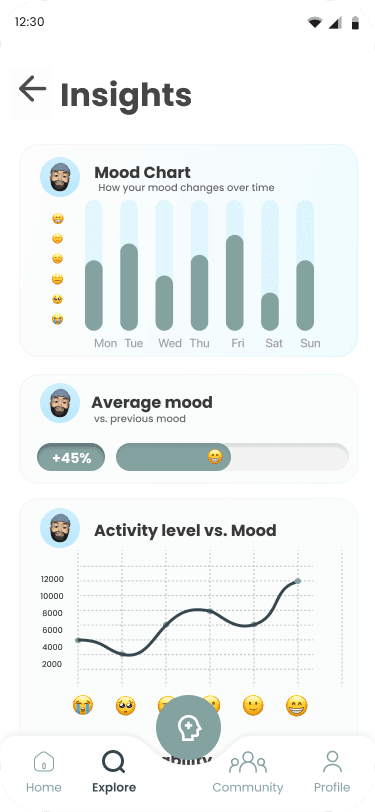
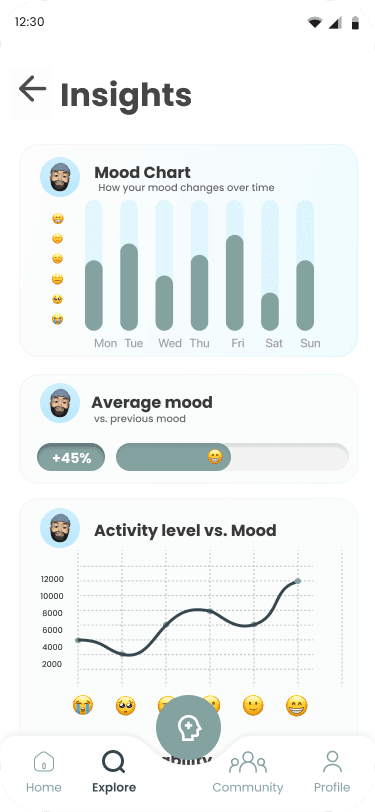
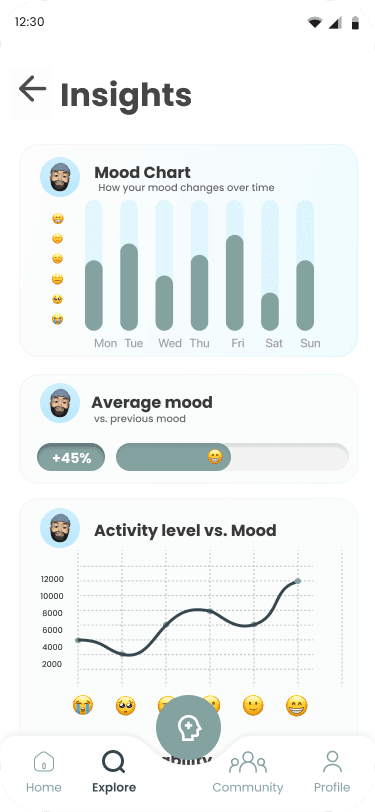
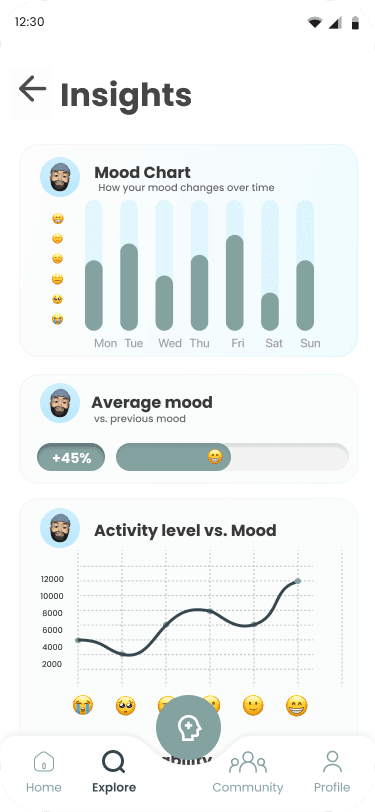
Mental Health Stats
Mental Health Stats




Test
Test
Test
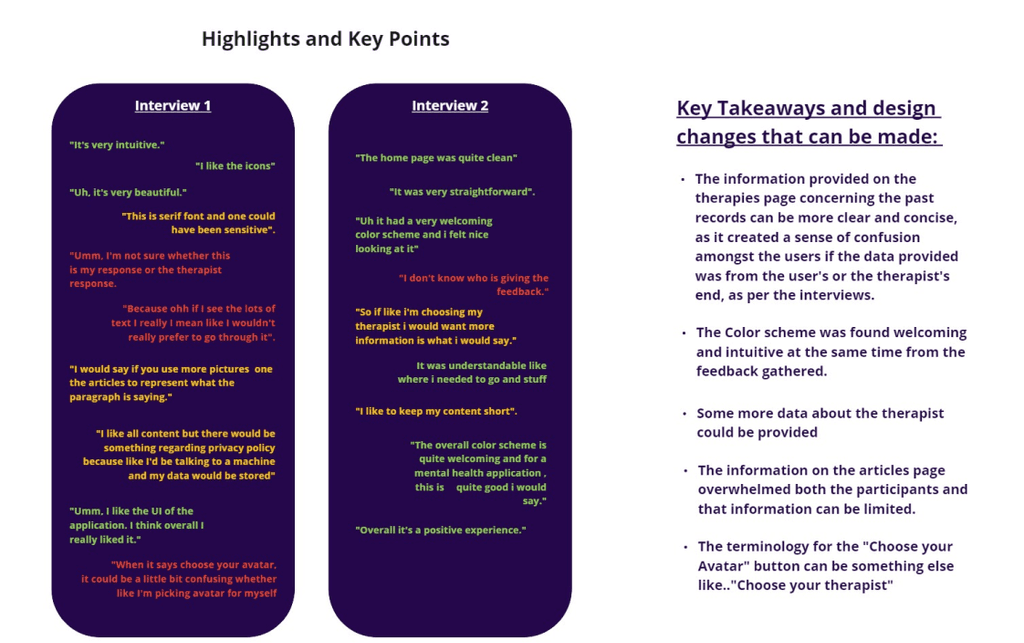
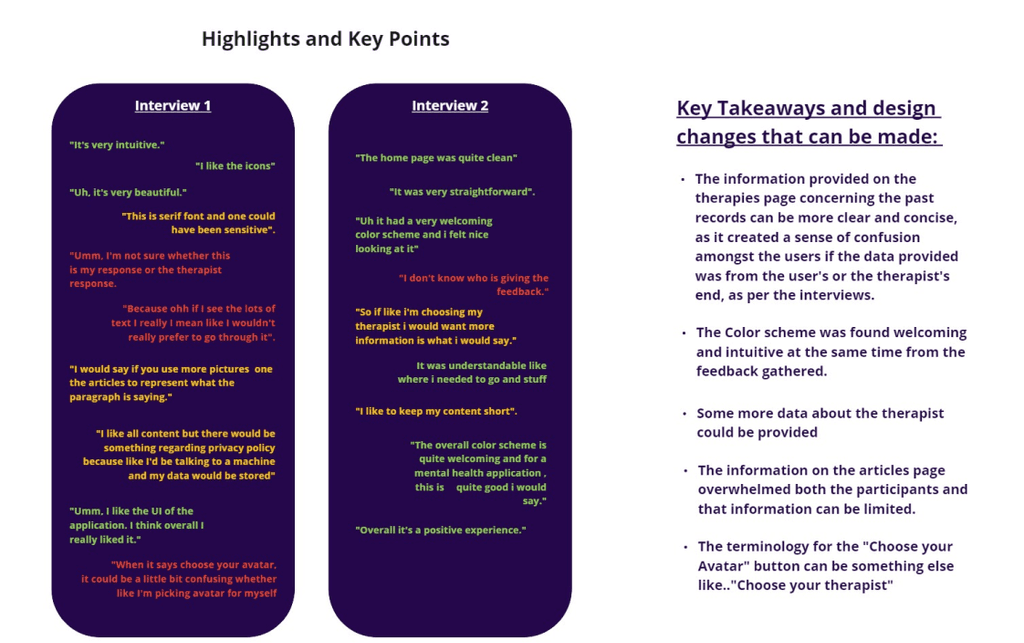
5 Act Interviews
5 Act Interviews




Design Iterations